Laravel admin 后台管理插件的使用
如何优雅的写代码,我想是每位程序员的心声。自从15年初第一次接触 Laravel 4.2 开始,我就迷上使用 Laravel 框架了。我一直都想找个时间好好写写有关 Laravel 的使用文章,由浅入深的介绍 Laravel 框架。
今天通过使用 laravel-admin 插件,来简单说说怎么优雅的写 Laravel 代码。
创建 Laravel 项目
laravel-admin是一个基于laravel的后台管理开发框架,能帮助你使用很少的时间和代码量开发出功能完备的管理后台,另外它作为一个三方包,可以和框架内其它项目并行开发,真正做到前后台开发分离。
我们根据官方文档走,创建一个 Laravel 项目还是很简单的:
// 使用 Composer 下载 Laravel 安装程序
composer global require "laravel/installer"
// 创建 web 项目
laravel new web
具体配置数据库等:略
安装 laravel-admin
laravel-admin 是一个可以快速帮你构建后台管理的工具,它提供的页面组件和表单元素等功能,能帮助你使用很少的代码就实现功能完善的后台管理功能。
注:当前版本(1.5)需要安装 PHP 7+和 Laravel 5.5
看看 laravel-admin 的特性:
内置用户和权限系统
model-grid 支持快速构建数据表格
model-form 支持快速构建数据表单
model-tree 支持快速构建树状数据
内置 40+ 种 form 元素组件、以及支持扩展组件
支持 Laravel 的多种模型关系
mysql、mongodb、pgsql 等多数据库支持
支持引入第三方前端库
数据库和 artisan 命令行工具的 web 实现
支持自定义图表
多种常用 web 组件
支持本地和 oss 文件上传
有了这些功能,开发一个后台管理系统就变得相对简单了。
安装插件:
composer require encore/laravel-admin "1.5.*"
// 发布资源:
php artisan vendor:publish --provider="Encore\Admin\AdminServiceProvider"
// 安装
php artisan admin:install
简单的三条命令,即可配置好一个简单的后台管理系统,账号和密码都是 admin

代码主要集中在\APP\Admin中
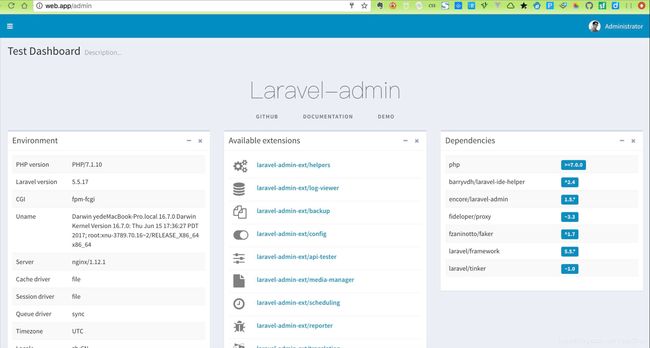
默认系统提供了一个 Dashboard 界面:
header('Test Dashboard');
$content->description('Description...');
$content->row(Dashboard::title());
$content->row(function (Row $row) {
$row->column(4, function (Column $column) {
$column->append(Dashboard::environment());
});
$row->column(4, function (Column $column) {
$column->append(Dashboard::extensions());
});
$row->column(4, function (Column $column) {
$column->append(Dashboard::dependencies());
});
});
});
}
}
结合界面和代码,可以看出界面主要分成这么几个部分:header、description、两个 row,后一个 row 包含三个 column 模块;具体的代码放在 Dashboard 代码中,如下:
'PHP version', 'value' => 'PHP/'.PHP_VERSION],
['name' => 'Laravel version', 'value' => app()->version()],
['name' => 'CGI', 'value' => php_sapi_name()],
['name' => 'Uname', 'value' => php_uname()],
['name' => 'Server', 'value' => array_get($_SERVER, 'SERVER_SOFTWARE')],
['name' => 'Cache driver', 'value' => config('cache.default')],
['name' => 'Session driver', 'value' => config('session.driver')],
['name' => 'Queue driver', 'value' => config('queue.default')],
['name' => 'Timezone', 'value' => config('app.timezone')],
['name' => 'Locale', 'value' => config('app.locale')],
['name' => 'Env', 'value' => config('app.env')],
['name' => 'URL', 'value' => config('app.url')],
];
return view('admin::dashboard.environment', compact('envs'));
}
/**
* @return \Illuminate\Contracts\View\Factory|\Illuminate\View\View
*/
public static function extensions()
{
$extensions = [
'helpers' => [
'name' => 'laravel-admin-ext/helpers',
'link' => 'https://github.com/laravel-admin-extensions/helpers',
'icon' => 'gears',
],
'log-viewer' => [
'name' => 'laravel-admin-ext/log-viewer',
'link' => 'https://github.com/laravel-admin-extensions/log-viewer',
'icon' => 'database',
],
'backup' => [
'name' => 'laravel-admin-ext/backup',
'link' => 'https://github.com/laravel-admin-extensions/backup',
'icon' => 'copy',
],
'config' => [
'name' => 'laravel-admin-ext/config',
'link' => 'https://github.com/laravel-admin-extensions/config',
'icon' => 'toggle-on',
],
'api-tester' => [
'name' => 'laravel-admin-ext/api-tester',
'link' => 'https://github.com/laravel-admin-extensions/api-tester',
'icon' => 'sliders',
],
'media-manager' => [
'name' => 'laravel-admin-ext/media-manager',
'link' => 'https://github.com/laravel-admin-extensions/media-manager',
'icon' => 'file',
],
'scheduling' => [
'name' => 'laravel-admin-ext/scheduling',
'link' => 'https://github.com/laravel-admin-extensions/scheduling',
'icon' => 'clock-o',
],
'reporter' => [
'name' => 'laravel-admin-ext/reporter',
'link' => 'https://github.com/laravel-admin-extensions/reporter',
'icon' => 'bug',
],
'translation' => [
'name' => 'laravel-admin-ext/translation',
'link' => 'https://github.com/laravel-admin-extensions/translation',
'icon' => 'language',
],
];
foreach ($extensions as &$extension) {
$name = explode('/', $extension['name']);
$extension['installed'] = array_key_exists(end($name), Admin::$extensions);
}
return view('admin::dashboard.extensions', compact('extensions'));
}
/**
* @return \Illuminate\Contracts\View\Factory|\Illuminate\View\View
*/
public static function dependencies()
{
$json = file_get_contents(base_path('composer.json'));
$dependencies = json_decode($json, true)['require'];
return view('admin::dashboard.dependencies', compact('dependencies'));
}
}
这样我们就把代码分块的组织在一起。具体布局类看:class Content implements Renderable
其它的静态资源文件放在 /public/vendor/laravel-admin 目录下
禁用创建按钮
$grid->disableCreateButton();
禁用分页条
$grid->disablePagination();
禁用查询过滤器
$grid->disableFilter();
禁用导出数据按钮
$grid->disableExport();
禁用行操作列
$grid->disableActions();
设置分页选择器选项
$grid->perPages([10, 20, 30, 40, 50]);
model-grid默认有两个行操作编辑和删除,可以通过下面的方式关闭它们:
$grid->actions(function ($actions) {
// 隐藏删除按钮
$actions->disableDelete();
// 隐藏修改按钮
$actions->disableEdit();
});
如果有自定义的操作按钮,可以通过下面的方式添加:
$grid->actions(function ($actions) {
// append一个操作
$actions->append('');
// prepend一个操作
$actions->prepend('');
});
获取主键信息或者获取当前行的数组
$grid->actions(function ($actions) {
// 当前行的数据数组
$row = $actions->row;
// 获取当前行主键值
$id = $actions->getKey();
});
复制代码目前默认实现了批量删除操作的功能,如果要关掉批量删除操作:
$grid->tools(function ($tools) {
$tools->batch(function ($batch) {
$batch->disableDelete();
});
});
查询过滤Filter:如下
$grid->filter(function ($query) {
// 去掉默认的id过滤器
$query->disableIdFilter();
$query->like('title', '文章标题');
$query->equal('cate_id', '所属分类')->select(
ArticleCategories::pluck('name', 'id')
);
});
form的一些小技巧 :
$form->text('from', '文章来源')->rules('required') //可以加rules验证规则
$form->image('thumb', '文章缩略图')->uniqueName()
->move('upload/article/' . date("Ymd"))
->options(['overwriteInitial' => true]);//代表新图片替换修图片
->uniqueName() //为随机名称
//保存前回调
$form->saving(function (Form $form) {
});
//保存后回调
$form->saved(function (Form $form) {
});
设置表单提交的action
$form->setAction('admin/users');
获取URL中的id
$shopId = request()->route()->parameter('shop');
当为添加操作时,店铺名称不可和数据库内其他数据重复
当为修改操作时,店铺名称除自己外不可和数据库内其他数据重复
if ($shopId) {
$form->text('shop_name', '店铺名称')
->rules("required|unique:shops,shop_name,{$shopId},id");
} else {
$form->text('shop_name', '店铺名称')
->rules("required|unique:shops");
}
进入grid表格时,默认id倒序
$grid->model()->orderBy('id', 'desc');
多图片上传
昨天有个朋友在开发一个功能的时候,因为需要用到多图上传,问我Laravel_admin怎么做多图片上传,所以我也是查看文档,但是官方文档基本没谈到,最后还是在外网上找到,今天向大家分享有关使用小技巧。
我们可以在表单中这样引用多图上传,代码如下:
$form->multipleImage('images', '图册')->help('请上传图片格式')->removable();
但是我们用到removeable()方法需要注意在form表单中不能使用MessageBag方法。
然后在数据模型中,我们必须这样定义两个方法,代码如下:
public function getLogoAttribute($value)
{
return explode(',', $value);
}
public function setLogoAttribute($value)
{
$this->attributes['images'] = implode(',', $value);
}
完成以上操作,我们便成功的配置完多图上传。
更多内容参考 laravel-admin 官网:
laravel-admin.org/docs/#/zh/
总结
有了 Laravel 和 laravel-admin,基本不用写什么代码,敲敲几个命令就可以完成一个「功能比较齐全」的资源操作后台。极大的方便了我们的开发。
总体命令行和代码如下
php artisan make:model Movie -m
php artisan migrate
composer require fzaninotto/faker
php artisan make:seeder MovieTableSeeder
php artisan db:seed --class=MovieTableSeeder
php artisan admin:make MovieController --model=App\\Movie
$router->resource('movies', MovieController::class);
框架和开源插件,有时候确实是能方便我们开发,所以寻找优质的框架和开源库也是促进我们生产力的。
laravel-admin 代码是如何组织的,可以具体参考网站开发。先根据官网的介绍,利用好 laravel-admin,然后学习它的源码和代码设计,最后取其精华,为你所用。