计时器---倒计时功能的实现
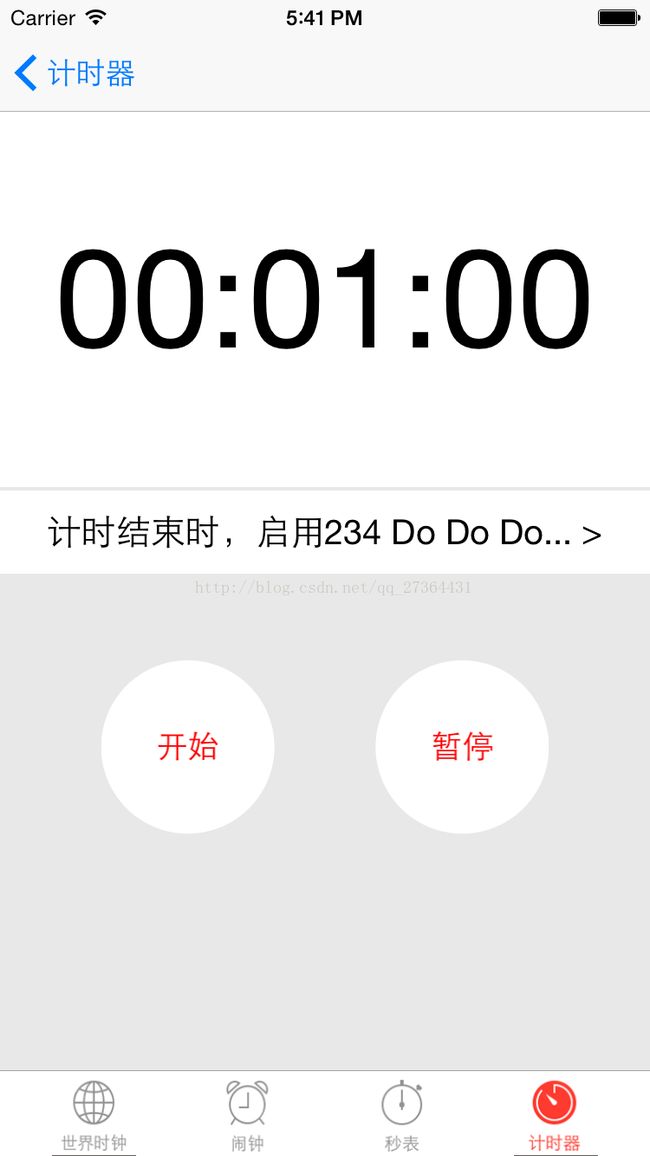
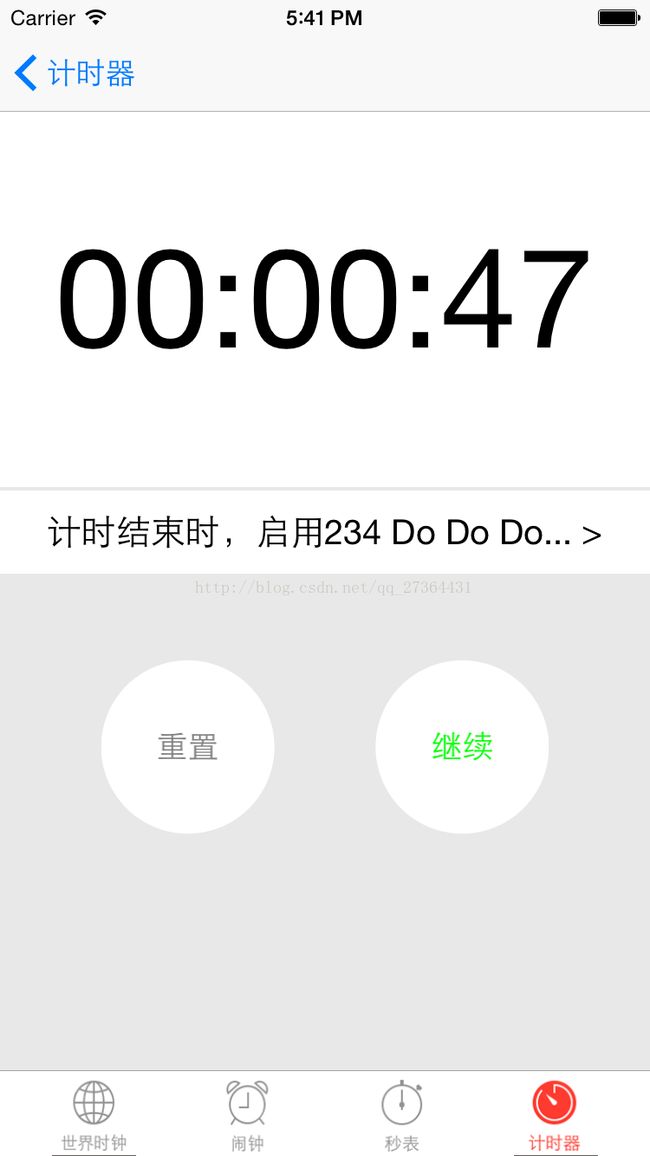
问题的实现描述:首先设置倒计时的时间,通过UIDatePicker来制定倒计时的时长,点击“确定”按钮,跳转到倒计时页面,同时将UIDatePicker定义的时间传到新push的页面的上方label位置,点击“开始”按钮,开始倒计时,这期间可以点击“暂停/继续”按钮 来控制倒计时时间的停止和继续,同时,倒计时开始后,也可重置倒计时时间pop到UIDatePicker页面,重新设置倒计时的时间。倒计时结束时,弹出提示框。
效果图:
代码如下:
JSQViewController.m文件
#import "JSQViewController.h"
#import "PushViewController.h"
#define kW self.view.frame.size.width
#define kH self.view.frame.size.height
@interface JSQViewController ()
@property (nonatomic,weak) UIDatePicker * picker;
@end
@implementation JSQViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.title=@"计时器";
//加载视图
[self _loadViews];
}
#pragma mark - 加载视图
- (void) _loadViews
{
//添加picker 高度:216
UIDatePicker * picker=[[UIDatePicker alloc]initWithFrame:CGRectMake(0, 64, 0, 0)];
//NSLog(@"%f_ _ _ _ _ _ _ _ _%f",picker.frame.origin.y,picker.frame.size.height);
picker.backgroundColor=[UIColor colorWithRed:0.1 green:0.1 blue:0.1 alpha:0.1];
picker.datePickerMode=UIDatePickerModeCountDownTimer;
_picker=picker;
[self.view addSubview:picker]; //添加到子视图
UIButton * button=[[UIButton alloc]initWithFrame:CGRectMake((367-100)/2, 64+216+50, 100, 100)];
[button setTitle:@"确定" forState:UIControlStateNormal];
[button setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
button.layer.cornerRadius=50;
button.showsTouchWhenHighlighted=YES;
button.backgroundColor=[UIColor colorWithRed:0.1 green:0.1 blue:0.1 alpha:0.2];
[button addTarget:self action:@selector(pushVC) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
}
#pragma mark - pushVC
- (void) pushVC
{
//NSLog(@"%f",_picker.countDownDuration);
PushViewController * pushVC=[[PushViewController alloc]init];
pushVC.timeCount=_picker.countDownDuration;
[self.navigationController pushViewController:pushVC animated:YES];
}
- (void)setDate:(NSDate *)date animated:(BOOL)animated;
{
NSDate * temDate=[[NSDate alloc]initWithTimeIntervalSinceNow:2];
date=temDate;
NSLog(@"%@",_picker.minimumDate);
}
@end
PushViewController.m文件
#import "PushViewController.h"
#define kW self.view.frame.size.width
#define kH self.view.frame.size.height
@interface PushViewController ()
{
NSTimer * _timer; //定时器
}
@property (nonatomic,weak) UILabel * label;
@property (nonatomic,weak) UIButton * button;
@end
@implementation PushViewController
- (void)viewDidLoad {
[super viewDidLoad];
NSLog(@"%.0f",self.timeCount);
[self pushView];
}
- (void) pushView
{
//上方子视图
UIView * view=[[UIView alloc]initWithFrame:CGRectMake(0, 65, kW, 216)];
view.backgroundColor=[UIColor whiteColor];
//倒计时Label
UILabel * label=[[UILabel alloc]initWithFrame:CGRectMake(0, 0, kW, 216)];
//label.backgroundColor=[UIColor redColor];
label.textAlignment=NSTextAlignmentCenter;
NSString * str=[NSString stringWithFormat:@"%02d:%02d:%02d",(int)(self.timeCount)/3600%24,(int)(self.timeCount)/60%60,(int)(self.timeCount)%60];
label.text=str;
[label setFont:[UIFont fontWithName:nil size:80]];
self.label=label;
[view addSubview:label];
[self.view addSubview:view]; //添加到主视图
//NSLog(@"%@",picker.minimumDate);
//添加下方视图模块
UIView * btmView=[[UIView alloc]initWithFrame:CGRectMake(0, 65+216, kW, kH-49-45-216)];
btmView.backgroundColor=[UIColor whiteColor];
UIView * xView=[[UIView alloc]initWithFrame:CGRectMake(0, 0, kW, kH-49-45-216)];
xView.backgroundColor=[UIColor colorWithRed:0.1 green:0.1 blue:0.1 alpha:0.1];
//添加提示Label
UILabel * tsLabel=[[UILabel alloc]initWithFrame:CGRectMake(0, 2, kW, 48)];
tsLabel.backgroundColor=[UIColor whiteColor];
[tsLabel setFont:[UIFont fontWithName:nil size:20]];
tsLabel.textAlignment=NSTextAlignmentCenter;
tsLabel.text=@"计时结束时,启用234 Do Do Do... >";
[xView addSubview:tsLabel];
//开始/重置 按钮
UIButton * kqButton=[[UIButton alloc]initWithFrame:CGRectMake((kW-200)/3, 50+50, 100, 100)];
kqButton.backgroundColor=[UIColor whiteColor];
kqButton.layer.cornerRadius=50;
[kqButton setTitle:@"开始" forState:UIControlStateNormal];
[kqButton setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
[kqButton setTitle:@"重置" forState:UIControlStateSelected];
[kqButton setTitleColor:[UIColor grayColor] forState:UIControlStateSelected];
[kqButton addTarget:self action:@selector(startRenew:) forControlEvents:UIControlEventTouchUpInside];
self.button=kqButton;
[xView addSubview:kqButton];
//暂停/继续 按钮
UIButton *zkButton=[[UIButton alloc]initWithFrame:CGRectMake((kW-200)/3*2+100, 100, 100, 100)];
zkButton.backgroundColor=[UIColor whiteColor];
zkButton.layer.cornerRadius=50;
[zkButton setTitle:@"暂停" forState:UIControlStateNormal];
[zkButton setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
[zkButton setTitle:@"继续" forState:UIControlStateSelected];
[zkButton setTitleColor:[UIColor greenColor] forState:UIControlStateSelected];
[zkButton addTarget:self action:@selector(stopContinue:) forControlEvents:UIControlEventTouchUpInside];
[xView addSubview:zkButton];
[btmView addSubview:xView];
[self.view addSubview: btmView]; //添加到主视图
}
#pragma mark - 开始重置按钮点击事件
- (void) startRenew: (UIButton *) button
{
button.selected=!button.selected;
if(_timer==nil)
{
//每隔0.01秒刷新一次页面
_timer=[NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(runAction) userInfo:nil repeats:YES];
[[NSRunLoop currentRunLoop] addTimer:_timer forMode:NSRunLoopCommonModes];
NSLog(@"开始倒计时.....");
}
else
{
[_timer invalidate]; //定时器失效
[self _popView];
}
}
- (void) _popView
{
[self.navigationController popViewControllerAnimated:YES];
}
- (void) runAction
{
_timeCount--;
if (_timeCount==0)
{
[_timer invalidate];//让定时器失效
UIAlertView * alert=[[UIAlertView alloc]initWithTitle:@"提示" message:@"滴滴滴滴滴...时间到!" delegate:nil cancelButtonTitle:@"确定" otherButtonTitles:nil, nil];
[alert show];
}
NSString * str=[NSString stringWithFormat:@"%02d:%02d:%02d",(int)(self.timeCount)/3600%24,(int)(self.timeCount)/60%60,(int)(self.timeCount)%60];
_label.text=str;
}
#pragma mark - 暂停继续按钮点击事件
- (void) stopContinue:(UIButton *) button
{
if([self.label.text isEqualToString:@"00:00:00"] || !self.button.selected)
{
return;
}
button.selected=!button.selected;
if (!button.selected)
{
//每隔0.01秒刷新一次页面
_timer=[NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(runAction) userInfo:nil repeats:YES];
[[NSRunLoop currentRunLoop] addTimer:_timer forMode:NSRunLoopCommonModes];
NSLog(@"继续.....");
}
else
{
[_timer invalidate];//让定时器失效
NSLog(@"暂停中.....");
}
}
@end
PushViewController.h文件
#import
@interface PushViewController : UIViewController
@property (nonatomic,assign) float timeCount;
@end 在该文件中提供了一个接口,当push页面时,可以将picker的值传过来
需要注意的是:picker的大小是固定的(高度216),所以自定义picker时,只需考虑它的起始位置即可.还有一个就是秒表和计时器有啥区别,秒表是正着走,从零开始,你要它停它停,你要它走它走;而计时器是你事先给它定好一段时间,它开始倒计时,等到00:00:00时就停下。。。(其实我以前傻傻分不清楚哪个是哪个来着)
PS:最近在学多线程,不要问我多线程是啥,我已经绕里面出不来了,什么同步异步,串行并行,还有主线程和子线程!完全搞晕中~ 快被自己蠢哭了!我只知道,刷新UI要在主线程,不要太笨啊!