GStreamer系列-基础概念
目录:
一、什么是 GStreamer
二、GStreamer 架构
1. app 层
2. core framework层
3. plugin 层
三、GStreamer基础概念
1. element 和 pipeline
2. pads 和 capabilities
3. bins
4. bus
一、什么是 GStreamer?
参考:
What is GStreamer[1]cnblogs-John[2]
一个 C 语言编写的支持 Windows/Linux/Android/iOS 的跨平台的多媒体框架;
几乎可用来开发任何与多媒体相关的应用,例如媒体播放器、流媒体服务器、音视频编辑应用等;
基于 plugin (插件)和 pipeline (管道),这里说的pipeline跟Linux系统下的管道是同一个概念,UNIX系统里经久不衰的设计哲学;
plugin 负责实现音视频传输协议、音视频输入输出源、音视频编解转码等真实的媒体处理功能,而 plugin 之间通过 pipeline 关联在一起, pipeline 负责将上一个 plugin 的数据流(data flow) 传输给下一个 plugin ,最终形成一个完整的多媒体处理应用;
狭义上的 GStreamer 是指 GStreamer core,它负责统筹管理 plugin、data flow、media type negotiation (媒体类型协商)等核心功能;
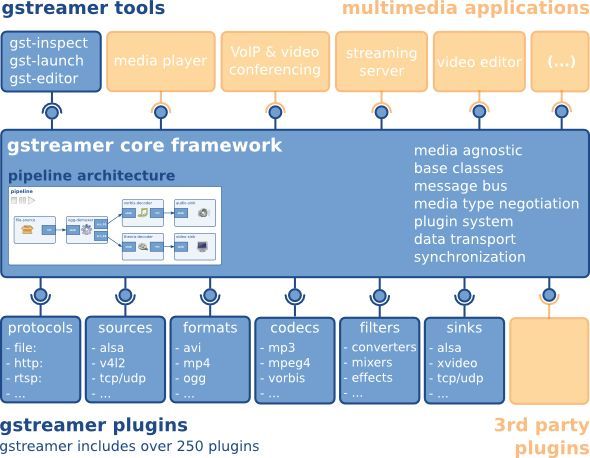
二、GStreamer 架构
框架图:
划分为3层:
app 层(包括 gstreamer tools + multimedia applications)
core 层;
plugin 层;
1. app 层
参考:
GStreamer tools[3]
app 层包括 GStreamer自带的 GStreamer tools 和 app 开发者编写的各种多媒体应用。
GStreamer tools 是GStreamer自带的命令行工具集,它是 app 开发者用于快速验证原型和调试程序的瑞士军刀。
对于GStreamer 初学者,我们不用第一时间就去学习如何使用 GStreamer API 来编写 multimedia app,取而代之的是,先学习使用 GStreamer tools 将是一个更好的入门选择。
GStreamer tools 包括:
gst-launch-1.0: 命令行建立和运行 pipeline, 不用编写C代码;
gst-inspect-1.0: 查看可用的插件和它们的相关信息;
gst-discoverer-1.0: 查看媒体文件的内部结构;
gst-launch-1.0 举例:
$ gst-launch-1.0 videotestsrc ! autovideosink
建立了一个基于videotestsrc 和 autovideosink 的pipeline,videotestsrc 用于提供测试视频输入流,autovideosink 则会自动选择输出流的目的地,感叹号!的作用类似Linux系统下的|,即管道符;
gst-inspect-1.0 举例:
$ gst-inspect-1.0 videotestsrc
Plugin Details:
Name videotestsrc
Description Creates a test video stream
Filename /usr/lib/x86_64-linux-gnu/gstreamer-1.0/libgstvideotestsrc.so
Version 1.8.3
License LGPL
Source module gst-plugins-base
Source release date 2016-08-19
Binary package GStreamer Base Plugins (Ubuntu)
Origin URL https://launchpad.net/distros/ubuntu/+source/gst-plugins-base1.0
...
上述命令打印了 videotestsrc 这个插件的全部信息,上面只截取了部分输出。如果不跟任何参数,gst-inspect-1.0会列出当前系统gstreamer所能查找到的所有插件。
gst-discoverer-1.0 举例:
$ gst-discoverer-1.0 /root/Desktop/video.mp4
Topology:
container: Quicktime
audio: MPEG-4 AAC
video: MPEG-4 Video (Simple Profile)
Properties:
Duration: 0:00:42.576000000
Seekable: yes
Tags:
audio codec: MPEG-4 AAC audio
maximum bitrate: 64000
datetime: 1970-01-01T00:00:00Z
encoder: Lavf52.61.0
container format: ISO MP4/M4A
bitrate: 9562
video codec: MPEG-4 video
打印出GStreamer 能提取出的关于该多媒体文件的所有信息,核心信息就是container 和 codecs,了解这些信息有助于我们确定如何创建pipeline。
2. core framework层
主要提供了:
编写 multimedia app 需要调用的 API;
plugin 框架,即如何初始化、卸载、调用 plugin;
pipeline 框架,即如何创建和使用 pipeline;
media type 的处理/协商机制;
数据传输;
基于Gstreamer bus的消息传递机制;
3. plugin 层
最下层为各种插件,实现具体的数据处理及音视频输出,应用不需要关注插件的细节,会由 core framework 层负责插件的加载及管理。
GStreamer 有哪些类型的plugin?
Protocols:负责各种协议的处理,file,http,rtsp等。
Sources:负责数据源的处理,alsa,v4l2,tcp/udp等。
Formats:负责媒体容器的处理,avi,mp4,ogg等。
Codecs:负责媒体的编解码,mp3,vorbis等。
Filters:负责媒体流的处理,converters,mixers,effects等。
Sinks:负责媒体流输出到指定设备或目的地,alsa,xvideo,tcp/udp等。
GStreamer 根据各个模块的成熟度以及所使用的开源协议,将 core 及 plugin 置于不同的源码包中:
gstreamer:核心软件包
gst-plugins-base:包含基本的示例性element的源码包;
gst-plugins-good:包含了LGPL 协议下的一组高质量插件的源码包;
gst-plugins-ugly:包含了一组高质量的插件,但是可能会引起发行问题的源码包;
gst-plugins-bad:包含了一组需要提升质量的插件的源码包;
gst-libav:包含了一组封装了 libav 的插件的源码包;
另外还有一些源码包没有列举出来。
三、Gstreamer基础概念
参考:
GStreamer Foundations[4]
1. elements 和 pipeline
参考:
GStreamer Elements[5]
Element 是 Gstreamer 中最重要的对象类型之一;
一个 Element 实现一个功能,大致可分为3个类型:
输入型:source element,例如 videotestsrc ;
处理型:filter element,例如 videoconvert ;
输出型:sink elements,例如autovideosink
$ gst-launch-1.0 videotestsrc ! videoconvert ! autovideosink
上面3个 element 就构成了一条 pipeline;
Element 的状态:
GST_STATE_NULL,初始状态
GST_STATE_READY,
GST_STATE_PAUSED
GST_STATE_PLAYING
相关 API:
GstElement *source;
source= gst_element_factory_make ("videotestsrc", "source"); // 创建 element
gst_bin_add_many (GST_BIN (pipeline), source, filter, sink, NULL); // 将element添加到 pipeline
gst_element_link_many (source, filter, sink, NULL);// 将element 连成一条 pipeline
2. pads 和 capabilities
参考:
GStreamer Pads[6]
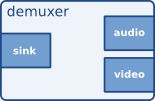
pad 是一个 element 的输入/输出接口,分为src pad(生产数据)和sink pad(消费数据)两种。
两个element 想要连接在一起时需要使用到 pad ,pad 拥有当前 element 能处理数据类型的能力(capabilities,简称 caps),会在连接时通过比较 src pad 和 sink pad中 所支持的能力,以选择一种数据类型用于传输,如果没有可用的数据类型,则无法连接 element。
在 element 通过 pad 连接成功后,数据会从上一个 element 的 src pad 传到下一个 element的 sink pad 。
当 element 支持多种数据处理能力时,我们可以明确指定使用哪种 cap 以决定数据传输的类型,例如:
$ gst-launch-1.0 videotestsrc ! video/x-raw,width=320,height=120 ! autovideosink
上述命令明确指出了使用“video/x-raw,width=320,height=120”这种 cap 来传输数据,如果没有明确指出使用哪种 cap,则 GStreamer 会选择遍历所有的caps 选出一种可用的cap。
查看element的 pad 和 cap:
$ gst-inspect-1.0 videotestsrc
Pad Templates:
SRC template: 'src'
Availability: Always
Capabilities:
video/x-raw
format: {... }
width: [ 1, 2147483647 ]
height: [ 1, 2147483647 ]
framerate: [ 0/1, 2147483647/1 ]
video/x-bayer
format: { bggr, rggb, grbg, gbrg }
width: [ 1, 2147483647 ]
height: [ 1, 2147483647 ]
framerate: [ 0/1, 2147483647/1 ]
可以看出v videotestsrc 只有一个 src pad,在这个src pad下有2个 Capabilities
Properties 用于描述 cap 的额外信息,它的形式是“key=value”,例如:
$ gst-launch-1.0 videotestsrc ! videobox left=-100 ! autovideosink
left 就是 videobox的其中一个 property。
Properties的类型包括:
G_TYPE_INT
G_TYPE_BOOLEAN
G_TYPE_FLOAT
G_TYPE_STRING
GST_TYPE_FRACTION
相关 API:
GstPad *pad;
pad = gst_element_get_request_pad ();
GstCaps *caps;
caps = gst_caps_new_simple(); // 创建caps
gst_element_link_filtered (element1, element2, caps); // 设置element 间的caps
3. Bins
参考:
GStreamer Bins[7]
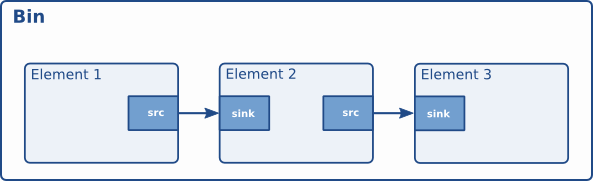
什么是Bins ?
Bins 是element的容器;
Bins 可以包含一组连接在一起的element;
Bins 可以被认为是逻辑上的element/pipeline;
Bins会统一内部element的状态, 统一接收/转发消息;
相关 API:
bin = gst_bin_new ("my_bin");gst_bin_add (GST_BIN (pipeline), bin);
4. Bus
参考:
GStreamer Bus[8]
在 pipeline 运行的过程中,各个 element 以及应用之间不可避免的需要进行数据消息的传输,gstreamer 提供了 bus 系统以及多种数据类型(Buffers、Events、Messages,Queries)来达到此目的:
每一个 pipeline 默认都会带有一个bus,应用无需手动创建,只需要往 bus 里注册 message handler,bus 会定期的检查是否有新的 message,有则调用 handler。
结尾
到此,已经介绍了不少 GStreamer 的基础概念了,这些概念已经足够让我们完成接下来要研究的第一个GStreamer helloworld 示例程序了。
你和我各有一个苹果,如果我们交换苹果的话,我们还是只有一个苹果。但当你和我各有一个想法,我们交换想法的话,我们就都有两个想法了。如果你也对嵌入式系统开发有兴趣,并且想和更多人互相交流学习的话,请关注我的公众号:ESexpert,一起来学习吧,欢迎各种收藏/转发/批评,小小的转发一下对我来说是极大的帮助,Thank You!
参考资料
[1]
What is GStreamer: https://gstreamer.freedesktop.org/documentation/application-development/introduction/gstreamer.html?gi-language=c
[2]cnblogs-John: https://www.cnblogs.com/xleng/p/10948838.html
[3]GStreamer tools: https://gstreamer.freedesktop.org/documentation/tutorials/basic/gstreamer-tools.html?gi-language=c
[4]GStreamer Foundations: https://gstreamer.freedesktop.org/documentation/application-development/introduction/basics.html?gi-language=c
[5]GStreamer Elements: https://gstreamer.freedesktop.org/documentation/application-development/basics/elements.html?gi-language=c
[6]GStreamer Pads: https://gstreamer.freedesktop.org/documentation/application-development/basics/pads.html?gi-language=c
[7]GStreamer Bins: https://gstreamer.freedesktop.org/documentation/application-development/basics/bins.html?gi-language=c
[8]GStreamer Bus: https://gstreamer.freedesktop.org/documentation/application-development/basics/bus.html?gi-language=c