AR.js打造高效WebAR(three.js+AR.js)
最近做完一个WebAR的室内导航项目,AR开发部分是基于ar.js做的。ar.js很棒的一处是结合three.js进行3D渲染。当然ar.js都是国外大牛封装开发的,我只是简单分享下向大家介绍下ar.js,并分享下ar.js开发的心得,同时也做了一个小demo。
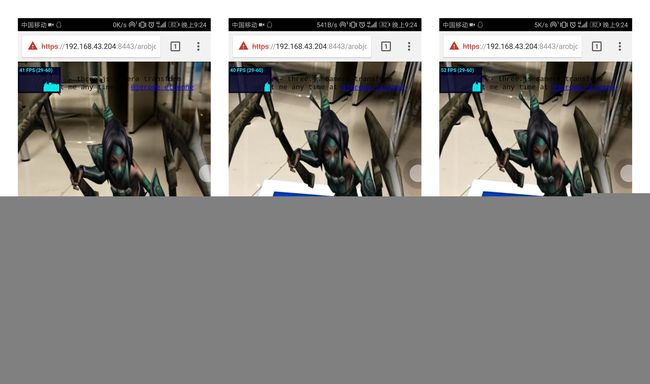
我们先看一下demo的效果,fps能到60:
接下来我们介绍ar.js,ar.js是github的一个开源项目,大家在github上搜索即可.或者点击 此ar.js链接即可.
AR.js 是一款应用于 Web 的高效增强现实(AR)库。此库具有如下特点。
非常快:即使在手机上也能高效运行,包括 Android、IOS 和 Windows phone 。
基于 Web :纯 Web 解决方案,无需安装。基于 three.js + jsartoolkit5
标准:适用于任何支持 WebGL 1.0和 WebRTC 的手机浏览器
那我也对Android,IOS上的浏览器进行了些测试,下面是我的有测试结果。
1. 可以轻松跑在Android上支持WebGL 1.0和支持WebRTC的平台,包括谷歌浏览器,QQ和微信的内置浏览器。
(Android上的微信内置浏览器已经成功AR.js的Demo,相信这也是大家最关心的)
2.I0S系统要IOS11以上即可,IOS微信内置浏览器暂时不支持WebRTC标准,Safari浏览器Demo运行成功。
(运行平台与视加提供的WebAR解决方案一样,但是识别能力就不如视加了)
如下图,就是ar.js,可以download下来进行学习。
AR.js上面有很多demo,注释也很全,接下来就讲解下我开发的demo。
下面是代码里比较关键的地方:
// create atToolkitContext
var arToolkitContext = new THREEx.ArToolkitContext({
cameraParametersUrl: 'data/camera_para.dat',
detectionMode: 'mono',
})cameraParmeterUrl这里的路径是摄像机参数文件。校准摄像机产生摄像机参数文件的方法请戳下面的链接。
https://artoolkit.org/documentation/doku.php?id=2_Configuration:config_camera_calibration
如果只是自己练习用的话,用ar.js包里面的摄像机参数文件即可。
// init controls for camera
var markerControls = new THREEx.ArMarkerControls(arToolkitContext,camera, {
type : 'pattern',
patternUrl : 'arcode/marker89.td',
changeMatrixMode: 'cameraTransformMatrix'
}) patternUrl是我们绑定二维码的标识文件路径,当然标识文件知识文本格式的一个文件罢了,后缀可以修改。
(开发提示:我们在开发中经常在场景中搭建很多不同的东西,这是我们可以把这些场景放进一个THREE.GROUP,将camera替换为THREE.GROUP传入ArMarkerControls即可)
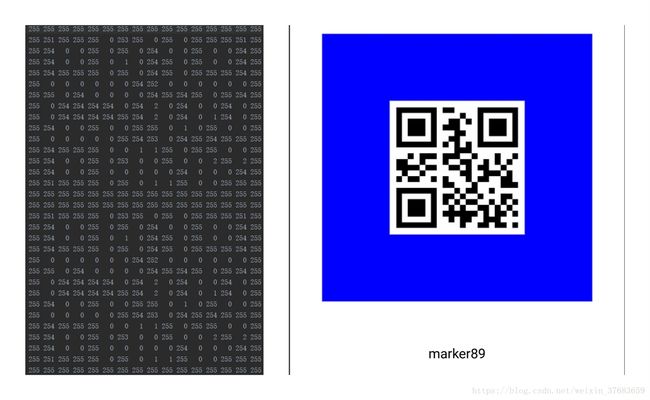
我们可以看一下这个文件的部分截图。左侧是训练出的数据,右侧是我训练的二维码图片。
这些数据是经过二维码训练得来的。接下来我们说两个训练二维码的方法。
第一个是artoolkit的训练方法,很费事,对于用户来说不太好,我推荐第二种:
https://artoolkit.org/documentation/doku.php?id=3_Marker_Training:marker_training
第二个是AR.js提供的AR二维码训练工具,当然在ar.js的包里面有:
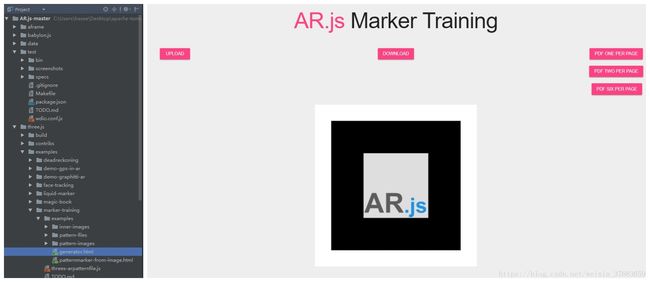
https://jeromeetienne.github.io/AR.js/three.js/examples/marker-training/examples/generator.html
下面的图片是在ar.js的github主页里的
训练工具的代码位于ar.js项目包的AR.js-master\three.js\examples\marker-training\examples的位置
下面的图片的二维码训练工具的路径及界面
我是把他的代码改了才出现我那种二维码,可以根据自己需求去改写这个工具,不要去掉外面那个大大的边框,这样会使识别效率下降。当然我们是可以修改边框的比例的,只要能保证是被就可以拉。
最后说一下demo中的模型。我使用three.js加载进场景。这些代码当然很简单,我们只需要去学习three.js的加载模型即可。代码如下。
var mtlLoader = new THREE.MTLLoader();
mtlLoader.setPath( 'obj/' );
mtlLoader.load( 'jj.mtl', function( materials ) {
materials.preload();
var objLoader = new THREE.OBJLoader();
objLoader.setMaterials( materials );
objLoader.setPath( 'obj/' );
objLoader.load( 'jj.obj', function ( object ) {
obj=object;
scene.add( object );
object.position.set(0,0,0);
object.scale.set(0.001,0.001,0.001);
var axes=new THREE.AxisHelper(10);
scene.add(axes);
}, onProgress, onError );
});可以看见我对模型缩小了1000倍,这是因为我们真实世界的坐标系与webgl的世界坐标系比例的问题,在开发中要时刻注意比例的问题。调这个比例也是个很头疼的事情。
整体的小demo开发很简单,我也只是对ar.js进行了一些简单的介绍,哪里说得不对,大家请多指教。其实,大家也可以自己去封装 three.js + jsartoolkit5去实现简单能识别的WebAR,也很简单。
Demo源码下载地址:
https://download.csdn.net/download/weixin_37683659/10280888
Github地址:
https://github.com/webglzhang/WebARDemo
最后很多人对很多细节还不是很清楚,有关AR.js的问题像二维码不能识别,微信浏览器无法打开后置摄像头和二维码如何让训练等,我简要写了一些,把链接也放到下面。
AR.js开发问题详解(二维码识别不出来及AR二维码如何进行训练):点击打开链接
AR.js摄像头前置的问题(已解决) :点击打开链接