前几天写了一篇使用fiddler调试微信端页面的,然后博友评论说使用fiddler太麻烦了,推荐使用微信web开发者工具调试微信页面,这两天弄着玩了一下,很强大。这篇文章只是做一个记录,方便自己以后使用的时候看看,不对的地方请大家批评指正。放入官方的微信web开发者工具下载链接以及文档说明https://mp.weixin.qq.com/wiki/10/e5f772f4521da17fa0d7304f68b97d7e.html,参考这个文档,我又给细节化了一些内容。下载以后直接安装就好。
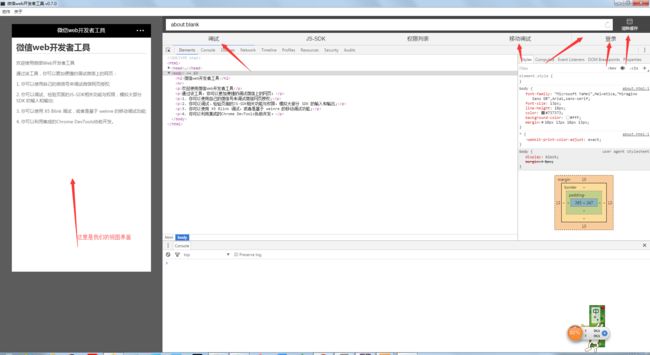
1.下载安装好以后,打开界面是这样的。
2.我们点击登录,会出现扫描二维码页面,用你自己的微信扫一下登录就可以
3.登录以后,就可以对我们的微信企业号页面进行调试,请注意!!!要想调试当前的企业号页面,你登录的微信号,必须是这个企业号的管理员(这在微信开发者工具的说明文档有写),如果不是,请在你们的企业号开发端把你的微信设置为管理员。否则在开发者工具里面将会出现下面这个页面,如图
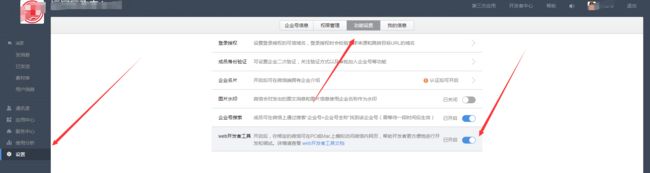
管理员设置界面如图:
在企业号管理页面添加完毕以后,会在你的手机微信端有提醒,记得按照他的提醒设置一下开发者工具的登陆密码,如果没有设置密码,你依然登陆不上去,如图所示:
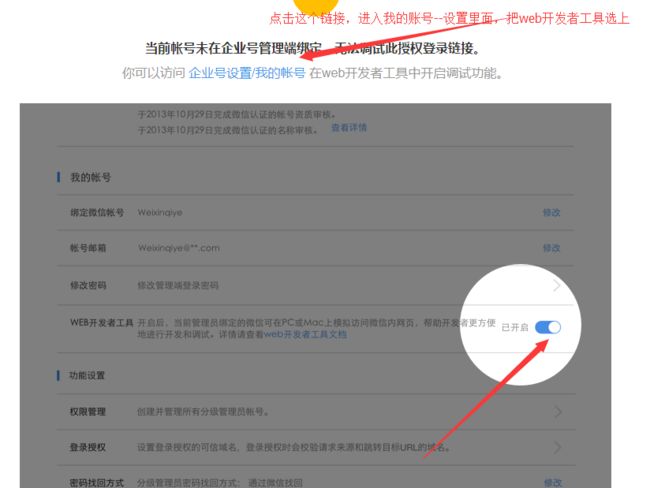
设置完密码以后,我们点击登录,发现还是上不去,如图所示:
点进去以后,如图所示:
2.上面所有的都设置过以后,我们登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。页面如图:(关注一下移动调试)
3.这个工具更加强大的功能!点击窗口中的移动调试。
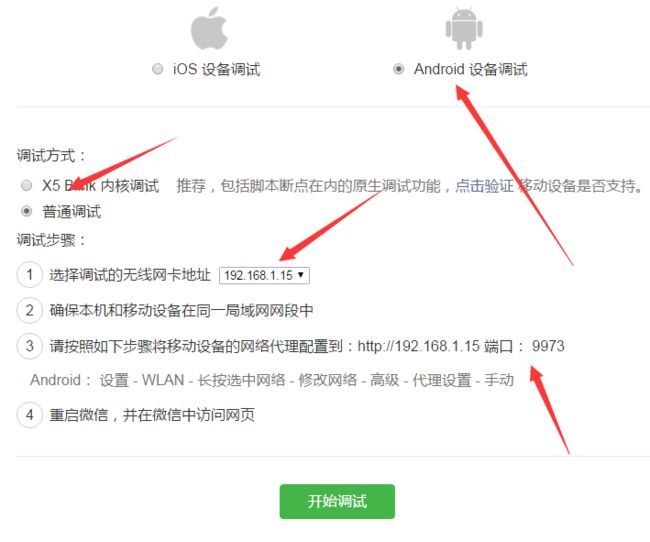
3-1.如图所示,我们先选择Android设备调试--普通调试,
接着我们只要按照他的提示--调试步骤设置我们的手机就可以,手机代理设置如图所示:
手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以,很强大,我们选中的页面部分,会在手机上面实时显示出来。(自己体验一下。)
3-2.如图所示,我们先选择Android设备调试--X5 Blink内核调试,这个功能更强大!
这一部分强烈建议看一下官网的文档说明,我先copy一下放在这。
移动调试
移动端网页的表现,通常和桌面浏览器上有所区别,包括样式的呈现、脚本的逻辑等等,这会给开发者带来一定的困扰。现在,微信安卓客户端 webview 已经开始全面升级至 X5 Blink 内核,新的内核无论在渲染能力、API 支持还是在开发辅助上都有很大进步。通过微信 web 开发者工具中的远程调试功能,实时映射手机屏幕到微信 web 开发者工具上,将帮助开发者更高效地调试 X5 Blink 内核的网页,具体步骤如下:
(1)准备工作
1. 安装0.5.0或以上版本的微信 web 开发者工具
2. 确认移动设备是否支持远程调试功能
打开微信 web 开发者工具,选择“移动调试”tab,点击验证移动设备是否支持。随后使用移动设备扫描弹出的二维码,在设备上即可获得支持信息。
3. 打开移动设备中的 USB 调试功能
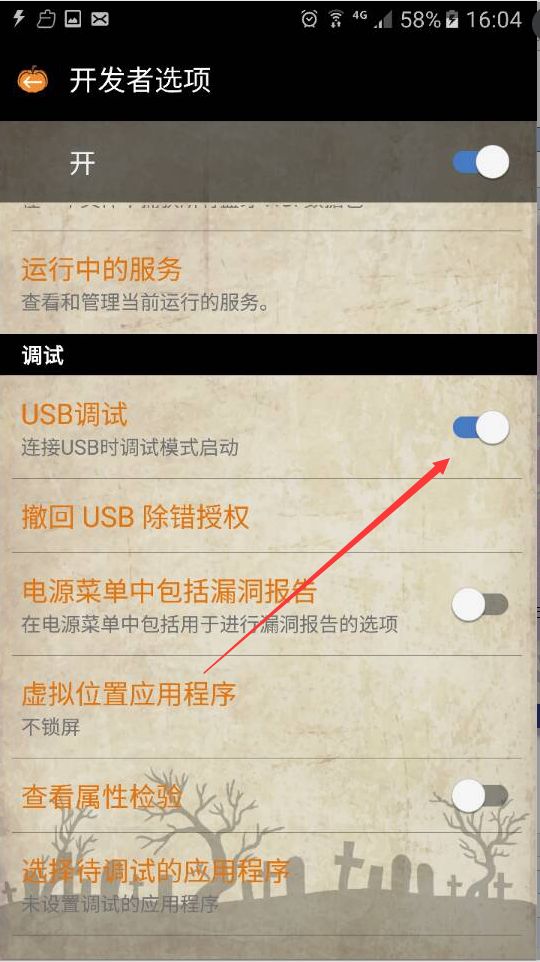
1.打开移动设备,进入“设置”->“开发人员选项”
2.勾选“USB 调试功能”
需要注意的是,Android 4.2 之后的设备,开发人员选项默认是隐藏的,通过以下步骤可以打开:
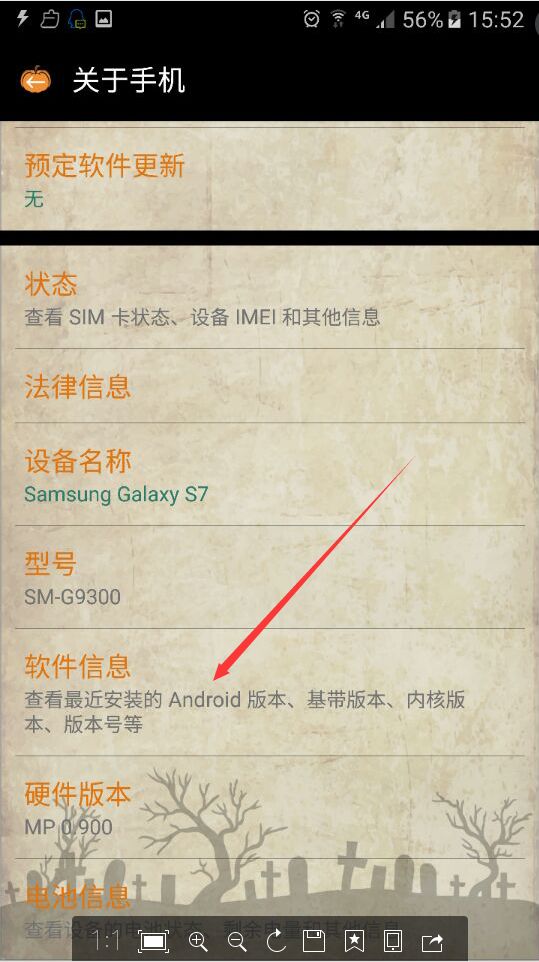
1.打开移动设备,进入“设置”->“关于手机”
2.找到并单击“内部版本号”7次
4. 安装移动设备 USB 驱动
通常开发者可以在移动设备厂商的官网中下载到相关驱动,或者使用腾讯手机管家来安装设备驱动。
5. 打开 X5 Blink 内核的 inspector 功能
打开微信 web 开发者工具,选择“移动调试”tab ,使用设备扫描“调试步骤”中的二维码。
如下图,勾选“是否打开 TBS 内核 Inspector 调试功能”,并重启微信。
(2)开始调试
使用 USB 数据线连接移动设备与 PC 或者 Mac 后,点击打开微信 web 开发者工具“移动调试”tab,选择 X5 Blink 调试功能,将会打开一个新窗口,在微信中访问任意网页即可开始调试。关于 X5 Blink 内核更多信息,可以查看官网介绍。
在所有准备工作都完成的情况下,窗口中可以看到当前设备的基本信息:
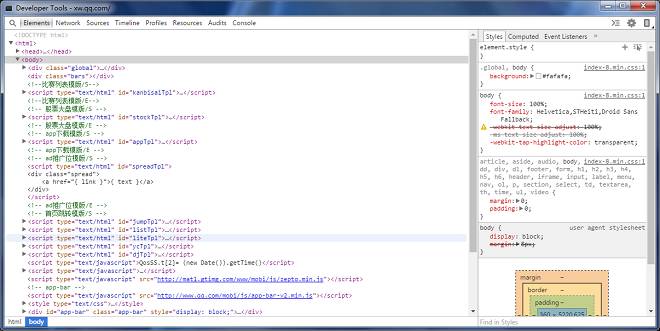
点击任意页面的“inspect”,打开新窗口,开发者会看到熟悉的调试界面:
点击上图右上角的“手机”图标,将启用屏幕映射功能:
下面我来补充一下:
3-2-1.打开我们手机的调试USB调试功能,我的手机是三星S7,(高版本Android好像都这么弄,如果你的不可以,就问问度娘)找了半天没找到,问了度娘才找到。。。。写个记录
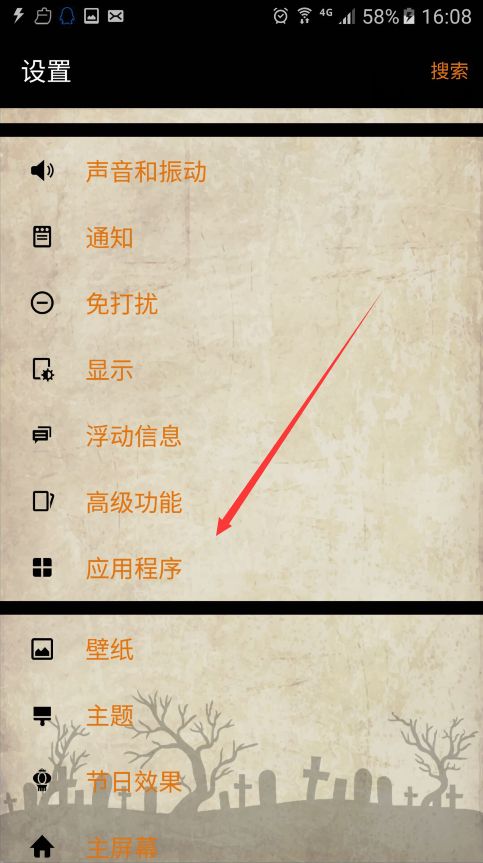
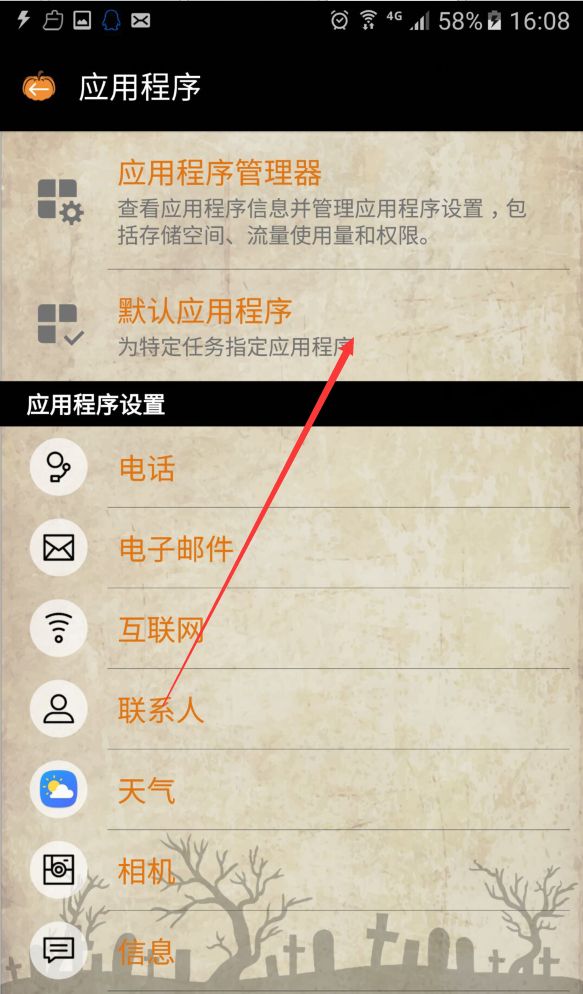
在下拉通知栏里面选择设置,如图:
在版本号那里多点击几次,页面就会有提醒,再点击几次就可以打开开发者选项,打开以后,在我们设置里面就出现了开发者选项,点进去,把USB调试打开就好了。
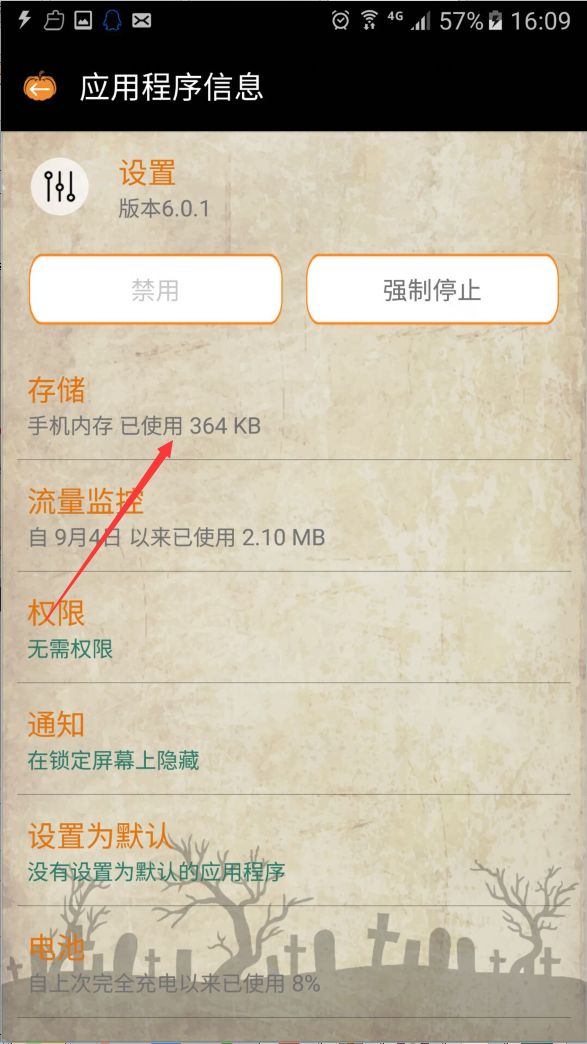
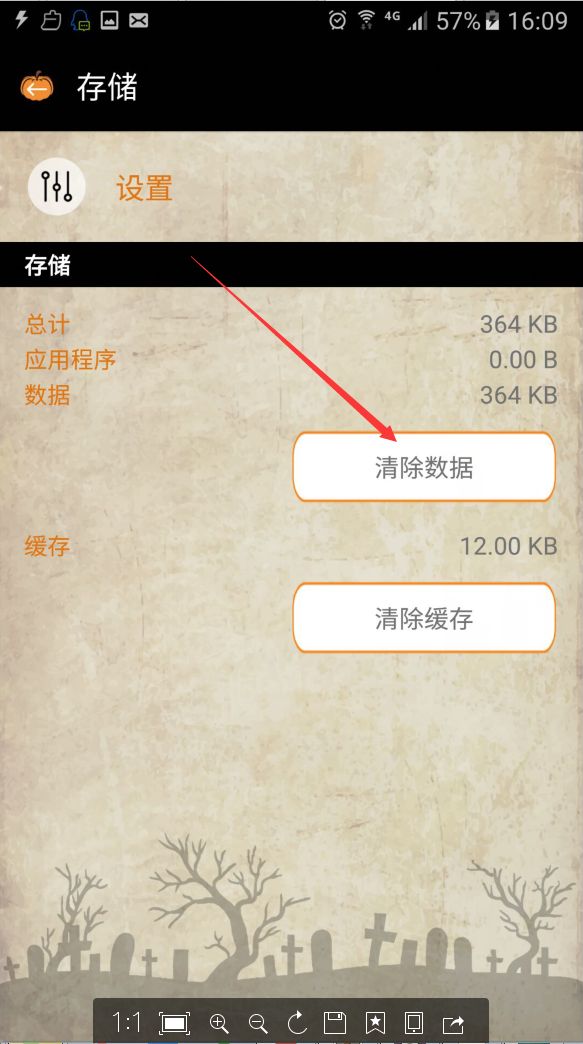
额外内容----如何关闭开发者选项???如图所示
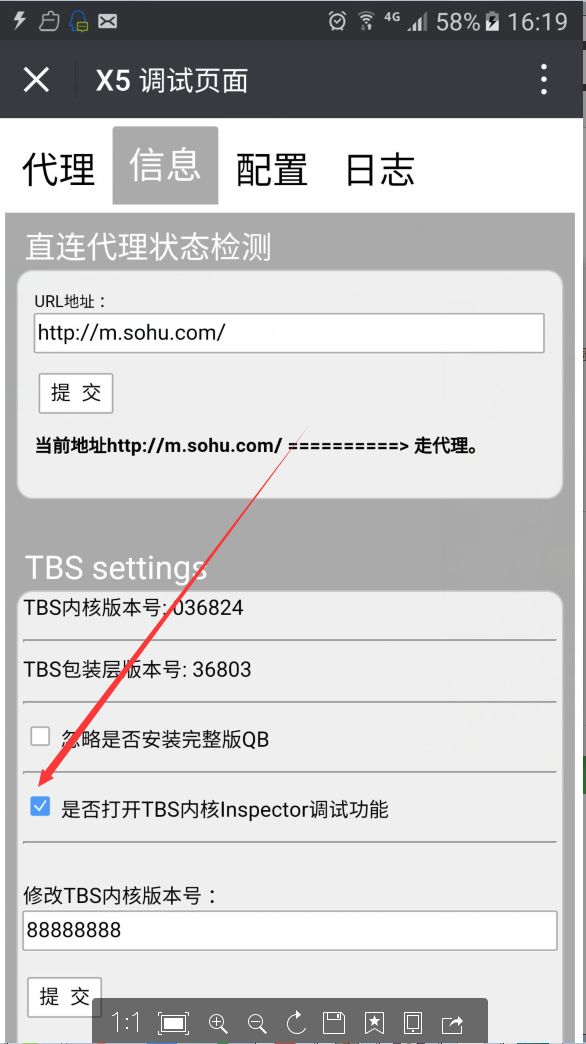
3-2-2打开 X5 Blink 内核的 inspector 功能
打开微信 web 开发者工具,选择“移动调试”tab ,使用设备扫描“调试步骤”中的二维码。如下图,勾选“是否打开 TBS 内核 Inspector 调试功能”,并重启微信。
3-2-3开始调试
上面的设置都弄完以后,点击页面的的开始调试按钮,手机上出现下面这个页面,如图,我们点击确定就可以。
然后我们的调试工具就会弹出这个页面:
此时基本上就可以了,我们在我们的手机上随意打开一个我们要调试的微信公众号的页面。如图
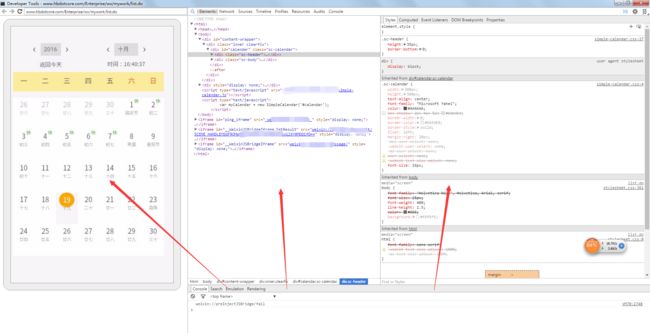
打开以后如图所示:左侧是我们的调试工具页面,右侧是我们的手机上显示的页面,是不是非常棒,哈哈哈哈,
点击调试工具页面右上角的手机图标,可以将手机页面映射到调试工具里面,如图所示: