颜色模型
本人录制技术视频地址:https://edu.csdn.net/lecturer/1899 欢迎观看。
什么是颜色
Wiki是这样说的:颜色或色彩是通过眼、脑和我们的生活经验所产生的一种对光的视觉效应。嗯,简单点说,颜色就是人对光的一种感觉,由大脑产生的一种感觉。感觉是一个很主观的东西,你怎么确定你看到的红色和我看到的是一样的呢?这个视频解释的很不错。我们需要先假设正常人对于同一种光产生的感觉基本是一致的,讨论才能继续下去。
人的视网膜上布满了感光细胞,当有光线传入人眼时,这些细胞就会将刺激转化为视神经的电信号,最终在大脑得到解释。视网膜上有两类感光细胞:视锥细胞和视杆细胞。
视锥细胞大都集中在视网膜的中央,每个视网膜大概有700万个左右。每个视锥细胞包含有一种感光色素,分别对红、绿、蓝三种光敏感。这类细胞能在较明亮的环境中提供辨别颜色和形成精细视觉的功能。
视杆细胞分散分布在视网膜上,每个视网膜大概有1亿个以上。这类细胞对光线更为敏感(敏感程度是视锥细胞的100多倍),一个光子就足以激发它的活动。视杆细胞不能感受颜色、分辨精细的空间,但在较弱的光线下可以提供对环境的分辨能力(比如夜里看到物体的黑白轮廓)。
当一束光线进入人眼后,视细胞会产生4个不同强度的信号:三种视锥细胞的信号(红绿蓝)和视感细胞的信号。这其中,只有视锥细胞产生的信号能转化为颜色的感觉。三种视锥细胞(S、M和L类型)对波长长度不同的光线会有不同的反应,每种细胞对某一段波长的光会更加敏感,如下图。这些信号的组合就是人眼能分辨的颜色总和。
![]()
三种视锥细胞(S、M和L类型)对单色光谱刺激的反应
( 横坐标为光的波长,纵坐标为产生信号的强度)
![]()
能够引起视锥细胞活动的光波长范围 :312.3nm至745.4mn(可见光)
这里有一个重要的理论:我们可以用3种精心选择的单色光来刺激视锥细胞,模拟出人眼所能感知的几乎所有的颜色(例如红绿光的混合光,和单色黄光,刺激视锥细胞产生的视神经信号是等效的),这就是三色加法模型。所以说"三原色"的原理是由生理因素造成的。
颜色的数字化
根据上面的理论,只需要选定三原色,并且对三原色进行量化,那就可以将人的颜色知觉量化为数字信号了。三色加法模型中,如果某一种颜色(C),和另外一种三色混合色,给人的感觉相同时,这三种颜色的份量就称为该颜色(C)的三色刺激值。对于如何选定三原色、如何量化、如何确定刺激值等问题,国际上有一套标准——CIE标准色度学系统。
CIE(国际照明委员会)是位于欧洲的一个国际学术研究机构,1931年,CIE在会议上根据之前的实验成果提出了一个标准——CIE1931-RGB标准色度系统。
CIE1931-RGB系统选择了700nm(R) 546.1nm(G) 435.8nm(B) 三种波长的单色光作为三原色。之所以选这三种颜色是因为比较容易精确地产生出来(汞弧光谱滤波产生,色度稳定准确)。
![]()
CIE1931-RGB 三刺激值曲线,根据人类视觉实验结果绘制。
从上图可以看到,三个颜色的刺激值R、G、B如何构成某一种颜色:例如580nm左右(红绿线交叉点)的黄色光,可以用1:1(经过亮度换算..)的红绿两种原色混合来模拟。
注意上面的曲线坐标有一部分是负值,这是由颜色匹配实验产生的。如上图,有些光谱色(左边)用三原色(右边)来匹配时,无论怎样调节三原色,都不能使两个视场达到匹配,必须在光谱色(左边)添加适量的原色才行。这就是上面刺激值曲线中,红色出现一部分负值的原因。
如果要根据三个刺激值R、G、B来表现可视颜色,绘制的可视图形需要是三维的。为了能在二维平面上表现颜色空间,这里需要做一些转换。颜色的概念可以分为两部分:亮度(光的振幅,即明暗程度)、色度(光的波长组合,即具体某种颜色)。我们将光的亮度(Y)变量分离出来,之后用比例来表示三色刺激值:
r=RR+G+B g=GR+G+B b=BR+G+B
这样就能得出r+g+b=1。由此可见,色度坐标r、g、b中只有两个变量是独立的。这样我们就把刺激值R、G、B转换成r、g、Y(亮度)三个值,把r、g两个值绘制到二维空间得到的图就是色域图。
![]()
根据CIE1931-RGB模型绘制的rg色度图
上图中,马蹄形曲线就表示单色的光谱(即光谱轨迹)。例如540nm的单色光,可以看到由r=0、g=1、b=(1-r-g)=0三个原色的分量组成。再例如380-540nm波段的单色光,由于颜色匹配实验结果中红色存在负值的原因,该段色域落在了r轴的负区间内。自然界中,人眼可分辨的颜色,都落在光谱曲线包围的范围内。
CIE1931-RGB标准是根据实验结果制定的,出现的负值在计算和转换时非常不便。CIE假定人对色彩的感知是线性的,因此对上面的r-g色域图进行了线性变换,将可见光色域变换到正数区域内。CIE在CIE1931-RGB色域中选择了一个三角形,该三角形覆盖了所有可见色域,之后将该三角形进行如下的线性变换,将可见色域变换到(0,0)(0,1)(1,0)的正数区域内。即假想出三原色X、Y、Z,它们不存在于自然界中,但更方便计算。
得到的结果就是下图:
![]()
CIE1931-XYZ色度图
注意这里的颜色只是示意,事实上没有设备能完全还上面所有的自然色域
这个图有些有意思的性质:
- 该色度图所示意的颜色包含了一般人可见的所有颜色,即人类视觉的色域。色域的马蹄形弧线边界对应自然界中的单色光。色域下方直线的边界只能由多种单色光混合成。
- 在该图中任意选定两点,两点间直线上的颜色可由这两点的颜色混合成。给定三个点,三点构成的三角形内颜色可由这三个点颜色混合成。
- 给定三个真实光源,混合得出的色域只能是三角形(例如液晶显示器的评测结果),绝对不可能完全覆盖人类视觉色域。
这就是CIE1931-XYZ标准色度学系统。该系统是国际上色度计算、颜色测量和颜色表征的统一标准,是几乎所有测色仪器的设计与制造依据。
常见颜色模型
颜色模型就是描述用一组数值来描述颜色的数学模型。例如coding时最常见的RGB模型,就是用RGB三个数值来描述颜色。通常颜色模型分为两类:设备相关和设备无关。
设备无关的颜色模型:这类颜色模型是基于人眼对色彩感知的度量建立的数学模型,例如上面提到的CIE-RGB、CIE-XYZ颜色模型,再比如由此衍生的CIE-xyY、CIE-L*u*v、CIE-L*a*b等颜色模型。这些颜色模型主要用于计算和测量。
设备相关的颜色模型:以最长见的RGB模型为例,一组确定的RGB数值,在一个液晶屏上显示,最终会作用到三色LED的电压上。这样一组值在不同设备上解释时,得到的颜色可能并不相同。再比如CMYK模型需要依赖打印设备解释。常见的设备相关模型有:RGB、CMYK、YUV、HSL、HSB(HSV)、YCbCr等。这类颜色模型主要用于设备显示、数据传输等。
下面就对这些颜色模型一一作出解释。
CIE-RGB
正如上面写的,这个模型是由真实的人眼颜色匹配实验得出的模型,RGB分别表示那三个固定波长的光的份量。
![]()
CIE-RGB立体色域
CIE-XYZ
上面也有,就是根据CIE-RGB进行变换得到的颜色模型,XYZ分别表示三个假想色的光的份量。通常简写为XYZ颜色模型。
![]()
CIE-XYZ的立体色域
CIE-Yxy
该模型由CIE-XYZ衍生得来。其中x=XX+Y+Z ,y=YX+Y+Z, Yxy中的Y表示光的亮度。这个模型投影到x-y平面上即上面的CIE1931-XYZ色度图。其中x、y分量的取值范围是[0,1]。有时该模型也被称作CIE-xyY。
![]()
CIE-xyY立体色域
CIE-L*u*v* 和 CIE-L*a*b*
CIE1931-XYZ的模型没有给出测量两个颜色差距(色差)的方法,颜色差距在色度图上也是不均匀的。因此CIE基于CIE-XYZ进行非线性压缩,设计了能在色度图上直接测量色差的均匀色度图,叫做CIE UCS色度图(1960和1976各有一版),旨在将色彩均匀化。

CIE1976 UCS(uniform chromaticity scale) 色度图
根据CIE UCS色度图,CIE建立了CIE1976-L*u*v*颜色模型,简称CIELUV。其中L*表示亮度,u*、v*是色度坐标。L*取值范围是[0,100],u*和v*取值范围[0,1]。
CIE-L*u*v*用于自己能发光的光源,例如显示器。
![]()
CIE-Luv立体色域图
稍后CIE又跟据CIE UCS色度图建立了CIE1976-L*a*b*颜色模型,简称CIELAB或者Lab。 L*表示亮度,a*、b*是色度坐标(a*是红/绿轴,b*是黄/蓝轴)。L*取值范围是[0,100],a*和b*取值范围[0,1]。
CIE-L*a*b*用于表示反射、透射的物体的颜色。
CIE-L*a*b立体色域
注意,还有一个颜色模型叫做Hunter1948 L,a,b,是由HunterLab公司制作的。虽然和CIE的Lab模型有些关联,但其实现不一样。一般情况说Lab颜色模型,都是指CIE-Lab模型。
CIE-L*C*h
CIE LCH采用了和CIE L*a*b*相同的颜色空间,但用贴近人认知的方式表达色彩。其中L*表示明度(Lightness,该值定义和Lab模型一样),C*表示饱和度(Chroma),h°表示色调(Hue)。C*和h°即用L*a*b*中的a*b*分量换算得到。
![]()
CIE L*C*h°立体色域图(该图色域应该和L*a*b*是重合的,可以对比一下)
RGB
最常见的颜色模型,设备相关。三个数值代表R、G、B分量,取值均为[0,255]。
![]()
RGB颜色模型( 一般设备的RGB仅能表现CIE-XYZ很少一部分)
通常设备(例如笔记本的液晶显示屏)能表现的色域大概是下面这样。
![]()
OSX中ColorCync工具 将普通RGB显示到Yxy立体色域中
CMYK、CMY
这个颜色模型常用于印刷出版。CMYK表示青(Cyan)品红(Magenta)黄(Yellow)黑(BlacK)四种颜料。由于颜料的特性,该模型也是与设备相关的。相对于RGB的加色混色模型,CMY是减色混色模型,颜色混在一起,亮度会降低。之所以加入黑色是因为打印时由品红、黄、青构成的黑色不够纯粹。
![]()
![]()
通常其能表现的色域很小,如下图。
![]()
OSX中ColorCync工具 将普通CMYK显示到Yxy立体色域中
HSL、HSV
HSL和HSV的颜色模型比较相近,它们用来描述颜色相对于RGB等模型显得更加自然。电脑绘画时,这两个模型非常受到欢迎。
HSL和HSV中,H都表示色相(Hue)。通常该值取值范围是[0°,360°],对应红橙黄绿青蓝紫-红这样顺序的颜色,构成一个首尾相接的色相环。色相的物理意义就是光的波长,不同波长的光呈现了不同的色相。
HSL和HSV中,S都表示饱和度(Saturation)(有时也称为色度、彩度)即色彩的纯净程度。例如龙袍的金黄色饱和度就比屎黄色高。对应到到物理意义上:即一束光可能由很多种不同波长的单色光构成,波长越多越分散,则色彩的纯净程度越低,而单色的光构成的色彩纯净度就很高。
两个颜色模型不同的就是最后一个份量。
HSL中的L表示亮度(Lightness/Luminance/Intensity)。根据缩写不同HSL有时也称作HLS或HSI(就是说HSL、HLS、HSI是一回事)。
HSV中的V表示明度(Value/Brightness)。根据缩写不同,HSV有时也被称作HSB(就是说HSV和HSB是一回事)。
至于亮度和明度的区别,可以看下面的图。一种纯色的明度是白色的明度,而纯色的亮度等于中灰色的亮度。![]()
下面的图能更好的对比HSL和HSV的区别:在圆柱体外围是纯色(红黄绿蓝紫...)HSL中,这圈纯色位于亮度(L)等于1/2的部位,而在HSV中是在明度(Value)等于1的部位。
![]()
![]()
将上面的圆柱体裁掉无用的部分,得到的是如下的锥形,就能更明显的看出HSL和HSV的区别了。
![]()
![]()
YUV、YCbCr(YCC)、YPbPr、YDbDr、YIQ
这些颜色模型大都是用在电视系统、数位摄影等地方。其中的Y分量都表示的是明亮度(Luminance、Luma)。
YUV颜色模型中,U、V表示的是色度(Chrominance/Chroma)。YUV是欧洲电视系统所采用的颜色模型(属于PAL制式),颜色被分为一个亮度信号和两个色差信号进行传输。
YCbCr(简称YCC)中,Cb和Cr蓝色(blue)和红色(red)的色度。YCbCr是YUV的压缩和偏移的版本。
YPbPr类似YCbCr,与之不同的是,YPbPr选用的CIE色度坐标略有不同。一般SDTV传输的色差信号被称作Cb、Cr,而HDTV传输的色差信号被称作Pb、Pr。
YDbDr也类似YCbCr,同样也是色度坐标不同。YDbDr是SECAM制式电视系统所用的颜色模型。
YIQ。。嗯也和上面的类似。。是用在了NTSC制式的的电视系统里。。
![]()
全球电视系统制式分布,PAL用YUV、SECAM用YDbDr、NTSC用YIQ
其他颜色模型
除了上面这些比较常见的颜色模型,其他的颜色模型还有LMS、RYB、RAL等等,比较小众所以懒得查了。。但这其中有一个很有意思的颜色模型:Pantone。
Pantone公司是一家专门开发和研究色彩而闻名全球的权威机构,为各个行业提供专业色彩选择和精确的交流语言。他们最知名的产品当属PANTONE色卡,提供了一系列的标准色。一套PANTONE色卡可不便宜。。如果感兴趣,可以到AppStore上看看PANTONE的作品,There's an App for that...
颜色模型之间的转换
从上面的介绍可以直到,颜色模型通常分为设备相关和设备不相关,转换的时候便有很多不同。
设备相关的颜色模型,例如RGB、CMYK,这样的模型只是规定了一个取值的范围,例如RGB每个分量取值是0-255,则该值如何呈现出光来,是需要具体设备来解释的。这样的颜色模型不会关联到人眼的刺激值的具体值,它们之间的转换相对简单。
设备不相关的颜色模型,例如XYZ、Lab,这样的模型是需要反映真实的可见颜色的,所以他们与设备无关,但是转换时相对较麻烦,需要很多条件。
为了在设备相关、设备不相关的颜色模型间互相转换,一般是以RGB和CIEXYZ作为桥梁进行的,如下图。
为了能将RGB映射到真实的视觉颜色空间XYZ中,需要预先定义一些常量。
根据上面的CIE-XYZ色域图的介绍,给定三个光源,最终能覆盖的色域只能是三角形,所以这里需要定义R、G、B在XYZ色域的绝对位置。例如下图就是sRGB定义的R、G、B在色彩空间中的绝对位置。这样就建立的RGB到XYZ的线性关系。
下面是一些常见的RGB色彩空间:
(多说一句,通常Photoshop绘图时,默认选择的是sRGB,该色域可以在大多数设备上完整呈现出来。那些号称覆盖100%色域的上流显示器,指的是覆盖了AdobeRGB色域。目前没有设备能完整呈现上图完整的色域)
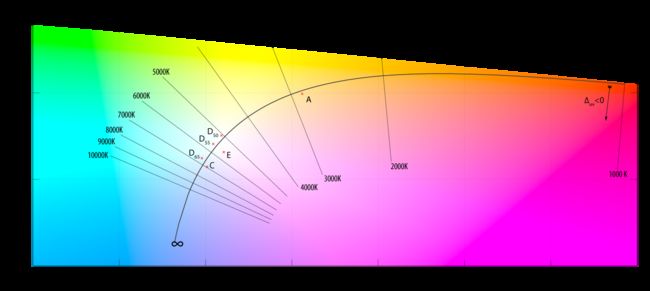
当RGB都为最大值时,该点表示白色。在XYZ色域中,白色是如何定义的CIE也有一些标准,即标准光源。不同的标准光源有着不同的色温。详情取看Wiki吧:Standard illuminate。
如下图,色温曲线为下图中的弧线。
常见标准光源含义如下:
A (2856K) 白炽灯
B (4874K) 正午直射日光
C (6774K) 北方天空光
D50 (5003K) 地平线日光
D55 (5503K) 午后的日光
D65 (6504K) 中午的日光
D75 (7504K) 北方天空光
E (5454K) 代表标准照光源D以外的其它日光
F1 (6430K) 日光荧光灯
F2 (4230K) 冷白荧光灯
F3 (3450K) 白色荧光灯
F4 (2940K) 暖白荧光灯
F5 (6350K) 日光荧光灯
F6 (4150K) 简白日光灯
F7 (6500K) D65模拟
F8 (5000K) D50模拟
F9 (4150K) 冷白豪华荧光灯
F10 (5000K) 飞利浦TL85,Ultralume 50
F11 (4000K) 飞利浦TL84,Ultralume 40
F12 (3000K) 飞利浦TL83,Ultralume 30
RGB和XYZ转换时,需要选定一个标准光源。通常的选择是D50、D65。
RGB是在显示器设备上显示的,以电视为例,其显像管的电压和发出的亮度并不是线性的,例如0.5的Green亮度,显像管可能只需要0.2的电压。
这样的关系曲线通常是一个乘幂函数:Y=(X+e)γ,即Gamma校正。通常电视系统的Gamma值为2.2。RGB与XYZ转换时,该值也是一个必须的参数。
所以,根据上面这些说明,XYZ与RGB之间转换,需要一个预定义的RGB模型、一个标准光源、一个Gamma值。。等等。。
通常情况下参数这样选择的:Observer:2°, Illuminant:D65, RGBModel:sRGB, Gamma:sRGB.
好了,下面就是各个模型之间的转换方式了。
RGB与HSL之间的转换
(r,g,b)是一个颜色RGB(红绿蓝)坐标,取值都在[0,1];
(h,s,l)是颜色的HSL(色相、饱和度、亮度)坐标,h取值范围是[0,360)度,s和l取值范围是[0,1]。
由RGB转换为HSL时,设max为r,g,b中的最大值,min为r,g,b中的最小值。转换公式如下。
h=⎧⎩⎨⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪0∘60∘×g−bmax−min+0∘,60∘×g−bmax−min+360∘,60∘×b−rmax−min+120∘,60∘×r−gmax−min+240∘,if max=minif max=r and g≥bif max=r and g<bif max=gif max=b
l=12(max+min)
s=⎧⎩⎨⎪⎪⎪⎪0max−minmax+min=max−min2l,max−min2−(max+min)=max−min2−2l,if l=0 or max=minif 0<l≤12if l>12
注意,实际情况下,如果r=g=b时,该颜色是非彩色的,这时色相(Hue)应该无定义。
下面是RGB to HSL的C代码,为了方便计算,传入传出的值范围都是[0,1]。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
#define CLAMP_COLOR_VALUE(v) v = v < 0 ? 0 : v > 1 ? 1 : v
void
RGB2HSL
(
float
r
,
float
g
,
float
b
,
float
*
h
,
float
*
s
,
float
*
l
)
{
CLAMP_COLOR_VALUE
(
r
)
;
CLAMP_COLOR_VALUE
(
g
)
;
CLAMP_COLOR_VALUE
(
b
)
;
float
max
,
min
,
delta
,
sum
;
max
=
fmaxf
(
r
,
fmaxf
(
g
,
b
)
)
;
min
=
fminf
(
r
,
fminf
(
g
,
b
)
)
;
delta
=
max
-
min
;
sum
=
max
+
min
;
*
l
=
sum
/
2
;
// Lightness
if
(
delta
==
0
)
{
// No Saturation, so Hue is undefined (achromatic)
*
h
=
*
s
=
0
;
return
;
}
*
s
=
delta
/
(
sum
<
1
?
sum
:
2
-
sum
)
;
// Saturation
if
(
r
==
max
)
*
h
=
(
g
-
b
)
/
delta
/
6
;
// color between yellow and magenta
else
if
(
g
==
max
)
*
h
=
(
2
+
(
b
-
r
)
/
delta
)
/
6
;
// color between cyan and yellow
else
*
h
=
(
4
+
(
r
-
g
)
/
delta
)
/
6
;
// color between magenta and cyan
if
(
*
h
<
0
)
*
h
+=
1
;
}
|
由HSL转换为RGB时,
如果饱和度(s)=0,则颜色是非彩色的。色相(Hue)是无意义的,r=g=b=l(亮度)。
如果饱和度(s)≠0,有如下的计算方式:
q={l×(1+s),l+s−(l×s),if l<12if l≥12
p=2×l−q
hk=h360(h 进行单位换算成 [0,1)转内)
tR=hk+13
tG=hk
tB=hk−13
if tC<0→tC=tC+1.0for eachC∈{R,G,B}
if tC>1→tC=tC−1.0for eachC∈{R,G,B}
对于每个颜色向量 Color = (ColorR, ColorG, ColorB) = (r, g, b),
ColorC=⎧⎩⎨⎪⎪⎪⎪⎪⎪⎪⎪p+((q−p)×6×tC),q,p+((q−p)×6×(23−tC)),p,if tC<16if 16≤tC<12if 12≤tC<23otherwise
for eachC∈{R,G,B}
下面是HSL to RGB的C代码,为了方便计算,传入传出的值范围都是[0,1]。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
#define CLAMP_COLOR_VALUE(v) v = v < 0 ? 0 : v > 1 ? 1 : v
void
HSL2RGB
(
float
h
,
float
s
,
float
l
,
float
*
r
,
float
*
g
,
float
*
b
)
{
CLAMP_COLOR_VALUE
(
h
)
;
CLAMP_COLOR_VALUE
(
s
)
;
CLAMP_COLOR_VALUE
(
l
)
;
if
(
s
==
0
)
{
// No Saturation, Hue is undefined (achromatic)
*
r
=
*
g
=
*
b
=
l
;
return
;
}
float
q
;
q
=
(
l
<=
0.5
)
?
(
l *
(
1
+
s
)
)
:
(
l
+
s
-
(
l *
s
)
)
;
if
(
q
<=
0
)
{
*
r
=
*
g
=
*
b
=
0.0
;
}
else
{
int
sextant
;
float
m
,
sv
,
fract
,
vsf
,
mid1
,
mid2
;
m
=
l
+
l
-
q
;
sv
=
(
q
-
m
)
/
q
;
if
(
h
==
1
)
h
=
0
;
h *
=
6.0
;
sextant
=
h
;
fract
=
h
-
sextant
;
vsf
=
q *
sv *
fract
;
mid1
=
m
+
vsf
;
mid2
=
q
-
vsf
;
switch
(
sextant
)
{
case
0
:
*
r
=
q
;
*
g
=
mid1
;
*
b
=
m
;
break
;
case
1
:
*
r
=
mid2
;
*
g
=
q
;
*
b
=
m
;
break
;
case
2
:
*
r
=
m
;
*
g
=
q
;
*
b
=
mid1
;
break
;
case
3
:
*
r
=
m
;
*
g
=
mid2
;
*
b
=
q
;
break
;
case
4
:
*
r
=
mid1
;
*
g
=
m
;
*
b
=
q
;
break
;
case
5
:
*
r
=
q
;
*
g
=
m
;
*
b
=
mid2
;
break
;
}
}
}
|
RGB和HSV之间的转换
由于HSL和HSV颜色模型比较相像,他们的转换公式也有很多相同的地方。
(r,g,b)是一个颜色RGB(红绿蓝)坐标,取值都在[0,1];
(h,s,v)是颜色的HSV(色相、饱和度、明度)坐标,h取值范围是[0,360)度,s和v取值范围是[0,1]。
转换公式中,色相(H)的算法和上面HSL的公式相同,不同的是s和v的计算方式。
h=⎧⎩⎨⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪0∘60∘×g−bmax−min+0∘,60∘×g−bmax−min+360∘,60∘×b−rmax−min+120∘,60∘×r−gmax−min+240∘,if max=minif max=r and g≥bif max=r and g<bif max=gif max=b
s={0,max−minmax=1−minmax,if max=0otherwise
v=max
注意,实际情况下,如果r=g=b时,该颜色是非彩色的,这时色相(Hue)应该无定义。
下面是RGB to HSV的C代码,为了方便计算,传入传出的值范围都是[0,1]。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
#define CLAMP_COLOR_VALUE(v) v = v < 0 ? 0 : v > 1 ? 1 : v
void
RGB2HSV
(
float
r
,
float
g
,
float
b
,
float
*
h
,
float
*
s
,
float
*
v
)
{
CLAMP_COLOR_VALUE
(
r
)
;
CLAMP_COLOR_VALUE
(
g
)
;
CLAMP_COLOR_VALUE
(
b
)
;
float
max
,
min
,
delta
;
max
=
fmaxf
(
r
,
fmaxf
(
g
,
b
)
)
;
min
=
fminf
(
r
,
fminf
(
g
,
b
)
)
;
delta
=
max
-
min
;
*
v
=
max
;
// Brightness
if
(
delta
==
0
)
{
// No Saturation, so Hue is undefined (achromatic)
*
h
=
*
s
=
0
;
return
;
}
*
s
=
delta
/
max
;
// Saturation
if
(
r
==
max
)
*
h
=
(
g
-
b
)
/
delta
/
6
;
// color between yellow and magenta
else
if
(
g
==
max
)
*
h
=
(
2
+
(
b
-
r
)
/
delta
)
/
6
;
// color between cyan and yellow
else
*
h
=
(
4
+
(
r
-
g
)
/
delta
)
/
6
;
// color between magenta and cyan
if
(
*
h
<
0
)
*
h
+=
1
;
}
|
由HSV转换为RGB时,
如果饱和度(s)=0,则颜色是非彩色的。色相(Hue)是无意义的,r=g=b=l(亮度)。
如果饱和度(s)≠0,有如下的计算方式:
hi≡⌊h60⌋(mod6)
f=h60−hi
p=v×(1−s)
q=v×(1−f×s)
t=v×(1−(1−f)×s)
对于每个颜色向量 (r,g,b):
(r,g,b)=⎧⎩⎨⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪⎪(v,t,p),(q,v,p),(p,v,t),(p,q,v),(t,p,v),(v,p,q),if hi=0if hi=1if hi=2if hi=3if hi=4if hi=5
下面是HSV to RGB的C代码,为了方便计算,传入传出的值范围都是[0,1]。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
#define CLAMP_COLOR_VALUE(v) v = v < 0 ? 0 : v > 1 ? 1 : v
void
HSV2RGB
(
float
h
,
float
s
,
float
v
,
float
*
r
,
float
*
g
,
float
*
b
)
{
CLAMP_COLOR_VALUE
(
h
)
;
CLAMP_COLOR_VALUE
(
s
)
;
CLAMP_COLOR_VALUE
(
v
)
;
if
(
s
==
0
)
{
*
r
=
*
g
=
*
b
=
v
;
// No Saturation, so Hue is undefined : Achromatic color
}
else
{
int
sextant
;
float
f
,
p
,
q
,
t
;
if
(
h
==
1
)
h
=
0
;
h *
=
6
;
sextant
=
floorf
(
h
)
;
f
=
h
-
sextant
;
p
=
v *
(
1
-
s
)
;
q
=
v *
(
1
-
s *
f
)
;
t
=
v *
(
1
-
s *
(
1
-
f
)
)
;
switch
(
sextant
)
{
case
0
:
*
r
=
v
;
*
g
=
t
;
*
b
=
p
;
break
;
case
1
:
*
r
=
q
;
*
g
=
v
;
*
b
=
p
;
break
;
case
2
:
*
r
=
p
;
*
g
=
v
;
*
b
=
t
;
break
;
case
3
:
*
r
=
p
;
*
g
=
q
;
*
b
=
v
;
break
;
case
4
:
*
r
=
t
;
*
g
=
p
;
*
b
=
v
;
break
;
case
5
:
*
r
=
v
;
*
g
=
p
;
*
b
=
q
;
break
;
}
}
}
|
HSL和HSV之间的转换
HSL和HSV比较相像,例如他们的H定义都相同。转换也比较简单。
设(HSL)是HSL的三个分量,(h,s,v)是HSV的三个分量。
HSL转换为HSV是如下计算方法:
h=H
L′=2L
S′={L′,2−L′,if L′≤1if L′>1
v=1+S′2
s=2S′L′+S′
下面是HSL to HSV的C代码,为了方便计算,传入传出的值范围都是[0,1]。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
#define CLAMP_COLOR_VALUE(v) v = v < 0 ? 0 : v > 1 ? 1 : v
void
HSL2HSV
(
float
h
,
float
s
,
float
l
,
float
*
hh
,
float
*
ss
,
float
*
vv
)
{
CLAMP_COLOR_VALUE
(
h
)
;
CLAMP_COLOR_VALUE
(
s
)
;
CLAMP_COLOR_VALUE
(
l
)
;
/* this code may return nan
*hh = h;
l *= 2;
s *= (l <= 1) ? l : 2 - l;
*vv = (l + s) / 2;
*ss = (2 * s) / (l + s);
*/
*
hh
=
h
;
if
(
l
<=
0.5
)
{
*
vv
=
(
s
+
1
)
*
l
;
*
ss
=
(
2
*
s
)
/
(
s
+
1
)
;
}
else
{
*
vv
=
l
+
s *
(
1
-
l
)
;
*
ss
=
(
2
*
s *
(
1
-
l
)
)
/
*
vv
;
}
}
|
设(HSV)是HSV的三个分量,(h,s,l)是HSL的三个分量。
HSV转换为HSL是如下计算方法:
h=H
L′=(2−S)∘V
S′={S∘VL′,2−L′,if L′≤1if L′>1
l=1+S′2
s=L′2
下面是HSV to HSL的C代码,为了方便计算,传入传出的值范围都是[0,1]。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
#define CLAMP_COLOR_VALUE(v) v = v < 0 ? 0 : v > 1 ? 1 : v
void
HSV2HSL
(
float
h
,
float
s
,
float
v
,
float
*
hh
,
float
*
ss
,
float
*
ll
)
{
CLAMP_COLOR_VALUE
(
h
)
;
CLAMP_COLOR_VALUE
(
s
)
;
CLAMP_COLOR_VALUE
(
v
)
;
/* this code may return nan
hh = h;
ll = (2 - s) * v;
ss = s * v;
ss /= (*ll <= 1) ? (*ll) : 2 - (*ll);
ll /= 2;
*/
*
hh
=
h
;
*
ll
=
(
2
-
s
)
*
v
/
2
;
if
(
*
ll
<=
0.5
)
{
*
ss
=
(
s
)
/
(
(
2
-
s
)
)
;
}
else
{
*
ss
=
(
s *
v
)
/
(
2
-
(
2
-
s
)
*
v
)
;
}
}
|
RGB和CMYK之间的转换
CMYK是用于印刷的,CMYK和RGB转换时,总会有色彩的畸变,所以一般排版印刷时最好不要进行颜色转换。
在coding时,由RGB转换为CMYK,有如下计算方式:
tRGB={R,G,B}
先转换成三分色
tCMY={C′,M′,Y′}={1−R,1−G,1−B}
若min{C′,M′,Y′}=1,则tCMYK={0,0,0,1}
否则,再转换成四分色
K=min{C′,M′,Y′}
tCMYK={C′−K1−K,M′−K1−K,Y′−K1−K,K}
下面是RGB to CMYK的C代码,为了方便计算,传入传出的值范围都是[0,1]。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
#define CLAMP_COLOR_VALUE(v) v = v < 0 ? 0 : v > 1 ? 1 : v
void
RGB2CMYK
(
float
r
,
float
g
,
float
b
,
float
*
c
,
float
*
m
,
float
*
y
,
float
*
k
)
{
CLAMP_COLOR_VALUE
(
r
)
;
CLAMP_COLOR_VALUE
(
g
)
;
CLAMP_COLOR_VALUE
(
b
)
;
*
c
=
1
-
r
;
*
m
=
1
-
g
;
*
y
=
1
-
b
;
*
k
=
fminf
(
*
c
,
fminf
(
*
m
,
*
y
)
)
;
if
(
*
k
==
1
)
{
*
c
=
*
m
=
*
y
=
0
;
// Pure black
}
else
{
*
c
=
(
*
c
-
*
k
)
/
(
1
-
*
k
)
;
*
m
=
(
*
m
-
*
k
)
/
(
1
-
*
k
)
;
*
y
=
(
*
y
-
*
k
)
/
(
1
-
*
k
)
;
}
}
|
由CMYK转换为RGB时,有如下计算方式:
tCMYK=C,M,Y,K
转换成三分色
tCMY=C′,M′,Y′=C(1−K)+K,M(1−K)+K,Y(1−K)+K
然后再转换成三原色光
tRGB=R,G,B=1−C′,1−M′,1−Y′
也就是
tRGB= 1-(C(1-K)+K),1-(M(1-K)+K),1-(Y(1-K)+K)
=1-C(1-K)-K,1-M(1-K)-K,1-Y(1-K)-K
下面是CMYK to RGB的C代码,为了方便计算,传入传出的值范围都是[0,1]。
|
1
2
3
4
5
6
7
8
9
10
11
|
#define CLAMP_COLOR_VALUE(v) v = v < 0 ? 0 : v > 1 ? 1 : v
void
CMYK2RGB
(
float
c
,
float
m
,
float
y
,
float
k
,
float
*
r
,
float
*
g
,
float
*
b
)
{
CLAMP_COLOR_VALUE
(
c
)
;
CLAMP_COLOR_VALUE
(
m
)
;
CLAMP_COLOR_VALUE
(
y
)
;
CLAMP_COLOR_VALUE
(
k
)
;
*
r
=
(
1
-
c
)
*
(
1
-
k
)
;
*
g
=
(
1
-
m
)
*
(
1
-
k
)
;
*
b
=
(
1
-
y
)
*
(
1
-
k
)
;
}
|