【Cocos Creator 实战教程(4)】——黄金矿工(上)(节点动作、碰撞体相关)
准备工作:
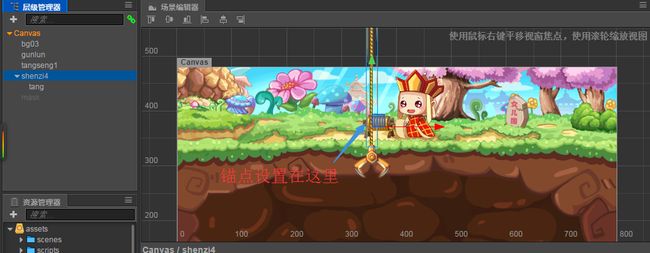
我们新建一个工程,名字叫做GoldMiner,把相关资源导入,搭建一个游戏场景如下(灰色节点先不用看,那是后来加上的):

绳子伸缩思路:
在玩游戏时我们需要让绳子伸长去采矿,在制作游戏的时候,绳子是一个节点,很多人都会利用节点的伸缩方法来实现绳子伸长的效果,但如果直接调整节点长度,会使图片变得模糊,如果绳子中间是纯色的,我们可以利用9path图片工具来制作相应可以拉伸不变形的图片。但我这里要介绍另一种方法——利用Mask组件遮挡绳子:
首先我们准备一根足够长的绳子图片,添加一个绳子节点,并将钩子添加为绳子节点的子节点
我们可以发现,绳子很长
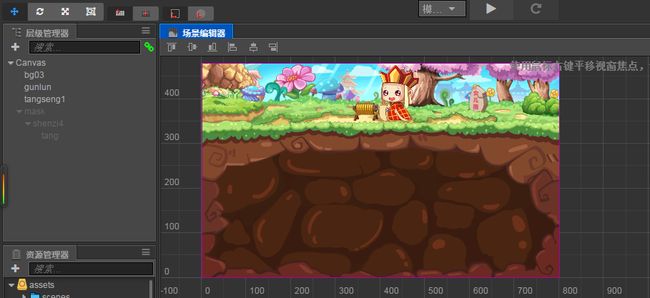
添加一个空节点取名为mask,添加mask组件,调整节点大小(这里的mask节点的大小就是其子节点的显示区域)为绳子可见区域,并将绳子节点拖入成为mask节点的子节点

现在我们就把绳子的上面挡住了,只需要调整绳子位置就可以实现绳子伸缩的效果了。
绳子摇摆动作:
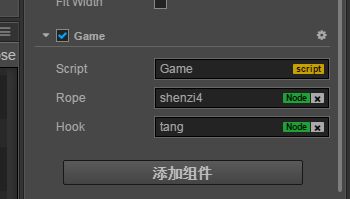
我们在Canvas节点添加一个游戏脚本组件
properties: {
//绳子
rope: {
type : cc.Node,
default : null,
},
//钩子
hook: {
type:cc.Node,
default :null,
}
},在onLoad()方法里实现绳子摇摆方法
this.shakeAction = cc.repeatForever(cc.sequence(cc.rotateTo(3,60),cc.rotateTo(3,-60)));
this.rope.runAction(this.shakeAction);绳子伸长动作:
因为绳子节点是不停变换角度的,所以我们要动态的根据节点角度计算绳子变换位置(200是测试值,后面会根据情况改动,该值应该可以让绳子到达最远端)
this.rope.runAction(cc.moveBy(3,-200*Math.tan(Math.PI/180*this.rope.rotation),-200));绳子收回动作:
我们在一开始记录一下绳子的初始位置,那么绳子收回的动作就可以这样写
//记录绳子初始位置
this.startPos = this.rope.position;
'''
'''
'''
this.returnAction = cc.sequence(cc.moveTo(3,this.startPos),cc.callFunc(function() {
this.rope.runAction(this.shakeAction);
}, this));//绳子收回后继续左右摇摆
this.rope.runAction(self.returnAction);完整测试代码:
cc.Class({
extends: cc.Component,
properties: {
rope: {
type : cc.Node,
default : null,
},
hook: {
type:cc.Node,
default :null,
}
},
// use this for initialization
onLoad: function () {
//记录绳子初始位置
this.startPos = this.rope.position;
//绳子摇摆动作
this.shakeAction = cc.repeatForever(cc.sequence(cc.rotateTo(3,60),cc.rotateTo(3,-60)));
//绳子收回动作,绳子收回后执行摇摆动作
this.returnAction = cc.sequence(cc.moveTo(3,this.startPos),cc.callFunc(function() {
this.rope.runAction(this.shakeAction);
}, this));
//绳子左右摇摆
this.rope.runAction(this.shakeAction);
var self = this;
this.node.on('touchstart',function(){
self.rope.stopAllActions();
//绳子伸长动作,根据角度动态计算
self.rope.runAction(cc.moveBy(3,-200*Math.tan(Math.PI/180*this.rope.rotation),-200));
},this);
this.node.on('touchend',function(){
self.rope.runAction(self.returnAction);
},this);
},
// called every frame
update: function (dt) {
},
});
点击绳子伸出,松开绳子收回,效果如下:
现在我们就有挖矿工具了,但是坑里现在什么都没有,之后会在里面增加宝石,会用到Creator1.1支持的碰撞检测系统,有兴趣的朋友关注一下哈