- 四章-32-点要素的聚合
彩云飘过
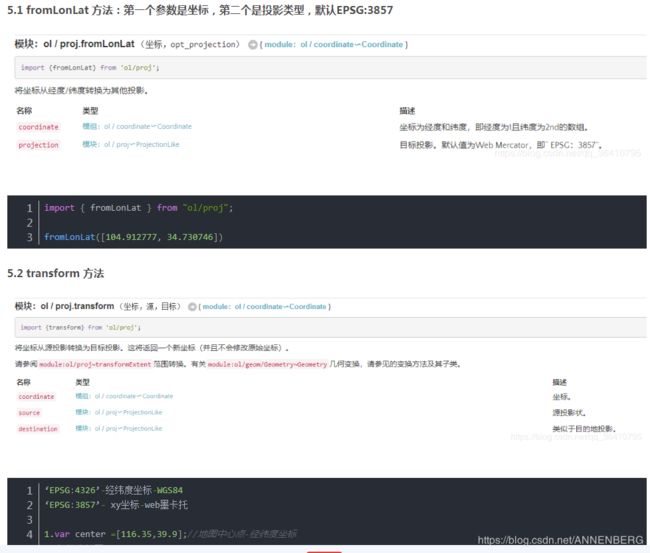
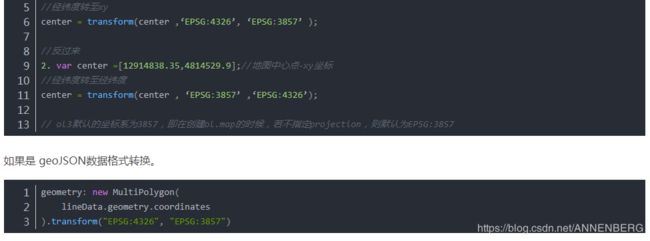
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.
- Python实现下载当前年份的谷歌影像
sand&wich
python开发语言
在GIS项目和地图应用中,获取最新的地理影像数据是非常重要的。本文将介绍如何使用Python代码从Google地图自动下载当前年份的影像数据,并将其保存为高分辨率的TIFF格式文件。这个过程涉及地理坐标转换、多线程下载和图像处理。关键功能该脚本的核心功能包括:坐标转换:支持WGS-84与WebMercator投影之间转换,以及处理中国GCJ-02偏移。自动化下载:多线程下载地图瓦片,提高效率。图像
- 【数据结构-一维差分】力扣2848. 与车相交的点
hlc@
数据结构数据结构leetcode算法
给你一个下标从0开始的二维整数数组nums表示汽车停放在数轴上的坐标。对于任意下标i,nums[i]=[starti,endi],其中starti是第i辆车的起点,endi是第i辆车的终点。返回数轴上被车任意部分覆盖的整数点的数目。示例1:输入:nums=[[3,6],[1,5],[4,7]]输出:7解释:从1到7的所有点都至少与一辆车相交,因此答案为7。示例2:输入:nums=[[1,3],[5
- python画图|同时输出二维和三维图
西猫雷婶
python开发语言
前面已经学习了如何输出二维图和三维图,部分文章详见下述链接:python画图|极坐标下的3Dsurface-CSDN博客python画图|垂线标记系列_如何用pyplot画垂直x轴的线-CSDN博客有时候也需要同时输出二位和三维图,因此有必要学习一下。【1】官网教程首先我们打开官网教程,链接如下。https://matplotlib.org/stable/gallery/mplot3d/mixed
- 外婆的“多动症”
杉水Daisy
2019年2月18日星期一天气:中雨坐标:上海回家一趟,家里只有外婆和大姨在。当时想着主要是看看外婆的身体,听说她最近胃口不好了。到家里之后,我觉得外婆的身体状况还好,只是前段时间吃错东西伤到胃了,养一养应该没什么大问题。我到家的时候,她已经吃了几天粥,基本可以进食了,包括蔬菜、鱼虾之类的。相反,大姨的身体却似乎有些虚弱。了解之后发现她是感冒了,估计还有些发烧。后来吃饭的时候,不知道是吃了什么,还
- 【机器人建模和控制】读书笔记
Piccab0o
机器人
机器人建模和控制——马克·斯庞A.x10=x1∙x0x^0_1=x_1\bulletx_0x10=x1∙x0,其实就是:1)x1x_1x1轴向量在O0O_0O0系下的坐标2)在x0x_0x0轴上的投影3)坐标变换矩阵的R10R_1^0R10的第一个元素B.点p在o1x1y1z1o_1x_1y_1z_1o1x1y1z1系下的坐标p1p^1p1可以表示为:p=ux1+vy1+wz1p=ux_1+vy_
- Matlab在工业机器人中的运用,基于MATLAB的工业机器人建模与仿真.docx
weixin_34518801
摘要:机器人运动系统作为机器人系统中最重要的组成部分之一,其重要性不言而喻,因为它影响着机器人的主要性能,因此为了提高机器人的质量,对机器人进行运动学分析和仿真是不可或缺的。本次毕业设计主要对KUKA机器人的三维仿真进行了一系列的分析,主要是以下几个内容:(1)研究了机器人运动学仿真的背景意义及发展趋势。(2)通过对齐次坐标变换理论的研究,说明了KUKA机器人结构及参数,并且建立了相应的D-H参数
- 洛谷P1369 矩形
sjfonv
数论贪心数论贪心
题目描述给出平面上的n个点,请找出一个边与坐标轴平行的矩形,使得它的边界上有尽量多的点输入输出格式输入格式:第一行一个整数n,为平面内点的个数。第2~n+1行每行两个整数,为点的横、纵坐标。输出格式:只有一个数,为所取矩形边界上能包含尽量多的点的个数。输入输出样例输入样例#1:1023927434571510410611446输出样例#1:7说明【数据范围】对于40%的数据,n#include#i
- 自己看---华为od--构成正方形的数量
我狠狠地刷刷刷刷刷
华为od算法
题目描述输入N个互不相同的二维整数坐标,求这N个坐标可以构成的正方形数量。[内积为零的的两个向量垂直]输入描述第一行输入为N,N代表坐标数量,N为正整数。N<=100之后的N行输入为坐标xy以空格分隔,x,y为整数,-10<=x,y<=10输出描述输出可以构成的正方形数量。用例1输入3132431输出0用例2输入40012312-1输出1N=int(input())coords=[input()f
- 欢迎简单就好的第11位伙伴 葡萄
lily_6953
图片发自App葡萄坐标:重庆她有一门绝技是什么暂时保密因为对我的信任所以加入红樱桃
- WPF绘图(基础图形:直线、矩形和椭圆)
未来无限
C#WPF程序设计wpf绘图直线矩形椭圆
目录一、概述二、基本图形绘制2.1直线2.2矩形2.3椭圆一、概述与传统的.NET开发使用GDI+进行绘图不同,WPF拥有自己的一套图形API,绘图为矢量图。绘图可以在任何一种布局控件中完成,wpf会根据容器计算相应坐标。最常用的是Canvas和Grid。基本图形包括以下几个,都是Shaper类的派生类。1、Line,直线段,可以设置Stroke2、Rectangle,有Stroke也有Fill3
- WPF中的控件转换(Transform)
A_nanda
WPF赏析wpf
不可不知的WPF转换(Transform)在WPF开发中,经常会需要用到UI控件的2D转换(如:旋转,缩放,移动,倾斜等功能),本文以一些简单的小例子,简述如何通过Transform类实现FrameworkElement对象的2D转换,仅供学习分享使用,如有不足之处,还请指正。什么是Transform?转换(Transform)定义如何将控件从一个坐标空间映射或转换到另一个坐标空间。2D转换可以通
- Unity 常用快捷键
z2014z
Unity学习unity开发工具
Unity常用快捷键工具栏CtrlShiftAlt功能QHand(手形)工具可以平移整个Scene视图WTranslate(移动)工具移动所选择的游戏对象ERotate(旋转)工具按任意角度旋转游戏对象RScale(缩放)工具缩放选中的游戏对象T横切面工具可以沿着横截面缩放,沿着横截面的中心点旋转ZCenter工具改变游戏对象的轴心点XLocal工具改变物体的坐标VVertexSnap顶点捕捉操作
- POI 2018.10.21
weixin_33908217
[POI2008]TRO-Triangleshttps://www.cnblogs.com/GXZlegend/p/7509699.html平面上有N个点.求出所有以这N个点为顶点的三角形的面积和N<=3000计算几何。只需要用到S=|x1y2-x2y1|/2开始对所有点按照x排序。枚举第一个点P,求出其他点关于P的坐标。为了去掉绝对值,按照x1/y1排序。y1等于0要特判。然后发现是前缀和。本质
- 【五十五,模型加载-2 模型文件格式】
Woodlouse
Obj和mtl文件ObjObj文件是3D模型文件格式,由Alias|Wavefront公司为3D建模和动画软件AdvancedVisualizer开发的一种标准,用于3D软件模型互导。包含数据信息:顶点坐标信息顶点的纹理坐标信息顶点法向量信息mtlmtl文件定义材质信息,包含数据信息:纹理贴图环境光镜面光散射光Obj文件格式obj文件中的信息以行为单位表示一条数据,可以根据行开头的字符判断后续数据
- VLSI 电路单元的自动布局-2024华数杯B题
2401_84314384
算法python数学建模
摘要超大规模集成电路设计通常采用电子设计自动化(EDA)的方式进行,布局是EDA工具的核心的核心。本文通过构建的线长评估模型及网格密度评估模型,并在此基础上对模型进行优化,最后利用模型实现VLSI电路单元的自动布局。问题一:基于结合直线型斯坦纳最小树思想的优化HPWL模型评估与电路单元连线接口坐标相关的线长。本题需要建立与电路单元连线接口坐标相关的线长评估模型,最小化每组估计线长与对应RSMT的差
- 【剽悍一只猫的剽悍行动营】逆袭的王者
财务自由的社群运营人苏宝
当动漫之王只为找到同频的灵魂编者按:刚进入奇迹四连,自我介绍中2018“我是好讲师”全国总冠军的头衔映入我的眼帘。全国总冠军?人人都想当自媒体的时代噱头比真话多。可与他聊了一小时后,我相信了。01王者曾经是学渣大周是长沙+半个福泉人,坐标深圳,擅长情感沟通与情商培养。当所有人都忙着挑选厉害的游戏角色时,大周也愉快地为自己的读书时期挑选了角色:一名“学渣”。跟所有学渣一样,除了被老师“吃人式”的催学
- 2020-03-04日记
天空有云
张同学一直在挣扎的努力着,前两天老师在网上开了个班会,几个前期学习表现好的同学发了言,最后老师要求早上7点40前要进入学习状态。老师说在家学习就是弯道超车的好时候,不要借查题、上网课,玩游戏、看视频,一天看不出差距,一个月就有差距了,一年后人生的坐标就不一样了。张同学足足在家宅了一个多月没出门,在快一个月时只在小区里溜达了一下。就是这一次出去,像是释放了什么一样,调动起什么来,后来张同学经常在我俩
- 三点or多点的变换矩阵求解opencv & eigen
合工大机器人实验室
C++矩阵opencv线性代数
《Estimating3-DRigidBodyTransformations:AComparisonofFourMajorAlgorithms》,它使用SVD方法计算T和t。只要算出变换矩阵,就可以算出A坐标系的一个点P在坐标系B里的对应点坐标,即R为3x3的转换矩阵,t为3x1的位移变换向量,这里点坐标均为3x1的列向量(非齐次形式,齐次形式下为4x1列向量,多出的一个元素值补1而已)。理论上只
- 2018-04-24
家禾三生
《不归山》第一部离乡1.嗨!好吗?心情怎样?有没有出去走走?我这里坐标与你刚好有个180度角。北极在北,西海岸在西,绵延4千公里的洛基山脉最美的山峰在窗外。山峰之顶挂着万亿年常驻的冰川,冰川下的雪线,每年都像不堪一击的败军节节后退。尽管天气在变暖,但仍然能时时感觉到寒气的流动,哪怕是在最炎热的夏季。我叫胡家禾,名字挺士。是当年父母按农村家谱替我交的作业,自打到了北美,我自然有了一个英文名。不过因为
- 11-js事件基础
echozzi
JavaScript基础javascript前端开发语言
文章目录一、事件概念二、事件绑定方式1.onxxx2.事件监听器addEventListener三、事件解绑方式方法1:覆盖原事件处理(置空)方法2:移除事件监听器removeEventListener四、事件派发方式方法1:onxxx方法2:dispatchEvent五、事件对象window.event六、点击事件的光标坐标点1.以页面为参考坐标page2.以可视窗口为参考client3.相对事
- 站桩第52天
源来是金
站桩第52天,坐标:上海酒店,早上五点起床,简单洗漱,站桩30分钟,之后赶6点去机场的车。很快双手就对呼吸有反应,电麻感强,而且经调整放松之后感觉更强,到最后快结束才流了两滴汗,可能是南方气温低的缘故。数息做得不是很好,这两天旅途奔波劳累,影响状态,昨晚尤其不好,今早相对还行,关键是自己要坚持,不管状态,庆幸认识状态就好,不用懊恼和强求,接受自己不好的状态也是修身。图片发自App
- yolov5单目测距+速度测量+目标跟踪
cv_2025
YOLO目标跟踪人工智能计算机视觉机器学习图像处理opencv
要在YOLOv5中添加测距和测速功能,您需要了解以下两个部分的原理:单目测距算法单目测距是使用单个摄像头来估计场景中物体的距离。常见的单目测距算法包括基于视差的方法(如立体匹配)和基于深度学习的方法(如神经网络)。基于深度学习的方法通常使用卷积神经网络(CNN)来学习从图像到深度图的映射关系。单目测距代码单目测距涉及到坐标转换,代码如下:defconvert_2D_to_3D(point2D,R,
- 原生小程序实现根据自己的设计稿自定义地图上的气泡,并点击触发其事件
前端-文龙刚
小程序小程序
场景:在原生小程序地图上,自定义markers点的气泡样式,并且点击这些样式获取对应的信息,然后触发你自己后续的操作最终的效果:功能介绍:1、实现了地图3D/2D的切换;2、回到当前定位;3、切换视角4、地图上圈出不同的区域5、自定义坐标点的图片样式因代码太多了,所以想要具体代码的伙伴,可以私信我获取(#^.^#)
- Unity3d俯视视角下,通过点击屏幕获取世界坐标是如何实现的
睡不醒的小泽
Unityunity
方式一:射线转化在Unity3D中,我们先获取对应游戏画面的摄像机,之后获取屏幕点击位置的世界坐标可以通过使用ScreenPointToRay()函数实现。这个函数将屏幕坐标(在屏幕上的位置,范围从0到屏幕宽度和高度)转换为世界坐标(在世界空间中的位置)。这种方法在rts类游戏和一些3d项目的RPG游戏中比较常见。实现的方法可以概括为:根据Input.mousePosition,从camera射出
- Spring Data JPA
kjcoder
SpringDataJPA后端
JPA概述JPA的全称是JavaPersistenceAPI,即Java持久化API,是SUN公司推出的一套基于ORM的规范,内部是由一系列的接口和抽象类构成。JPA规范不干活,真正干活的是依托与它的实现方式(例:hibernate)。搭建环境(需求:保存客户)1.创建maven工程导入坐标org.hibernatehibernate-entitymanager2.需要配置jpa的核心配置文件*位
- 搭建第一个SpringDataJPA工程
码来码去(未来可期)
JavaWebjava
第一步:创建maven工程,导入maven坐标使用SpringDataJPA,需要整合Spring与SpringDataJPA,并且需要提供JPA的服务提供者hibernate,所以需要导入spring相关坐标,hibernate坐标,数据库驱动坐标等4.2.4.RELEASE5.0.7.Final1.6.61.2.120.9.1.25.1.6junitjunit4.9testorg.aspect
- [4720-106]公元2023年04月06日[星期四];二十四节气历:清明02日(清明[节气/时节]的第02天)[候二] ;中国彝族十二兽历:兔月17日 闰二月十六
道承唱古文
[4720-106]公元2023年04月06日[星期四];二十四节气历:清明02日(清明[节气/时节]的第02天)[候二];中国彝族十二兽历:兔月17日闰二月十六道承道生一,一生二,二生三,三生万物。0123/9123承上启下天道承负,地道承德人道承善,家道承和一以贯之承上启下教化万民上行下效东南西北中,木火金水土;宇宙:时空坐标点即时间与空间的代名词天干地支(十天干,十二地支)、六十甲子,十二时
- 华南农业大学 OJ数据结构 迷宫问题2(C、C++)
打架戴手表、
18720迷宫问题(最短路径)时间限制:1000MS代码长度限制:10KB提交次数:0通过次数:0题型:编程题语言:不限定Description迷宫是一个n*m的矩阵,玩家需要迷宫入口(坐标1,1)出发,寻找路径走到出口(n,m)。请判断玩家能否从迷宫中走出,如果能走出迷宫输出,输出最短的路径长度,否则输出-1。输入格式第一行两个整数n和m,代表n行m列。(1typedefstruct{intro
- 【数据分享】2024年5月全国省市县行政区划shp数据,下载和处理过程,带审图号
研学随笔
经验分享
2024年5月,国家基础地理信息中心发布了《2024版国家地理信息公共服务平台(天地图)正式发布》的公告,在天地图官方网站,提供2024年省市县三级行政区划矢量数据的下载服务,数据格式为GeoJSON,审图号为GS(2024)0650号,坐标系为GCS_WGS_1984。1.数据来源2024年5月,GeoJSON格式的行政区划的数据来源于国家地理信息公共服务平台(天地图),网址为:https://
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理