Unity 动画插件 DOTween 的简单使用
找来找去,居然找不到一个比较适合的 DOTween例子,就自己写一点来熟悉熟悉。首先当然得导入 dotween 的插件包。先说一下,dotween 的动画效果对于2D 和 3D 都是适用的。
场景中新建一个Cube1,重置位置,新建按钮取名Button1,然后我们写代码使用 dotween 来控制这个cube的移动。新建脚本 Button1 给按钮添加上,我们要监听里面的事件:
using UnityEngine;
using System.Collections;
using DG.Tweening;
public class Button1 : MonoBehaviour {
public Transform cubeTrans; //得到cube的transform
public Vector3 myValue = new Vector3(0, 0, 0);
// Update is called once per frame
void Update () {
cubeTrans.position = myValue;
}
public void ControllerCube ()
{
//DOTween自带的方法:对变量做一个动画(通过插值的方式修改一个值得变化) 要使用 using DG.Tweening; 命名空间
//第一个参数:使用了 C# 的Lambda语法,对 myValue 值进行修改,返回 myValue
//第二个:也使用 Lambda 语法,把修改的值赋给 myValue,x是DOTween计算好的一个值
//第三个:目标值,就是 myValue 最后要变化到的值
//第四个:变化到目标值需要的时间
DOTween.To(() => myValue, x => myValue = x, new Vector3(10, 10, 10), 2);
}
}这里注意,DOTween默认的动画是先快后慢的。DoTween 也可以修改其他的值类型(int,float … . .)
接下来,我们用一种比这简单的方法,我们使用UI组件来试试。新建一个图片Image1,把它放到屏幕外,在添加一个按钮Button2,给他添加一个脚本Button
2,监听里面的事件,让它点击时移动图片到屏幕中心。
using UnityEngine;
using System.Collections;
using DG.Tweening;
public class Button2 : MonoBehaviour {
public RectTransform image1;
public void TransformImage ()
{
//ui组件要使用本地坐标
//第一个参数:目标地点,就是要移动到哪个位置
//第二个参数:移动到那个位置需要的时间
image1.DOLocalMove(new Vector3(0, 0, 0), 1);
}
}但是,假如现在我们想要这样的效果,点击按钮,如果图片不再屏幕范围内,就把它移到屏幕中间,如果在屏幕中,就把它移到屏幕外,那该怎么做?
你可能会说,加一个标志位,每次点击的时候切换一下移动位置就行了。这样的确可行,但是有一个问题是 DOTween 调用的 DOxxx( ) 方法,调用一次就会默认生成一个动画(就是你移动的动画),这个动画会在移动完后自动被销毁,还会每次调用生成一个 Tween 对象,这个对象由 DOTween 管理,所以你不知道它什么时候会被回收,这样就会造成不必要的资源损耗。
既然如此,我们就想办法让他保存那个生成的动画,然后重复播放就行了。DOTween 已经有了这样的解决办法。我们修改刚才的代码:
using UnityEngine;
using System.Collections;
using DG.Tweening;
public class Button2 : MonoBehaviour {
public RectTransform image1;
private bool isIn = false; //是否在屏幕内
void Start ()
{
//接收生成的动画
//第一个参数:目标地点,就是要移动到哪个位置
//第二个参数:移动到那个位置需要的时间
Tweener tweener = image1.DOLocalMove(new Vector3(0, 0, 0), 1);
//设置自动销毁动画为false
tweener.SetAutoKill(false);
//暂停动画,不然会一开始就播放动画
tweener.Pause();
}
public void TransformImage ()
{
if (isIn == false)
{
//向前播放动画,就是播放上面创建的动画
image1.DOPlayForward();
isIn = true;
}
else
{
//倒放动画
image1.DOPlayBackwards();
isIn = false;
}
}
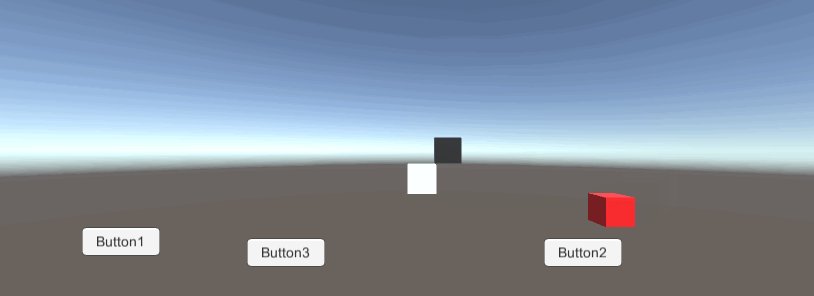
}DOTween 还有一个 FromTween 的概念,新建一个Button3,在新建脚本Button3,新建Cube2,先把Cube2的位置移动到(1,1,1),这样比较明显,然后编辑脚本:
using UnityEngine;
using System.Collections;
using DG.Tweening;
public class Button3 : MonoBehaviour {
public Transform cube2;
public void TransCube2 ()
{
//移动cube1的x轴,从当前位置移动到 5,需要的时间为 1秒
cube2.DOMoveX(5, 1);
}
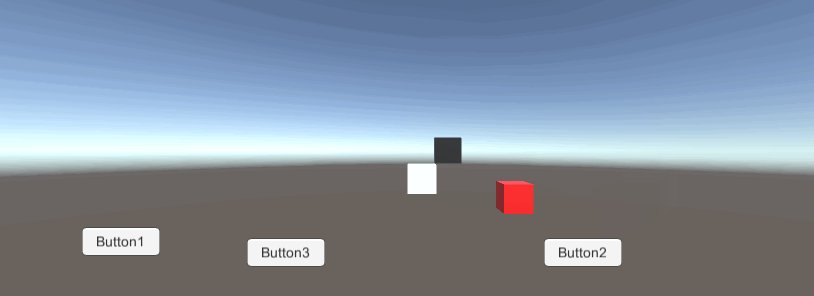
}现在修改一行代码:cube2.DOMoveX(5, 1).From( ); 然后就成这样

可以发现,加了From 后 就是从目标位置移动到目前位置。
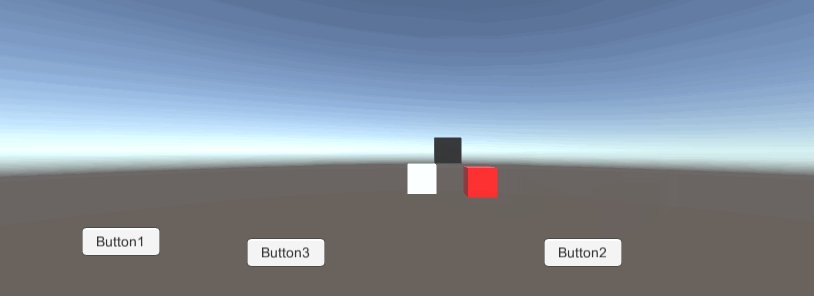
在修改这一行代码:cube2.DOMoveX(5, 4).From( true); 效果:

仔细看方块的Position,会发现这时候 5 变成了相对位置,移动是从 6 移动到1,所以 From(true) 是移动相对位置,从目标位置移动到目前位置。
Tweener 还可以设置一些属性,就是像 Tweener 的移动就是先快后慢,我们还可以设置成 匀速等等,Button2 的代码增加这么一行 tweener.SetEase(Ease.Linear); 这就是匀速,也有简单的方法,就是定义一个
public Ease ease; //移动的效果
然后 tweener.SetEase(ease); 然后再面板上选择想要的效果就行了。
tweener.SetLoop(2); //动画循环播放两次
tweener.OnComplete(方法名); //动画播放完后调用一个方法
还可以对文字设置效果
public Text text;
text.DOText("要显示的文字");
//文字渐变成红色,时间为两秒
text.DOColor(Color.red, 2);
//alpha 慢慢变成1,时间是3秒 ,就是显示出来
text.DOFade(1, 3);这样,如果text一开始有文字,则 我们设置的文字会一点一点的覆盖原本的文字,如果没有,会一点一点的显示。(以上效果我没有在工程中写,这里只做介绍,大家可以自己试试)
接下来,我们给摄像机添加一个震动效果,添加一个脚本Shake,给摄像机此脚本:
using UnityEngine;
using System.Collections;
using DG.Tweening;
public class Shake : MonoBehaviour {
// Use this for initialization
void Start () {
//第一个参数:震动时长
//第二个:震动的轴
//震动强度默认是1 0~1(没写出来)
transform.DOShakePosition(1, new Vector3(1, 1, 0));
}
// Update is called once per frame
void Update () {
}
}
然后就是以上这些,甚至还有更多的动画效果是可以通过个一个物体添加 DOTween Animation 组件来实现的(当然事先你得添加 DOTween 插件),这个就和设置其他组件一样,大家自己测试吧。
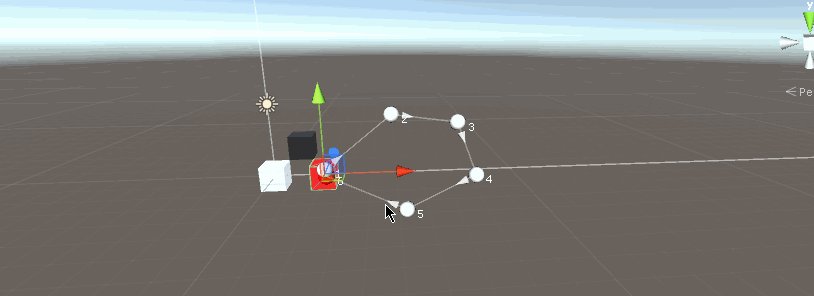
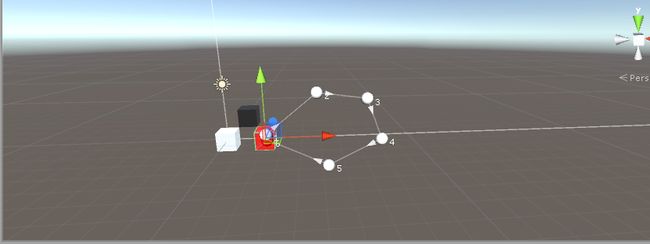
最后一个就是 路径编辑器,添加 DOTween Path 组件,然后 按住 SHAFT + CTRL 点击屏幕就可以添加一个点,多添加几个,然后运行游戏,物体就会按照你刚刚添加的路径进行运行

SHAFT + ALT 点击添加的点就会删除那个路径。
至于其他的属性 大家就自己探索吧,或者查看官方文档也是很好的办法,我自己也没懂太多,就只写这些了。
工程和插件地址:http://pan.baidu.com/s/1c1ZPQUk 98gj