【Unity】UGUI超级简单的摇杆制作,摇杆控制物体移动
【Unity】UGUI超级简单的摇杆制作,摇杆控制物体移动
目录
1.效果展示
2.博客介绍
3.具体内容和思路
(1)摇杆制作
(2)移动控制
4.资源包下载
5.推送
6.结语
1.效果展示
2.博客介绍
制作摇杆有很多途径,例如利用EasyTouch就可以很简单的制作摇杆,但是自己写一个可以更容易的去把控每一个步骤,本篇博客主要介绍了利用UGUI来快速简易的制作一个摇杆,并利用控制摇杆来控制物体移动,博主将非常详细的介绍每个步骤的作用,希望各位同学能有所收获。
3.具体内容和思路
(1)摇杆制作
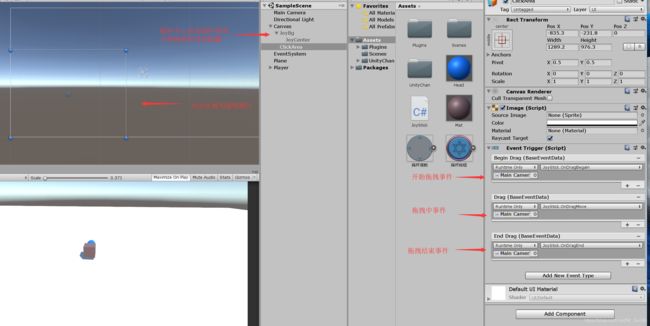
第一步:导入图片资源并拖入画布设置好层级
我们导入了如图所示的两张图片,分别作为摇杆的底图和摇杆的移动中心,位置如图所示,并设置了一个透明图片作为摇杆的点击区域,这里设置好记得将JoyBg设置为不可见的状态,图中为了方便预览,博主未将摇杆隐藏。
第二步:编写摇杆的代码控制
摇杆控制所需要的属性如下:
///
/// 摇杆背景
///
private Transform _joyBg;
///
/// 摇杆中心
///
private Transform _joyCenter;
///
/// 摇杆半径
///
private float _radius;
///
/// 移动中心
///
private Vector2 _moveCenter;
///
/// 鼠标到移动中心的向量
///
private Vector2 _mouseToCenterVect;
///
/// 鼠标到中心点的距离
///
private float _mouseToCenterDistance;
///
/// 水平获取值
///
private float _hor;
///
/// 垂直获取值
///
private float _ver;
///
/// 旋转角度
///
private float _rotAngle;
属性介绍:
_joyBg:获取摇杆底图背景的Transform,用于底图背景的现实
_joyCenter:获取摇杆中心的Transform,用于显示移动方向和位置
_radius:移动半径,控制摇杆中心的最大移动距离
_moveCenter:记录摇杆移动中心的位置
_mouseToCenterVect:起点为移动中心,终点为触摸点的一个向量,用于判断方向和角度
_mouseToCenterDistance:触摸点到移动中心的距离,用于控制移动距离不超过最大半径
_hor:摇杆中心的水平移动值
_ver:摇杆中心的垂直移动值
_rotAngle:摇杆的旋转角度,用于计算主角的朝向
初始化属性:
void Start ()
{
_joyBg = GameObject.Find("Canvas").transform.Find("JoyBg");
_joyCenter = GameObject.Find("Canvas").transform.Find("JoyBg/JoyCenter");
_player = GameObject.Find("Player").transform;
_radius = 100;
}
给摇杆点击区域添加摇杆拖动开始,正在拖动,拖动结束三个事件:
///
/// 开始拖动
///
public void OnDragBegain()
{
}
///
/// 正在拖动
///
public void OnDragMove()
{
}
///
/// 拖动结束
///
public void OnDragEnd()
{
}
拖动开始逻辑:
///
/// 开始拖动
///
public void OnDragBegain()
{
//移动中心点赋值
_moveCenter = Input.mousePosition;
//显示摇杆
_joyBg.gameObject.SetActive(true);
//摇杆背景位置修正到点击位置
_joyBg.position = _moveCenter;
//摇杆中心位置修正到点击位置
_joyCenter.position = _moveCenter;
}
拖动时逻辑:
///
/// 正在拖动
///
public void OnDragMove()
{
//中心店到触摸点的向量赋值
_mouseToCenterVect = (Vector2)Input.mousePosition - _moveCenter;
//中心店到触摸点的距离计算
_mouseToCenterDistance = Mathf.Clamp(_mouseToCenterVect.magnitude,0,100);
//根据距离来判断摇杆中心的位置
if (_mouseToCenterDistance < _radius)
{
//若是距离小于最大半径,这里取向量的归一值,就是模为1的向量,乘上中心到触摸点的距离,这个就是摇杆中心应该移动的方向和距离,并且移动是在移动中心的基础上,所以加上移动中心的坐标
_joyCenter.position = _mouseToCenterVect.normalized * _mouseToCenterDistance + _moveCenter;
}
else
{
//同上,不过就是限定了移动的最大距离
_joyCenter.position = _mouseToCenterVect.normalized * _radius + _moveCenter;
}
//摇杆中心的X - 移动中心的x就是水平的变化值,这里 /100 控制_hor在(-1,,1)之间
_hor = (_joyCenter.position.x - _moveCenter.x)/100;
//摇杆中心的Y - 移动中心的Y就是垂直的变化值,这里 /100 控制_hor在(-1,,1)之间
_ver = (_joyCenter.position.y - _moveCenter.y)/100;
//角度就是 中心店到触摸点的向量 和 2D平面Y轴正方向的夹角,这里只能显示0——180度
_rotAngle = Vector3.Angle(_mouseToCenterVect, Vector3.up);
//这里根据_hor的正负来判断摇杆中心是位于移动中心左侧还是右侧,然后修改度数,显示在0——360之间
if (_hor<0)
{
_rotAngle = 360 - _rotAngle;
}
//Vector3.forward 以Vector3.up为中心旋转轴,旋转_rotAngle度,这里计算出主角的旋转度数
_forwardTarget = Quaternion.AngleAxis(_rotAngle, Vector3.up) * Vector3.forward;
}
拖动结束逻辑:
///
/// 拖动结束
///
public void OnDragEnd()
{
//水平移动值归零
_hor = 0;
//垂直移动值归零
_ver = 0;
//隐藏摇杆
_joyBg.gameObject.SetActive(false);
}
写到这里摇杆的内容就完成了。我们看一下效果吧:
(2)移动控制
移动控制所需属性:
/// 主角
///
private Transform _player;
///
/// 目标朝向
///
private Vector3 _forwardTarget;
属性介绍:
_player:移动控制的主角(在Start中初始化)
_forwardTarget:主角的朝向 (在OnDragMove中最底赋值)
人物移动逻辑:
private void Update()
{
//只有在水平或者垂直值大于0的情况下,主角才移动或旋转
if (Math.Abs(_hor) > 0||Math.Abs(_ver) > 0)
{
//Mathf.Clamp(_mouseToCenterDistance/100,0,1):根据摇杆中心的移动距离判断速度
//new Vector3(0,0,0.1f*Mathf.Clamp(_mouseToCenterDistance/100,0,1)):在Z轴方向上移动Mathf.Clamp(_mouseToCenterDistance/100,0,1)的距离,限定在(0-1)的大小
//不停地在Z轴方向上移动Mathf.Clamp(_mouseToCenterDistance/100,0,1)的距离
_player.position += _player.TransformDirection(new Vector3(0,0,0.1f*Mathf.Clamp(_mouseToCenterDistance/100,0,1)));
//根据摇杆的旋转设置主角的朝向
_player.forward = _forwardTarget;
}
}写到这里所有的逻辑都写完了,效果就是我们文章开头所展示的效果了。
4.资源包下载
需要完整代码和演示的下载资源包:https://download.csdn.net/download/mr_sun88/10822046
5.推送
先空着。。
6.结语
本篇博客只是简单的介绍的了摇杆的制作和控制物体移动,希望各位同学能有所收获和体会,若是真正运用到手机项目当中还会有诸多问题,例如在手机当中应该使用Touch来获取手指的触摸而不是Input.MousePosition,这些问题博主会在之后专门开一篇来介绍Touch类,各位同学若有兴趣可以关注博主的后续文章。另博主能力有限,文中若有错误的地方期望各位看家可以指点交流。
QQ交流群:806091680(Chinar)
该群为CSDN博主Chinar所创,推荐一下!我也在群里!
本文属于原创文章,转载请著名作者出处并置顶!!!!!