十分钟上手-搭建vue2.0开发环境(新手教程一)
想写一些关于vue的文章已经很久了,因为这个框架已经火了很久,在公司里用的框架都比较老旧,但怎么也得跟上前端发展变化的潮流,这不,开始使用vue开发项目了,一遍开发一边踩坑中,今天要记录的是五分钟搭建vue开发环境,运行GitHub上的开源项目。步骤很简单,只是在搭建环境的过程中会遇到各种各样奇怪的报错,十分让人头疼。
官方文档:https://cn.vuejs.org/
###1:安装node
端开发框架和环境都是需要 Node.js ,先安装node.js开发环境,vue的运行是要依赖于node的npm的管理工具来实现,下载https://nodejs.org/en/,安装完成之后,打开cmd开始输入命令。(我用的是win10系统,所以需要管理员权限,右键点击以管理员身份运行cmd),不然会出现很多报错。
###2:查看node的版本号
下载好node之后,以管理员身份打开cmd管理工具,,输入 node -v ,回车,查看node版本号,出现版本号则说明安装成功。
输入命令: node -v
###3:安装淘宝npm镜像
由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue.
淘宝的cnpm命令管理工具可以代替默认的npm管理工具。
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
###4:安装全局vue-cli脚手架
淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:cnpm install --global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;
输入命令:cnpm install --global vue-cli
###5:建一个新项目
搭建完手脚架之后,我们要开始建一个新项目,这个时候我建议,尽量不要装在C盘,因为vue下载下来的文件比较大,如果要改盘的话,直接输入D:回车就可以直接改盘
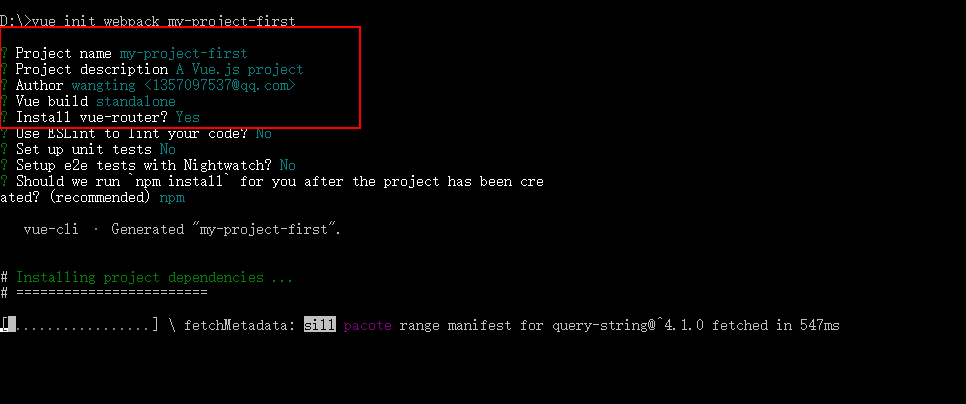
输入命令:vue init webpack my-project-first
回车,my-project-first是我自己的文件夹的名字,是基于webpack的项目,输入之后就一直回车,直到出现是否要安装vue-route,
这个我们在项目要用到,所以就输入y 回车
###6:注意
下面会出现是否需要js语法检测,这个我们暂时用不到,就可以直接输入no,后面的都可以直接输入no,都是我们暂时用不到的
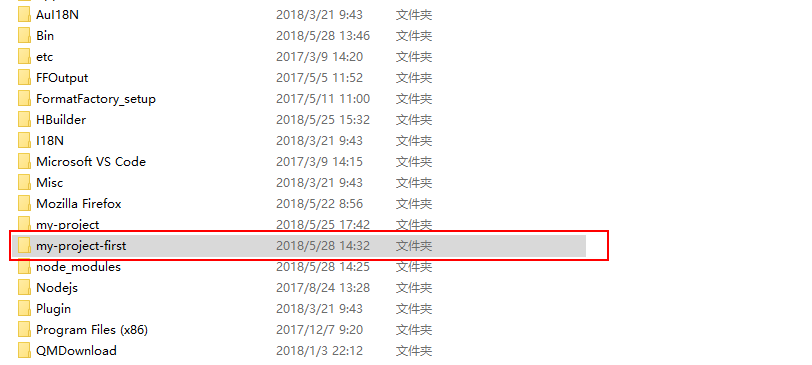
###7:进入项目文件夹
文件夹已经下载好了,现在就可以进入文件夹,输入: cd my-project-first 回车进入新建的项目。
输入命令:cd my-project-first
###8:在项目里安装依赖
因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,在项目里输入以下命令。
输入命令:cnpm install
###9:运行
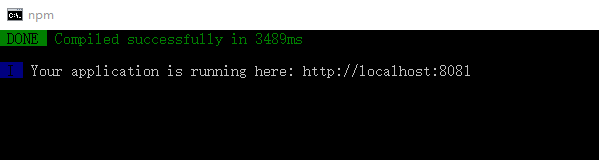
一切环境依赖安装准备就绪,我们来测试一下自己新建的vue项目的运行情况,输入命令:cnpm run dev直接回车。会弹出一个浏览器访问地址默认为localhost:8080。(我将地址修改为8081进行访问)
输入命令:cnpm run dev
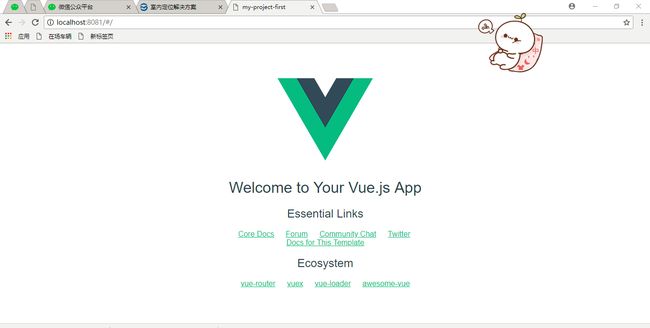
###10:在浏览器输入localhost:8081
8080是默认的端口,要访问的话,直接在浏览器输入localhost:8080就可以打开默认的模板了;(我的电脑上8080端口有需要,被另外一个项目占用,故而使用8081的端口)
在浏览器输入localhost:8081,显示如下,到此为止,vue开发环境搭建完毕。

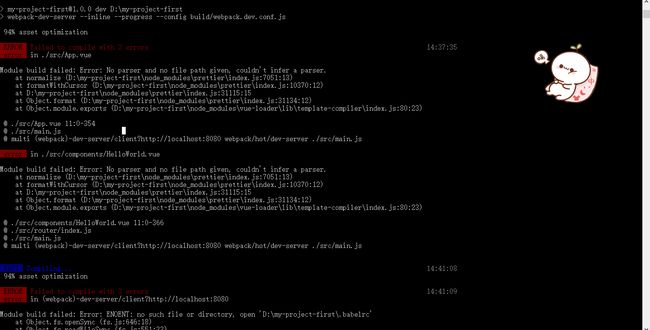
不要着急,我也遇到过这样的情况,总结了一个非常完美的解决方案。
解决方案:
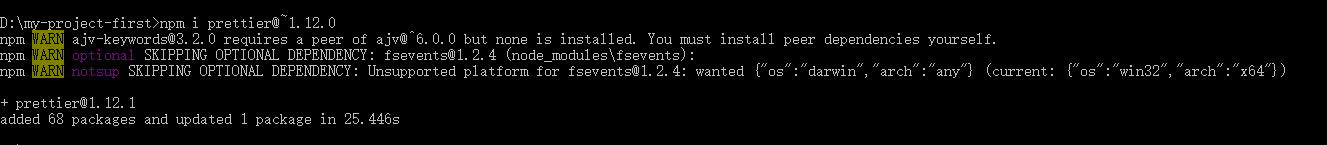
1:在项目里执行这样的命令
npm i prettier@~1.12.0
:2:重新开启运行即可成功:
npm run dev
###最后如何修改默认的端口?
既然提到自己修改了默认的端口,那就说明一下。根目录下有一个config文件夹,看名字就知道与配置有关,打开config目录下的index.js,这里不仅可以改变端口,还可以根据需要改变其他配置信息。
原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1
欢迎关注【编程微刊】公众号,回复【领取资源】,500G编程学习资源干货免费送。