hexo之next主题优化篇2
文章目录
- 侧边栏部分
- 更换个人头像
- 设置昵称
- social link
- 友情链接
- 菜单栏部分
- 分类、标签、日程界面
- about 页面
- 爬取豆瓣账号数据
- 添加站内搜索功能
- 文章部分设置
- 修改标签样式:
- 文章打赏
- 文章评论
- 文章版权设置
- 卜算子统计
- 在线聊天功能
上一篇博客介绍
next 主题配置文件
_config.yml的各部分的大致内容,现在我们来对每一部分的详细配置做出说明,完成这些配置你的博客基本上就像样了。
侧边栏部分
更换个人头像
在主题篇配置文件 _config.yml 中找到侧边栏设置部分 Sidebar Settings部分,可以看到如下所示设置头像部分内容( avatar ):

url : 就是你自己的头像链接,将图片放置在 source --> images 目录下;
rounded : 头像是否设置为圆形;
rotated : 当鼠标放置头像上时,头像是否旋转;
设置昵称
昵称的设置是在站点配置文件中的 Site 部分,在这一部分不仅可以设置昵称(作者名) ,还可以设置站点标题,副标题,自己的关键词以及站点语言等等,虽然 next 主题不支持副标题,对自己的描述等个性化设置,但写上也没有关系,我的设置部分如下所示:
title : 网站的标题;
subtitle : 网站的副标题,next 不支持;
description : 自己描述,相当于座右铭之类的,next 不支持;
keywords : 自己的关键词,next 不支持;
author : 作者名,也就是昵称;
language : 语言设置,设置为中文 zh-CN;
timezone : 时区设置,不用填写。
social link
社会链接支持添加自己的 github、E-Mail weibo 等等,同样也是在侧边栏设置部分 Sidebar Settings部分:需要添加哪一个直接加上自己的账号即可:
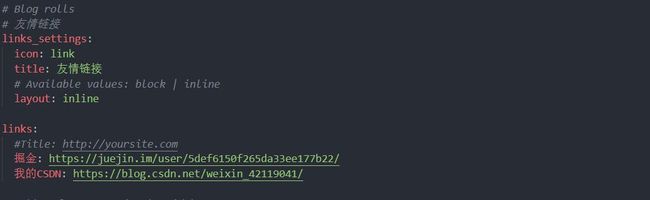
友情链接
如图所示为我自己设置部分,由于本站刚刚开始,还没有添加添加朋友的链接,所以我就把自己的掘金还有CSDN账户挂上去了:

到此整个侧边栏的部分就完成了,应该可以得到不错的效果。
菜单栏部分
next 初始默认菜单很少,为了丰富内容,提升更好的读者效果,我们还需要自己增加一些界面,从而丰富我们的博客,比如添加分类、标签、about、站内搜索等等功能:

分类、标签、日程界面
在主题配置文件中找到 Menu Settings 部分,然后将 categories, tags、schedule 前面的注释去掉,如下所示:
只去掉注释还不行,因为在 next 主题中并没有为我们默认生成的这三个界面(pages),需要我们手动生成:
在 Git bash 或者是 Mac 终端中进行操作:
$ hexo new page categories tags schedule
这个时候查看 source 文件夹就可以看到生成这几个页面,其他的就不用设置,在我们使用命令 hexo generate 生成的时候 hexo 会自动的为我们生成这些界面的东西。
about 页面
about 页面就是 关于我 的意思,是对自己情况的介绍等等内容,除了要生成 about 界面外,自己还要编辑,创建自己的简介;
首先要生成 about 页面,页面的生成方法和上面的一样:
- 取消
about的注释;

- 使用命令
hexo new page about生成about界面;
这个时候就已经生成了 about 界面,在 source 文件夹下可以看到一个 about 文件夹,打开文件夹我们编辑 index.md这个文件,支持markdown 格式,编辑自己信息即可,如图所示为我自己的内容:
爬取豆瓣账号数据
我们可以爬取自己的豆瓣账号数据从而可以分享你的书籍和电影
具体的使用方法如下:
- 由于
hexo没有集成豆瓣功能,所以需要我们下载第三方插件:
$ cnpm install hexo-douban --save //我们之前在环境搭建的过程中介绍过cnpm镜像源,没有安装的使用npm(速度可能比较慢)
- 配置,在站点配置文件(注:不是主题配置文件)最后,加入以下代码:
douban:
user: 204836163
builtin: false
book:
title: '读书'
quote: ''
movie:
title: '我的电影'
quote: ''
# game:
# title: '游戏'
# quote: ''
timeout: 10000
user: 你的豆瓣ID.打开豆瓣,登入账户,然后在右上角点击 “个人主页” ,这时候地址栏的URL大概是这样:"" ,其中的"xxxxxx"就是你的个人ID了;builtin: 是否将生成页面的功能嵌入hexo s和hexo g中,默认是false;title: 该页面的标题;quote: 写在页面开头的一段话,支持html语法;timeout: 爬取数据的超时时间,默认是10000ms。
- 主题配置文件进行添加菜单栏,找到菜单栏选项,然后添加以下两行配置:

- 使用:
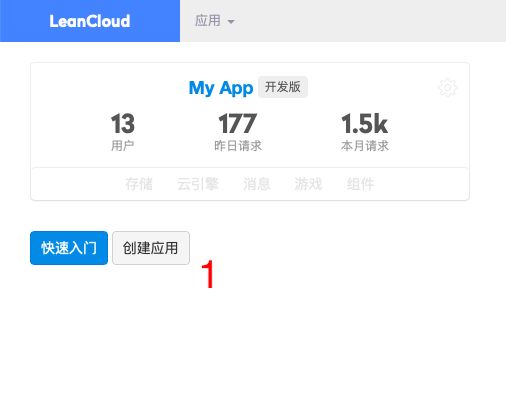
我们在上述完成之后,需要执行命令hexo douban来爬取自己的豆瓣账号数据 (前提是自己在第二步关联了自己的账户),然后再使用命令hexo g -d生成部署博客,然后就可以在自己的博客看到如下界面:
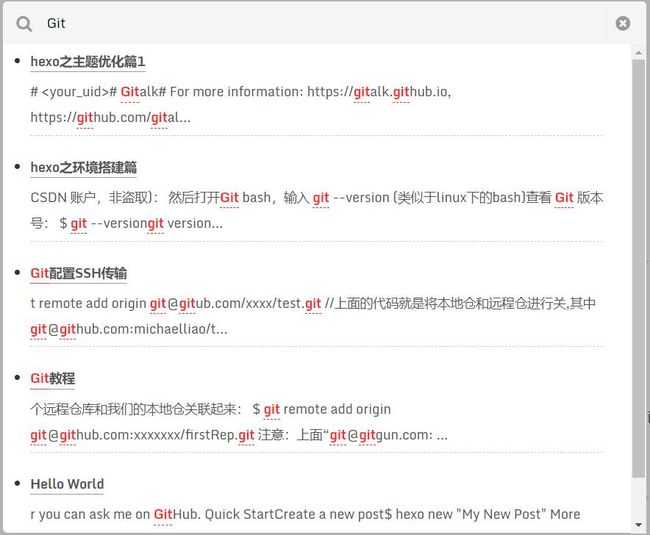
添加站内搜索功能
在前面的一篇博客简要介绍了在 next 主题配置文件中 _config.yml 中支持站内搜索服务:
设置的方法如下:
- 首先安装依赖:
$ cnpm install hexo-generator-searchdb
- 站点配置文件的配置 (在该文件的末尾加上以下代码):
search:
path: search.xml
field: post
format: html
limit: 10000
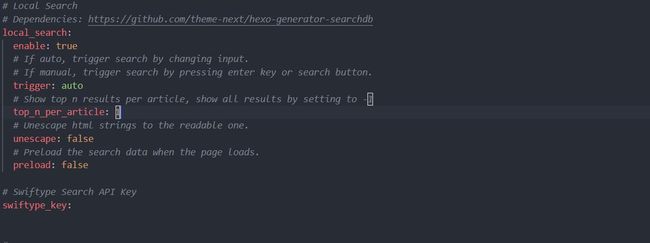
- 主题配置文件的配置 (按照如图所示配置即可):
# Local Search
# Dependencies: https://github.com/theme-next/hexo-generator-searchdb
local_search:
enable: true
# If auto, trigger search by changing input.
# If manual, trigger search by pressing enter key or search button.
trigger: auto
# Show top n results per article, show all results by setting to -1
top_n_per_article: 1
# Unescape html strings to the readable one.
unescape: false
# Preload the search data when the page loads.
preload: true
# Swiftype Search API Key
swiftype_key:
然后我们就可以在菜单栏看到一个搜索按钮,点击就额可以进行对你的博客内容进行搜索:

至此,整个菜单栏就部署完毕!
文章部分设置
除了 next 主题一些默认的功能外,我们可能会添加一些功能来丰富和扩展我们的博客,包括:修改标签样式、文章打赏、文章版权、文章评论、统计功能等。
修改标签样式:
在主题配置文件 _config.yml 文件下找到 tag_icon,修改为 true,即可以修改文章底部默认的 # 标签字符:
![]()
文章打赏
找到主题配置文件 _config.yml 中的 Reward(donate) 部分,将其设置为如下所示:
enable: 使能文章打赏功能;animation: 是否为动画,false即可;comment: 在打赏按钮之上的评论,随便写,但是为了好看,一至两句话即可;reward部分:
此处是添加自己的收款码,对于我们一般只要微信 和 支付宝就可以了,所以我们首先要把自己的收款码放在 D:\Blog\themes\next\source\images目录下,然后添加上链接即可:
wechatpay: 微信支付;alipay: 支付宝支付;
文章评论
next 主题提供了很多的评论插件的接口,所以我们只需要下载本地依赖既可以使用,但是有一个需要注意的是,很多的插件都是国外的,在国内无法获取服务,所以建议大家使用国内的插件,比如有 Valine 和 Changyan,这里我使用的是 Valine,简单容易上手,最终的效果就是如下所示:

配置过程如下:
文章版权设置
next 主题内部集成了版权功能代码,只要设置版权部分为 true 即可,在主题配置文件 _config.yml 文件中找到如下部分:

建议在 post (文章内部)添加版权说明: 将 post 设置为 true 即可。
卜算子统计
next 主题新版本已经为我们提供了卜算子接口,用于统计站点的访问人数和总访问量,效果如下所示:
由于已经提供了接口,所以配置就很方便,具体的配置就变得很简单,只需要修改 busuanzi 部分:

enable : 是否启用卜算子;
total_visitors : 是否显示总浏览人数;
total_visitors_icon : 总浏览人数前的图标,默认是 user;
total_views : 是否显示网站总访问量;
total_views_icon : 总访问量前的图标,默认是 eye;
post_views : 是否显示某一篇文章的总浏览量;
post_views_icon : 文章浏览量前的图标,默认也是 eye。
在线聊天功能
这个功能虽然没什么用,但是对于喜欢学习的小伙伴们也可以尝试一下(我并没有使用这一功能)。
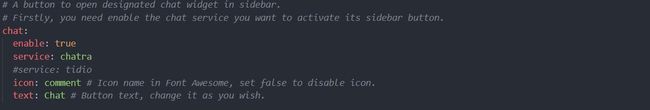
首先要明确的是:新版 next 主题已经内部提供了对于 Chatra 和 Tidio 两个插件的接口,所以我们在使用的时候只要注册账号,然后使用功能即可,下面我们以 Chatra 为例: