TI视图--slidingmenu
1.从github上得到TI的slidingmenu模块https://github.com/viezel/NappDrawer
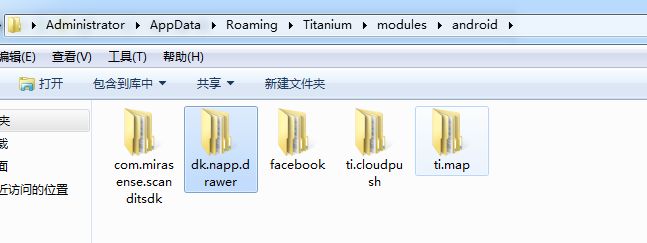
2.将模块(Nappdrawer/android/dist)导入到titaniumSDK中
导入方法:
a)将dk.napp.drawer-android-(你想要的版本).zip/modules/android/dk.napp.drawer复制到(titaniumsdk)/modules/android下
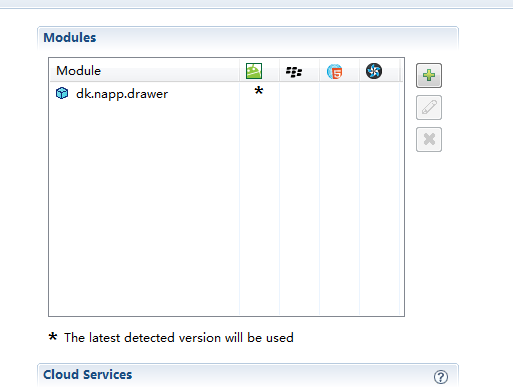
b)在自己应用的tiapp.xml中添加此模块
3.使用slidingmenu
var NappDrawerModule = require('dk.napp.drawer');
var drawer = NappDrawerModule.createDrawer({
fullscreen:false,//是否全屏
navBarHidden:true,//是否显示actionbar
//设置左中右三个视图
leftWindow: leftMenuView,
centerWindow: centerView,
rightWindow: rightMenuView,
fading: 0.2, // 0-1 淡入淡出值
parallaxAmount: 0.2, //0-1 视差量
shadowWidth:"40dp", //阴影大小
//menu宽度
leftDrawerWidth: "200dp",
rightDrawerWidth: "200dp",
animationMode: NappDrawerModule.ANIMATION_NONE,//显示动画效果
closeDrawerGestureMode: NappDrawerModule.CLOSE_MODE_MARGIN,
openDrawerGestureMode: NappDrawerModule.OPEN_MODE_ALL,
//方向设置
orientationModes: [Ti.UI.PORTRAIT, Ti.UI.UPSIDE_PORTRAIT]
});其中leftWindow,centerWindow,rightWindow需要之前定义好
完整中文注释代码
var leftMenuView = Ti.UI.createView({
backgroundColor:'white',
width: Ti.UI.FILL,
height: Ti.UI.FILL
});
var centerView = Ti.UI.createView({
backgroundColor:'white',
width: Ti.UI.FILL,
height: Ti.UI.FILL
});
var rightMenuView = Ti.UI.createView({
backgroundColor:'#ddd',
width: Ti.UI.FILL,
height: Ti.UI.FILL
});
// 创建一个菜单
var leftTableView = Ti.UI.createTableView({
font:{fontSize:12},
rowHeight:40,
data:[
{title:'Toggle Left View'},
{title:'Change Center Windowr'},
{title:'Default Window'}
]
});
leftMenuView.add(leftTableView);
leftTableView.addEventListener("click", function(e){
Ti.API.info("isAnyWindowOpen: " + drawer.isAnyWindowOpen());
switch(e.index){
case 0:
drawer.toggleLeftWindow(); //动画方式回到中间
alert("You clicked " + e.rowData.title + ". Implement menu structure.. ");
break;
case 1:
drawer.setCenterWindow(Ti.UI.createView({backgroundColor:"red"}));
drawer.toggleLeftWindow(); //动画方式回到中间
break;
case 2:
drawer.setCenterWindow(centerView);
drawer.toggleLeftWindow(); //动画方式回到中间
break;
}
});
// 伪造一个Action Bar
var actionBar = Ti.UI.createView({
top:0,
height:"44dp",
backgroundColor:"#333"
});
var leftToolbarBtn = Ti.UI.createButton({
title:"Left",
left: "6dp",
backgroundColor:"transparent",
color: "#FFF"
});
leftToolbarBtn.addEventListener("click", function(){
drawer.toggleLeftWindow();//开关左边的menu
});
var rightToolbarBtn = Ti.UI.createButton({
title:"Right",
right: "6dp",
backgroundColor:"transparent",
color: "#FFF"
});
rightToolbarBtn.addEventListener("click", function(){
drawer.toggleRightWindow();//开关右边的menu
});
var centerLabel = Ti.UI.createLabel({
text:"NappDrawer",
font:{
fontSize:"14dp",
fontWeight:"bold"
},
color: "#FFF"
});
actionBar.add(leftToolbarBtn);
actionBar.add(rightToolbarBtn);
actionBar.add(centerLabel);
centerView.add(actionBar);
// create interface
var scrollView = Ti.UI.createScrollView({
layout:"vertical",
left:0,right:0,top:"44dp",
contentHeight:'auto',
contentWidth:"100%",
showVerticalScrollIndicator: true,
showHorizontalScrollIndicator: false
});
//创建一个滑动条
var slider = Ti.UI.createSlider({
top: "20dp", width: "280dp",
min: 0, max: 1,
value: 0.2
});
var label = Ti.UI.createLabel({
text: "Parallax: " + slider.value,
color:"#000",
top: "15dp"
});
//添加一个滑动结束的事件
slider.addEventListener('touchend', function(e) {
label.setText("Parallax: " + e.source.value);
drawer.setParallaxAmount(e.source.value);
});
scrollView.add(label);
scrollView.add(slider);
//添加一个是否支持手势按钮
var gestureModeBtn = Ti.UI.createButton({title:"Gesture Mode: ALL", toggled:true, top:10});
gestureModeBtn.addEventListener("click", function(e){
if(!e.source.toggled){
var mode = "ALL";
drawer.setOpenDrawerGestureMode(NappDrawerModule.OPEN_MODE_ALL);
} else {
var mode = "NONE";
drawer.setOpenDrawerGestureMode(NappDrawerModule.OPEN_MODE_NONE);
}
gestureModeBtn.setTitle("Gesture Mode: " + mode);
e.source.toggled = !e.source.toggled;
});
scrollView.add(gestureModeBtn);
//更新滑动条
function updateSlider(value){
slider.value=value;
slider.fireEvent("touchend", {source:{value:value}});
}
var animationMode = 0;
var animationModeBtn = Ti.UI.createButton({
title:"Animation Mode: NONE",
top:10
});
var aniModeText;
animationModeBtn.addEventListener("click", function(e){
if(animationMode == 3){
animationMode = 0;
} else {
animationMode++;
}
//设置slidemenu显示方式
switch(animationMode){
case 0:
drawer.setAnimationMode(NappDrawerModule.ANIMATION_NONE);
updateSlider(0.2);
aniModeText = "NONE";
break;
case 1:
drawer.setAnimationMode(NappDrawerModule.ANIMATION_SLIDEUP);
updateSlider(0);
aniModeText = "SLIDEUP";
break;
case 2:
drawer.setAnimationMode(NappDrawerModule.ANIMATION_ZOOM);
updateSlider(0);
aniModeText = "ZOOM";
break;
case 3:
drawer.setAnimationMode(NappDrawerModule.ANIMATION_SCALE);
updateSlider(0);
aniModeText = "SCALE";
break;
}
animationModeBtn.setTitle("Animation Mode: " + aniModeText);
});
scrollView.add(animationModeBtn);
centerView.add(scrollView);
// CREATE THE MODULE
var NappDrawerModule = require('dk.napp.drawer');
var drawer = NappDrawerModule.createDrawer({
fullscreen:false,//是否全屏
navBarHidden:true,//是否显示actionbar
//设置左中右三个视图
leftWindow: leftMenuView,
centerWindow: centerView,
rightWindow: rightMenuView,
fading: 0.2, // 0-1 淡入淡出值
parallaxAmount: 0.2, //0-1 视差量
shadowWidth:"40dp", //阴影大小
//menu宽度
leftDrawerWidth: "200dp",
rightDrawerWidth: "200dp",
animationMode: NappDrawerModule.ANIMATION_NONE,//显示动画效果
closeDrawerGestureMode: NappDrawerModule.CLOSE_MODE_MARGIN,
openDrawerGestureMode: NappDrawerModule.OPEN_MODE_ALL,
//方向设置
orientationModes: [Ti.UI.PORTRAIT, Ti.UI.UPSIDE_PORTRAIT]
});
drawer.addEventListener("didChangeOffset", function(e){
//Ti.API.info("didChangeOffset: " + e.offset);
});
drawer.addEventListener("windowDidOpen", function(e){
if(e.window == NappDrawerModule.LEFT_WINDOW) {
Ti.API.info("windowDidOpen - LEFT DRAWER");
} else if (e.window == NappDrawerModule.RIGHT_WINDOW) {
Ti.API.info("windowDidOpen - RIGHT DRAWER");
}
});
drawer.addEventListener("windowDidClose", function(e){
Ti.API.info("windowDidClose");
});
// 打开
drawer.open();
具体的使用方法github上也有
api
example