Unity3D的UGUI——Canvas之美
Canvas
一句话概括Canvas就是渲染 UI 的组件,UGUI是Unity新支持的2D界面控件,所有的UI控件都需要在包含Canvas组件的物体下边充当子物体,我们可以在GameObject->UI下创建物体时,会自动生成Canvas以及与其对应的EventSystem控件。
Canvas主要包含以下部分:Canvas、Canvas Scaller、Graphic Raycaster。
Canvas
Canvas可以只有一个,也可以多个Canvas,或者将一个Canvas作为另一个Canvas的自物体。
其中Canvas的渲染方式有3种,分别是 Screen Space - Overlay, Screen Space - Camera和World Space。
Screen Space - Overlay
在此模式下,Canvas将作为2D图像直接渲染在屏幕上,且处于屏幕的最前方,不会受其他任何物体遮挡, 同时不受任何设置的影响,即使没有相机也可以看到其内容。
Screen Space - Camera
在此模式下,Canvas可以指定渲染的相机,并根据相机距离Canvas的远近以及相机的视锥体大小进行动态缩放,最终实现在屏幕上的平铺效果。当有物体比Canvas更接近相机时,该物体会显示在Canvas的前方。物体距离相机比Canvas远的物体将会被遮挡。
World Space
在此模式下,Canvas会像3D物体一样位于游戏场景中,可以设置其位置和大小,与其他3D物体具有同样的显示效果。
详细信息可参看官方文档
Canvas Scaler
这个控件主要负责Canvas的显示效果
其中UI Scale Mode较为重要。
可选的模式有3种,分别是 Constant Pixel Size, Scale With Screen Size和Constant Physical Size。
Constant Pixel Size
当选择Constant Pixel Size时,即完全根据Canvas设置的大小进行显示,无论在何种分辨率下,大小均为Unity中设置的大小(不能很好地适应不同分辨率)。
Scale Factor:保持大小的比例 。原图100x100,原始大小1=100x100,原来的2倍大 2=200x200
Reference Pixels Per Unity:100表示Unity里的1单位大小代表100像素。
Scale With Screen Size
当选择Scale With Screen Size时,可以根据屏幕的大小进行缩放,在此模式下有三种不同的缩放方式,如下所示:
Reference Resolution属性主要为参考分辨率大小,在此分辨率下进行设计,随后根据不同的缩放方式适应不同的分辨率。
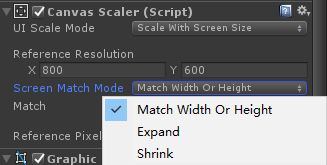
Screen Match Mode包括 Match Width or Height, Expand,Shrink三种模式。
Match Width or Height:根据Canvas的宽度或高度或者一定的比例进行缩放。
Expand:Canvas不会小于设置的分辨率大小
Shrink:Canvas不会大于设置的分辨率大小
在分辨率自适应模式下,可能会带来物体缩放问题,如果缩放不正常,可在代码中手动更改localScale为(1,1,1)进行部分修正。
Constant Physical Size
当选择Constant Physical Size模式时,则根据设定好的物理大小进行展示,根据不同分辨率适应性不是很好。
Graphic Raycaster
每个Canvas都需要添加此组件,用于获取对UGUI的控制和操作。
元素的绘制顺序
Canvas中UI元素的绘制顺序,和它们在层级视图中出现的顺序相同。Canvas下第一个子对象会最先被绘制,接着是第二个子对象,以此类推。如果两个UI元素重叠了,那么后绘制的元素会覆盖掉先绘制的元素。
要想改变某个UI元素的绘制顺序,只需要通过拖动重新在层级视图中排列元素就可以了。绘制顺序也能够通过脚本来控制,需要用到Transform组件的三个方法:SetAsFirstSibling、SetAsLastSibling和SetSiblingIndex。
Rect Transform
我们都知道,Unity3D中所有的GameObject都必须要携带一个Transform组件,且该组件无法移除,那么作为UI显示的GameObject则不是携带Transform而是使用Unity3D专门为UI组件设计的Rect Transform组件,如下:
另外说一下,Canvas Renderer也是UI组件必须携带的组件。
我们来看一下其为我们提供的功能:
位置
位置是以像素为单位,其具体的值则以锚点为准,表示和锚点距离,其中x轴从左到右的数值越来越大,y轴从下到上的数值越来越大,其中的Pos Z和Transform中的position.z效果一致,但不是使用该值来表示UI的深度。保留该值估计是为了在3D UI的一些效果实现上的考虑。
尺寸
不同于缩放,这两个值设置了UI的尺寸,为负并不会翻转UI而是直接不显示。
上面的两个按钮,上方的按钮是设置width为320,下方则是将width为160的按钮的scale x设置为2。
旋转
效果同Transform,一般配合Tween使用。
缩放
效果同Transform,一般配合Tween使用。
深度
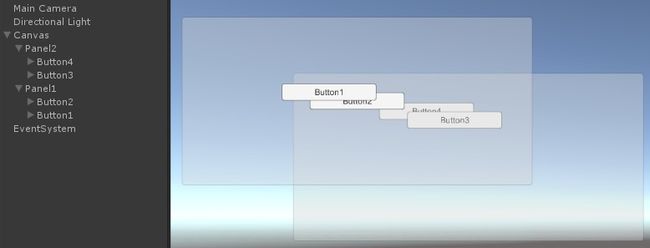
不通过NGUI的深度,在UGUI中的深度完全使用树形结构来表示,同一层级里位于下方的节点会覆盖掉位于上方的节点,如下:
修改一下树形显示列表后如下:
Anchor
Rect Transform除了上面提到的功能外,还提供了描点功能,该功能主要实现相对布局的功能。
同时我们还可以非常直观的配置描点:
锚点描述的是当前UI的父对象的位置信息。而锚点则表示当前对象坐标的(0,0)点。
非stretch
我们可以发现有Left、Center、Right、Top、Middle及Bottom六个设置项,这6个项目可以组合出9种形式的锚点,分别对应了当前UI父对象的9个方向的位置,这样方便我们的UI做相对位置的调整,比如当UI的坐标为(0,0),选择CenterMiddle则当前UI为居中状态,而选择TopLeft则UI会位于父对象的左上角。
CenterMiddle:
TopLeft:
stretch
除了上面说到的还有一种stretch状态,该状态则表示当前UI距离父级UI边缘的距离,当设定了之后则是使用一种类似相对位置的方式来定义UI的位置及尺寸,我们看下:
当我们选择水平和垂直都为stretch时,Pos X、Pos Y、Width和Height都改变为Left、Top、Right及Bottom,即使用了相对位置来排列,我们调整一下看看。
我们发现按钮始终和父级保持10个像素的距离,调整父级的尺寸会修改子级的尺寸,如下:
我们发现按钮始终为一种相对的位置呈现。
自定义Anchor
我们之前定义锚点都是直接在下拉菜单中选择,那么锚点是否可以自定义,答案是肯定的,比如当我们需要下面的效果时就需要自定义Anchor了。
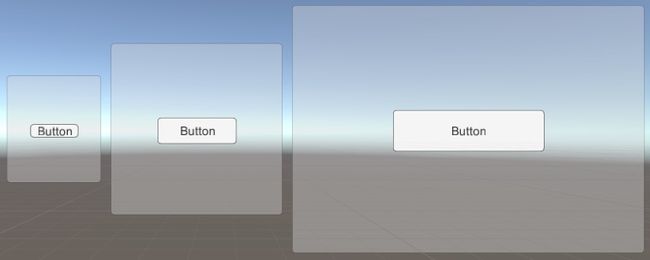
我们希望子UI的尺寸始终和父UI的尺寸保持一定的比例,比如无论父UI多大,子UI都占其10%的空间。
我们只需要将子UI的锚点设置为一个合适的值即可,比如设置为子UI的尺寸,如下:
我们复制几个改变大小看看效果:
Pivot
注册点或者叫做中心点,如果说Anchor表示的是UI的父级的位置,那么Pivot则表示UI本身的(0,0)点的位置。
我们首先开启Pivot:
![]()
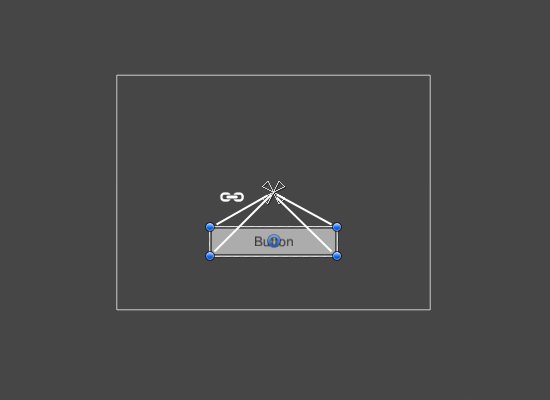
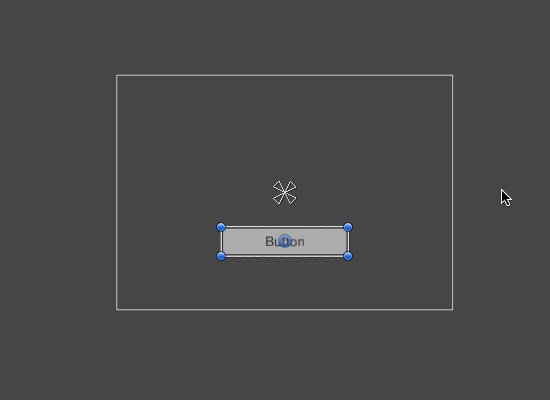
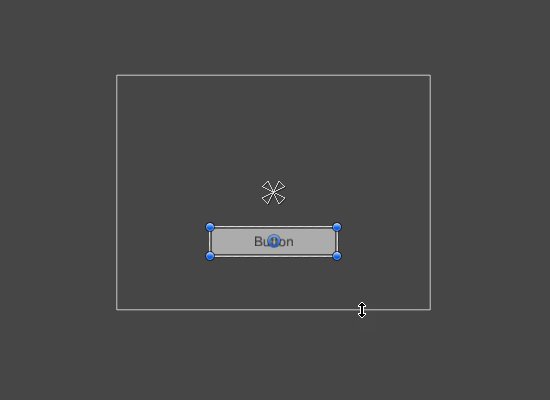
然后就可以在场景中修改UI的Pivot了,如下:
这个小蓝圈就是Button组件的中心点,表示Button组件的(0,0)点。
下面我们看一个实例:
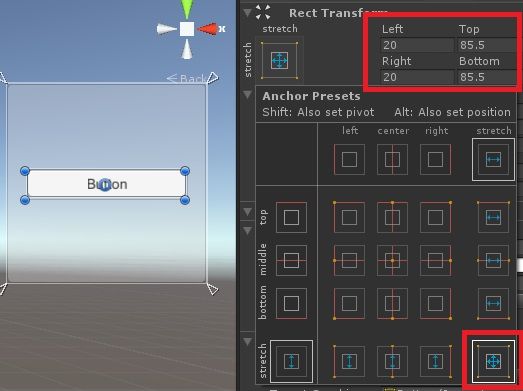
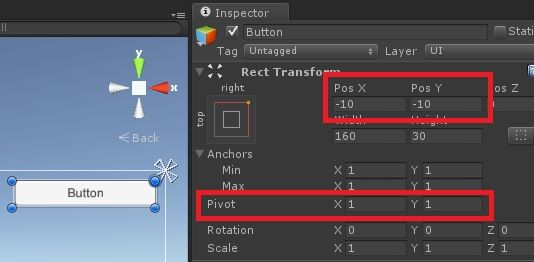
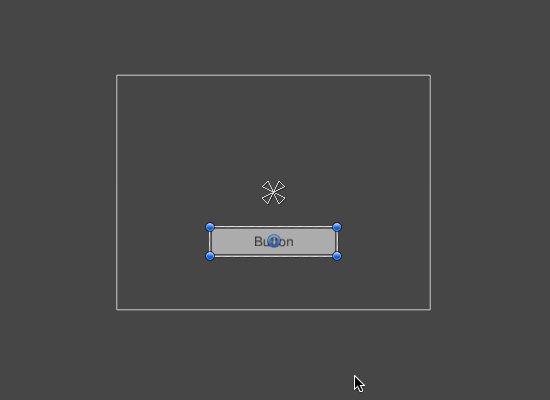
我希望在屏幕的右上方显示一个按钮且按钮和屏幕的间距为10,只需要将按钮的中心点也设置到右上方即可,如下:
补充
蓝图模式
表示是否忽略掉物体的旋转。点开不能对物体进行旋转。
RawEdit模式
表示当修改Anchor时UI的位置及尺寸是否会根据Anchor进行匹配,点开可以进行匹配。
官方解释:
Basic Layout(基本布局)
在这一节中,我们将会尝试如何摆放UI元素,让它们能和Canvas以及它们之间形成关联。如果在阅读的过程中,你想自我尝试,可以通过在菜单GameObject>UI>Image来创建一个Image来进行测试。
The Rect Tool(矩形工具)
每个UI元素都在视图中显示为一个矩形。可以通过使用toolbar里的矩形工具。在Scene视图改变这个代表UI元素的矩形。这个矩形工具同时适用于Unity2D特征和UI元素。事实上它也能适用于3D物体。
Toolbar buttons with Rect Tool selected(在Toolbar中被选择的矩形工具)
Rect工具可以同时用来移动UI,改变UI大小也可以旋转UI。一旦你选择了一个UI元素,你可以点击在UI矩形区域内的任意位置拖动它到别的地方。可以把鼠标放在UI矩形的边框或者四角通过拖动改变UI的大小。如果要是想旋转UI元素,要把鼠标慢慢移动到一个角外面,直到鼠标显示为一个旋转图标,然后你通过点击加拖动的方式来旋转UI。
就像其他工具一样,通过工具栏设置,Rect工具也可以使用当前中心点(pivot)模式和空间模式。在操作UI的时候,将工具栏设置为Pivot和Local是一个很好的选择
![]()
Toolbar buttons set to Pivot and Local(在工具栏中设置为Pivot和Local)
Rect Transform
The Rect Transform is a new transform component that is used for all UI elements instead of the regular Transformcomponent。
Rect transform是一个新的transform组件,在对所有UI元素操作的时候,它取代了常规的transform组件
Rect Transform组件有位置,角度,大小这些属性就像普通Transform组件一样,但是它还有宽度,高度这些属性,用于指定UI矩形的尺寸。
Resizing Versus Scaling(Resizing和Scaling间的抉择)
对于2D精灵系统和3D物体,当使用Scale改变物体尺寸的时候,会改变物体本地的尺寸,然而,用Rect组件去改变大小的时候,将会改变物体的宽度和长度,然后本身的尺寸不会发生改变。这样不会改变字体的大小,被修剪过的图片的边框,等等之类的。
经过实验3个Text UI :都是Hello World文字,最下方是对照组,width100 height100 scale : x=1,y=1,可以看到缺少字母"d",最上方的是通过Rect工具把width修改为200,可以观察看到hello world的全部文字,并且文字大小没有改变,中间的是通过Scale,把Scale中的x改为2,可以观察看到字母"d"还是看不到,但是字体的大小被改变。
Pivot(枢轴;中心点,中枢)
旋转,size和scale的改变都是围绕Pivot来进行的,所以pivot的位置改变也会影响到旋转,size和scale改变的效果,当在工具栏中选择pivot模式,可以通过Rect工具在Scene是视图中改变Pivot的位置。
Anchors(锚点)
Rect组件还包括一个布局概念,叫做锚点。锚点在Scene场景中通过四个小的三角形状的工具表示出来,关于锚点的信息也可以在Inspector中看到。
如果Rect组件的父类游戏物体也有Rect组件,那么子类物体的Rect组件可以通过锚点以不同的方式固定在父类物体的Rect组件中,例如子类固定在父类中间,或者一个角。
UI元素的锚点固定在父类的中心,当父类改变的时候,它始终和父类保持一定距离
UI元素的锚点固定在父类的改变的时候,它始终和右下角保持一定的偏离
设置锚点可以使子类物体随着父类物体同时改变宽度和高度,矩形的四个角和它相对应的锚点都有着一个固定的偏移,比如像矩形的左上角对应左上角的锚点有着一个固定的偏移。通过这种方式,矩形的不同角就和父类相对应的不同锚点固定下来了。
UI元素的左边两个角将父类元素的左下角设为锚点,子类元素的右边两个角将父类元素的右下角设为锚点。元素的每个角和它们对应的锚点都会保持一定的偏移。
锚点的位置,可以通过在父类中用分数或者百分数设置,0.0对应着左边和底边,1,0对应着右边或者上边,左右的时候,0代表最左边,1代表最右边,上下的时候,0代表下边,1代表上边,不过锚点不仅可以在父类物体的边框或者中间设置,也可以将锚点设置在父类矩形框内的任何位置。
UI元素的左边两个角和父类物体的左边框,保持一个固定的比例,右边也同样。
你可以分别设置每一个锚点,也可以把鼠标放在锚点中间并且拖动,同时设置所有锚点。如果你摁住Shift键,同时拖动一个锚点的时候,那么和这个锚点相对应的父类物体的顶点也会随着移动。锚点有一个非常有用的特征,他们会自动地和其他兄弟界别的UI矩形对齐,并且保持一个准确的位置。
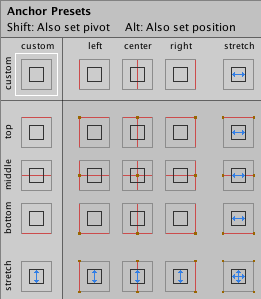
Anchor presets(锚点预设)
在Inspector面板上,锚点预设按钮在意在Rect Transform组件的左上方看见,点击这个按钮,可以看到锚地预设面板打开,从这里你可以快速选择几种最常用的锚点放置方式。这样你就可以把UI元素固定在父类物体的边框或者中心,它也会随着父类物体尺寸的改变而灵活的变化,水平方向的锚点设置和垂直方向的锚点设置是相互独立的。
如果选择了一个预制的锚点预设,那么锚点预设按钮会显示出来。若果锚点的水平方向或者垂直方向,选择的不是预制的几种锚点设置,那么在锚点按钮处会相对应的显示为Custom。
Anchor and position fields in the Inspector
如果你看不到锚点Min,Max数字,你也点击锚点扩展按钮将这些显示出来。ancher的最小值(0,0)对应左下角,(1,1)对应着右上角。
在Postion框中会依据锚点的是否放置在一起显示出不同数值(会显示出一个修正过的宽度和高度),或者分别显示出来(这会使得UI元素的矩形框随着父类物体的矩形框一起改变
当所有的锚点图标在Pos框显示出来时,会显示出Pos X, Pos Y, 宽度和长度。Pos X和Y的数值代表pivot和锚点之间的关系。
可以在输入框内分别设置锚点,使得完全靠左边或者右边或者上边或者下边。这些输入框代表着锚点和边框的距离。Left和Right输入框能够设置左右,Top和Bottom能设置上下。
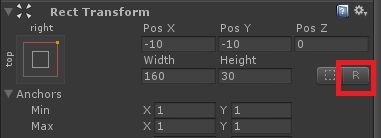
当你改变anchor和pivot输入框内的数值时,position的数值也会随着改变,这是为了让UI矩形边框保持位置。如果这导致矩形位置不在想要的位置上,Raw模式(就是Inspector的R图标)可以在Inspector里激活,这会让anchor和pivot不会随着其他数值的改变而改变,这样可以使得UI矩形框在可视化地改变,因为它的位置和尺寸与anchor和pivot相互独立。