欢迎回到有关持久化WordPress管理员通知的系列。 我们现在正处在一个很好的位置,能够当他们出现在页面上扩大我们的管理通知功能和控制。
之后,我们将继续处理永久性的管理员通知,并查看如何确保它们以免于重新加载管理员页面时不出现的方式被解雇。
这一点特别重要,因为在插件中实现的自定义管理员通知和主题仅在您可以永久关闭它们时才真正有用。 仅添加is-dismissible CSS类is-dismissible不够的。
控制何时显示管理员通知
到目前为止,页面加载后,所有管理员通知均已显示。 有时候这很不方便,您希望在触发某个事件后显示管理员通知。
如果我们希望在之前创建的插件选项页面上显示自定义管理员通知,但是仅在单击“ 保存更改”按钮之后才怎么样?
从第二部分我们已经知道如何将管理员通知限制在插件选项页面上。 让我们找出保存插件选项后如何触发它出现的方法。
首先注释掉plugin_admin_notice的add_action函数调用。 然后,在init添加第四个add_action调用,如下所示:
add_action( 'admin_notices', array( $this, 'conditional_plugin_admin_notice' ) ); 每当保存插件选项时, settings-updated值true就会添加到超级全局$_GET数组变量中。 我们可以使用它来确定是否需要显示管理员通知。
向Gwyer_Admin_Notices添加一个新的conditional_plugin_admin_notice方法,该方法将$_GET的值输出到屏幕。
/**
* Output an admin notice on the plugin options page when settings have been saved.
*/
public function conditional_plugin_admin_notice() {
echo "";
print_r($_GET);
echo "
";
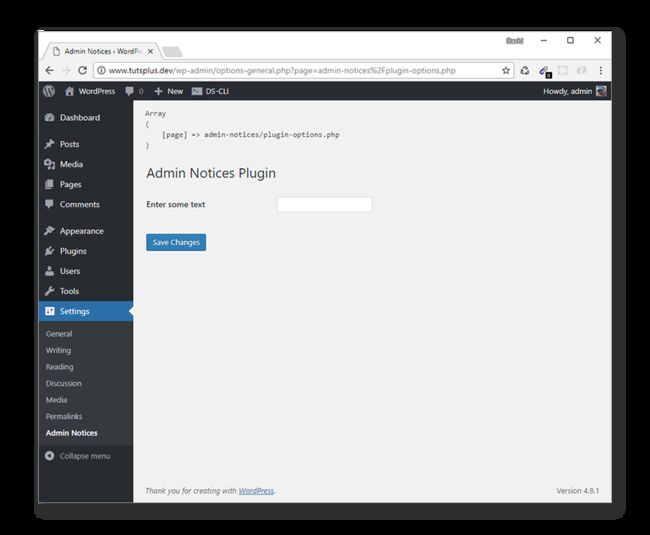
}正常加载插件选项页面后,我们看不到设置更新的值。

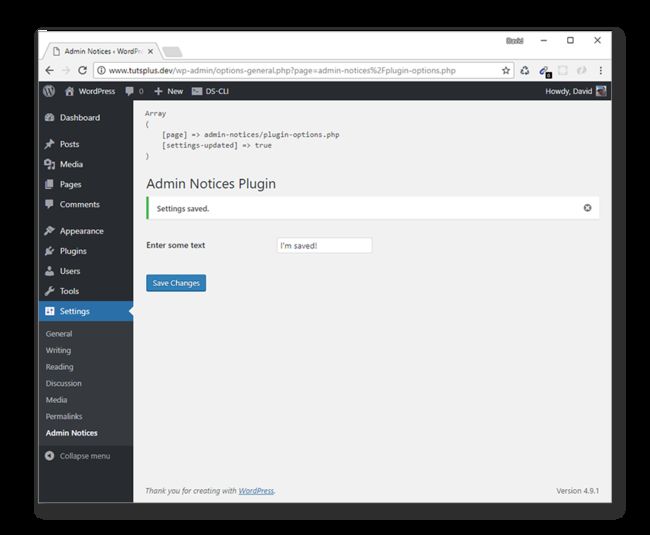
现在,在“ 输入某些文本”字段中输入一些文本 ,然后单击“ 保存更改” 。 这次,我们看到settings-updated设置为true ,我们可以很好地利用它。

将conditional_plugin_admin_notice替换为:
/**
* Output an admin notice on the plugin options page when settings have been saved.
*/
public function conditional_plugin_admin_notice() {
$whitelist_admin_pages = array( 'settings_page_admin-notices/plugin-options' );
$admin_page = get_current_screen();
$current_user = wp_get_current_user();
if( in_array( $admin_page->base, $whitelist_admin_pages ) && isset( $_GET[ 'settings-updated' ] ) && $_GET[ 'settings-updated' ] ):
?>
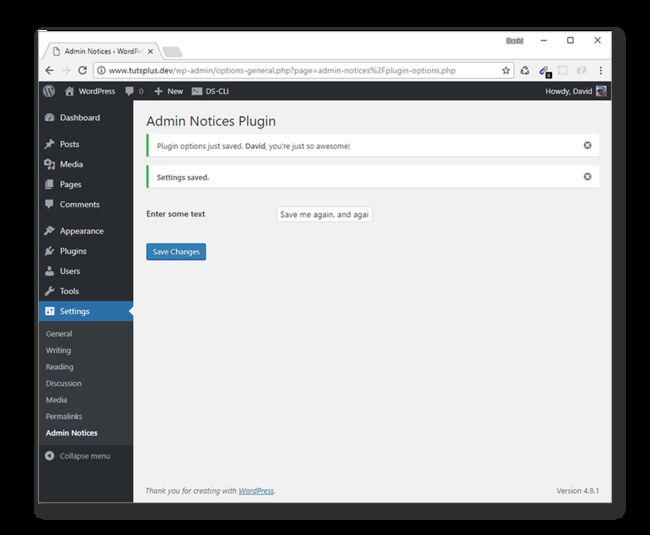
Plugin options just saved. display_name; ?>, you're just so awesome!
到目前为止,您应该已经熟悉此代码。 不过,添加了几个新功能。 首先,条件表达式已扩展为测试settings-update的存在。 现在,只有在插件选项页上并且 settings-updated设置为true才会显示管理员通知。
另外,输出当前用户的显示名称,以使管理员注意的更加个性化。

wp_get_current_user()函数返回有关当前登录用户的信息。 该对象存储在$current_user并包含诸如用户电子邮件,ID,名字,姓氏和显示名称之类的详细信息,这是我们感兴趣的特定属性。
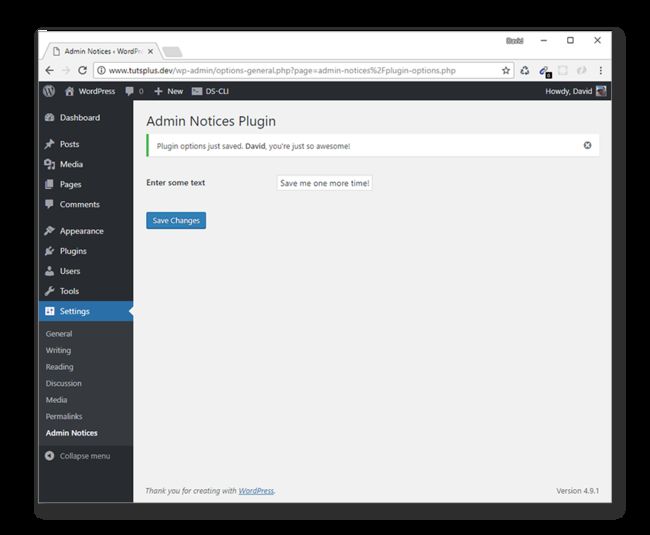
最后,为了多加修饰,我们阻止了默认管理员通知的显示,因此我们的自定义通知是用户可见的唯一通知。 为此,我们仅向conditional_plugin_admin_notice()添加了一行代码,以输出CSS来隐藏不需要的管理员通知。
echo "";保存插件选项时的最终结果如下所示。

尽管这样做可以很好地用于演示目的,但是更好(更简洁)的方法是将样式添加到单独的样式表中,并将其仅排入插件选项页面。
我们的自定义管理员通知可以通过多种方式进一步扩展。 一种可能是维护每次存储插件选项时都会存储当前日期/时间以及用户信息的日志。
还是如何让管理员通知以显示该插件选项在该天,周,月等中已保存了多少次? 我相信您也可以想到更多示例!
有效地消除永久管理员通知
现在是时候让我们动手了,并深入研究更深入的代码,因为我们将注意力转移到消除持久的管理员通知上。 到目前为止,我们看到的唯一方法是将.is-dismissible CSS类添加到管理通知div容器中。 这会取消当前页面的管理通知,但实际上并没有多大用处,因为它会在重新加载管理页面时重新出现。
那么我们该如何解决呢? 我们将研究消除持久管理通知的几种不同方法,包括:
- 一次性管理员通知在一种视图后消失。
- 管理员通知计数器,经过一定次数的查看后消失。
- 粘性管理员通知在页面刷新后仍然保留。
- 取消自定义操作(在完成特定操作后删除了管理员通知)。
在开始实现每个示例之前,请确保已注释掉Gwyer_Admin_Notices::init()所有add_action()调用。 然后将新的admin_notices dismissible-admin-notices.php文件添加到admin_notices插件文件夹中。 打开此新文件并添加新的类定义:
init(); 在admin_notices.php ,添加另一个require_once()调用以导入我们的新类:
require_once(dirname(__FILE__) . '/dismissible-admin-notices.php' ); Gwyer_Dismissible_Admin_Notices类将包含与消除持久化管理员通知相关的所有代码。
一次性管理通知
我们将要看的第一种方法是如何只显示一次管理员通知,这样它就不会在页面加载时再次出现。 您可以使用此方法在插件或主题刚刚被激活时通知用户。
让我们为“管理员通知”插件执行此操作。 我们将从在激活插件时注册一个WordPress瞬态选项开始,该选项将立即失效。
在Gwyer_Dismissible_Admin_Notices类中,添加对register_activation_hook()的调用:
register_activation_hook( plugin_dir_path( __FILE__ ) . 'admin-notices.php', array( $this, 'set_admin_notice_transient' ) ); register_activation_hook()函数需要您指定主插件文件的路径,但当前位于dismissible-admin-notices.php 。 因此,我们不能仅使用先前使用的PHP魔术常量__FILE__因为它始终指向当前的PHP文件。
相反,我们必须使用plugin_dir_path( __FILE__ ) . 'admin-notices.php'自己构建主插件文件的路径plugin_dir_path( __FILE__ ) . 'admin-notices.php' plugin_dir_path( __FILE__ ) . 'admin-notices.php'
激活“管理员通知”插件后,它将运行添加到set_admin_notice_transient类方法中的代码,我们将在下面定义。
public function set_admin_notice_transient() {
set_transient( 'admin-notice-transient', true, 5 );
} 此方法创建一个名为'admin-notice-transient'的新瞬态,其值为true ,并设置为在五秒钟后过期。
如果我们在正确的管理页面上并且我们的过渡仍然存在,那么通过有条件地显示管理员通知来利用此过渡。
向init()添加新的add_action()调用。
add_action( 'admin_notices', array( &$this, 'display_admin_notice' ) ); 然后,将display_admin_notice回调函数添加为新的类方法:
public function display_admin_notice() {
$current_user = wp_get_current_user();
$whitelist_admin_pages = array( 'plugins' );
$admin_page = get_current_screen();
if( in_array( $admin_page->base, $whitelist_admin_pages ) && get_transient( 'admin-notice-transient' ) ) :
?>
The Admin Notices plugin was just activated. Thanks for your support display_name; ?>!
与前面的示例类似,仅当我们位于特定页面上(在此情况下,即主管理插件页面)时,才会显示管理员通知。 但是我们还有一个附加条件,即'admin-notice-transient'也必须存在,否则将不会显示管理员通知。
在输出管理员通知后,即使我们最初将瞬变设置为仅在五秒钟后失效,瞬变也会被立即删除。 这只是确保它不会再次显示。 如果用户尝试非常快地刷新插件页面,则可能发生这种情况。 但是通过有意删除瞬态,我们可以确定情况并非如此。
要测试我们刚刚添加的代码,请转到插件主页面,然后停用然后重新激活“管理员声明”插件。
此处的关键是'admin-notice-transient'瞬态设置。 否则,每次插件页面加载后(激活插件后)都会出现管理员通知,这不是我们想要的。
管理员通知柜台
接下来是管理员通知,它将仅显示设置的次数,此后将不再可见。 另外,这次也不会局限于任何特定的管理页面。
在开始之前,在Gwyer_Dismissible_Admin_Notices类中,注释掉register_activation_hook()和add_action()函数调用。 现在,让我们设置一个基本的管理员通知,我们将在短期内扩展其功能。
在init()添加一个新的add_action()调用:
add_action( 'admin_notices', array( &$this, 'display_admin_notice_counter' ) ); 然后充实回调函数display_admin_notice_counter() :
public function display_admin_notice_counter() {
?>
Counter admin notice.
这将显示标准的管理员通知,该通知将出现在每个WordPress管理页面上。

让我们考虑一下我们需要做什么。 我们的管理员通知应显示设置的次数,并且每次出现时,内部计数器都会增加一。 一旦达到计数器限制,管理员通知就不会再出现。
我们希望管理员通知显示在任何管理员页面上,因此计数器值必须在页面加载之间保持不变。 一种好的方法是使用数据库选项存储计数器值。
添加计数器类属性以存储计数器限制值:
public $counter_limit = 5; 这将很快用于管理管理员通知出现的次数。 在display_admin_notice_counter()内部,更新代码如下:
public function display_admin_notice_counter() {
$counter = get_option( 'admin_notice_counter', 1 );
?>
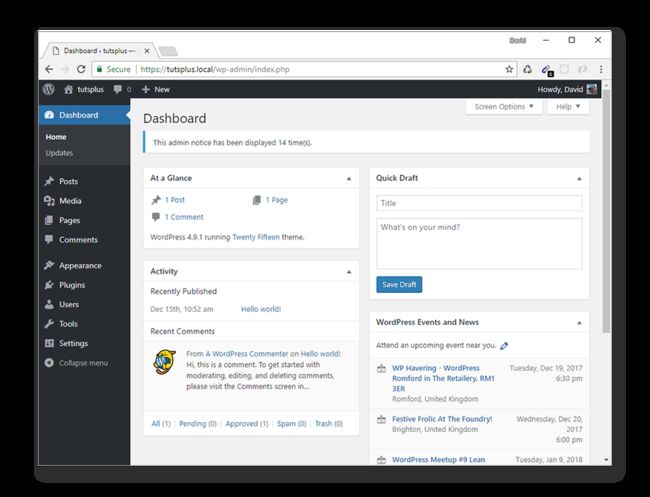
This admin notice has been displayed time(s).
在显示管理员通知之前,我们正在检索counter选项,如果还不存在默认值,则会返回该默认值。 发出管理通知后,计数器选项将增加一并进行更新。 如果不存在,则将创建一个新选项来存储当前值。
我们还更新了CSS类,使其成为信息管理员通知。
尝试访问各种管理页面,每次看到计数器增加。

++$counter代码是预增量运算符的示例。 在将值保存到数据库之前 ,它会向$counter添加一个值。 如果我们使用后增量运算符(即$counter++ ),则价值$counter将首先存储, 然后上升,这是行不通的。
让我们现在合并$counter_limit以防止管理员通知出现太多次。 将其添加到$counter声明下面的display_admin_notice_counter() :
if( $counter > $this->counter_limit ) {
return;
}现在,一旦管理员通知显示了五次,它将不会在后续的管理员页面上显示。 不过,最好还是在上次出现管理员通知时显示一条消息,以便用户知道它不会再出现。 扩展条件表达式并输出一条附加消息:
public function display_admin_notice_counter() {
$counter = get_option( 'admin_notice_counter', 1 );
if( $counter > $this->counter_limit ) {
return;
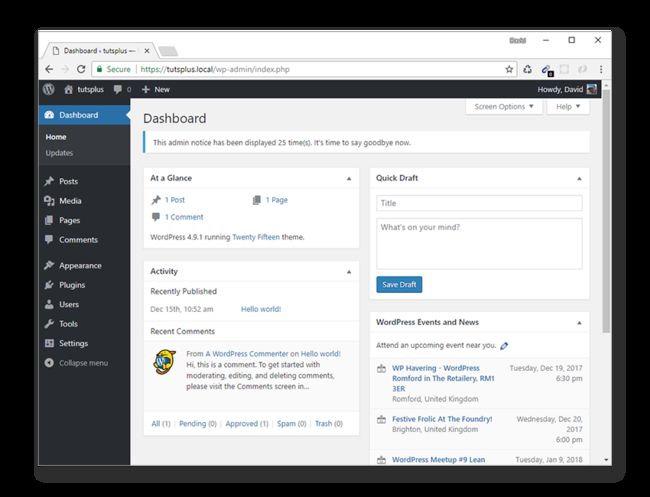
} else if( $counter == $this->counter_limit ) {
$extra_message = " It's time to say goodbye now.";
}
?>
This admin notice has been displayed time(s).
但是,如果您已经超过计数器限制,则不会看到该消息。 您可以通过增加$counter_limit变量来临时解决此问题。

出于测试目的,最好能够重置计数器限制。 如果您知道如何编辑数据库,则可以直接进入并更改选项,但是这样做可能很麻烦。 因此,让我们实现我们自己的重置功能。
首先,将$counter_limit更改回5并添加一个新的class属性:
public $counter_reset = false; 然后,在init()内部替换
add_action( 'admin_notices', array( &$this, 'display_admin_notice_counter' ) );与
$this->reset_counter_check(); 重置功能应显示我们的反管理员通知或删除admin_notice_counter数据库选项,并显示警告管理员通知。
public function reset_counter_check() {
if( !$this->counter_reset ) {
add_action( 'admin_notices', array( &$this, 'display_admin_notice_counter' ) );
} else {
delete_option( 'admin_notice_counter' );
?>
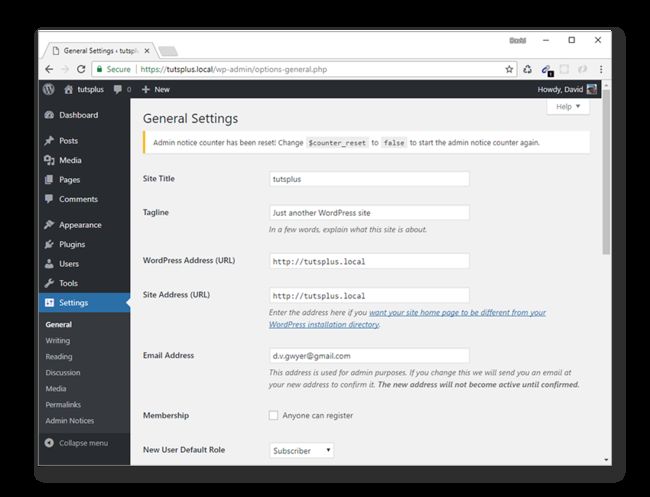
Admin notice counter has been reset! Change $counter_reset to false to start the admin notice counter again.
要使用新的重置功能,只需将$counter_reset更改$counter_reset true并加载任何管理页面即可。

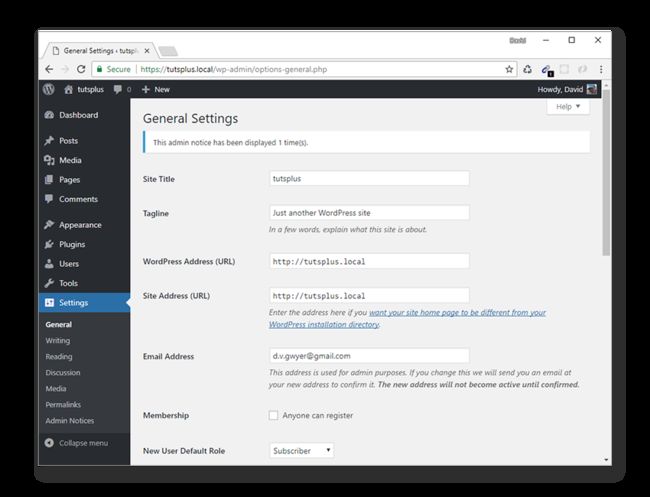
然后再次将其更改为false 。

注意:这种方法可以很容易地一次显示一次管理员通知,就像我们在前面的示例中所做的那样,但是设置起来稍微复杂一些。 这确实取决于您的要求。
如果您只需要一次性使用管理员通知,那么以前的方法可能会更好地满足您的需求,并且可以更快地实施。 但是counter方法更灵活,并且一旦设置,就可以在自己的项目中轻松使用。
结论
在本教程系列的第三部分中,我们已经介绍了很多内容。 我们已经了解了如何控制何时显示管理员通知,而不是仅在管理员页面完成加载后立即显示。 这在许多方面都很有用,但是我们的示例显示了保存插件选项后如何显示自定义管理员通知。
然后,我们转到两个不同的示例,以消除持久的管理员通知。 这使您在向用户显示管理员通知时具有很大的灵活性。 在本教程系列的下一个也是最后一部分中,我们将研究更多消除永久性管理员通知的方法。
并且,出于一点乐趣,我们将创建自己的自定义管理员通知类型并添加图标装饰。
翻译自: https://code.tutsplus.com/tutorials/persisted-wordpress-admin-notices-part-3--cms-30136