d3点滴yan
长看的一些资源吧
D3的开发者Mike Bostock 简称mbostock
官网中文文档 https://d3js.org.cn/
官方的例子 https://github.com/d3/d3/wiki/Gallery
API 中文手册 https://github.com/d3/d3/wiki/API–%E4%B8%AD%E6%96%87%E6%89%8B%E5%86%8C
张天旭 https://github.com/tianxuzhang/d3-api-demo
D3 https://www.w3ctrain.com/2017/04/27/d3-tutorial/
D3系列教学 https://juejin.im/post/5aa0d5716fb9a028da7c1a4b
极客学院 http://wiki.jikexueyuan.com/project/d3wiki/introduction.html
重点推荐:图解说d3 https://www.cnblogs.com/kidsitcn/p/7172315.html
API 中文手册 https://github.com/d3/d3/wiki/API–%E4%B8%AD%E6%96%87%E6%89%8B%E5%86%8C%20V4%E7%89%88%E6%9C%ACapi%20%20https://github.com/tianxuzhang/d3.v4-API-Translation
十二月咖啡馆 csdn的博客这个比较老了2014年的但是比较全面 https://blog.csdn.net/column/details/d3-data-visualizatio.html?&page=2
学习资料
自己关于力引导图的理解博客 https://juejin.im/post/5ba36fb06fb9a05d0a0528bc
一个真实的例子
坐标轴:
svg.append("g")
.attr("class","axis")
.attr("transform","translate(20,130)")
.call(axis);
<style>
.axis path,
.axis line{
fill: none;
stroke: black;
shape-rendering: crispEdges;
}
.axis text {
font-family: sans-serif;
font-size: 11px;
}
</style>
d3的属性支持方法回调
.attr('transform', function (d) {
return `translate(0, ${-d})`
})
d3中的call函数和js中的call函数不一样,不要搞混了。
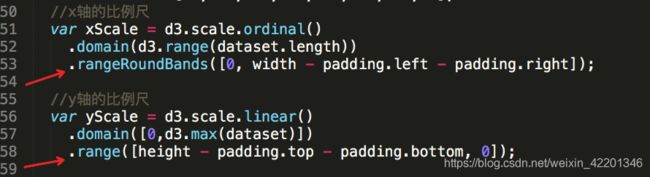
8 坐标轴的range的肯定是canvas的width和height是相关的。而domain则是canvas上显示的数字。
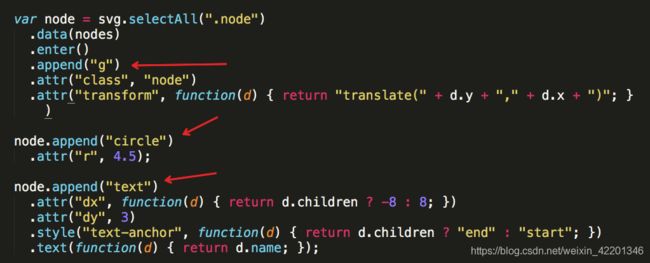
添加完g之后还是要添加基本的元素的。
创建坐标轴的两种方式
scaleLinear d3 提供的线性比例尺,其他的还有 scalePow, scaleQuantise, scaleOrdinal, scaleSqrt, scaleLog, scaleSequential 等等。
d3 提供了挺多数据处理的方法,除了 max 还有 min extent sum median mean shuffle 之类的。
创建坐标轴的两种方式:
svg.append("g")
.attr('transform', 'translate(0, ' + (canvasHeight - 20) + ')')
.call(d3.axisBottom(xScale).ticks(20))
---------
var axis = d3.svg.axis()
.scale(linear) //指定比例尺
.orient("bottom") //指定刻度的方向
.ticks(7); //指定刻度的数量
d3的axis
https://blog.csdn.net/csdn_huangyumin/article/details/49635491
shape-rendering: crispEdges;也是一个奇怪的SVG 属性。使用它是为了保证数轴和刻度线精确到像素级
SVG支持的长度单位有:em,ex,px,pt,pc,cm,mm,in和百分比
D3 总共提供了 12 个布局
D3 总共提供了 12 个布局:饼状图(Pie)、力导向图(Force)、弦图(Chord)、树状图(Tree)、集群图(Cluster)、捆图(Bundle)、打包图(Pack)、直方图(Histogram)、分区图(Partition)、堆栈图(Stack)、矩阵树图(Treemap)、层级图(Hierarchy)。
12 个布局中,层级图(Hierarchy)不能直接使用。集群图、打包图、分区图、树状图、矩阵树图是由层级图扩展来的。如此一来,能够使用的布局是 11 个(有 5 个是由层级图扩展而来)。这些布局的作用都是将某种数据转换成另一种数据,而转换后的数据是利于可视化的。
对弦图的理解
全面解读d3的弦图 https://blog.csdn.net/wan353694124/article/details/78738929
https://www.jianshu.com/p/54509a90b5c1
d3金句
1、D3.js是数据驱动去创建dom的;
2、D3.js在生成图表的过程中,有很大一部分工作都在处理即将展示的数据,对dom的操作非常少;
3、D3.js绘图三部曲:准备数据、创建dom、设置属性
4、Data-Driven Documents 数据驱动!数据驱动!数据驱动
5、D3.js的某些API有着和jqueryAPI类似功能,简化了javascript
6、D3.js的选择器简直神了,可以选择空集
7、D3.js中的someDom.call(foo)函数,相当于把选择的元素someDom作为foo的参数进行调用,即相当于执行了:foo(someDom);
8、D3.js的动画效果由四大将军来实现:transition()、duration()、ease()和delay(),将这四大将军夹在 动画的初始状态和结束状态之间即可;
9、D3.js中,enter()选取缺少的dom,通常用append()来补;exit()选取多余的dom,通常用remove()来删
10、D3.js中的layout函数是用来将待可视化的数据转换成要生成的图形所需要的数据格式;
11、D3.js中cluster和tree的区别仅仅在于:在节点位置的安排上,cluster让叶子节点对齐;tree让处于同一层级的节点对齐;
13、D3.js中文本换行用tspan来完成,每个tspan元素可显示一行;因此一般先用split函数来将要换行的文本转换成按行分开的字符串数组,然后,将split返回的数组绑定到tspan上即可
14、大概接触了D3.js 第9天,中间也间歇过一两天,之前有用过echarts,此时,最大的感受就是,D3.js 比起echarts自由很多。
d3如果去设置一个元素的宽度和高度,元素的viewport和viewBox怎么设置才算合理呢。
svg sprite和css sprite、svg和iconfont对比
https://baijiahao.baidu.com/s?id=1596013144249945927&wfr=spider&for=pc
https://www.zhangxinxu.com/study/201407/svg-sprite-fill-color.html
https://www.cnblogs.com/zourong/p/6136068.html
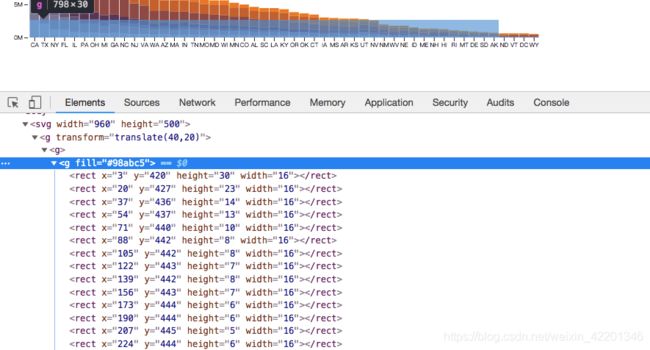
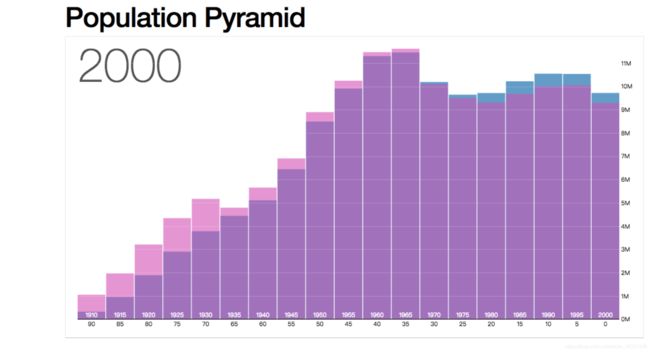
这个例子我们学到了,在api-v4中的bar4。
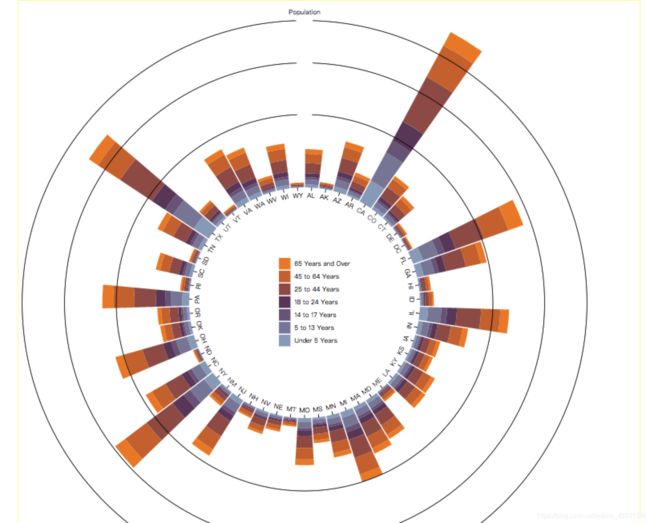
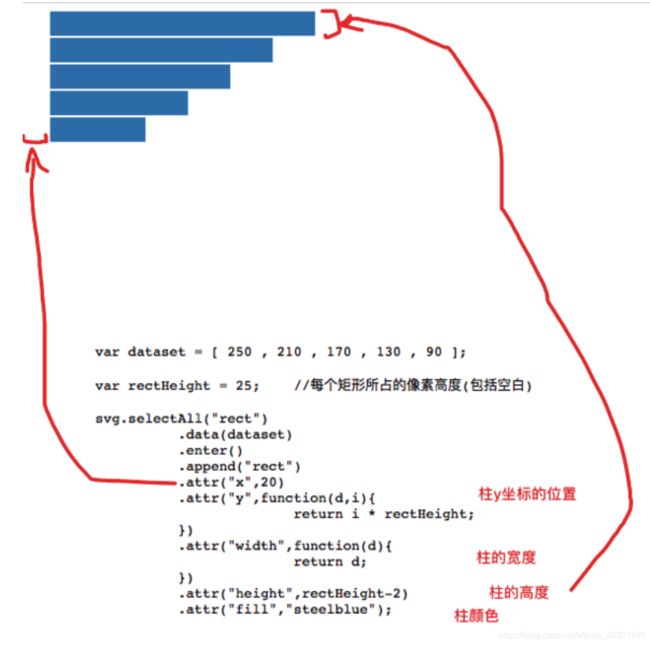
结论: 这个例子,我们可以很清楚的看到什么时候用g,当我们需要整体的位移,整体的样式的时候来个g,比如x轴的axis和y轴的axis,当我们发现g下边有多个相同的demo,每个demo又是独立的天地(有图形有文本)这个时候,我们就需要g图形+data+enter组合了
这个例子的x轴做表示自己写的,然后一圈圈的y坐标也是自己定义的。
Ps: 请问这个图形的从哪里开始渲染的?
从AL开始,沿着AL,AK的顺时针方向。
我一直没有搞懂 areaGenerator.y0(150); 在https://www.cnblogs.com/kidsitcn/p/7172315.html
这个base line是什么意思。
在g上定义x,y是没有意义的。可以定义fill,transform之类的
在我的api-v4的bar4.html中。
.attr("transform", function(d) { return "rotate(" + ((x(d.State) + x.bandwidth() / 2) * 180 / Math.PI - 90) + ")translate(" + innerRadius + ",0)"; });
对于transform的rotate和transform两个连着用,先渲染,然后在旋转以后的x轴方向移动innerRadius的值。
还有这样一个代码:
label.append("text")
.attr("transform", function(d) {
return (x(d.State) + x.bandwidth() / 2 + Math.PI / 2) % (2 * Math.PI) < Math.PI ? "rotate(90)translate(0,16)" : "rotate(-90)translate(0,-9)"; })
.text(function(d) { return d.State; });
为什么会有这个情况,我真分析不出来。
对于三种常用的scale 可以看这个链接 https://segmentfault.com/a/1190000011006780
对于x轴的详解 https://segmentfault.com/a/1190000010910308
d3js shape深入理解
https://www.cnblogs.com/kidsitcn/p/7172315.html
关于 d3.hierarchy
今天开始学习----关于 pie mbostock的案例步骤
学习demo步骤–1 http://bl.ocks.org/mbostock/3943967
学习demo步骤–2 https://bl.ocks.org/mbostock/4062085
学习demo步骤–3 http://bl.ocks.org/Caged/6476579
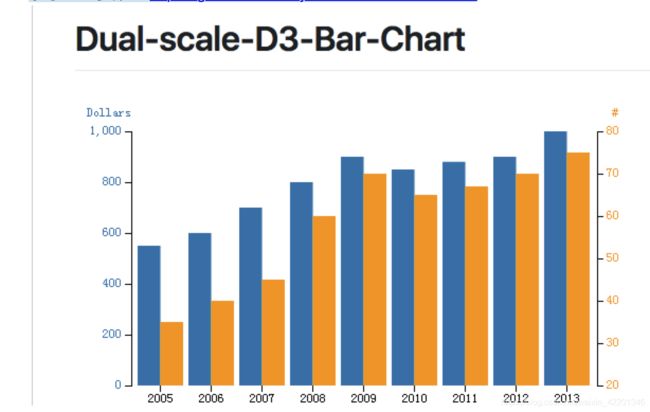
学习demo步骤–4 https://github.com/liufly/Dual-scale-D3-Bar-Chart
学习demo步骤–5
https://bl.ocks.org/mbostock/4062045

学习demo步骤—6 关于 bar 的v4版本的代码都在这里了
添加链接描述
D3作者原创的 http://blockbuilder.org/search#text%3Dbar%3Buser%3Dmbostock%3Bd3version%3Dv4
学习demo步骤—7 pie mbostock的案例 http://blockbuilder.org/search#text%3Dbar%3Buser%3Dmbostock%3Bd3version%3Dv4
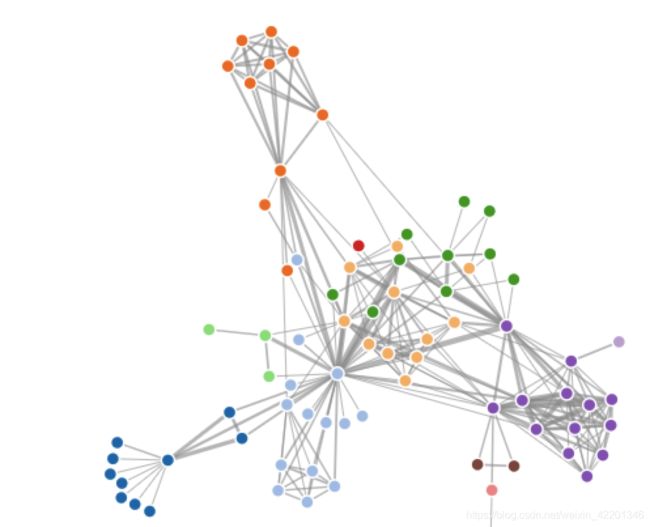
d3 力引导图 .https://www.jianshu.com/p/feefc43ecf36
其他的学习资料哈
可视化工具
http://www.shejidaren.com/visualization-data-tools.html
D3的学习资料 https://www.cnblogs.com/shihuc/p/6065456.html
- Force Layout 教學 http://blog.infographics.tw/2015/05/d3js-tutorial-force-layout/
- OUR D3.JS http://www.ourd3js.com/wordpress/
看这个人关于d3的学习 #系列文章# https://blog.csdn.net/wan353694124/article/category/7306874
D3 一个比较比较全的明了的api学习笔记 https://www.cnblogs.com/cxchanpin/p/7114868.html
https://blog.csdn.net/kriszhang/article/details/70174410
请关注这个人的博客 https://bl.ocks.org/phoebebright
D3 https://www.cnblogs.com/amiezhang/p/8046139.html
推荐—> 12月咖啡工作室 #系列文章# https://blog.csdn.net/lzhlzz/article/list/5?t=1
D3.js中Treemap(矩形树图)源码详解 https://blog.csdn.net/wan353694124/article/details/78951545
D3.js 实现Sequences sunburst的源码详解
https://blog.csdn.net/wan353694124/article/details/78814104