Android笔记 自定义View(一):坐标系、角度(弧度)、颜色
本文只是作为个人知识总结,在这里感谢前辈们的参考资料:
http://www.gcssloop.com/timeline
http://blog.csdn.net/xmxkf/article/details/51490283
https://blog.csdn.net/carson_ho/article/details/56009827
目录
一、前言
二、Android中的坐标系
2.1、屏幕坐标系
2.2、View坐标系
2.3、MotionEvent中 get 和 getRaw 的区别
三、android中的角度和弧度
1、什么讲这个?
2、为什么对角的描述存在角度与弧度两种单位?
3、角度与弧度的定义
4、角度和弧度的换算关系
5、注意:
四、颜色
1、简单介绍颜色
2、几种创建或使用颜色的方式
2.1、java中定义颜色
2.2、在xml文件中定义颜色
2.3、在java文件中引用xml中定义的颜色:
2.4、在xml文件(layout或style)中引用或者创建颜色
五、总结
一、前言
自定义View原理是Android开发者必须了解的基础。我自己也是一知半解,所以用博客记录下来。如果理解有误希望指出,也希望对大家有一点帮助。
二、Android中的坐标系
2.1、屏幕坐标系
Android的坐标系定义为,如下图:
- 屏幕的左上角为坐标原点
- 向右为x轴增大方向
- 向下为y轴增大方向
与数学中常见的坐标系是稍微有点差别的,详情如下:
2.2、View坐标系
注意:View的坐标系统是相对于父控件而言的.
View的位置由4个顶点决定的(如下A、B、C、D)
4个顶点的位置描述分别由4个值决定,获取值的方法如下:
Top:getTop();//子View上边界到父view上边界的距离
Left:getLeft(); //子View左边界到父view左边界的距离
Bottom:getBottom(); //子View下界距到父View上边界的距离
Right:getRight(); //子View右边界到父view左边界的距离
如图:
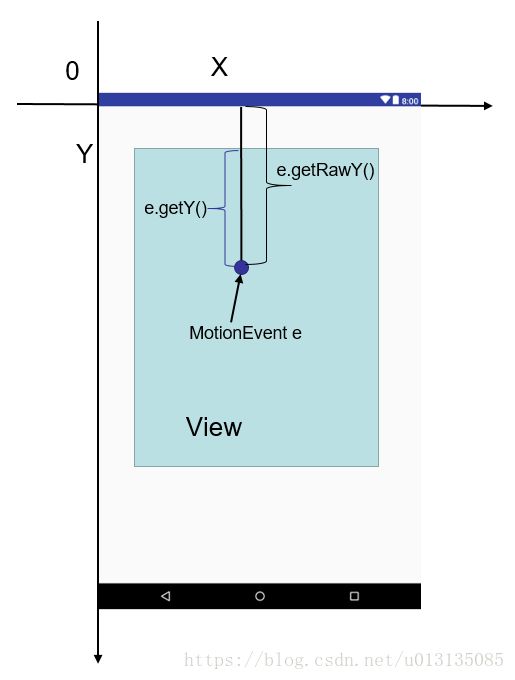
2.3、MotionEvent中 get 和 getRaw 的区别
//get() :触摸点相对于其所在组件坐标系的坐标
event.getX();
event.getY();
//getRaw() :触摸点相对于屏幕默认坐标系的坐标
event.getRawX();
event.getRawY();三、android中的角度和弧度
1、什么讲这个?
在我们自定义View,尤其是制作一些复杂炫酷的效果的时候,实际上是将一些简单的东西通过数学上精密的计算组合到一起形成的效果。
这其中可能会涉及到画布的相关操作(旋转),以及一些正余弦函数的计算等,这些内容就会用到一些角度、弧度相关的知识。
2、为什么对角的描述存在角度与弧度两种单位?
简单来说就是为了方便,为了精确描述一个角的大小引入了角度与弧度的概念。
由于两者进制是不同的(角度是60进制,弧度是10进制),在合适的地方使用合适的单位来描述会更加方便。
例如: 角度是60进位制,遇到30°6′这样的角,应该转化为10进制的30.1°。但弧度就不需要,因为弧度本身就是十进制的实数。
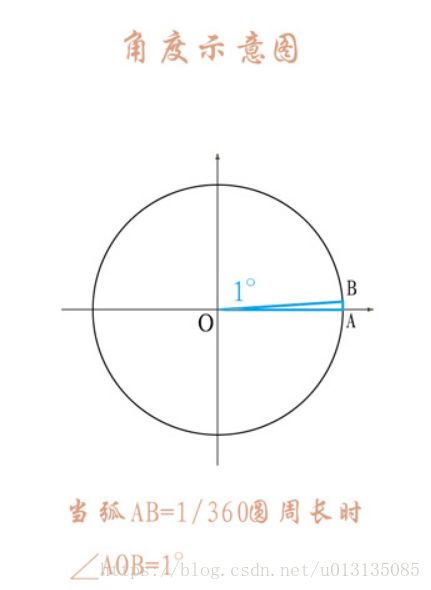
3、角度与弧度的定义
角度和弧度一样都是描述角的一种度量单位,下面是它们的定义:
| 名称 | 定义 |
|---|---|
| 角度 | 两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆周长的360分之一时,两条射线的夹角的大小为1度. |
| 弧度 | 两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆的半径时,两条射线的夹角大小为1弧度. |
如图:
4、角度和弧度的换算关系
圆一周对应的角度为360度(角度),对应的弧度为2π弧度。
故得等价关系:360(角度) = 2π(弧度) ==> 180(角度) = π(弧度)
由等价关系可得如下换算公式:
rad 是弧度, deg 是角度
| 公式 | 例子 |
|---|---|
| rad = deg x π / 180 | 2π = 360 x π / 180 |
| deg = rad x 180 / π | 360 = 2π x 180 / π |
维基百科的公式:
rad 是弧度, deg 是角度
5、注意:
由于默认屏幕坐标系和常见数学坐标系的小差别,所以在角上必然也会存在一些区别,例如:
在常见的数学坐标系中角度增大方向为逆时针,
在默认的屏幕坐标系中角度增大方向为顺时针。
如图:
四、颜色
简要介绍安卓中的颜色相关内容,包括颜色的定义,创建颜色的几种方式等。
1、简单介绍颜色
安卓支持的颜色模式:
| 颜色模式 | 备注 |
|---|---|
| ARGB8888 | 四通道高精度(32位) |
| ARGB4444 | 四通道低精度(16位) |
| RGB565 | 屏幕默认模式(16位) |
| Alpha8 | 仅有透明通道(8位) |
PS:其中字母表示通道类型,数值表示该类型用多少位二进制来描述。如ARGB8888则表示有四个通道(ARGB),每个对应的通道均用8位来描述。
注意:我们常用的是ARGB8888和ARGB4444,而在所有的安卓设备屏幕上默认的模式都是RGB565,请留意这一点。
以ARGB8888为例介绍颜色定义:
| 类型 | 解释 | 0(0x00) | 255(0xff) |
|---|---|---|---|
| A(Alpha) | 透明度 | 透明 | 不透明 |
| R(Red) | 红色 | 无色 | 红色 |
| G(Green) | 绿色 | 无色 | 绿色 |
| B(Blue) | 蓝色 | 无色 | 蓝色 |
其中 A R G B 的取值范围均为0~255(即16进制的0x00~0xff)
A 从ox00到oxff表示从透明到不透明。
RGB 从0x00到0xff表示颜色从浅到深。
当RGB全取最小值(0或0x000000)时颜色为黑色,全取最大值(255或0xffffff)时颜色为白色
2、几种创建或使用颜色的方式
2.1、java中定义颜色
int color = Color.GRAY; //灰色由于Color类提供的颜色仅为有限的几个,通常还是用ARGB值进行表示。
int color = Color.argb(127, 255, 0, 0); //半透明红色
int color = 0xaaff0000; //带有透明度的红色2.2、在xml文件中定义颜色
在/res/values/color.xml 文件中如下定义:
#ff0000
#00ff00
详解: 在以上xml文件中定义了两个颜色,红色和绿色,是没有alpha(透明)通道的。
定义颜色以‘#’开头,后面跟十六进制的值,有如下几种定义方式:
#f00 //低精度 - 不带透明通道红色
#af00 //低精度 - 带透明通道红色
#ff0000 //高精度 - 不带透明通道红色
#aaff0000 //高精度 - 带透明通道红色2.3、在java文件中引用xml中定义的颜色:
int color = getResources().getColor(R.color.mycolor);2.4、在xml文件(layout或style)中引用或者创建颜色
android:background="@color/red" //引用在/res/values/color.xml 中定义的颜色
android:background="#ff0000" //创建并使用颜色五、总结
以上是自定义View前的一些基础知识,后面开始介绍自定义View的流程
祝大家,工作愉快!