Vertex Shader几何变换---扭曲
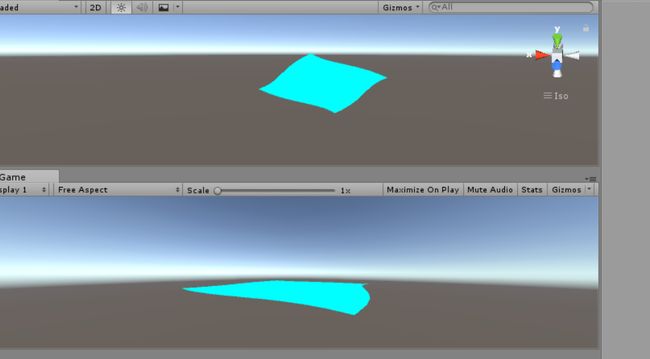
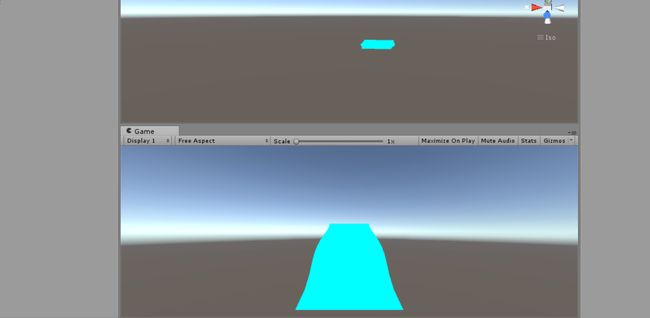
1、顶点的旋转
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Custom/ls_ten" {
SubShader{
pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
struct v2f {
float4 pos:POSITION;
fixed4 color : COLOR;
};
v2f vert(appdata_base v) {
float angle = length(v.vertex)*_SinTime.w;
float4x4 m = {
float4(cos(angle),0,sin(angle),0),
float4(0,1,0,0),
float4(-sin(angle),0,cos(angle),0),
float4(0,0,0,1)
};
v.vertex = mul(m, v.vertex);
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.color = fixed4(0, 1, 1, 1);
return o;
}
fixed4 frag(v2f IN) :COLOR{
return IN.color;
}
ENDCG
}
}
}
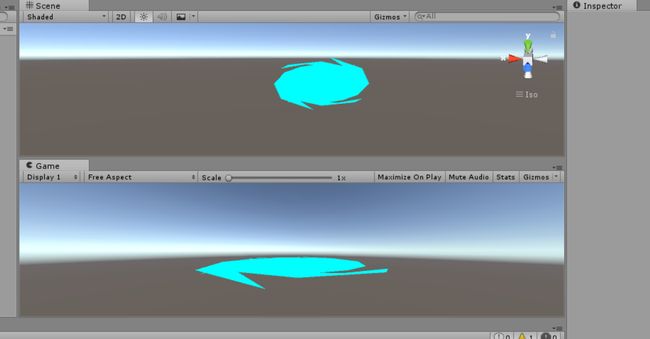
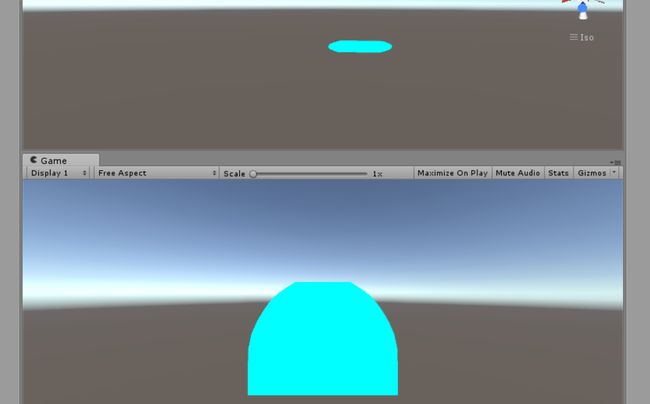
2、矩阵的优化:
只影响了x、z值
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Custom/ls_ten" {
SubShader{
pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
struct v2f {
float4 pos:POSITION;
fixed4 color : COLOR;
};
v2f vert(appdata_base v) {
float angle = length(v.vertex)*_SinTime.w;
//float4x4 m = {
// float4(cos(angle),0,sin(angle),0),
// float4(0,1,0,0),
// float4(-sin(angle),0,cos(angle),0),
// float4(0,0,0,1)
//};
//v.vertex = mul(m, v.vertex);
float x = cos(angle)*v.vertex.x + sin(angle)*v.vertex.z;
float z = cos(angle)*v.vertex.z - sin(angle)*v.vertex.x;
v.vertex.x = x;
v.vertex.z = z;
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.color = fixed4(0, 1, 1, 1);
return o;
}
fixed4 frag(v2f IN) :COLOR{
return IN.color;
}
ENDCG
}
}
}
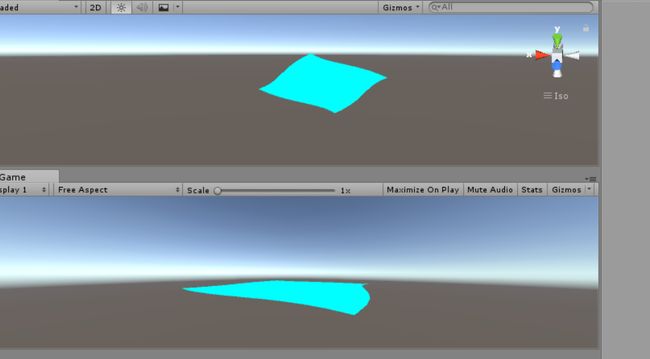
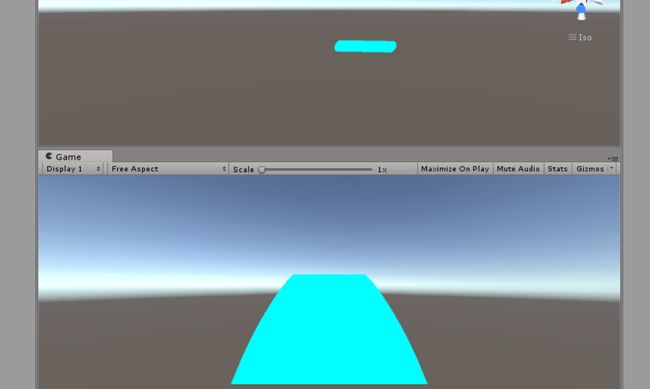
3、x方向上缩放实现扭曲,实现顶点的缩放
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Custom/ls_ten" {
SubShader{
pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
struct v2f {
float4 pos:POSITION;
fixed4 color : COLOR;
};
v2f vert(appdata_base v) {
float angle = length(v.vertex)*_SinTime.w;
float4x4 m = {
float4(sin(angle)/8+0.5,0,0,0),
float4(0,1,0,0),
float4(0,0,1,0),
float4(0,0,0,1)
};
v.vertex = mul(m, v.vertex);
//float x = cos(angle)*v.vertex.x + sin(angle)*v.vertex.z;
//float z = cos(angle)*v.vertex.z - sin(angle)*v.vertex.x;
//v.vertex.x = x;
//v.vertex.z = z;
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.color = fixed4(0, 1, 1, 1);
return o;
}
fixed4 frag(v2f IN) :COLOR{
return IN.color;
}
ENDCG
}
}
}
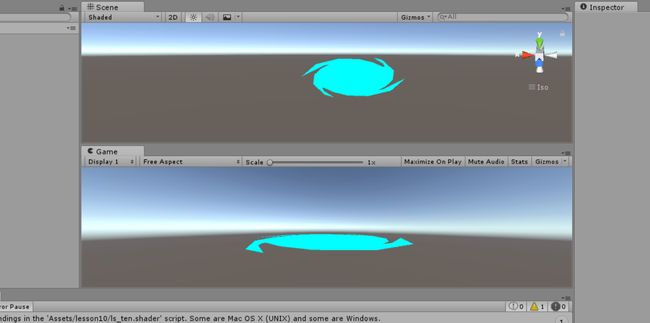
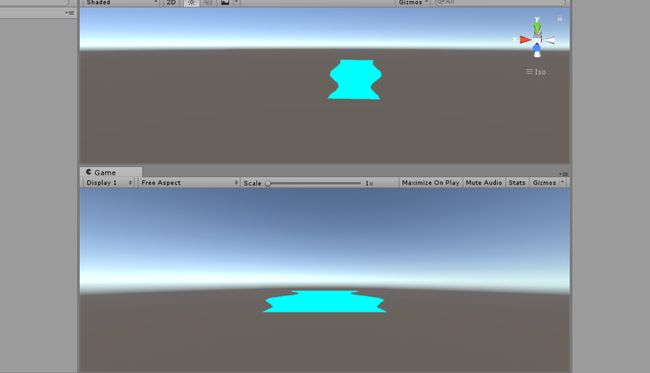
4、
周期性变换的扭曲
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Custom/ls_ten" {
SubShader{
pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
struct v2f {
float4 pos:POSITION;
fixed4 color : COLOR;
};
v2f vert(appdata_base v) {
float angle =v.vertex.z+_Time.y;
float4x4 m = {
float4(sin(angle)/8+0.5,0,0,0),
float4(0,1,0,0),
float4(0,0,1,0),
float4(0,0,0,1)
};
v.vertex = mul(m, v.vertex);
//float x = cos(angle)*v.vertex.x + sin(angle)*v.vertex.z;
//float z = cos(angle)*v.vertex.z - sin(angle)*v.vertex.x;
//v.vertex.x = x;
//v.vertex.z = z;
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.color = fixed4(0, 1, 1, 1);
return o;
}
fixed4 frag(v2f IN) :COLOR{
return IN.color;
}
ENDCG
}
}
}