1.安装
npm install hexo-asset-image --save
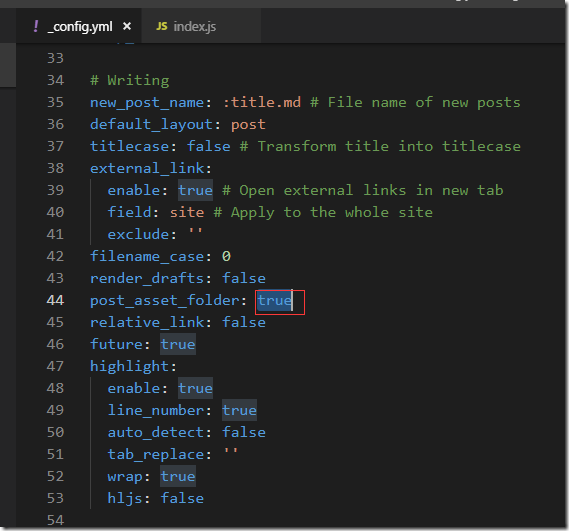
2.修改配置
3.修改hexo-asset-image
hexo-asset-image 中有 bug
打开/node_modules/hexo-asset-image/index.js文件,修改内容如下:
'use strict'; var cheerio = require('cheerio'); // http://stackoverflow.com/questions/14480345/how-to-get-the-nth-occurrence-in-a-string function getPosition(str, m, i) { return str.split(m, i).join(m).length; } hexo.extend.filter.register('after_post_render', function(data){ var config = hexo.config; if(config.post_asset_folder){ var link = data.permalink; var beginPos = getPosition(link, '/', 3) + 1; var appendLink = ''; // In hexo 3.1.1, the permalink of "about" page is like ".../about/index.html". // if not with index.html endpos = link.lastIndexOf('.') + 1 support hexo-abbrlink if(/.*\/index\.html$/.test(link)) { // when permalink is end with index.html, for example 2019/02/20/xxtitle/index.html // image in xxtitle/ will go to xxtitle/index/ appendLink = 'index/'; var endPos = link.lastIndexOf('/'); } else { //var endPos = link.lastIndexOf('.'); var endPos = link.lastIndexOf('/'); } link = link.substring(beginPos, endPos) + '/' + appendLink; var toprocess = ['excerpt', 'more', 'content']; for(var i = 0; i < toprocess.length; i++){ var key = toprocess[i]; var $ = cheerio.load(data[key], { ignoreWhitespace: false, xmlMode: false, lowerCaseTags: false, decodeEntities: false }); $('img').each(function(){ if ($(this).attr('src')){ // For windows style path, we replace '\' to '/'. var src = $(this).attr('src').replace('\\', '/'); if(!(/http[s]*.*|\/\/.*/.test(src) || /^\s+\//.test(src) || /^\s*\/uploads|images\//.test(src))) { // For "about" page, the first part of "src" can't be removed. // In addition, to support multi-level local directory. var linkArray = link.split('/').filter(function(elem){ return elem != ''; }); var srcArray = src.split('/').filter(function(elem){ return elem != '' && elem != '.'; }); if(srcArray.length > 1) srcArray.shift(); src = srcArray.join('/'); //$(this).attr('src', config.root + link + src); $(this).attr('src', '/' + link + src); console.info&&console.info("update link as:-->"+ link + src); console.info&&console.info("update link as:-->"+config.root + link + src); } }else{ console.info&&console.info("no src attr, skipped..."); console.info&&console.info($(this)); } }); data[key] = $.html(); } } });
-------------------------------------------------------------