idea开发工具 vue+cesium+webpack的环境配置(helloworld)
准备工作及环境node 及npm ;
1.新建一个项目名vueCesium;idea 打开至该目录;
2.利用terminal,执行命令npm install vue-cli -g;全局安装 vue-cli
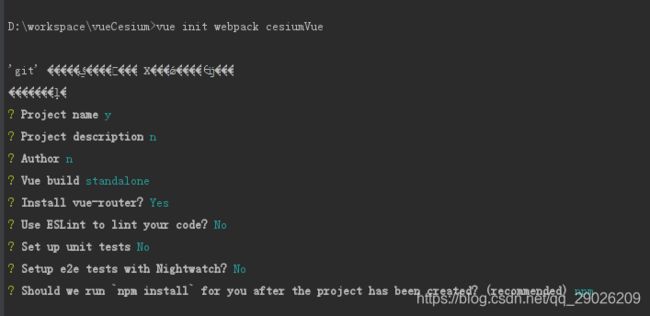
3.vue-cli安装完成,继续利用terminal,执行命令vue init webpack cesiumVue(自己命名的项目名)
到上面这一步,已经完成项目新建,idea 的项目列表
4. 执行命令进入项目:cd cesiumVue
5.执行命令:npm run dev ;出现如下ip+端口(复制即可正常访问)已经成功,至此vue+webpack的环境已经构建完成;
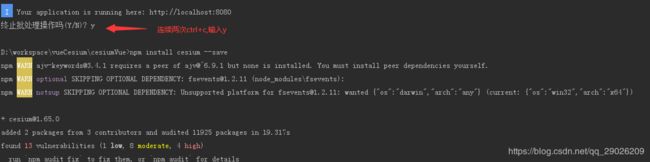
6.进入正题,安装cesium;首先终止正在运行的端口,执行命令:连续两次ctrl+c ,再执行命令:npm install cesium --save
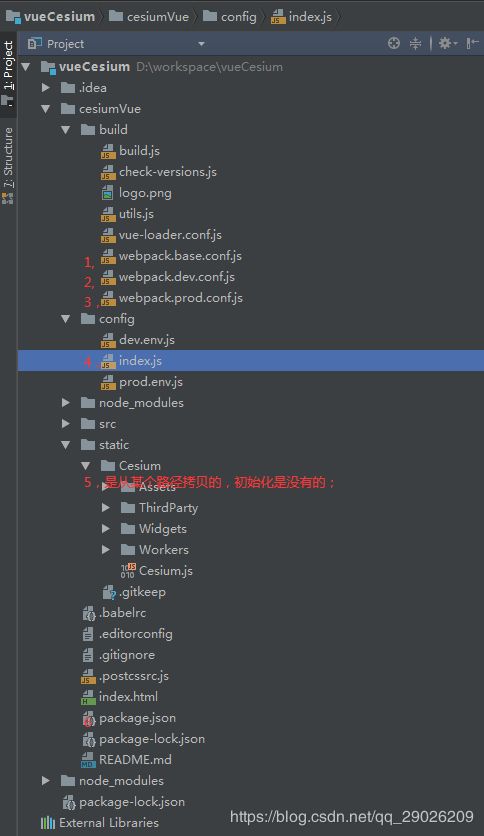
7.修改环境,首先对整个项目有一定的大致熟悉:
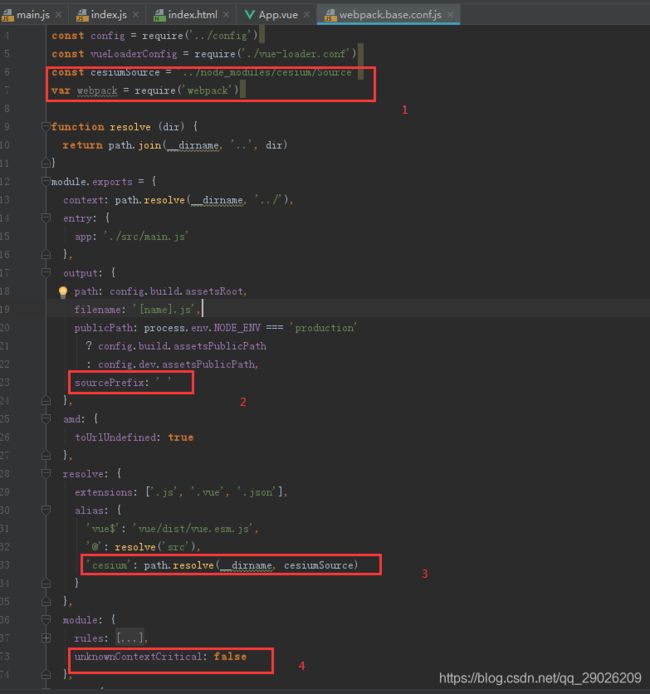
7.1 webpack.base.conf.js文件添加;代码如下只为你们方便复制:
const cesiumSource = '../node_modules/cesium/Source'
var webpack = require('webpack')
sourcePrefix: ' '
amd: {
toUrlUndefined: true
},
'cesium': path.resolve(__dirname, cesiumSource)
7.2webpack.dev.conf.js文件添加;代码如下只为你们方便复制:
const cesiumSource = 'node_modules/cesium/Source' const cesiumWorkers = '../Build/Cesium/Workers'
new CopyWebpackPlugin([{ from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Assets'), to: 'Assets' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'ThirdParty/Workers'), to: 'ThirdParty/Workers' }]),
new webpack.DefinePlugin({
// Define relative base path in cesium for loading assets
CESIUM_BASE_URL: JSON.stringify('')
}),
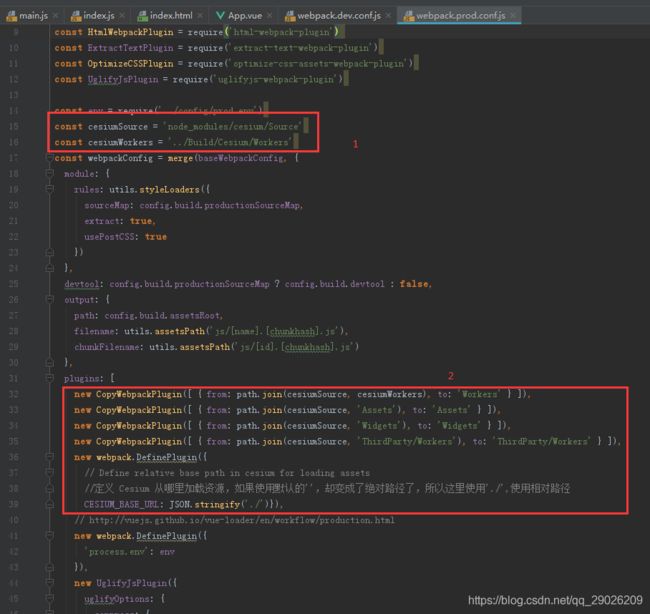
7.3 webpack.prod.conf.js文件添加;代码如下只为你们方便复制:
const cesiumSource = 'node_modules/cesium/Source' const cesiumWorkers = '../Build/Cesium/Workers'
new CopyWebpackPlugin([ { from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'Assets'), to: 'Assets' } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'ThirdParty/Workers'), to: 'ThirdParty/Workers' } ]),
new webpack.DefinePlugin({
// Define relative base path in cesium for loading assets
//定义 Cesium 从哪里加载资源,如果使用默认的'',却变成了绝对路径了,所以这里使用'./',使用相对路径
CESIUM_BASE_URL: JSON.stringify('./')}),
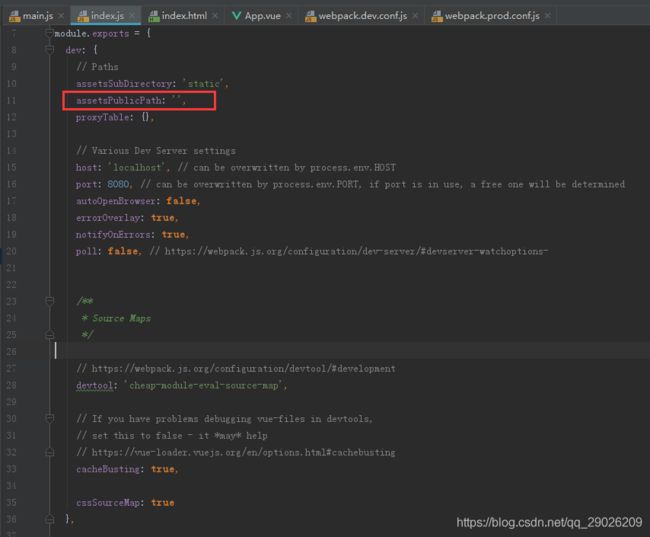
7.4 index.js 新增一行代码:
assetsPublicPath: '',
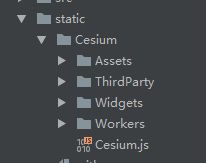
7.5 cesium 包(路径:\node_modules\cesium\Build\Cesium)拷贝到static文件夹中;
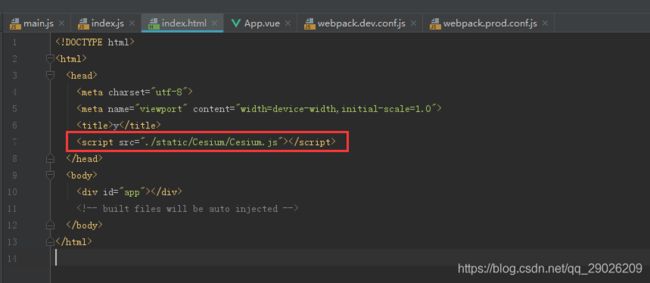
7.6 index.html 引入cesium.js包,至此环境修改结束了;
8.vue cesium 的helloworld来了;
mian.js(路径:\cesiumVue\src)
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import Cesium from 'cesium/Cesium'
import widgets from 'cesium/Widgets/widgets.css'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '
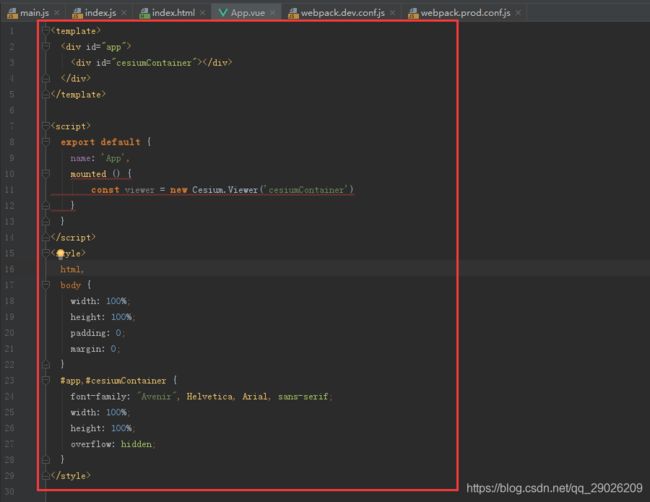
App.vue文件(路径:\cesiumVue\src)
利用terminal执行npm run dev
再次访问网址即可,大功告成,看庆余年去了。。。。。。。。。