TypeScript的基础类型
TS是什么?
TypeScript是ECMAScript 2015的语法超集,是JavaScript的语法糖。JavaScript程序可以直接移植到TypeScript,TypeScript需要编译(语法转换)生成JavaScript才能被浏览器执行。
一、JavaScript代码可以在无需任何修改的情况下与TypeScript一同工作,同时可以使用编译器将TypeScript代码转换为JavaScript
构建你的第一个TypeScript文件
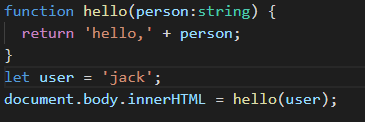
在编辑器,将下面的代码输入到greeter.ts文件里:

编译代码
我们使用了.ts扩展名,但是这段代码仅仅是JavaScript而已。 你可以直接从现有的JavaScript应用里复制/粘贴这段代码。
在命令行上,运行TypeScript编译器:
tsc greeter.ts
输出结果为一个greeter.js文件,它包含了和输入文件中相同的JavsScript代码。 一切准备就绪,我们可以运行这个使用TypeScript写的JavaScript应用了!
二、TypeScript通过类型注解提供编译时的静态类型检查
TypeScript里的类型注解是一种轻量级的为函数或变量添加约束的方式。
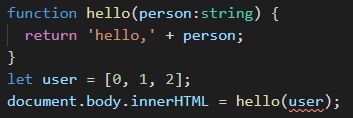
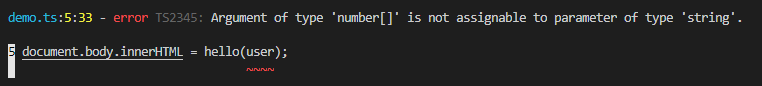
这里函数的参数已经定义了数据类型为string,当我们想给它传一个其它类型的参数时就会报错。


三、TypeScript中的数据要求带有明确的类型,JavsScript不要求
TypeScript支持与JavaScript几乎相同的数据类型,此外还提供了实用的枚举类型方便我们使用。
布尔值
let lock: boolean = false;
数字
let num: number = 10;
字符串
let name: string = "jack";
数组
//元素类型后面接上 [],表示由此类型元素组成的一个数组
let list: number[] = [1, 2, 3];
//数组泛型,Array<元素类型>
let list: Array<number> = [1, 2, 3];
元组
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。 比如,你可以定义一对值分别为 string和number类型的元组。
let con: [string, number];
con = ['123', 10];
枚举
enum类型是对JavaScript标准数据类型的一个补充。
enum Num{a, b, c}
let n: Num = Num.a;
Any
有时候,我们会想要给还不清楚类型的变量指定一个类型。那么我们可以使用 any类型来标记这些变量
let notSure: any = 20;
notSure = "hello world";
notSure = false;
Void
某种程度上来说,void类型像是与any类型相反,它表示没有任何类型。 当一个函数没有返回值时,你通常会见到其返回值类型是 void
声明一个void类型的变量,只能赋值undefined和null
let con: void = undefined;
Null 和 Undefined
和 void相似,它们的本身的类型用处不是很大
Never
never类型表示的是那些永不存在的值的类型。
// 返回never的函数必须存在无法达到的终点
function error(message: string): never {
throw new Error(message);
}
Object
object表示非原始类型,也就是除number,string,boolean,symbol,null或undefined之外的类型。