前言
上次我们学习了TabLayout的用法,今天我们继续学习MaterialDesign(简称MD)控件——NavigationView。
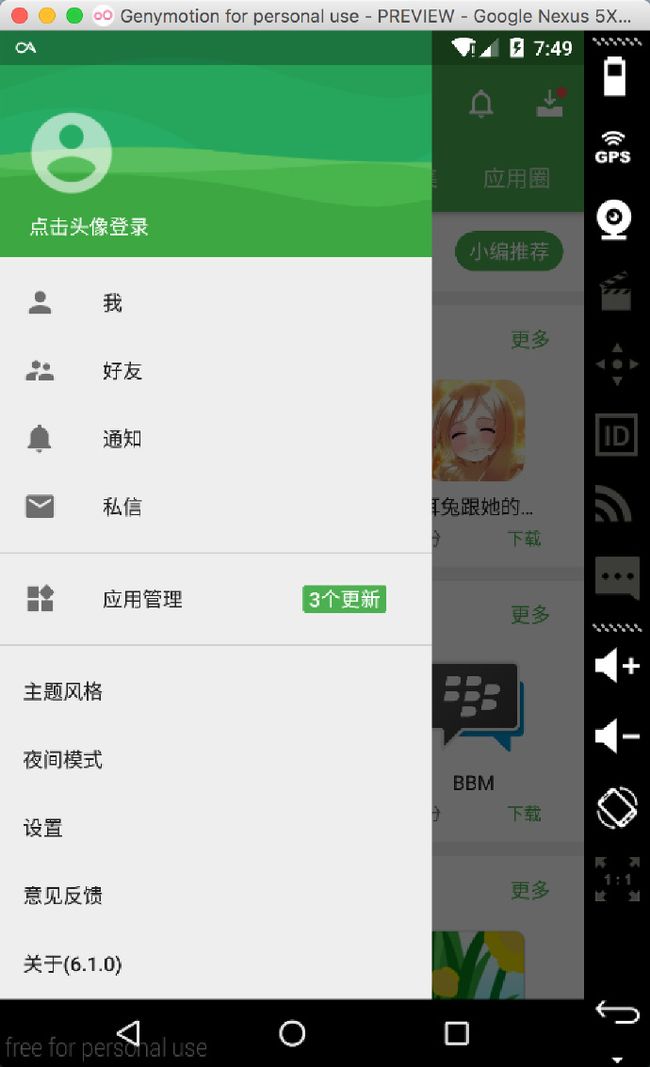
正如其名,NavigationView,导航View。一般我们用它和DrawerLayout实现抽屉式导航设计,效果如下图。
学习
文档地址:http://developer.android.com/reference/android/support/design/widget/NavigationView.html
通过学习官方文档,我们知道NavigationView继承自FrameLayout。一般用于应用的导航菜单,菜单的内容来自于menu文件。NavigationView通常放置在DrawerLayout内部。
其中:
- android:fitsSystemWindows的值用于设置状态栏透明化与否。
- android:layout_gravity可设置抽屉,也就是NavigationView从左边或是右边打开。
- app:menu用于设置菜单内容的xml布局。
- app:headerLayout用于设置NavigationView的HeaderView的xml布局文件。
用法
下面我们通过模仿实现上图的效果来学习NavigationView的基本用法。
- 引用SupportDesign库
compile 'com.android.support:design:23.1.1'2.编写布局代码
首先编写Activity的布局代码:
编写NavigationView中的menu的xml文件
注意: 需要给group设置id,才会出现分割线。参考http://stackoverflow.com/questions/30625280/how-to-create-a-simple-divider-in-the-new-navigationview
3.实现onNavigationItemSelected接口来处理抽屉菜单项的选中事件。
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
mTextView = (TextView) findViewById(R.id.textView);
@SuppressWarnings("StatementWithEmptyBody")
@Override
public boolean onNavigationItemSelected(MenuItem item) {
int id = item.getItemId();
String string = null;
switch (id){
case R.id.nav_me:
string = "我";
break;
case R.id.nav_about:
string = "关于";
break;
case R.id.nav_friend:
string = "好友";
break;
case R.id.nav_manage:
string = "通知";
break;
case R.id.nav_message:
string = "私信";
break;
case R.id.nav_night:
string = "夜间模式";
break;
case R.id.nav_notification:
string = "通知";
break;
case R.id.nav_setting:
string= "设置";
break;
case R.id.nav_suggestion:
string = "意见反馈";
break;
case R.id.nav_theme:
string = "主题风格";
break;
}
if (!TextUtils.isEmpty(string))
mTextView.setText("你点击了"+string);
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
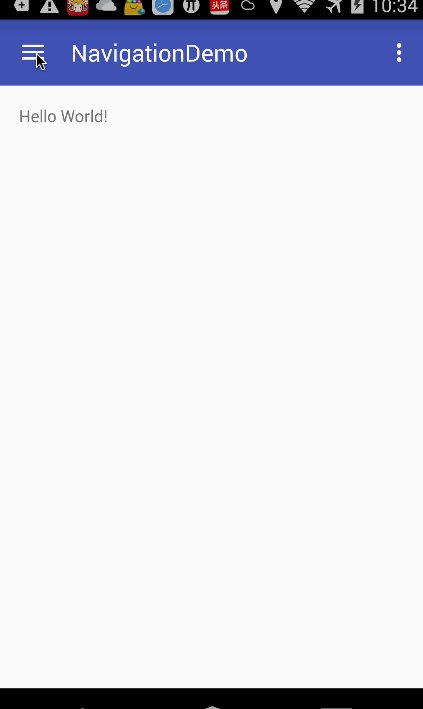
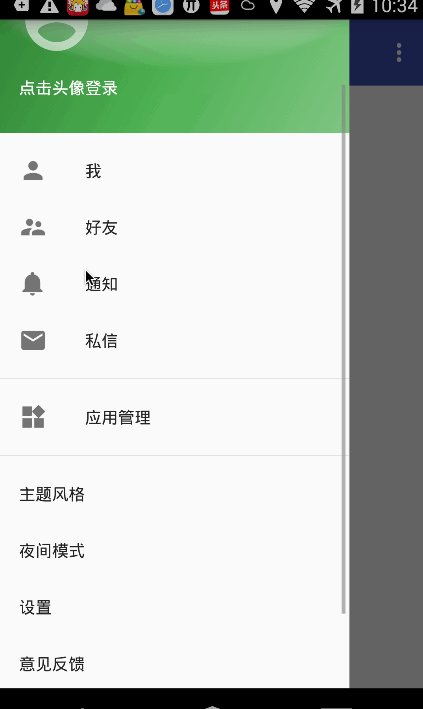
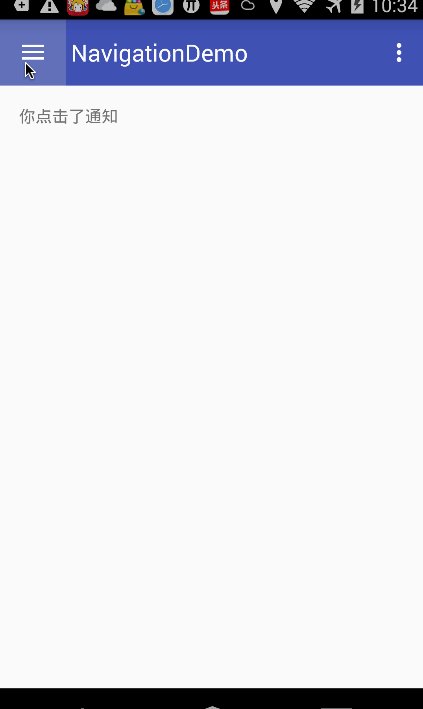
运行效果
完整代码我已经上传到我的Github中,欢迎各位star&fork。
地址https://github.com/JohnTsaiAndroid/NavigationViewDemo
如果你觉得这篇文章对你的学习有所帮助,不妨推荐一下,也可以关注我的Githubhttps://github.com/JohnTsaiAndroid