ajax上传图片添加数据到数据库以及数据及图片回显
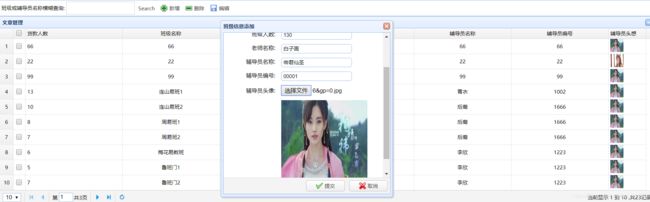
1.效果图(将数据和图片一起保存到数据库,查询数据时图片进行展示)
2.springboot+easyui写的,将图片上传到resources下面的upload123文件夹中,所以首先应该新建一个文件夹
3.html
4.js使用ajax提交数据
//添加数据进行提交
function Modify(){
//贷款人数
var dkrs = $("#dkrs").textbox('getValue')
//班级名称
var bjmc = $("#bjmc").textbox('getValue')
//班级人数
var bjrs = $("#bjrs").textbox('getValue')
//老师名称
var lsmc = $("#lsmc").textbox('getValue')
//辅导员名称
var fdymc = $("#fdymc").textbox('getValue')
//辅导员编号
var fdybh = $("#fdybh").textbox('getValue')
var formData = new FormData();
formData.append('file', $('#uplx')[0].files[0]); //添加图片信息的参数
formData.append('dkrs',dkrs);
formData.append('bjmc',bjmc);
formData.append('bjrs',bjrs);
formData.append('lsmc',lsmc);
formData.append('fdymc',fdymc);
formData.append('fdybh',fdybh);
$.ajax({
type:'post',
dataType:'json',
data:formData,
cache: false, //上传文件不需要缓存
url:'../../addData',
processData: false, // 告诉jQuery不要去处理发送的数据
contentType: false, // 告诉jQuery不要去设置Content-Type请求头
success:function(data){
if(data.success=='ok'){
$.messager.alert('提示', '添加数据成功!');
window.location.reload();
}else{
$.messager.alert('提示', '添加数据失败!');
}
}
})
}5.controller代码(上传那部分代码可以提取为工具类)
@ResponseBody
@RequestMapping("/addData")
public Map adddata(@RequestParam MultipartFile file,String dkrs ,String bjmc,String bjrs, String lsmc,String fdymc,String fdybh,HttpServletRequest request ) throws IOException {
Map map=new HashMap();
//使用UUID给图片重命名,并去掉四个“-”
String name = UUID.randomUUID().toString().replaceAll("-", "");
//获取文件的扩展名
String ext = FilenameUtils.getExtension(file.getOriginalFilename());
//设置图片上传路径
//获取项目根路径下面自己新建的upload123文件夹,用于存储图片
String url = request.getSession().getServletContext().getRealPath("/upload123");
File filex=new File(url);
if(!filex.exists()){
filex.mkdir();
}
//以绝对路径保存重名命后的图片
file.transferTo(new File(url+"/"+name + "." + ext));
//把图片存储路径保存到数据库
String urlxxx="upload123/"+name + "." + ext;
int i=dataShowService.insertIntoTable(dkrs,bjmc,bjrs,lsmc,fdymc,fdybh,urlxxx);
if(i>0){
map.put("success","ok");
map.put("msg","添加成功");
}else{
map.put("msg","添加失败");
}
return map;
} 6.到此为止数据添加和将图片添加数据库已经完成,显示图片时其实就是将数据库中的路径查询出来在前台展示,所以下面就是展示了(实例使用easyui)
辅导员头想
主要讲解图片这一栏:下面是js代码
function imgFormatter(value,row,index){
debugger
if('' != value && null != value)
value = ' ';
return value;
}
';
return value;
}