- 小白WEB前端学习(七)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(六)继续学习CSS(五)8.响应式布局:响应式布局意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式1.响应式布局介绍:优点:面对不同分辨率设备灵活性强能够快捷解决多设备显示适应问题缺点:兼容各种设备工作量大,效率低下代码累赘,会出现隐藏无用的元素,加载时间加长手机:76899212482.media媒体查询HTML标签字号手机屏幕大小不同,分辨率不同如何设置不同的htm
- 小白WEB前端学习(五)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(四)继续正式学习CSS(三)6.float布局!主要用于左右做图片,右文字的题目标准流标准流也叫文档流,指的是标签在页面中默认的排布规则,使⼀个元素脱离标准文档流有三种方式1.浮动2.绝对定位3.固定定位例如:块元素独占一行,行内元素可以一行显示多个。浮动作用:让块元素水平排列属性名:float属性值:left和right浮动后会脱离标准流,等于开了一个新的页面,内容在的话
- Web前端学习重点笔记
HeHolly
前端学习笔记
第一章:Web前端开发技术综述第二章:HTML基础第三章:格式化文本与段落标记:标题字标记:大——小字体标记:水平线标记:段落缩进标记:默认5个字符位置拼音标记:何(he)原样显示标记:特殊符号:显示结果说明符号代码空格 >大于号>加粗倾斜删除线下划线上标下标加粗倾斜变小字号变大字号第四章:列表有序列表……type="1(默认)|A|a|i|I"无序列表……type="disc(默
- WEB网页设计期末作业个人主页——基于HTML+CSS制作个人简介网站
html5网页设计
web前端期末大作业期末网页设计作业前端网页设计与制作html静态网页html期末大作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 【网页设计】web前端期末大作业html+css
web学生网页设计
web前端cssdreamweaverhtmlhtml5期末作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- web前端学习教程:JS的作用域链
Eric_V
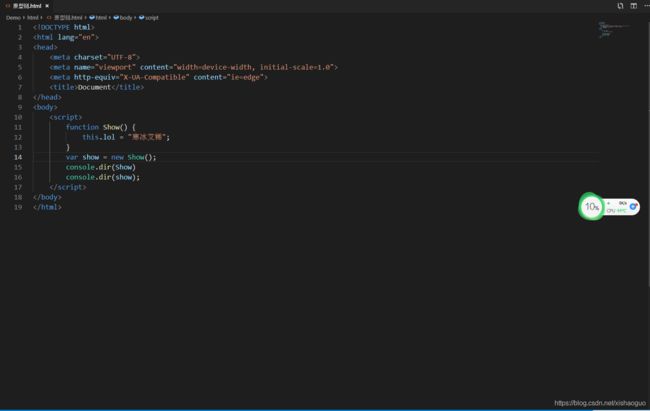
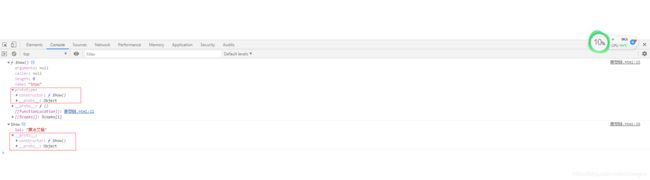
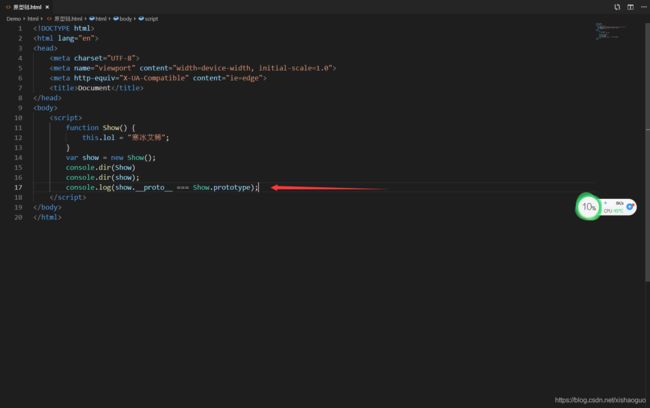
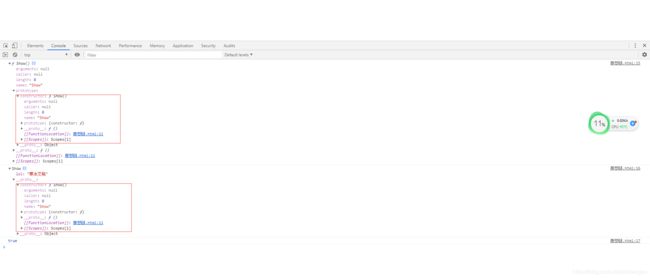
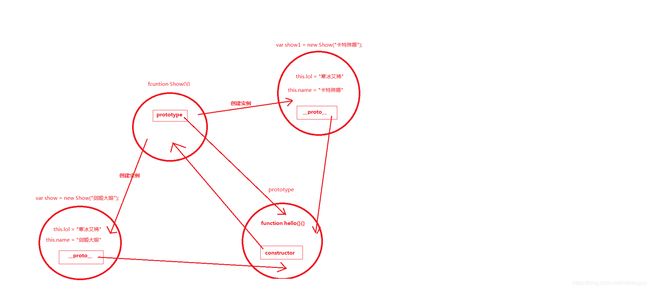
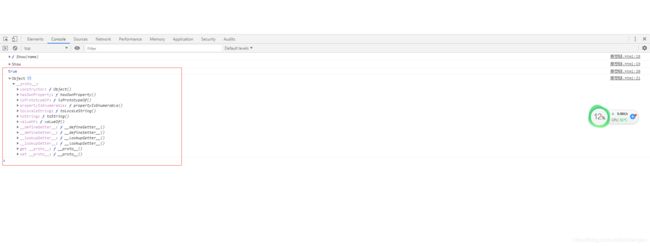
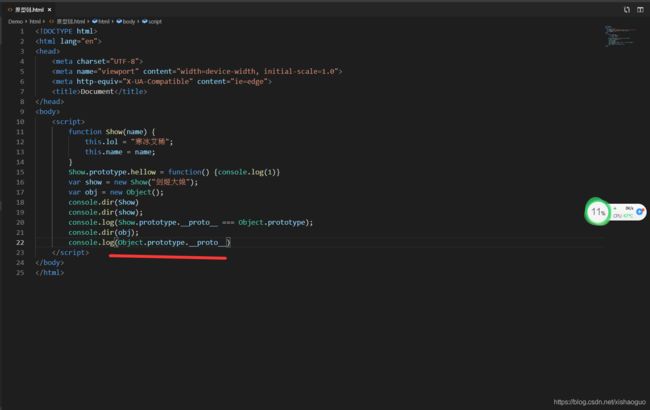
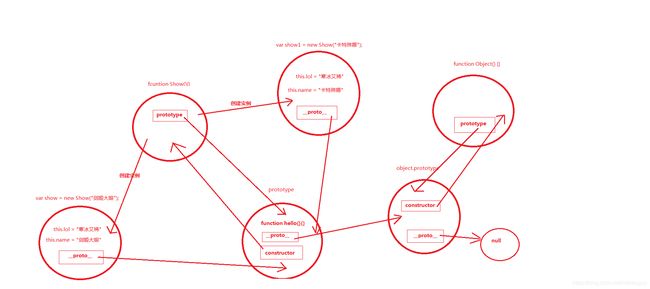
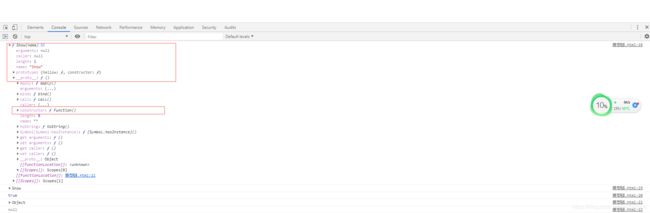
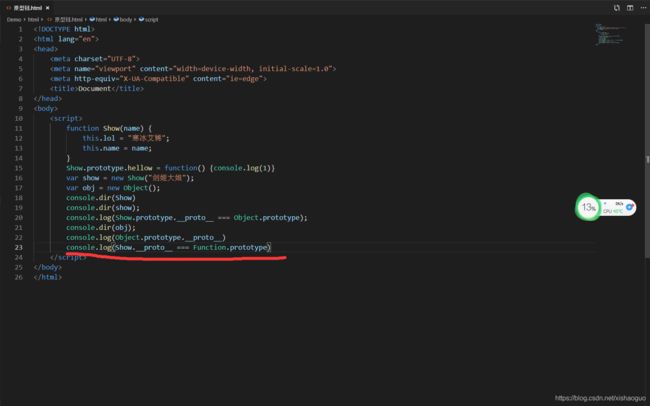
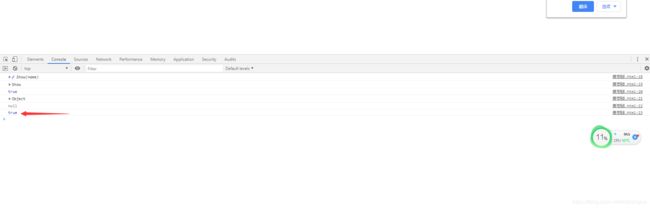
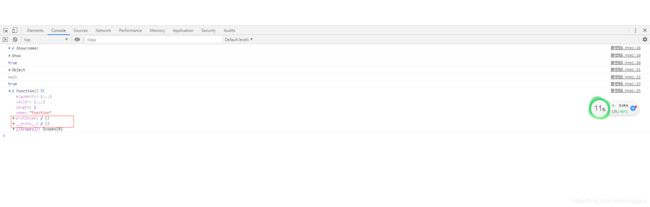
我们都知道js是一个基于对象的语言,系统内置各种对象。而window作为一个天然存在的全局对象,它承担了所有全局资源的存储。我们使用的任何全局变量,都是window下的。也就是说,在js中,实际上没有任何对象、方法是可以独立的,它们必须依赖于某个对象才可以被访问或执行。就像alert(),它的完整写法是window.alert()parseInt(),完整写法是window.parseInt()所
- 2019web前端学习路线,教你认识HTML
强哥科技兴
近两年来,前端开发工程师越来越火了,薪资待遇也快接近后端开发工程师了。2019年已经到来了,很多准备入行前端开发工程师的小伙伴们,不知道准备得怎么样了呢?有的朋友在想方设法的学习,争取在年后的金三银四能靠实力找到一份满意的工作!有的小伙伴很迷茫,想学前端,却没有方向!今天来给大家讲讲,在2019年,我们学习前端开发,如何才能高效学会前端开发?HTML基础学习目标1、本专业介绍、HTML相关概念,
- 面试官当面撕程序员简历:大专生我们不收!
秋风_bdfd
每个人都有过求职的经历,这个过程也是很痛苦的,因为求职不可能会让你一帆风顺的,经常会使你碰壁。即便是被拒绝了之后,想想自己的哪些方面的不足,在下一次面试的时候做好准备,也没什么抱怨的。但是总有一些面试官的做法却让人感到愤怒。这里还是要推荐下小编的web前端学习群:687958461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自己整理的一份最新的web前端资料和0基础入门教程,欢迎
- Web前端学习笔记
jusw123456
前端学习javascript
文章目录HTML+CSS系列学习笔记①之拨云见日1、什么是HTML、CSS?2、VSCode编译器(宇宙第一编译器)3、五大浏览器4、深入了解网站开发5、web前端的三大核心技术6、HTML基本结构和属性7、HTML初始代码8、HTML注释9、标题与段落10、文本修饰标签11、引入文件的地址路径12、图片标签13、跳转链接14、跳转锚点15、特殊符号16、列表标签17、表格标签18、表格属性19、
- 【融职培训】Web前端学习 第2章 网页重构11 HTML5新增标签
lmonkey_01
一、html5概述html5是超文本标记语言(html)的第五次重大修改,可以简单的理解为是html的第五个大版本。我们平时所说的html5其实是包含了html5,css3的新特性,以及新增的JavaScript接口。本节的主要内容是讲解html5中新增加的布局标签和媒体标签。二、html5布局标签在此前我们学习的内容中,网页布局一直都是使用div作为容器,html5新标准中,为了让容器元素有语义
- Web前端学习-day03-JavaScript
王敏晓
前端javascriptjava
溢出设置overflowvisible显示(默认)hidden隐藏scroll滚动显示行内元素垂直对其方式vertical-aligntop上对齐middle中间对齐bottom下对齐baseline基线对齐显示层级z-index当元素脱离文档流出现层叠显示时undefined可以通过z-index设置显示层级z-index的值越大显示约靠前此样式只能添加给非静态定位的元素undefined静态定
- 适合初学者的WEB前端学习路线
千_锋小小千
在当下来说web前端开发工程师可谓是高薪水的职业了。所以现在学习web前端开发的技术人员也是日益增多了,但是在学习web前端开发中盲目的去学习而没有一个完整的思路和学习路线也是不行的。那么想学好web前端,该从哪里入手学习呢?零基础学习web前端学习路线图从哪里可以找到呢?在此为大家整理完整的适合零基础学员的web前端学习路线分享给大家:1.HTML5介绍内容包括:(互联网发展趋势、H5语言的优势
- 2020年小白要知道的Web前端学习路线
web前端学习指南
今天小编要跟大家分享的文章是关于2020年小白要知道的Web前端学习路线。准备在2020年学习Web前端技术的小伙伴们来和小编一起看看本篇文章,希望能够对大家有所帮助!第一阶段:●HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、●JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器
- 【融职培训】Web前端学习 第7章 Vue基础教程2 创建Vue项目
lmonkey_01
一、使用vue/cli创建Vue项目在第七章我们已经介绍了如何使用npm命令全局安装node包,本节我们需要安装一个名为@vue/cli的包来创建我们的vue项目,安装代码如下所示:npminstall-g@vue/cli安装完成之后,在命令行可以使用Vue命令命令创建一个vue项目,具体命令如下所示vuecreatehello安装过程需要连接国外服务器下载项目模板和依赖包,如果网速过慢可以在配套
- 谁说程序员都是秃子?给你个眼神自己体会!
秋风_bdfd
在网络上,各种黑程序员的段子铺天满地;最最最让我受不了的就是秃顶!我们程序员是需要加班,需要动脑想逻辑。但是,我要申明一点:我不是秃头!谣传:男程序员都是秃头,女程序员满脸痘痘在我们身边有着这样一群人,每天起得比鸡早,睡得比狗晚,吃得比猪差,干得比驴多。没错,就是我们程序员。这里还是要推荐下小编的web前端学习裙:6879,58461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自
- html常用标签大全
八重樱勿忘
html中标签有很多,每一种标签都有着不同的用处,下面这篇文章给大家总结html常用的标签,每一种标签都会跟随一个例子,话不多说,让我们来看看具体内容。我的学习交流群web前端学习交流群字体标签,用于展示效果中修饰文字样式文字size:控制字体大小.最小1~最大7。如果设置范围不在1~7之间,设置无效color:控制字体颜色.使用英文设置(例如:red,blue…)face:控制字体类型。只能设置
- web前端 html+css+javascript游戏网页设计实例 (网页制作课作业)
IT黑马程序员
学生网页设计作业期末作业web前端学生网页作业网页模版htmldw网页设计
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 【融职培训】Web前端学习 第3章 JavaScript基础教程4 条件语句
lmonkey_01
一、概述语句执行流程有三种:顺序执行、条件执行、循环执行。条件语句表示的就是按照条件判断执行哪些代码(或不执行哪些代码)。例如:我们登录一个软件,输入用户名和密码的时候,输入正确则登录成功,输入错误,会弹出相关提示,这就是一个典型的分支语句(在实际开发中,这个功能或设计多个分支语句)。二、if语句if语句是最基本的条件控制语句,它让JavaScript程序可以选择执行顺序,我们可以通过一个布尔值来
- 【融职培训】Web前端学习 第2章 网页重构9 css定位
lmonkey_01
一、定位的基本概念在我们浏览网页的过程中,经常会发现网页中的元素重叠展示,例如一个列表压在了一张图片之上,或者浏览器右下角突然弹出的广告压到了其他元素之上,这些都需要使用css的定位才能实现,本节我们就讲解css定位相关的属性,定位可以分为三类:绝对定位相对定位固定定位二、css定位详解我们可以通过position属性,将一个元素设置成定位元素,之后就可以通过top、left、bottom、rig
- web前端学习(二):React是最优秀的web框架,基于JS专注于视图层
起航吧!少年
web前端学习前端框架reactjavascript
React是用于构建用户界面的JavaScript库,只关注于视图,主要表现为将数据渲染为HTML视图。一、React基础学习npx普通安装创建一个项目npxcreate-react-appreact-app创建一个react-app项目yarnstart启动项目(默认3000端口)http://localhost:3000/高级安装--使用脚手架npmi-gcreate-react-appcre
- 史上最全web前端学习资料总结
强哥科技兴
HTML+CSS入门:HTML30分钟入门:http://deerchao.net/tutorials/html/html.htmw3school:http://www.w3school.com.cn/html/index.asp菜鸟教程:http://www.runoob.com/html/html-tutorial.html绿叶学习网:http://www.lvyestudy.com/html
- web前端学习之TypeScript(持续更新中...)
书剑走江湖
typescript前端
web前端学习之TypeScriptTypeScript简介什么是TypeScript?TypeScriptVSJavaScript深度对比安装TypeScriptHelloTypeScript基础原始数据类型任意值TypeScript简介什么是TypeScript?TypeScript是一种有微软开发的自由和开源的编程语言,是JavaScript的超集。TypeScript拓展了JavaScri
- 修BUG?不存在的!我是上班的,不是卖身的!
秋风_bdfd
作为一名程序员,加班就是家常便饭,不要加班的程序员都不是好程序员。你以为每天6点下班回家是休息时间吗?不!连上公司VPN继续写代码。你以为周末是可以休息放松的吗?不!一到周末就由新的需求,然后继续加班写代码。(ps:正常的不是996吗?[捂脸])这里还是要推荐下小编的web前端学习群:687958461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自己整理的一份最新的web前端资料
- 程序员的一段代码!网友:你有没有艺术细胞?
秋风_bdfd
最近小编看到一条帖子,楼主将发了一段代码,结果引来大批网友的吐槽:网友表示:工具包有自带的,你还写,主要还写的很烂。还有网友表示:代码没问题,就是太啰嗦了,不优雅而已。不过也有网友表示这段代码质量差,编写这段代码的人眼界低,方法命名都错了。这里还是要推荐下小编的web前端学习群:687958461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自己整理的一份最新的web前端资料和0基
- 程序员与用户之间的那些事,两个字:真实!
秋风_bdfd
在外行来看,程序员都是拥有超能力的人,他们用一段段的字母+数字将这个时代带上了高潮。但是在程序员眼里都认为自己很普通,与常人一样,他们都认为自己能够做到的事,其他人也能做到。(ps:我本来就是普通人好吧,我能做到的为什么别人不能做到?)这里还是要推荐下小编的web前端学习群:687958461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自己整理的一份最新的web前端资料和0基础入
- 【融职培训】Web前端学习 第2章 网页重构15 flex布局
lmonkey_01
一、flex布局概述此前我们制作的所有网页都是基于盒子模型和浮动布局完成的,本节我们一起学习弹性布局(或者叫弹性盒子布局),这是一种更先进的布局方式,可以让网页布局更简洁,更易于维护。本节会针对flex布局的常用属性,讲解如何将flex布局应用到实际项目中。二、flex容器将一个元素设置如下属性1.box{2display:flex;3}此容器会变成一个flex容器(flexcontainer),
- Web前端学习:BAT前端面试送命题—JS三座大山
Web前端小辰
Web前端开发工程师是一个很新的职业,是从事Web前端开发工作的工程师。主要进行网站开发,优化,完善的工作。网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。给你学习路线,html-css-js-ajax-jq-html5-css3-bootstrap-vue.js-node.js-react.jd前言本篇文章比较适合3年以上的前端工作者,JS三座大山
- Web前端学习有哪些优势,HTML5与前端什么关系?
Web前端小辰
HTML5与Web前端什么关系,Web前端有哪些优势?Web前端就业怎么样?现在学习前端就业前景好吗?越来越多人了解Web前端,也有很多年轻人想进入到Web前端的行列,但是现在Web前端还值得大家去选择学习吗?对于很多同学疑虑的问题,下面就给大家解答一下,其实现在学习前端的话就业是没有问题的,为啥这么说?Web前端这一技术是从美工演变而来的,其名称具有很明显的时代特征。而且现在越来越多的IT企业对
- 爱创课堂分享web前端学习路线自学如何找到工作
爱创乐育知识速递
javascriptcssvue.jshtmlhtml5
爱创课堂分享web前端学习路线自学如何找到工作,自学能不能学会WEB前端并且找到WEB前端开发岗位的工作取决于自身条件,如果基础好,自律性强那么将会容易很多,还有就是自学最难克服的并不是知识点,而是自己的学习环境是否真的能让自己静心学习。就学历和专业而言我们可以来分析成功率,本科生计算机相关专业的那么他的自学成功率就会很高,因为本身基础好,我国高考制度已经充分证明来他的实力,所以这样的人才学习能力
- 零基础小白怎么入门前端,Web前端都学些什么
Web前端小辰
零基础小白怎么入门前端?Web前端都学些什么?对于刚刚准备想进入Web前端行业的人来说,可能只知道Web前端开发前景好,薪资高,但是很多人都不知道要从事Web前端要学会哪些技术。那么下面就把Web前端学习路线告诉大家,让更多想进入Web前端行业的人了解更清楚一些。以下是的学习路线,学习内容包括7大学习阶段:第一阶段:前端页面重构内容包含了:(PC端网站布局项目、HTML5+CSS3基础项目、Web
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end