"how are you"
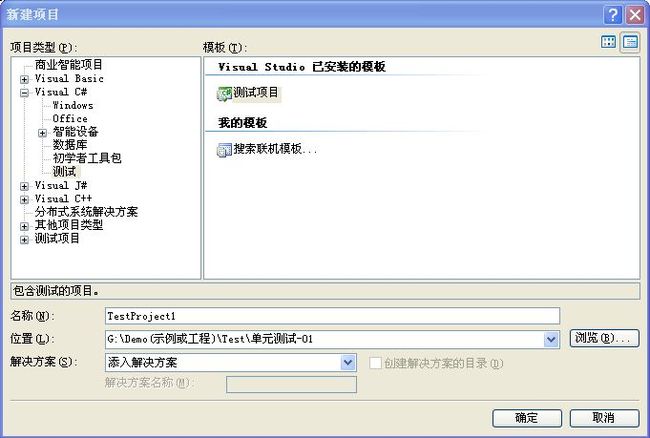
,则innerHTML的值就是:how are you 58.innerTEXT的值和上面的一样,只不过不会把这种标记显示出来. 59.contentEditable可设置元素是否可被修改,isContentEditable返回是否可修改的状态. 60.isDisabled判断是否为禁止状态.disabled设置禁止状态 61.length取得长度,返回整型数值 62.addBehavior()是一种JS调用的外部函数文件其扩展名为.htc 63.window.focus()使当前的窗口在所有窗口之前. 64.blur()指失去焦点.与FOCUS()相反. 65.select()指元素为选中状态. 66.防止用户对文本框中输入文本:οnfοcus="this.blur()" 67.取出该元素在页面中出现的数量:document.all.tags("div(或其它HTML标记符)").length 68.JS中分为两种窗体输出:模态和非模态.window.showModaldialog(),window.showModeless() 69.状态栏文字的设置:window.status='文字',默认的状态栏文字设置:window.defaultStatus = '文字.'; 70.添加到收藏夹:external.AddFavorite("http://www.cnblogs.com/css/ ";,"jaskdlf"); 71.JS中遇到脚本错误时不做任何操作:window.onerror = doNothing; 指定错误句柄的语法为:window.onerror = handleError; 72.JS中指定当前打开窗口的父窗口:window.opener,支持opener.opener...的多重继续. 73.JS中的self指的是当前的窗口 74.JS中状态栏显示内容:window.status="内容" 75.JS中的top指的是框架集中最顶层的框架 76.JS中关闭当前的窗口:window.close(); 77.JS中提出是否确认的框:if(confirm("Are you sure?")){alert("ok");}else{alert("Not Ok");} 78.JS中的窗口重定向:window.navigate("http://www.cnblogs.com/css/ ";); 79.JS中的打印:window.print() 80.JS中的提示输入框:window.prompt("message","defaultReply"); 81.JS中的窗口滚动条:window.scroll(x,y) 82.JS中的窗口滚动到位置:window.scrollby 83.JS中设置时间间隔:setInterval("expr",msecDelay)或setInterval(funcRef,msecDelay)或setTimeout 84.JS中的模态显示在IE4+行,在NN中不行:showModalDialog("URL"[,arguments][,features]); 85.JS中的退出之前使用的句柄:function verifyClose(){event.returnValue="we really like you and hope you will stay longer.";}} window.οnbefοreunlοad=verifyClose; 86.当窗体第一次调用时使用的文件句柄:onload() 87.当窗体关闭时调用的文件句柄:onunload() 88.window.location的属性: protocol(http:),hostname(www.example.com),port(80),host(www.example.com:80),pathname("/a/a.html"),hash("#giantGizmo",指跳转到相应的锚记),href(全部的信息) 89.window.location.reload()刷新当前页面. 90.window.history.back()返回上一页,window.history.forward()返回下一页,window.history.go(返回第几页,也可以使用访问过的URL) 91.document.write()不换行的输出,document.writeln()换行输出 92.document.body.noWrap=true;防止链接文字折行. 93.变量名.charAt(第几位),取该变量的第几位的字符. 94."abc".charCodeAt(第几个),返回第几个字符的ASCii码值. 95.字符串连接:string.concat(string2),或用+=进行连接 96.变量.indexOf("字符",起始位置),返回第一个出现的位置(从0开始计算) 97.string.lastIndexOf(searchString[,startIndex])最后一次出现的位置. 98.string.match(regExpression),判断字符是否匹配. 99.string.replace(regExpression,replaceString)替换现有字符串. 100.string.split(分隔符)返回一个数组存储值. 101.string.substr(start[,length])取从第几位到指定长度的字符串. 102.string.toLowerCase()使字符串全部变为小. 103.string.toUpperCase()使全部字符变为大写. 104.parseInt(string[,radix(代表进制)])强制转换成整型. 105.parseFloat(string[,radix])强制转换成浮点型. 106.isNaN(变量):测试是否为数值型. 107.定义常量的关键字:const,定义变量的关键字:var1. 新建一个空白解决方案,命名为"单元测试- 01"吧。
2.在该解决方案下创建一个类库,作为此次单元测试的测试对象;我们就创建一个数学类(用于实现运算的简单类)。命名为" Jack.MathLib".
(1). 在该类中创建一个类文件, 命名为" Math.cs ";
(2). 实现一个加法运算的方法,编写如下代码:
3. 现在为了测试该数序计算类中的方法,我们在该解决方案中添加一个测试项目,命名" Jack.MathLibTest",创建方法如下:
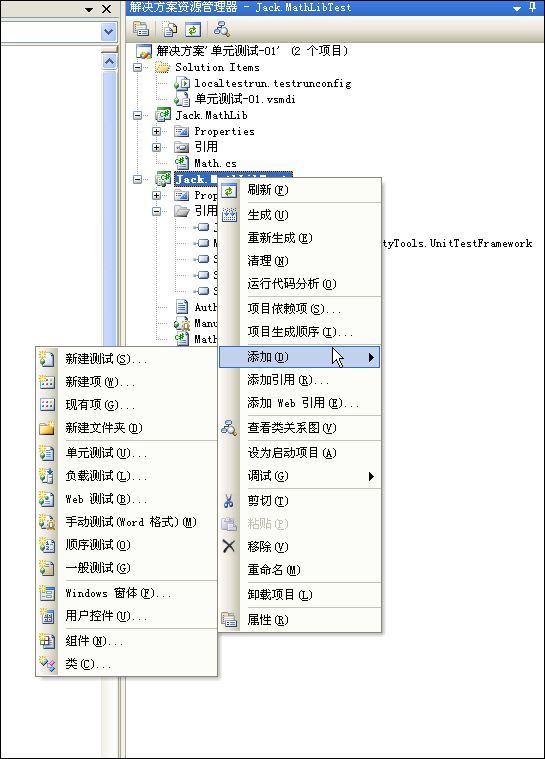
命名后,点击" 确定 ",Vs 将为你添加必要的文件和说明:如:
(1)AuthoringTests.txt (Visual Studio Team System:创作和运行测试的概述 );
(2)同时还为该项目引用了" Microsoft.VisualStudio.QualityTools.UnitTestFramework "程序集,
4.右击该测试项目,添加一个单元测试,如下所示,该过程其实类似于《使用 Visual Studio 2005 Team System 进行单元测试并生成用于 Unit Test Framework 的源代码 详解》中,在某个类名上 右击选择"创建单元测试"是差不多的。
(1) 添加一个单元测试:
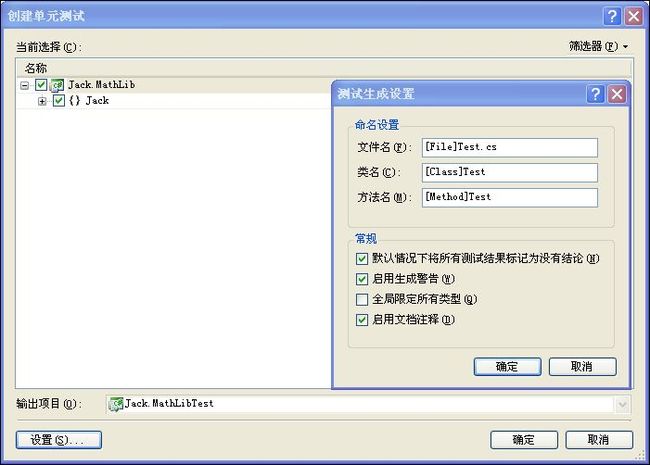
(2)根据向导,进行如下设置即可:
(3)点击确定:VSTS将为你添加一个单元测试类文件, 代码如下:
a). VSTS 同时将Jack.MathLib程序集添加到该项目的引用列表中:
b). VSTS 同时也根据你要进行测试的类,提供了适当的代码:
///
///
int x = 0 ; // TODO: 初始化为适当的值 int y = 0 ; // TODO: 初始化为适当的值 int expected = 0 ; int actual;
actual = target.Add(x, y);
Assert.AreEqual(expected, actual, " Jack.MathLib.Math.Add 未返回所需的值。 " ); Assert.Inconclusive( " 验证此测试方法的正确性。 " ); }
} }
5. 这里我采用数据库,为测试提供适当数据。
(1)在测试项目中添加一个Config文件,命名为 “App.config”,添加如下代码:
这里提供了两种测试数据源如“Sql server” 和“Access”;我们以Access为例。
(2)创建一个Access文件(data.xlsx, 与App.config文件中的数据源路径保持一致),并添加适当数据:
(3)修改该测试类(“MathTest.cs”)的代码:
需要注意的就是:
[DataSource("MyJetDataSource")] 的使用。
(4) 设置测试项目为"启动项目",点击" 启动选定的测试项目(不调试)"
![]()
使用jQuery需要3个基本步骤:
1. 下载jQuery.js并保存在网页可以存取的位置。下载链接:dowload
2. 在HTML的head里引用jQuery.js
3. 运用jQuery的方法
提示:在步骤一提供的下载页面里,你会发现每一种jQuery发行版本都有三个下载链接:Minified、Packed、和Uncompressed。到底应该下载哪一个要根据你的需要来定:
- 如果你想知道jQuery内部到底是如何工作的,你可以选择未压缩版本,也就是uncompressed。
- 如果你只是想使用它,你可以选择Packed或者Minified
- Packed和Minfied版本都去掉了多余的空格和注释,不同的是Packed版本还对源代码进行编码,因此体积要比Minified版本还要更小。但是万事总是有利有弊,使用Packed版本,客户端需要花费一定的时间来解压代码。
简单的例子(HTML)如下:
<html>
<head>
<title>My first jQuerytitle>
<script type="text/javascript" src="path/to/jquery.js">script>
<script type="text/javascript">
//下面是jQuery的代码
$(document).ready(function () {
alert("我的第一个jQuery代码!");
});
script>
head>
<body>
<h2>jQuery 简单例子h2>
body>
html>
传统的Javascript是通过document.getElementById()函数来选择页面元素,这需要被选择的元素具有定义好的ID。相比之下,jQuery对页面元素的选择就要灵活多,它不但支持通过ID选择,而且还支持Class Name、元素及其位置顺序、以及这些方法的组合。
如果你对CSS熟悉,你一定知道什么是ID和Class。ID和Class都是对页面元素的标识,不同的是ID是对某个元素的标识(不同的元素不可以具有相同的ID),而Class是对一类元素的标识(不同元素可以具有相同的Class)。 jQuery用到的ID和Class就是来自CSS。
1. 通过“ID”来选择:
myID">这一段落的ID是“myID"
//用以下jQuery来选择这一段落,然后加上特效(向右移动10px)
$("#myID").animate({ marginLeft: 10}, 'fast');
2. 通过“Class”来选择:
class="myClass">这一段落的Class是”myClass“
//用以下的jQuery来选择这一段落,然后附加上一个词
$(".myClass").append("Hello"
3. 通过“元素及其位置顺序”来选择:
//使用下列jQuery对第三列进行选择,然后加上特效
$('li:eq(2)').animate({ marginLeft: 10}, 'fast');
4. 使用“上述方法的组合”来多项选择:
myID">paragraph with id
myClass">paragraph with class
//使用以下jQuery可以把上面的HTML元素都选中
$('#myID, .myClass, li:eq(2)').$('li').append("-被选中");
注意:
- 选择页面元素的格式是:
$('selector'), 这里selector是你要选择的元素,它可以是以上4种情况。 - 元素选择后,通常要执行一些操作,以上例子里使用了
animate和append,更多更深入的探讨将在以后的文章里详述。 - jQuery的选择器(selector)功能强大,所包含的内容比较多,这里只是对最基本的功能进行介绍。我会在以后的文章里对它进行更加详细的介绍。
- Update:2/15/2009:
$('selector')是jQuery('selector')的缩写,如果你的Javascript代码包含有对$的其他定义,你必须使用jQuery来代替$
比如说选择段落 $("p”),这样就会把页面的所有段落都选中。jQuery提供.each()方法来对选中的结果进行循环处理,而且在每次执行函数时,都会给函数传递匹配元素在选中结果里所处位置的数字值作为参数(从零开始的整形变量)。返回 'false' 将停止循环 (就像在普通的循环中使用 'break')。返回'true' 跳至下一个循环(就像在普通的循环中使用'continue')。
例子一:
//使用下面的jQuery代码,点击按钮后,所有列将被选择,并且在每列后加上index
$('button').click(function(){
$('li').each(function(index){
var str = ""+index+"";
$("li:eq("+index+")").append(str);
});
});
//注意:index是从零开始的整形变量。
例子二:
//使用下面的jQuery代码,点击按钮后,class为“mark”的列将被选择
$('button').click(function(){
$('li').each(function(index){
if ($(this).is(".mark")){
this.style.color = 'blue';
}
});
});
//如果我们只想选第一个class为"mark"的列,可以使用return false,停止循环
$('button').click(function(){
$('li').each(function(index){
if ($(this).is(".mark")){
this.style.color = 'blue';
return false; //注意这个return
}
});
});
注意:在上述例子里,我用到了$(this)和this, 前者是jQuery对象,后者是DOM对象。jQuery对象具有is方法,但不具有style方法,同理,DOM对象具有style方法,但不具有is方法。
HTML表单(Form)常用控件有:参考
- input type="text" 单行文本输入框
- input type="password" 密码输入框(输入的文字用*表示)
- input type="radio" 单选框
- input type="checkbox" 复选框
- input type="submit" 将表单(Form)里的信息提交给表单里action所指向的文件
- textArea 多行文本输入框
- select 下拉框 (单选和多选)
在jQuery里,我们大致可以通过三种方法来获取这些控件的值:
1.获取input类的值: $("input").val();
2.获取textarea类的值: $("textarea").val();
3.获取select类的值:$("select").val();
当表单上含有多个input类(或者textarea类和select类),使用上述方法得到的将是一个数组。当然,你可以给这些控件加上ID,从而对某个特定的控件取值,例如:$("input#myID").val()。
下面将对每一种控件的取值方法做一一介绍:
1. input type="text" 单行文本输入框和input type="password" 密码输入框
$("input").val();
2. input type="radio" 单选框
$("input:checked").val(); //使用checked,取被选中的单选框的值
3. input type="checkbox" 复选框 (值得注意)
$("input:checked").each(function(index){
$("#result").append($(this).val() + "");
});
//因为复选框的选择结果通常大于1,所以得到的结果是数组。
//使用.each()方法,可以把选择的值一一取出。
//这里结果将被加入(append)到ID为"result"的段落里
4. input type="submit" (表单提交按钮)
取值方法和单行文本输入框的取法相同,但没有什么实际意义。
5. textArea 多行文本输入框
$("textarea").val();
6. select 下拉框 (单选和多选)
$("select").val();
//注意:如果是复选,那么得到的结果是用逗号分格的字符串,例如:"选择一,选择二”。
注意:
- 对表单元素取值,通常是发生在表单别递交后,在jQuery我们可以用下面的语句进行判断:
$("form").submit(function(){
$("input").val();
});
- 对表单元素设值,只要把要设置的值作为传递参数即可,例如:$("input").val("61dh.com");
不管是通过"id"还是通过"class”,它们都是针对某个元素本身,这和常规的Javascript方法(getElementById以及getElementByName)的思想相似。在这篇文章里我要介绍jQuery提供的另外一种类型的选择器,我称之为树形结构的选择器。树形结构里的节点,如果它不是根部,也不是末枝,那么它一定有父母和孩子。DOM结构其实也是一种树形结构,jQuery提供的树形选择器可以用来选择DOM Tree里的节点。这些树形选择器的方法包括:children(), parent(), parents(), next(), prev(), siblings().
- 选择某个元素的"孩子" -
children()
- parent">
$("#parent").children().length //得到所有的”孩子“(li)的个数,“3”
$("#parent").children("#son1").text(); //得到第一个”孩子“(li)的值 - “第一列”
- 选择某个元素的“父母” -
parent()
- parent">
$("#son1").parent().attr("id");//得到ul的ID - "parent"
- 选择某个元素的“祖先”-
parents()(注意:一级一级向上选择直到)
grand">parent">
son1">第一列 son2">第二列 son3">第三列
$("#son2").parents().each(function(i){
if(i<3) //只显示3代祖先
alert($(this).html());
});
- 选择某个元素的“弟弟” -
next()
- parent">
$("#son2").next().text(); //选择#son3
- 选择某个元素的“哥哥” -
prev()
- parent">
$("#son2").prev().text(); //选择#son1
- 选择某个元素的“兄弟” -
siblings()
- parent">
$("#son2").siblings().text(); //选择#son1和#son3
在前面的文章里介绍了 - 如何添加/移除CSS类,那种方法需要先定义好CSS类,然后针对"类"来改变某个元素的样式。本文要介绍的是另外一种改变CSS样式的方法 - 直接添加样式法。使用CSS样式一般有两种方法:一种是在Head里引用外部定义了CSS样式的文件;另一种是直接在HTML元素里嵌入样式。如何添加/移除CSS类一文里介绍的方法通常需要把CSS类定义在外部CSS样式文件里;而本文介绍的方法就类似于嵌入式CSS。
jQuery提供css()的方法来实现嵌入式改变元素样式,css()方法在使用上具有多样性。其中一种接受两个输入参数:样式属性和样式值,它们之间用逗号分开。比如我们要改变链接颜色,我们可以使用下面的代码:
$("#61dh a").css('color','#123456');
//这里选择器‘$("#61dh a")’表示ID为‘#61dh’的元素下的所有链接。
//.css(‘color’,'#123456');表示把颜色设为'#123456'
如果我们需要改变多个样式属性,我们可以先定义属性变量,然后直接赋值给css()方法。示例如下:
var divcss = {
background: '#EEE',
width: '478px',
margin: '10px 0 0',
padding: '5px 10px',
border: '1px solid #CCC'
};
$("#result").css(divcss);
//这里我们先定义了一个CSS样式属性变量‘divcss’,这类似于建立一个外部CSS文件。
//然后通过jQuery提供的css()方法,把属性赋给ID为'#result'的DIV。
另外jQuery提供的css()方法还可以用来查看某个元素的css属性值。例如,我们想查看链接的颜色,可以使用下面的代码:
$("#61dh a").css("color")
//和第一个例子相似,但是这里我们只传递一个参数(样式属性)
最后要介绍的是如何设置鼠标划过后的链接样式(比如: 颜色)。我们无法使用选择器直接选择鼠标划过状态下的链接,也就是说$("a:hover")是不成立的。因此我们需要用到jQuery提供的事件类方法 -hover()。值得注意的是,hover()方法需要定义两个函数,一个是鼠标划过时;另一个是鼠标划过后。具体方法如下:
$("#61dh a").css('color','#123456');
$("#61dh a").hover(function(){
$(this).css('color','#999');
},
function(){
$(this).css('color','#123456');
});
//hover()方法的两个函数使用用逗号分隔
在网页设计中,我们常常要使用Javascript来改变页面元素的样式。其中一种办法是改变页面元素的CSS类(Class),这在传统的Javascript里,我们通常是通过处理HTML Dom的classname特性来实现的;而jQuery里提供三种方法来实现这个功能,虽然它们和传统方法的思想相通,但是却节省了许多代码。还是那句话 - “jQuery让JavaScript代码变得简洁!”
1. addClass() - 添加CSS类
$("#target").addClass("newClass");
//#target 指的是需要添加样式的元素的ID
//newClass 指的是CSS类的名称
2. removeClass() - 移除CSS类
$("#target").removeClass("oldClass");
//#target 指的是需要移除CSS类的元素的ID
//oldClass 指的是CSS类的名称
3. toggleClass() - 添加或者移除CSS类:如果CSS类已经存在,它将被移除;相反,如果CSS类不存在,它将被加上。
$("#target").toggleClass("newClass")
//如果ID为“target”的元素已经定义了CSS样式,它将被移除;
//反之,CSS类”newClass“将被赋给该ID。
在实际运用中,我们常常先定义好这些CSS类,然后通过Javascript事件触发(比如点击某个链接)来改变页面元素样式。此外,jQuery还提供一种方法 hasClass("className"),用来判断某个元素是否已经被赋予某个CSS类。
在传统的Javascript里,当我们对某个页面元素进行某种操作前,最好先判断这个元素是否存在。原因是对一个不存在的元素进行操作是不允许的。例如:
document.getElementById("someID").innerText("hi");
如果ID为"someID"的元素不存在,我们将得到Javascript运行错误:document.getElementById("someID") is null
正确的写法应该是:
obj = document.getElementById("someID");
if (obj){
obj.innerText("hi");
}
那么在jQuery,我们如何判断页面元素存在与否呢?如果参照上面的传统Javascript的写法,我们第一个想到的办法一定是:
if ($("#someID")){
$("#someID").text("hi");
}
可是这么写是不对的!因为jQuery对象永远都有返回值,所以$("someID")总是TRUE,IF语句没有起到任何判断作用。正确的写法应该是:
if ( $("#someID").length > 0 ) {
$("#someID").text("hi");
}注意:判断某个页面元素存在与否在jQuery实际上是没有必要的,jQuery本身会忽略对一个不存在的元素进行操作,并且不会报错。
改变页面内容应该算是Javascript最常用的功能,这包括更改已经存在的页面元素或者添加新的HTML元素。jQuery提供两种实现这种功能的方法 – text()和html()。text()是对纯文本的处理;html()和text()相似,不同的是它还支持HTML代码。
//设置ID为"b5_a"段落的内容为"这是新加入的文本信息";
$('#b5_a").text("这是新加入的文本信息");
//在ID为"b5_b"的div里加入一段html代码;
$("#b5_b").html("新加入一个html段落
");
有时我们要读取页面的内容,这也可以用text()和html()来实现。同样,使用text()得到的是纯文本;使用html()得到的是html代码。
//点击第二个按钮查看相关元素的文本内容
$("button:eq(1)").click(function(){
alert($('#b5_a').text());
});
//点击第四个按钮查看相关元素的HTML内容
$("button:eq(3)").click(function(){
alert($('#b5_a').html());
});
注意:text()和html()返回值得类型都是字符串型(string)。如果我们要对返回值进行算术运算,我们可以使用原始的JavaScript 函数:parseInt 或者 parseFloat 先把字符串转换成整形或者浮点型。
- u2">
//通过下面的jQuery代码,可以对上述列表求和
$("button:eq(4)").click(function(){
var sum = 0;
$('li').each(function(index){
sum += parseFloat($(this).text());
});
alert(sum);
});
在jQuery里我们可以通过.attr()的方法来实现对HTML标签属性(tag attribute)处理。
1. 获取标签属性的值 (演示)
- 语法:
$('选定目标').attr('属性名') - 例子如下:(如果你对如何选定目标不了解,请查看前面的文章:jQuery基础 - 选择器)
b6_a">点击获取本段落的ID
b6_a">点击查看链接的URL
//使用下面的jQuery代码,来获取ID和HREF
$(document).ready(function() {
$('button:eq(0)').click(function(){
alert("ID:" +$('p:eq(0)').attr("id"));
});
$("ul>li>a").click(function(){
alert("URL:"+$(this).attr('href'));
return false;
});
});
2. 设置标签属性的值 (演示)
- 语法:
$('选定目标').attr('属性名', '值') - 例子如下:
b6_c">点击设置本段落的ID,
//通过下面的jQuery代码,点击按钮后,p的'id'将被设置为"b6_cc"
$("button").click(function(){
$('#b6_c').attr("id", "b6_cc");
});
3. 使用jQuery设置标签属性值的功能,我们可以对表单的提交的目的地进行修改,这在实际运用中还是挺有用。例如:用户可以通过点击某个链接,让表单提交给不同的php文件做不同的处理。
$('a').click(function(){
$("#myform").attr("action", "custom1.php");
});
4. 上面介绍的设置标签属性值的方法都只有对一个属性进行修改,其实jQuery的.attr()方法也可以对某个标签的多个属性进行修改,例子如下:
$("#myimg").attr({
src : "newimage.gif",
title : "New Image",
alt : "New Image",
border : 1
});
jQuery提供了val()方法,使用它我们可以快速地获取和设置表单的文本框、单选按钮、以及单选按钮的值。
- 使用val()不带参数,表示获取元素的值
- 使用val()给定参数,则表示把值赋给元素
如下:
//获取值
alert($("input#mytextbox").val());
alert($("select#mylist").val());
alert($("input#myradio").val());
//设置值
$("input#mytextbox").val("61dh");
$("select#mylist").val("第一列");
$("input#myradio").val(2);
只能输入数字:"^[0-9]*$"。 只能输入n位的数字:"^\d{n}$"。 只能输入至少n位的数字:"^\d{n,}$"。 只能输入m~n位的数字:。"^\d{m,n}$" 只能输入零和非零开头的数字:"^(0|[1-9][0-9]*)$"。 只能输入有两位小数的正实数:"^[0-9]+(.[0-9]{2})?$"。 只能输入有1~3位小数的正实数:"^[0-9]+(.[0-9]{1,3})?$"。 只能输入非零的正整数:"^\+?[1-9][0-9]*$"。 只能输入非零的负整数:"^\-[1-9][]0-9"*$。 只能输入长度为3的字符:"^.{3}$"。 只能输入由26个英文字母组成的字符串:"^[A-Za-z]+$"。 只能输入由26个大写英文字母组成的字符串:"^[A-Z]+$"。 只能输入由26个小写英文字母组成的字符串:"^[a-z]+$"。 只能输入由数字和26个英文字母组成的字符串:"^[A-Za-z0-9]+$"。 只能输入由数字、26个英文字母或者下划线组成的字符串:"^\w+$"。 验证用户密码:"^[a-zA-Z]\w{5,17}$"正确格式为:以字母开头,长度在6~18之间,只能包含字符、数字和下划线。 验证是否含有^%&',;=?$\"等字符:"[^%&',;=?$\x22]+"。 只能输入汉字:"^[\u4e00-\u9fa5]{0,}$" 验证Email地址:"^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"。 验证InternetURL:"^http://%28[/\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$"。 验证电话号码:"^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$"正确格式为:"XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX"。 验证身份证号(15位或18位数字):"^\d{15}|\d{18}$"。 验证一年的12个月:"^(0?[1-9]|1[0-2])$"正确格式为:"01"~"09"和"1"~"12"。 验证一个月的31天:"^((0?[1-9])|((1|2)[0-9])|30|31)$"正确格式为;"01"~"09"和"1"~"31"。 利用正则表达式限制网页表单里的文本框输入内容:
用正则表达式限制只能输入中文:οnkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\u4E00-\u9FA5]/g,''))"
用正则表达式限制只能输入全角字符: οnkeyup="value=value.replace(/[^\uFF00-\uFFFF]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\uFF00-\uFFFF]/g,''))"
用正则表达式限制只能输入数字:οnkeyup="value=value.replace(/[^\d]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))"
用正则表达式限制只能输入数字和英文:οnkeyup="value=value.replace(/[\W]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))"
得用正则表达式从URL地址中提取文件名的javascript程序,如下结果为page1
s="http://www.9499.net/page1.htm" s=s.replace(/(.*\/){0,}([^\.]+).*/ig,"$2") alert(s)
匹配双字节字符(包括汉字在内):[^\x00-\xff]
应用:计算字符串的长度(一个双字节字符长度计2,ASCII字符计1)
String.prototype.len=function(){return this.replace([^\x00-\xff]/g,"aa").length;}
匹配空行的正则表达式:\n[\s| ]*\r
匹配HTML标记的正则表达式:/<(.*)>.*<\/\1>|<(.*) \/>/
匹配首尾空格的正则表达式:(^\s*)|(\s*$)
String.prototype.trim = function() { return this.replace(/(^\s*)|(\s*$)/g, ""); }
利用正则表达式分解和转换IP地址:
下面是利用正则表达式匹配IP地址,并将IP地址转换成对应数值的Javascript程序:
function IP2V(ip) { re=/(\d+)\.(\d+)\.(\d+)\.(\d+)/g //匹配IP地址的正则表达式 if(re.test(ip)) { return RegExp.$1*Math.pow(255,3))+RegExp.$2*Math.pow(255,2))+RegExp.$3*255+RegExp.$4*1 } else { throw new Error("Not a valid IP address!") } }
不过上面的程序如果不用正则表达式,而直接用split函数来分解可能更简单,程序如下:
var ip="10.100.20.168" ip=ip.split(".") alert("IP值是:"+(ip[0]*255*255*255+ip[1]*255*255+ip[2]*255+ip[3]*1)) 符号解释:
字符 描述
\ 将下一个字符标记为一个特殊字符、或一个原义字符、或一个 向后引用、或一个八进制转义符。例如,'n' 匹配字符 "n"。'\n' 匹配一个换行符。序列 '\\' 匹配 "\" 而 "\(" 则匹配 "("。
^ 匹配输入字符串的开始位置。如果设置了 RegExp 对象的 Multiline 属性,^ 也匹配 '\n' 或 '\r' 之后的位置。
$ 匹配输入字符串的结束位置。如果设置了RegExp 对象的 Multiline 属性,$ 也匹配 '\n' 或 '\r' 之前的位置。
* 匹配前面的子表达式零次或多次。例如,zo* 能匹配 "z" 以及 "zoo"。* 等价于{0,}。
+ 匹配前面的子表达式一次或多次。例如,'zo+' 能匹配 "zo" 以及 "zoo",但不能匹配 "z"。+ 等价于 {1,}。
? 匹配前面的子表达式零次或一次。例如,"do(es)?" 可以匹配 "do" 或 "does" 中的"do" 。? 等价于 {0,1}。
{n} n 是一个非负整数。匹配确定的 n 次。例如,'o{2}' 不能匹配 "Bob" 中的 'o',但是能匹配 "food" 中的两个 o。
{n,} n 是一个非负整数。至少匹配n 次。例如,'o{2,}' 不能匹配 "Bob" 中的 'o',但能匹配 "foooood" 中的所有 o。'o{1,}' 等价于 'o+'。'o{0,}' 则等价于 'o*'。
{n,m} m 和 n 均为非负整数,其中n <= m。最少匹配 n 次且最多匹配 m 次。例如,"o{1,3}" 将匹配 "fooooood" 中的前三个 o。'o{0,1}' 等价于 'o?'。请注意在逗号和两个数之间不能有空格。
? 当该字符紧跟在任何一个其他限制符 (*, +, ?, {n}, {n,}, {n,m}) 后面时,匹配模式是非贪婪的。非贪婪模式尽可能少的匹配所搜索的字符串,而默认的贪婪模式则尽可能多的匹配所搜索的字符串。例如,对于字符串 "oooo",'o+?' 将匹配单个 "o",而 'o+' 将匹配所有 'o'。
. 匹配除 "\n" 之外的任何单个字符。要匹配包括 '\n' 在内的任何字符,请使用象 '[.\n]' 的模式。
(pattern) 匹配 pattern 并获取这一匹配。所获取的匹配可以从产生的 Matches 集合得到,在VBScript 中使用 SubMatches 集合,在JScript 中则使用 $0…$9 属性。要匹配圆括号字符,请使用 '\(' 或 '\)'。
(?:pattern) 匹配 pattern 但不获取匹配结果,也就是说这是一个非获取匹配,不进行存储供以后使用。这在使用 "或" 字符 (|) 来组合一个模式的各个部分是很有用。例如, 'industr(?:y|ies) 就是一个比 'industry|industries' 更简略的表达式。
(?=pattern) 正向预查,在任何匹配 pattern 的字符串开始处匹配查找字符串。这是一个非获取匹配,也就是说,该匹配不需要获取供以后使用。例如,'Windows (?=95|98|NT|2000)' 能匹配 "Windows 2000" 中的 "Windows" ,但不能匹配 "Windows 3.1" 中的 "Windows"。预查不消耗字符,也就是说,在一个匹配发生后,在最后一次匹配之后立即开始下一次匹配的搜索,而不是从包含预查的字符之后开始。
(?!pattern) 负向预查,在任何不匹配 pattern 的字符串开始处匹配查找字符串。这是一个非获取匹配,也就是说,该匹配不需要获取供以后使用。例如'Windows (?!95|98|NT|2000)' 能匹配 "Windows 3.1" 中的 "Windows",但不能匹配 "Windows 2000" 中的 "Windows"。预查不消耗字符,也就是说,在一个匹配发生后,在最后一次匹配之后立即开始下一次匹配的搜索,而不是从包含预查的字符之后开始
x|y 匹配 x 或 y。例如,'z|food' 能匹配 "z" 或 "food"。'(z|f)ood' 则匹配 "zood" 或 "food"。
[xyz] 字符集合。匹配所包含的任意一个字符。例如, '[abc]' 可以匹配 "plain" 中的 'a'。
[^xyz] 负值字符集合。匹配未包含的任意字符。例如, '[^abc]' 可以匹配 "plain" 中的'p'。
[a-z] 字符范围。匹配指定范围内的任意字符。例如,'[a-z]' 可以匹配 'a' 到 'z' 范围内的任意小写字母字符。
[^a-z] 负值字符范围。匹配任何不在指定范围内的任意字符。例如,'[^a-z]' 可以匹配任何不在 'a' 到 'z' 范围内的任意字符。
\b 匹配一个单词边界,也就是指单词和空格间的位置。例如, 'er\b' 可以匹配"never" 中的 'er',但不能匹配 "verb" 中的 'er'。
\B 匹配非单词边界。'er\B' 能匹配 "verb" 中的 'er',但不能匹配 "never" 中的 'er'。
\cx 匹配由 x 指明的控制字符。例如, \cM 匹配一个 Control-M 或回车符。x 的值必须为 A-Z 或 a-z 之一。否则,将 c 视为一个原义的 'c' 字符。
\d 匹配一个数字字符。等价于 [0-9]。
\D 匹配一个非数字字符。等价于 [^0-9]。
\f 匹配一个换页符。等价于 \x0c 和 \cL。
\n 匹配一个换行符。等价于 \x0a 和 \cJ。
\r 匹配一个回车符。等价于 \x0d 和 \cM。
\s 匹配任何空白字符,包括空格、制表符、换页符等等。等价于 [ \f\n\r\t\v]。
\S 匹配任何非空白字符。等价于 [^ \f\n\r\t\v]。
\t 匹配一个制表符。等价于 \x09 和 \cI。
\v 匹配一个垂直制表符。等价于 \x0b 和 \cK。
\w 匹配包括下划线的任何单词字符。等价于'[A-Za-z0-9_]'。
\W 匹配任何非单词字符。等价于 '[^A-Za-z0-9_]'。
\xn 匹配 n,其中 n 为十六进制转义值。十六进制转义值必须为确定的两个数字长。例如,'\x41' 匹配 "A"。'\x041' 则等价于 '\x04' & "1"。正则表达式中可以使用 ASCII 编码。.
\num 匹配 num,其中 num 是一个正整数。对所获取的匹配的引用。例如,'(.)\1' 匹配两个连续的相同字符。
\n 标识一个八进制转义值或一个向后引用。如果 \n 之前至少 n 个获取的子表达式,则 n 为向后引用。否则,如果 n 为八进制数字 (0-7),则 n 为一个八进制转义值。
\nm 标识一个八进制转义值或一个向后引用。如果 \nm 之前至少有 nm 个获得子表达式,则 nm 为向后引用。如果 \nm 之前至少有 n 个获取,则 n 为一个后跟文字 m 的向后引用。如果前面的条件都不满足,若 n 和 m 均为八进制数字 (0-7),则 \nm 将匹配八进制转义值 nm。
\nml 如果 n 为八进制数字 (0-3),且 m 和 l 均为八进制数字 (0-7),则匹配八进制转义值 nml。
\un 匹配 n,其中 n 是一个用四个十六进制数字表示的 Unicode 字符。例如, \u00A9 匹配版权符号 (?)。
window.onload = function(){ alert("welcome"); } 这样的写法作用是希望在页面加载完,自动执行定义js代码(function)。
$(document).ready(function(){.... })这个函数是用来取代页面中的window.onload;
document.ready()和传统的方法 相似,不同的是onload()的方法是在页面加载完成后才发生,这包括DOM元素和其他页面元素(例如图片)的加载,因此,使用document.ready()方法的执行速度比onload()的方法要快。
Javascript 只有在DOM元素已经定义以后才可以对其执行某种操作,jQuery使用document.ready来保证所要执行的代码是在DOM元素被加载完成的情况下执行。
比如:
这段代码的意思是:当Dom Tree加载完成后,显示警告信息。document.ready()和传统的方法 相似,不同的是onload()的方法是在页面加载完成后才发生,这包括DOM元素和其他页面元素(例如图片)的加载,因此,使用document.ready()方法的执行速度比onload()的方法要快。
最后要注意两点):
- 确保在 元素的onload事件中没有注册函数,否则可能不会触发$(document).ready()事件。(
我尝试用下面的例子来演示这个情况,但是没有成功,所以我想这种情况只是可能发生。)
My second jQuery load()">
jQuery 简单例子2
I would like to say:
- 可以在同一个页面中无限次地使用
$(document).ready()事件。其中注册的函数会按照(代码中的)先后顺序依次执行。
-
无标题页 -
- 这里是需要打印的信息自己可以根据需要自己设计!!!
希尔排序(shellsort)又叫增量递减(diminishing increment)排序,是由D.L. Shell发明的,这个算法是通过一个逐渐减小的增量使一个数组逐渐趋近于有序从而达到排序的目的。
假设有一个数组int data[16] = {...}。 首先将这个增量设为16 / 2 = 8, 这样就将这个数组分成了8个子数组,它们的索引是0, 8 1, 9 2, 10等等 。对这些子数组进行排序。然后再使增量为8 / 2 = 4,这样就将原数组分成了4个子数组,它们的索引分别是0, 4, 8, 12 1, 5, 9, 13等等。再对这四组数进行排序,直到增量为1。 以上所描述的增量递减只是一种方法,这种方法并不是最有效率的。如f(n) = 3 * f(n - 1) + 1 f(1) = 1 (..., 121, 40, 13, 4, 1)就比上面的取增量的方法好。这种方法的时间复杂度是O(n ^1.5)。
算法如下
#include
void output_array(int data[], int n) { int i; for(i = 0; i < n; i++) printf("%d ", data[i]); printf("\n"); } void swap(int *a, int *b) { int x; x = *a; *a = *b; *b = x; } void insertion_sort(int data[], int n, int increment) { int i, j; for(i = increment; i < n; i += increment) for(j = i; j >= increment && data[j] > data[j - increment]; j -= increment) swap(&data[j], &data[j - increment]); } void shellsort(int data[], int n) { int i, j; for(i = n / 2; i > 2; i /= 2) for(j = 0; j < i; j++) insertion_sort(data + j, n - j, i); insertion_sort(data, n, 1); } int main() { int data[] = {5, 3, 1, 665, 77, 66, 44, 11, 10, 9, 8, 6}; output_array(data, 12); shellsort(data, 12); output_array(data, 12); return 0; }
1. οncοntextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键
| no |
2. 取消选取、防止复制
3. οnpaste="return false" 不准粘贴
4. οncοpy="return false;" oncut="return false;" 防止复制
5. IE地址栏前换成自己的图标
6. 可以在收藏夹中显示出你的图标
7. 关闭输入法
8. 永远都会带着框架
9. 防止被人frame
10. 网页将不能被另存为
menu
输入框也可以做的很漂亮了
总得分: 结 论:
化窗口,而如果改为就变为窗口一打开就最小化
页面自动刷新(说明)
当你做网页时,是不是有的时候想让你的网页自动不停刷新,或者过一段时间自动跳转到另外一个你自己设定的页面?其实实现这个效果非常地简单,而且这个效果甚至不能称之为特效。你只要把如下代码加入你的网页中就可以了。
1,页面自动刷新:把如下代码加入区域中,其中20指每隔20秒刷新一次页面.
2, 页面自动跳转:把如下代码加入区域中,其中20指隔20秒后跳转到http: //www.williamlong.info页面。
页面自动关闭
5000是指时间
弹出窗口自动关闭
10秒后弹出窗口自动关闭
注意:在新的tan.htm的body中要加
注意:这段代码是在新建文件中的
这个可不是