unity动画倒播与动态设置循环
动画倒播
之前都是使用混合动画的方法实现无缝衔接倒播的动作,这次的动画混合因为两段动画不一致,丢失了一部分动画.
我哪里敢麻烦美工爸爸重做一个,另一方面觉得只要把动画倒播就能轻松搞定这个问题,然后我就踩了下坑.
大部分的方法都是使用旧动画系统,年代久远已经失效了,官方api里也没翻到有用的信息,百度了很多都不是想要的结果.只有一个方法离想要的效果还差一点点.
定义一个speed变量

注意multiplier上面的speed是默认的速度,
而我们定义的speed参数控制的是倍数,最终的速度=我们定义的speed参数*multiplier上面那个原本的speed
结果为正数就是正向播放,负数是反向播放.

使用这个方法之后,你就会遇到和我一样的bug,播放总是有延迟,不是即时触发了动画.
经过我的观察,发现正向播放超过动画总长度之后,隔得时间越久,反向播放延迟的时间越长
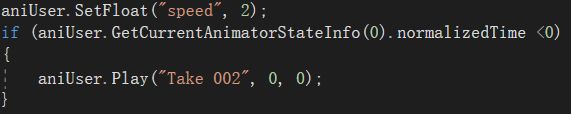
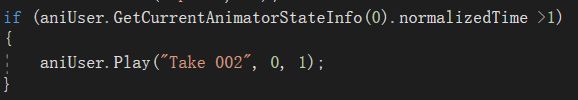
给我的感觉就是normalizedTime超过1之后还在不停的增加,倒播也是一样低于0之后还在不停的减小,变成负数.
于是我在改变播放方向前做了点手脚,把normalizedTime修正了一下,果然就没有那个bug了,实现了完美的倒放
(aniUser是个animator类型的引用变量)


动态设置循环动画
下一个问题是循环动画,循环动画会有什么问题嘛.我也是这么想的
正常人的思路,一个动画进入时循环播放,离开时停止播放
或者动画不循环,进入时播放动画,离开时反向播放完美衔接
策划的脑回路哪是我能猜测的.我被要求做一个,进入时循环播放,离开时返回默认状态的效果.
拿到这个需求,思路很简单就是想要动态的设置动画循环,结果没有找到对应的api可以在代码中改变动画的loop选项.
于是采用了一个自身跳转自身的动画状态机来实现控制循环

到这里就完成了么? 并没有
衔接的动画默认会是这个样子

自身与自身没有完美的循环衔接.
我们需要打开setting,把exit time改成1,transition offset改成0
这样才能循环衔接上

这两个问题搞定了,下班吃饭去.