C#UI控件使用总结
1、ImageList
ImageList imageList = new ImageList();
for (int i = 0; i < 10; i++)
{
if(i%2 == 0)
imageList.Images.Add(Image.FromFile(@"img\add.png"));
else
imageList.Images.Add(Image.FromFile(@"img\com.png"));
}
2、ListView
<1>在属性栏添加选中事件和双击事件
this.listView1.SelectedIndexChanged += new System.EventHandler(this.listView1_SelectedIndexChanged);
this.listView1.DoubleClick += new System.EventHandler(this.listView1_DoubleClick); private void listView1_SelectedIndexChanged(object sender, EventArgs e)
{
Debug.WriteLine("选中状态");
}
private void listView1_DoubleClick(object sender, EventArgs e)
{
ListView.SelectedIndexCollection c = listView1.SelectedIndices;
Debug.WriteLine("当前选择index="+c[0]);
}<2>添加内容
// 初始化imageList
ImageList imageList = new ImageList();
for (int i = 0; i < 10; i++)
{
if(i%2 == 0)
imageList.Images.Add(Image.FromFile(@"img\add.png"));
else
imageList.Images.Add(Image.FromFile(@"img\com.png"));
}
// 在这里初始化控件
this.listView1.View = View.List;
this.listView1.Scrollable = true;
this.listView1.Height = 300;
this.listView1.SmallImageList = imageList;
this.listView1.BeginUpdate();
for (int i = 0; i < 10; i++)
{
ListViewItem item = new ListViewItem();
item.ImageIndex = i;
item.Text = "item" + i;
this.listView1.Items.Add(item);
}
this.listView1.EndUpdate();<3>滚动条listView只有水平滚动条,没有垂直滚动条,下面这个方法可以添加垂直滚动条,但是还是不够完美的,当拖动滚动条的时候,会出现空白,还不知道如何解决在类定义的下面添加:
private const int SB_HORZ = 0;
private const int SB_VERT = 1;
//[System.Runtime.InteropServices.DllImport("user32.dll")]
[DllImport("user32.dll")]//如果这样写要添加using System.Runtime,InteropServices
public static extern int ShowScrollBar(IntPtr hWnd, int iBar, int bShow);
this.listView1.Scrollable = false;
ShowScrollBar(this.listView1.Handle, SB_VERT, 1);就可以了
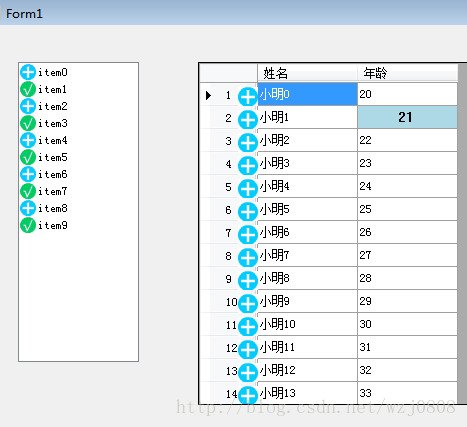
3、DataGridView表格展示
为表格提供DataTable数据源
DataTable dt = new DataTable();
dt.Columns.Add("姓名", System.Type.GetType("System.String"));
dt.Columns.Add("年龄", System.Type.GetType("System.Int32"));
for (int i = 0; i < 20; i++)
{
DataRow dr = dt.NewRow();
dr[0] = "小明"+i;
dr[1] = 20+i;
dt.Rows.Add(dr);
}
dataGridView1.DataSource = dt;表格有几个重要的回调:
CellPainting:用于合并单元格自己画线画图
CellFormatting:定义单元格的样式(背景颜色等)
RowPostPaint:设置行标头
这些回调要在UI设计的属性里直接添加:
// 在此设置样式+显示行标头
// 此函数会逐行(Row)执行
private void dataGridView1_CellFormatting(object sender, DataGridViewCellFormattingEventArgs e)
{
DataGridViewRow CurrentRow = this.dataGridView1.Rows[e.RowIndex];
Debug.WriteLine("rowIndex="+e.RowIndex);
CurrentRow.HeaderCell.Value = Convert.ToString(e.RowIndex+1);// 显示行标头
if (e.RowIndex == 1 && this.dataGridView1.Columns[e.ColumnIndex].Name == "年龄")
{
e.CellStyle = this.dataGridViewCellStyle1;
}
} // 在行标头里面绘图
private void dataGridView1_RowPostPaint(object sender, DataGridViewRowPostPaintEventArgs e)
{
Image RowIcon1 = TestUI.Properties.Resources.add;
Image RowIcon2 = TestUI.Properties.Resources.com;
e.Graphics.DrawImage(RowIcon1, e.RowBounds.Left + this.dataGridView1.RowHeadersWidth - 20, e.RowBounds.Top + 4, 20, 20);// 这行即把图片绘制在第一格上面
}
private void dataGridView1_CellFormatting(object sender, DataGridViewCellFormattingEventArgs e)
{
DataGridViewRow CurrentRow = this.dataGridView1.Rows[e.RowIndex];
//Debug.WriteLine("rowIndex="+e.RowIndex);
CurrentRow.HeaderCell.Value = Convert.ToString(e.RowIndex+1);// 显示行标头
// 根据index设置列样式
this.dataGridView1.Columns[0].ReadOnly = true;
this.dataGridView1.Columns[0].DefaultCellStyle = this.dataGridViewCellStyle1;
// 根据列名设置列样式
if (this.dataGridView1.Columns[e.ColumnIndex].Name == "年龄")
{
this.dataGridView1.Columns[e.ColumnIndex].ReadOnly = true;
this.dataGridView1.Columns[e.ColumnIndex].DefaultCellStyle = this.dataGridViewCellStyle1;
}
// 设置行样式
this.dataGridView1.Rows[1].ReadOnly = true;
this.dataGridView1.Rows[1].DefaultCellStyle = this.dataGridViewCellStyle1;
}4、MDI的使用
MDI是多页面窗口,可以创建父窗口,子窗口,然后多窗口切换,下面是创建过程
<1>新建winfrom程序(这一步跟普通winform的创建一样)
<2>新建项->windows窗体:这是创建子窗体
<3>新建项->MDI父窗体:这是创建父窗体
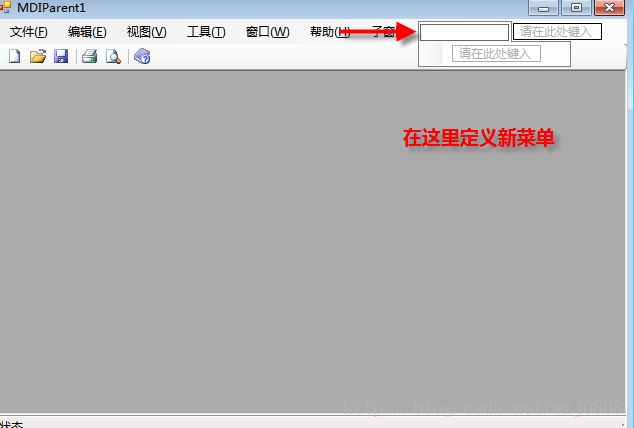
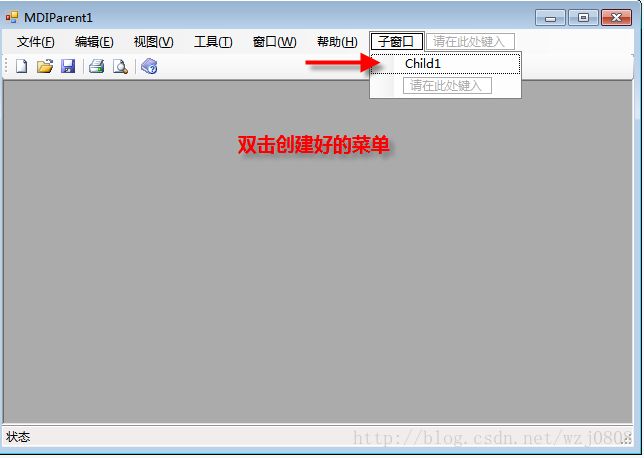
<4>添加从父窗体跳到子窗体:
菜单创建完毕之后,双击,进入回调,在回调里把子窗体的初始化代码填进去:
进入代码编辑状态:
private void child1ToolStripMenuItem_Click(object sender, EventArgs e)
{
Child1 childForm = new Child1();
childForm.MdiParent = this;
childForm.Show();
} static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
//Application.Run(new Form1());
Application.Run(new MDIParent1());
}5、TabControl
tabControl只不过是通过切换tab,将不同的tabPage上面的元素显示或隐藏,实现切换页面的效果。一起的元素都还是在form里面。
事件:当tabControl的index发生变化的回调。如果所有组建都在winform-load的时候初始化完成,一是没有必要,二是没有及时刷新。有的组建需要在我们点击那个tab的时候,展示的时候及时刷新一下,那么就需要在检测到点击的时候刷新一下。
private void tabControl1_SelectedIndexChanged(object sender, EventArgs e)
{
Debug.WriteLine("selcted-index=" + tabControl1.SelectedIndex+" selected-tabPage="+tabControl1.SelectedTab.Name);
}6、ComboBox下拉框
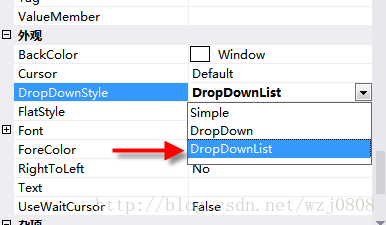
<1>下拉框一般不要让用户输入文字,要进行设置:
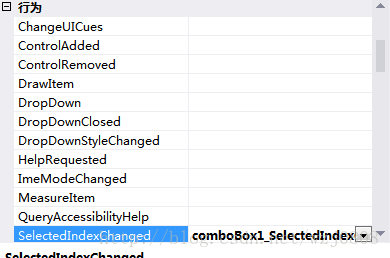
<2>绑定回调:
<3>初始化
private void InitComboBox()
{
this.comboBox1.Items.Add("全部");
this.comboBox1.Items.Add("新增");
this.comboBox1.Items.Add("修改");
this.comboBox1.Items.Add("驳回");
this.comboBox1.Items.Add("完成");
this.comboBox1.SelectedItem = "全部";
} private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
Debug.WriteLine("选择=" + this.comboBox1.SelectedItem);
}7、TextBox
TextBox是输入框,输入框很重要的一个是输入提示。
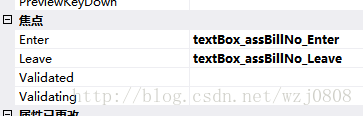
这样做:添加得到焦点和失去焦点的回调
然后在回调里根据情况设定显示文字或者清空:
private void textBox_assBillNo_Enter(object sender, EventArgs e)
{
if (textBox_assBillNo.Text == "请输入分运单号")
textBox_assBillNo.Text = "";
}
private void textBox_assBillNo_Leave(object sender, EventArgs e)
{
if (textBox_assBillNo.Text == "")
textBox_assBillNo.Text = "请输入分运单号";
}如果是多行的TextBox,用AppendText添加字符串他会自动滚动到最下面8、MessageBox
弹窗消息。此弹窗不仅可以展示消息,还可以创建选项供用户选择,而且弹窗是阻塞的,让用户选择完了程序才会进行下一步,非常适合流程中的用户选项配置。
MessageBoxButtons messButton = MessageBoxButtons.OKCancel;
DialogResult dr = MessageBox.Show("此总运单已经提交报文,是否再次提交?", "Excel重复加载提醒", messButton);
if (dr == DialogResult.OK)
return true;
else
return false;