web前端测试——mocha接口测试
运行环境:macbook(windows没有测试)
条件:电脑安装了node.js
第一步:
在桌面新建test文件夹,打开sublim text,并将文件夹拖入sublim text,方便管理文件
第二步:
打开终端,输入cd Desktop/test进入到该项目目录
第三步:
执行npm init命令,一路回车,生成package.json文件
第四步:
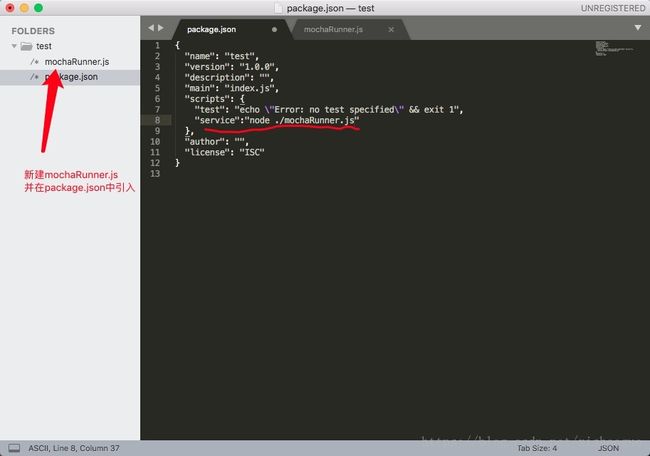
配置package.json并创建文件mochaRunner.js文件
打开package.json文件并在scripts字段下添加:
"service":"node ./mochaRunner.js"
第五步:
创建接口数据,由于我们是测试接口的,所以我们要有一个接口可以供我们测试才行,
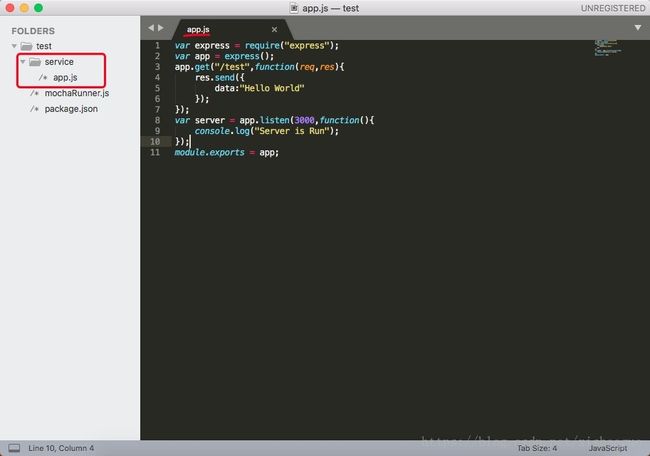
在test目录下创建service目录,并在service目录下创建app.js文件用来创建一个接口。
app.js内容:
var express = require("express");
var app = express();
app.get("/test",function(req,res){
res.send({
data:"Hello World"
});
});
var server = app.listen(3000,function(){
console.log("Server is Run");
});
module.exports = app;
第六步:
生成这个接口,并测试是否成功
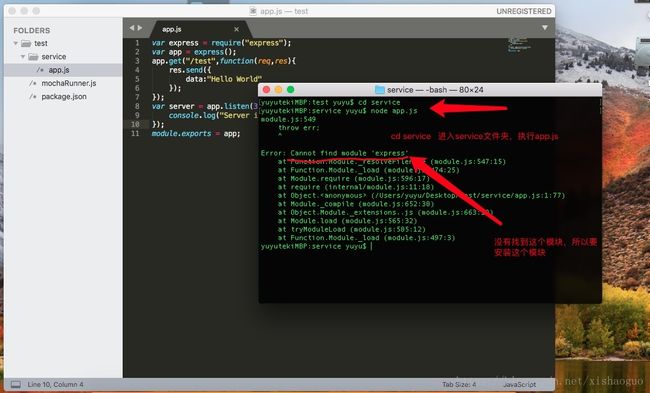
在终端中输入cd service进入到service这个目录,执行node app.js
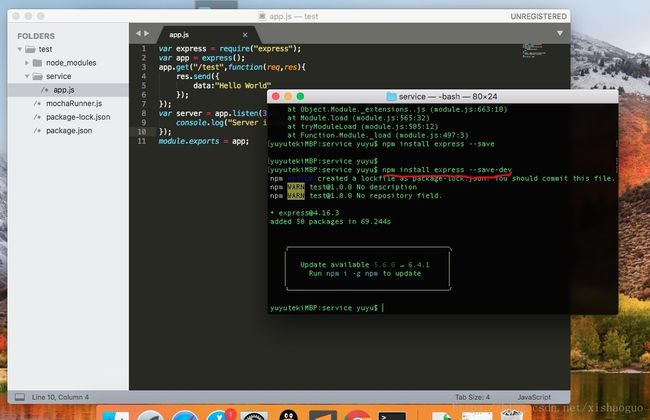
这时候会报错:找不到express模块,我们需要安装express包,终端输入:npm install express --save-dev
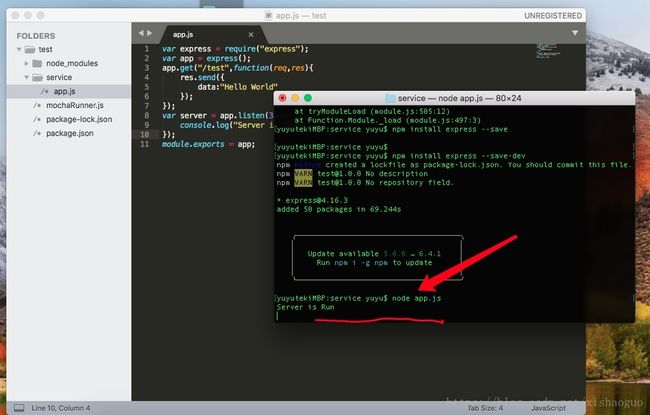
重新执行node app.js
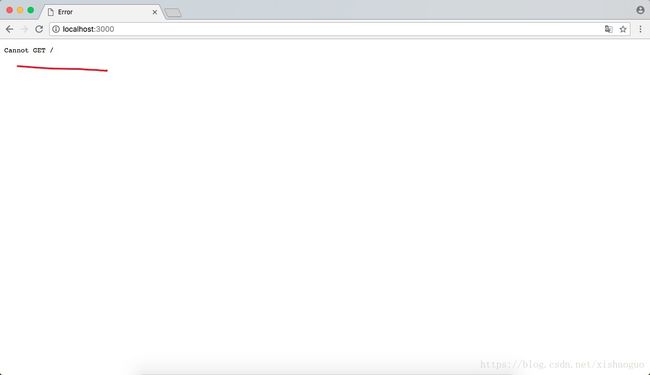
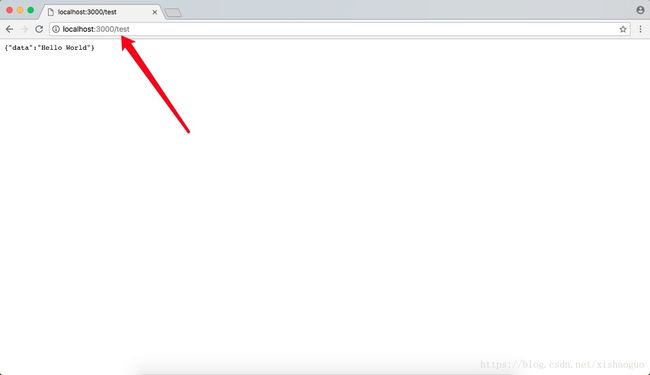
如果看到Service is Run说明已经启动成功,打开浏览器,输入localhost:3000/test 回车
如果看到json数据,说明接口可以用,已经开启
注意路径是否输入正确:
第七步:
编写测试代码,并添加测试工具mocha
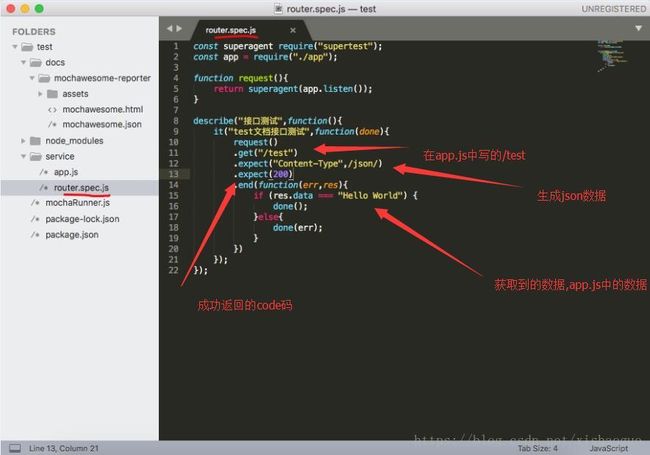
在service目录下创建router.spec.js文件,书写测试代码,
router.spec.js内容:
const superagent = require("supertest");
const app = require("./app");
function request(){
return superagent(app.listen());
}
describe("接口测试",function(){
it("test文档接口测试",function(done){
request()
.get("/test")
.expect("Content-Type",/json/)
.expect(200)
.end(function(err,res){
if (res.data === "Hello World") {
done();
}else{
done(err);
}
})
});
});
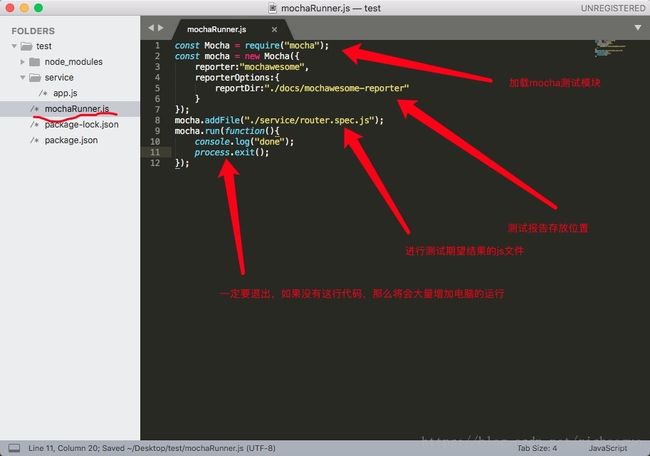
在mochaRunner.js中书写添加mocha工具的代码,
mochaRunner.js内容:
const Mocha = require("mocha");
const mocha = new Mocha({
reporter:"mochawesome",
reporterOptions:{
reportDir:"./docs/mochawesome-reporter"
}
});
mocha.addFile("./service/router.spec.js");
mocha.run(function(){
console.log("done");
process.exit();
});
第八步:
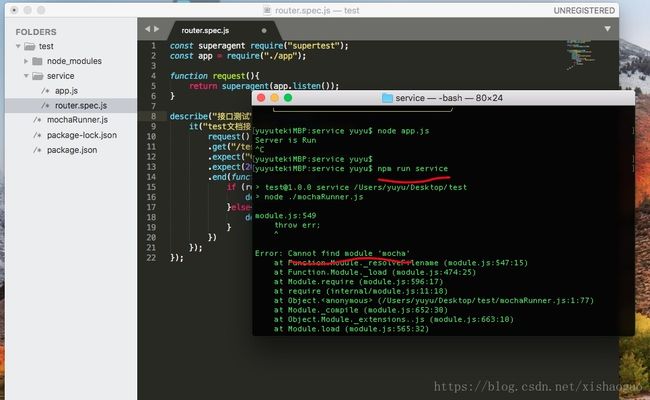
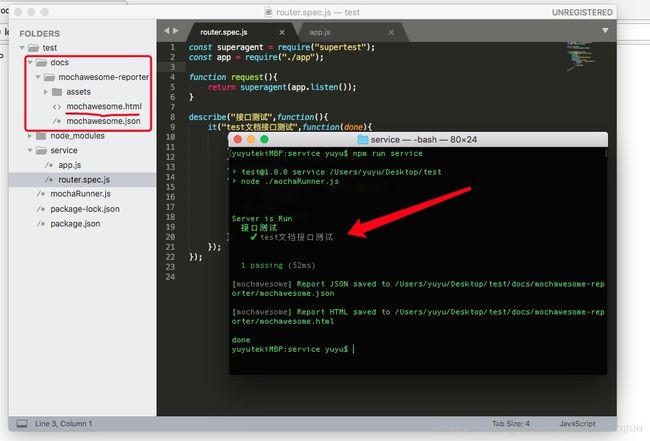
终端输入:npm run service测试接口是否成功
由于我们引入了mocha、supertest等包,所以这时候执行npm run service肯定会报错,提示找不到指定的包,这时候我们就按提示安装包就行了,缺什么就装什么
主要装的包有:
npm install mocha --save-dev
npm install supertest --save-dev
npm install mochawesome --save-dev
第九步:
当所有要装的包都装完后再执行npm run service就会提示测试成功,这时候会在test目录下生成docs目录,里面就是测试结果报告。
第十步:
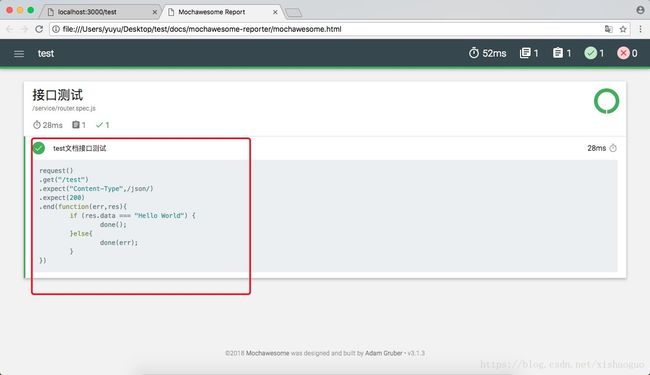
浏览器中查看报告
在docs目录中找到mochawesome.html,并在浏览器中打开,这时候就能在浏览器中看到我们的测试报告。
注意事项:
一、代码书写正确。
二、需要安装的包全部安装完
三、接口生成成功。
四、浏览器中的地址输入正确
五、package.json配置正确。
六、是否安装在项目目录,并进入到对应目录执行命令。