JavaWeb之jQuery
一、jQuery简介
1、jQuery是一个优秀的JavaScript库,其理念是“写得少,做的多(write less,do more)”
2、在jQuery中,$就是jQuery的一个简写形式。例如:$("#foo")和jQuery("#foo")是等价的;$.ajax和jQuery.ajax是等价的。
实例:jQuery实例
我的第一个jQuery网页
显示结果:
在写jQuery之前要先引入jQuery库,跟之前在js中一样,在标签中引入格式是:src="jquery-3.1.1.js",jQuery库可以在我的网盘中下载https://pan.baidu.com/s/1lX5R-cM_J3rDz2twn04eWQ
二、DOM对象与jQuery对象
DOM对象与jQuery对象:
通过JavaScript中的getElementsByName、getElementById等方法获取元素节点,得到的就是DOM对象。
jQuery对象就是通过jQuery包装DOM对象后产生的对象。
DOM对象与jQuery对象的相互转换
一个约定:如果获取的对象是jQuery对象,那么在变量的前面加上$,例如:
var $variable = jQUery对象。
如果获取的是DOM对象,则定义如下:
var variable=DOM对象
1、DOM对象转换成jQuery对象
对于一个DOM对象,只要用$()把DOM对象包装起来,就可以获得一个jQuery对象,即:$(DOM对象)。
2、jQuery对象转换成DOM对象
方式一:
由于jQuery对象是一个类似数组的对象,可以通过[index]的方法得到相应的DOM对象。eg:
var $a = $("#a");
var a = $a[0];
方式二:
通过jQuery对象本身提供的get(index)方法。eg:
var $a = $("#a");
var a = $a.get(0);
三、$(document).ready(function(){})
在jQuery中,通过使用:
$(document),ready(function(){
//DOM结构绘制完毕后执行此处代码
});
可以编写DOM结构绘制完毕后执行的代码
该结构也可以简写成:
$(function(){
//DOM结构绘制完毕后执行此处代码
});
四、jQuery选择器
1、id选择器 $(#ID名称)
eg: $("#myDiv").css("border","3px solid red");
此代码对应的JavaScript的:
document.getElementById("myDiv").style.border='3px solid red';
2、通用选择器 $("*")
3、类选择器 $(".class")
4、复选框选择器 $(":checkbox")
5、后代选择器 $("ancestor descesndant")
6、子选择器 $("parent > child")
7、多元素选择器 $("selector1,selector2,selectorN")
实例:实现了id选择器、通用选择气、类选择器这三个常用的选择器,通过点击"ID点击变色"实现ID选择器的功能,点击"class点击变色"实现类选择器的功能,之前设置的背景颜色是黄色,但经过通用选择器的设置之后颜色改变
jQuery选择器
显示结果:
未点击按钮之前的颜色:
点击"ID点击变色"之后,上面的方框变成了灰蓝色
点击"class点击变色"之后,之前的灰蓝色方框变成了红色,并且在下方出现了红色的方框
五、事件冒泡
1、当在有包含关系的DOM层级上绑定事件时,事件会按照DOM层级结构顺序从内到外依次触发,这就是“事件冒泡”
2、停止事件冒泡的方法
在处理事件函数中加上event事件对象,调用event事件对象的stopPropagation()方法。
补充:阻止默认行为也是用event事件对象:event.preventDefault();
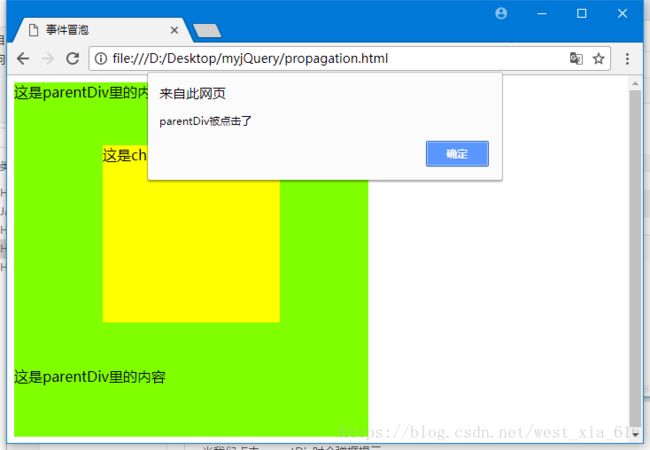
实例1:实现两个div的嵌套,childDiv被parentDiv包含着,当点击childDiv时弹框提示一句话,然后会停止事件冒泡,不会有parentDiv和body被点击了的提示语,当点击parentDiv时弹框提示,并且会提示body被点击了,因为没有调用停止方法,点击body时弹框提示一句话
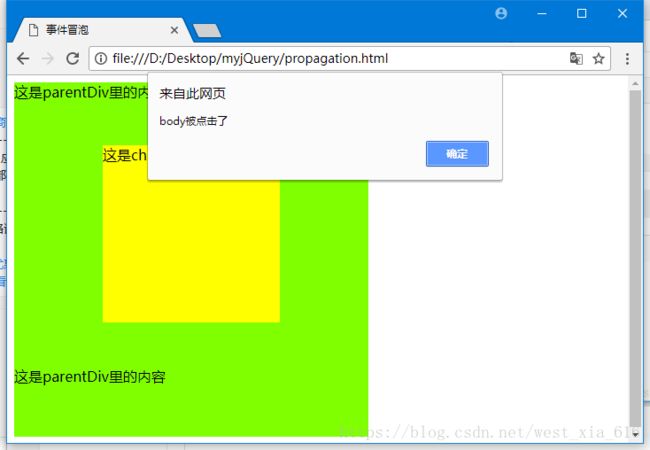
事件冒泡
这是parentDiv里的内容
这是childDiv里的内容
这是parentDiv里的内容
显示结果:
首先先点击childDiv,会弹出提示框,点击确定后,程序运行结束;
然后点击parentDiv时会弹框提示,当我们点击确定时,会继续弹框提示:body被点击了,点击确定之后程序结束
最后点击空白处,也就是body会弹框提示,点击确定之后,程序结束