Flutter开发--------点击图片放大
动态表格
- 前言
- 准备工具
- 实现界面
- 实例代码分析
- 数据处理
- 表格处理
- 每一行处理
- 页面完整代码
前言
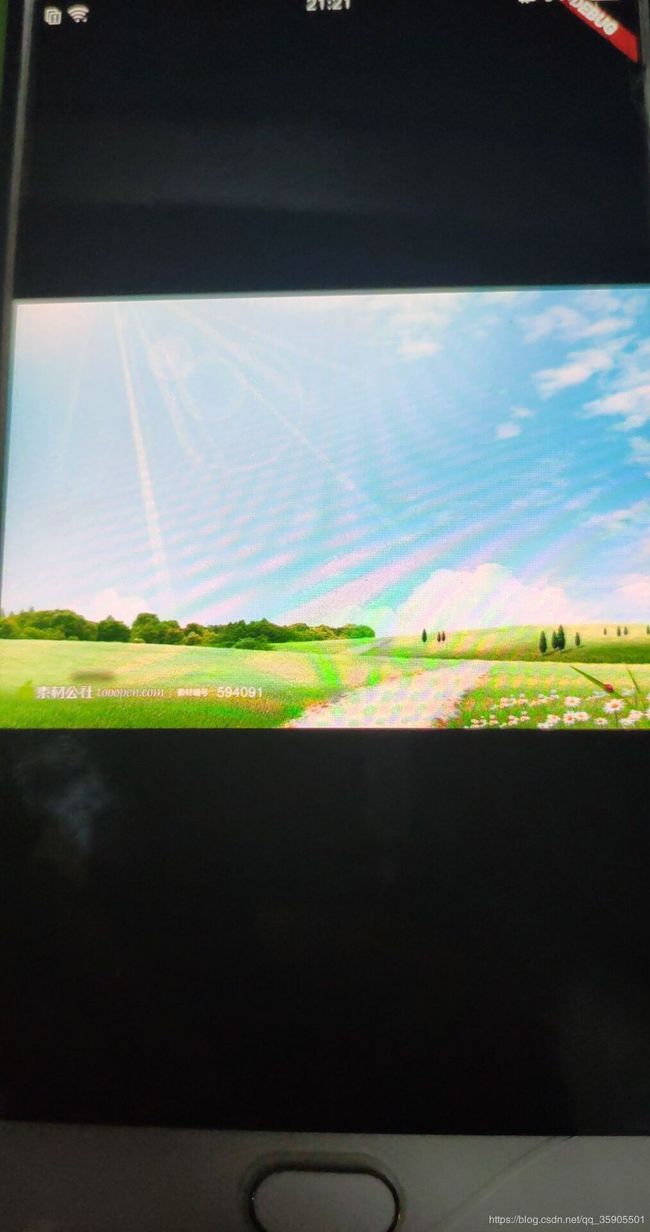
工作中,都会有这样子的需求,首先是小图片,在点击图片然后可以放大查看。
准备工具
这套课程是采用VScode进行开发的。当前在此之前请准备好Flutter开发环境,我这里就不进行讲解了。
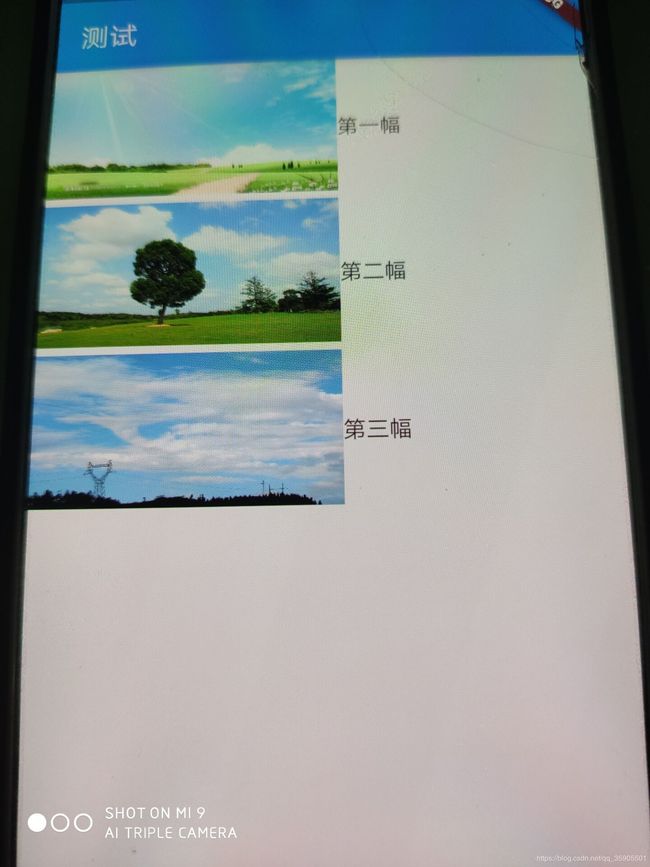
实现界面
首先是一个列表的展示
实例代码分析
这里实例的特点是: UI和数据进行分离,使用到了状态管理。
技术栈涉及到:extended_image: ^0.4.1 图片放大插件
flutter_screenutil: ^0.5.1 适配插件
provide: ^1.0.2 状态管理插件
数据处理
创建一个table.dart中有一个TableProvide类,模拟后端提到的数据进行处理
import 'package:flutter/material.dart';
class TableProvide with ChangeNotifier{
List contextList=[];
getTableInfo() async{
contextList=[
{'image': 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1560056361666&di=8018ffbf93410bf8dca7c895e5aa0ab9&imgtype=0&src=http%3A%2F%2Fimg02.tooopen.com%2Fimages%2F20140419%2Fsy_59409112881.jpg', 'text': '第一幅'},
{'image': 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1560056361666&di=7a3ef3440290b447a242ca96b3a55a9c&imgtype=0&src=http%3A%2F%2Fimg.pconline.com.cn%2Fimages%2Fphotoblog%2F9%2F5%2F1%2F0%2F9510448%2F20099%2F2%2F1251889640200.jpg', 'text': '第二幅'},
{'image': 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1560056361665&di=a2269bf89f57e9cd417741271b9e7084&imgtype=0&src=http%3A%2F%2Fimg.pconline.com.cn%2Fimages%2Fupload%2Fupc%2Ftx%2Fphotoblog%2F1106%2F29%2Fc6%2F8173931_8173931_1309340870844.jpg', 'text': '第三幅'},
];
}
}
表格处理
我们这里使用ListView这个组件
每一行处理
Widget rowContext(context,index){
return Row(
children: <Widget>[
InkWell(
child: Container( //显示图片
width: ScreenUtil().setWidth(400),
height: ScreenUtil().setHeight(200),
margin: EdgeInsets.only(bottom: 5),
child: Image.network('${contextList[index]['image']}',fit: BoxFit.fill,),
),
onTap: (){
Navigator.of(context).push(MaterialPageRoute(builder: (context){
return MyHomePage(imageUrl:contextList[index]['image']);
}));
},
),
Text('${contextList[index]['text']}') //显示文字
],
);
}
页面完整代码
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:provide/provide.dart';
import '../provide/table.dart';
import './big.dart';
class CommodityPage extends StatefulWidget {
CommodityPage({Key key}) : super(key: key);
_CommodityPageState createState() => _CommodityPageState();
}
class _CommodityPageState extends State<CommodityPage> {
List contextList;
@override
Widget build(BuildContext context) {
ScreenUtil.instance=ScreenUtil(width: 750, height: 1334)..init(context);
return Scaffold(
appBar: AppBar(title: Text('测试'),),
body:Container(
child: FutureBuilder(
future: _getInfo(context), //调用请求方法
builder: (context,snapshot){
if(snapshot.hasData){ //判断是否有返回值
contextList=Provide.value<TableProvide>(context).contextList; //返回结果进行赋值
return Center(
child: ListView.builder( //用listView进行布局
itemCount: contextList.length,
itemBuilder: (BuildContext context,int index){
return rowContext(context,index);
},
)
);
}else{
return Center(
child:Text('加载中')
);
}
},
),
),
);
}
Widget rowContext(context,index){
return Row(
children: <Widget>[
InkWell(
child: Container( //显示图片
width: ScreenUtil().setWidth(400),
height: ScreenUtil().setHeight(200),
margin: EdgeInsets.only(bottom: 5),
child: Image.network('${contextList[index]['image']}',fit: BoxFit.fill,),
),
onTap: (){
Navigator.of(context).push(MaterialPageRoute(builder: (context){
return MyHomePage(imageUrl:contextList[index]['image']);
}));
},
),
Text('${contextList[index]['text']}') //显示文字
],
);
}
Future _getInfo(BuildContext context) async{
await Provide.value<TableProvide>(context).getTableInfo();
return '加载完毕';
}
}
这个需求想必大家都会碰到的,希望可以帮助到大家,大家可以到我的github下载学习