微信小程序轮子 - 基于 swiper 常见轮播图轮子大全(竖立卡片式 / 横向卡片式 / 带左右箭头 / 细条指示器)
前言
复制 → 粘贴 → 修改 → 你的了。
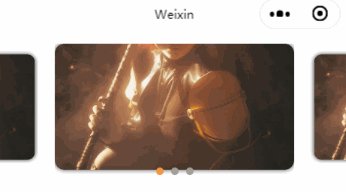
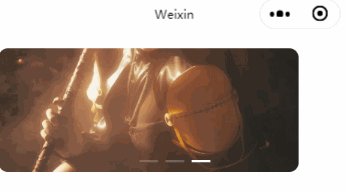
第一种(竖立卡片式)
wxml:
<view class='pageBox pageOne'>
<view class='list'>
<swiper indicator-dots="{{true}}" autoplay="{{false}}" previous-margin="{{'140rpx'}}" next-margin="{{'140rpx'}}" bindchange="swiperChange">
<block wx:for="{{imgUrls}}" wx:key="{{index}}">
<swiper-item>
<image src="{{item}}" class="slide-image {{swiperIndex == index ? 'active' : ''}}"/>
swiper-item>
block>
swiper>
view>
view>
wxss:
.pageOne swiper{width: 750rpx;height: 900rpx;}
.pageOne swiper-item{padding-top: 100rpx;}
.pageOne image{width: 375rpx;height: 667rpx;position: absolute;left: 50%; margin-left: -188rpx;}
.pageOne image.active{transform: scale(1.14);transition:all .2s ease-in 0s;}
js:
Page({
data: {
imgUrls: [
'https://hbimg.huabanimg.com/9abd8e7d768e6bb070de86c09671b73c81de118d43df2-xahAjO_fw658',
'https://hbimg.huabanimg.com/9abd8e7d768e6bb070de86c09671b73c81de118d43df2-xahAjO_fw658',
'https://hbimg.huabanimg.com/9abd8e7d768e6bb070de86c09671b73c81de118d43df2-xahAjO_fw658'
],
swiperIndex: 0
},
// 轮播特效果一
swiperChange(e) {
this.setData({
swiperIndex: e.detail.current
})
},
})
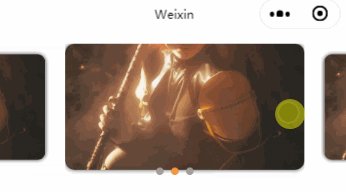
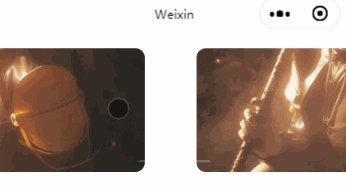
第二种(横向卡片式)
<view class='pageBox pageTwo'>
<swiper class='swiperClass' autoplay indicator-color="#a39f99" indicator-active-color="#f49641" indicator-dots interval="2000" duration="1000" previous-margin="60px" next-margin="60px" circular bindchange="bindchange" style='height: {{swiperHeight}}px'>
<block wx:for="{{imgUrls}}" wx:key="{{index}}">
<swiper-item>
<image src="{{item}}" class="slide-image {{swiperIdx == index ? 'active' : 'quiet'}}" mode='aspectFill'>image>
swiper-item>
block>
swiper>
view>
wxss:
.pageTwo .swiperClass {margin: 0;margin-top: 10px;}
.pageTwo .slide-image {width: 100%;height: 90%;border-radius: 10px;position: relative;box-shadow: 0 0 10rpx rgba(0, 0, 0, .8)}
.pageTwo image.active {transform: none;transition: all 0.2s ease-in 0s;}
.pageTwo image.quiet {transform: scale(0.8333333);transition: all 0.2s ease-in 0s;}
js:
Page({
data: {
imgUrls: [
'https://hbimg.huabanimg.com/9abd8e7d768e6bb070de86c09671b73c81de118d43df2-xahAjO_fw658',
'https://hbimg.huabanimg.com/9abd8e7d768e6bb070de86c09671b73c81de118d43df2-xahAjO_fw658',
'https://hbimg.huabanimg.com/9abd8e7d768e6bb070de86c09671b73c81de118d43df2-xahAjO_fw658'
],
swiperIdx: 0
},
// 轮播特效果二
bindchange(e) {
this.setData({
swiperIdx: e.detail.current
})
},
})
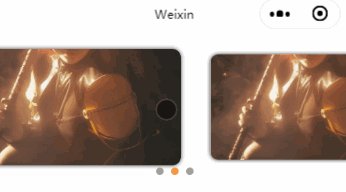
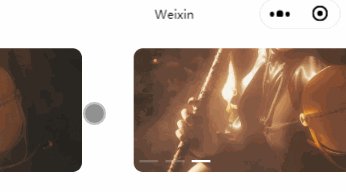
第三种(带左右箭头)
wxml:
<view class='ceshi_swiper'>
<swiper
class='read_swiper'
indicator-dots='{{swiper.indicatorDots}}'
autoplay="{{swiper.autoplay}}"
interval="{{swiper.interval}}"
duration="{{swiper.duration}}"
current="{{swiper.current}}">
<block wx:for="{{swiper.imgUrls}}">
<swiper-item>
<image src="{{item}}">image>
swiper-item>
block>
swiper>
<view class='ceshi_next' bindtap='prevImg'>
<text>》text>
view>
<view class='ceshi_prew' bindtap='nextImg'>
<text>《text>
view>
view>
wxss:
.ceshi_swiper {
width: 599rpx;
margin: 10rpx auto;
position: relative;
}
.ceshi_prew text {
color: #fff;
font-size: 30rpx;
float: left;
margin-top: 15rpx;
}
.ceshi_next text {
color: #fff;
font-size: 30rpx;
display: block;
float: right;
margin-top: 15rpx;
}
.ceshi_next {
width: 40rpx;
height: 80rpx;
position: absolute;
top: 120rpx;
right: 0rpx;
background-color: rgba(0, 0, 0, 0.5);
border-top-left-radius: 80rpx;
border-bottom-left-radius: 80rpx;
}
.ceshi_prew {
width: 40rpx;
height: 80rpx;
position: absolute;
top: 120rpx;
left: 0rpx;
background-color: rgba(0, 0, 0, 0.5);
border-top-right-radius: 80rpx;
border-bottom-right-radius: 80rpx;
}
.zuopin_qh {
float: left;
}
.read_kecheng {
background: #fff;
}
.zuopin {
overflow: hidden;
margin: 10rpx auto;
background: #fff;
width: 610rpx;
padding-top: 10rpx;
padding-bottom: 10rpx;
}
.zuopin_qh {
margin-left: 15rpx;
margin-right: 15rpx;
}
.zuopin_qh image{ box-shadow: 0 0 10px #dadada;}
.zuopinr {
background: #f2b91c;
width: 48rpx;
height: 48rpx;
border-radius: 48rpx;
color: #fff;
font-size: 35rpx;
text-align: center;
right: 20rpx;
position: absolute;
top: 160rpx;
}
.zuopinl {
background: #f2b91c;
width: 48rpx;
height: 48rpx;
border-radius: 48rpx;
color: #fff;
font-size: 35rpx;
text-align: center;
left: 20rpx;
position: absolute;
top: 160rpx;
}
.zuopin_read {
position: relative;
}
swiper.zuopin_read_swiper{height: 500rpx;}
swiper.zuopin_read_swiper{height: 500rpx;}
.ceshi_swiper image{width: 599rpx;height:323rpx;}
.ceshi_swiper2 image{width: 626rpx;height:337rpx;}
swiper.ceshi_swiper_s{height: 337rpx;}
swiper.read_swiper{height: 323rpx;}
js:
Page({
data: {
swiper: {
imgUrls: [//图片数据(替换为你的)
'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1914946744,587667801&fm=26&gp=0.jpg',
'https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3041974687,1312568471&fm=26&gp=0.jpg',
'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=2424569854,325583504&fm=26&gp=0.jpg'
],
indicatorDots: true,//属性详见文档
autoplay: false,//属性详见文档
interval: 5000,//属性详见文档
duration: 1000,//属性详见文档
current: 0,//属性详见文档
},
},
// 右切换按钮
prevImg: function() {
// 获取数据(方便下面做逻辑处理)
var swiper = this.data.swiper;
var current = swiper.current;
// 逻辑判断(判断指示器索引)
swiper.current = current > 0 ? current - 1 : swiper.imgUrls.length - 1;
// 更新数据
this.setData({
swiper: swiper,
})
},
// 左切换按钮
nextImg: function() {
// 获取数据(方便下面做逻辑处理)
var swiper = this.data.swiper;
var current = swiper.current;
// 逻辑判断(判断指示器索引)
swiper.current = current < (swiper.imgUrls.length - 1) ? current + 1 : 0;
// 更新数据
this.setData({
swiper: swiper,
})
},
})
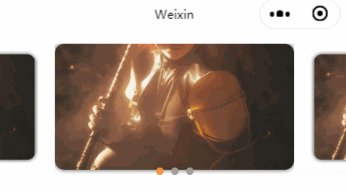
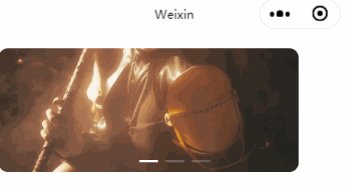
第四种(细条指示器)
wxml:
<view class='banner_warp'>
<swiper class='banner' autoplay='true' circular='true' indicator-dots='true'>
<block wx:for='{{3}}' wx:key='' wx:key='{{index}}'>
<swiper-item>
<view class='li '>
<image src='https://hbimg.huabanimg.com/9abd8e7d768e6bb070de86c09671b73c81de118d43df2-xahAjO_fw658' mode='aspectFill'>image>
view>
swiper-item>
block>
swiper>
view>
wxss:
.banner_warp,.banner_warp .banner,.banner_warp image{height:264rpx;}
.banner_warp{margin-top: 30rpx;}
.banner_warp .banner_warp .li{border-radius: 20rpx;width: 92%;overflow: hidden}
.banner_warp .wx-swiper-dot{width: 40rpx;height: 6rpx;background: rgba(255,255,255,.2);border-radius: inherit;}
.banner_warp .wx-swiper-dot-active{width: 40rpx;height: 6rpx;background: #fff;}
.banner_warp image{border-radius: 20rpx;}