angular gulp_使用gulp-ng-config为Angular应用正确设置环境变量
angular gulp
Configuring environment variables (env vars for short) in Angular is now much easier to do. In this tutorial, we shall set environment variables for an AngularJS app using gulp-ng-config.
现在,在Angular中配置环境变量(简称env vars)更加容易。 在本教程中,我们将使用gulp-ng-config为AngularJS应用设置环境变量。
This tutorial is relatively easy to follow, if you have had experience with environment variables, Gulp or AngularJS.
如果您有使用Gulp或AngularJS环境变量的经验,则本教程相对容易遵循。
为什么要使用环境变量 ( Why You Should Use Environment Variables )
Using env vars enables you to separate your source code from your application configuration (or config, for short). This is good practice because config varies substantially across your app deploys, but your code generally does not.
使用env vars可使您将源代码与应用程序配置(或简称config)分开。 这是一个好习惯,因为在您的应用程序部署中,配置会有很大不同,但您的代码通常不会。
Some benefits you reap by employing env vars are:
您可以通过使用env var获得一些好处:
- You can dynamically assign env vars, depending on the different types of environments your app resides in. The needs across your environments(development, staging, production e.t.c.) greatly differ. Hence, they require unique configs. For example, your development environment may use localhost for its api, while your production uses a live api hosted on a remote server. 您可以根据应用程序所处环境的不同类型动态分配env var 。整个环境(开发,暂存,生产等)的需求差异很大。 因此,它们需要唯一的配置。 例如,您的开发环境可能使用localhost作为其api,而生产环境使用托管在远程服务器上的实时api。
- Switching between one environment and another is hassle-free, by just changing the name of your environment. For instance, on your continuous integration service, your
envmay betesting, while on you hosting provider, it changes toproduction. 只需更改环境名称,即可在一个环境与另一个环境之间轻松切换 。 例如,在持续集成的服务,您的env可testing,而在你的托管服务提供商,它变成production。 - Sharing your code publicly or making it open source is easily achieved, without compromising your application's security. Sensitive credentials and resource details are safely stored away in your env vars, while your code is on a public repository. 在不损害应用程序安全性的情况下, 可以轻松实现公开共享代码或将其开源 。 当您的代码位于公共存储库中时,敏感的凭据和资源详细信息将安全地存储在环境变量中。
- *Scaling and configuring your application can be done automagically. *Having a static config greatly limits how much your application can scale. If your config is separate from your code, changes can be made to the config, to scale the number of resources your application consumes, depending on its load. *缩放和配置应用程序可以自动完成。 *具有静态配置会极大地限制您的应用程序可扩展的数量。 如果您的配置与代码分开,则可以对配置进行更改,以根据应用程序的负载缩放应用程序消耗的资源数量。
您可以将什么放入环境变量中? (What can you put into an environment variable?)
Contents of your config/env vars may include things like:
您的config / env var的内容可能包括以下内容:
- External API URLs that your app queries e.g. Google Maps API 您的应用查询的外部API网址,例如Google Maps API
- Credentials e.g. Amazon S3 secret keys and access ids 凭证,例如Amazon S3秘密密钥和访问ID
- Resources e.g. build pack url 资源,例如构建包URL
- Deploy specific values e.g. whether to enable deletion or debug logging, the environment type 部署特定值,例如是启用删除还是调试日志记录,环境类型
Now that we have got the basics down on environment variables, we can now write our first .env file.
现在我们已经了解了环境变量的基础知识,现在我们可以编写第一个.env文件。
先决条件 ( Prerequisites )
To start on this project you will have to have the folowing installed:
要开始这个项目,您将必须安装以下软件:
- Node.js Node.js
- NPM NPM
- Bower 凉亭
脚手架我们的应用程序 ( Scaffolding Our App )
We need to lay the ground work for our app first. The contents of our project will include:
我们需要首先为我们的应用程序奠定基础。 我们项目的内容将包括:
├── ./.bowerrc
├── ./.env
├── ./.gitignore
├── ./app
│ ├── ./app/app.less
│ ├── ./app/head.jade
│ ├── ./app/index.jade
│ └── ./app/scripts
│ ├── ./app/scripts/application.js
│ ├── ./app/scripts/config.js
│ ├── ./app/scripts/controllers.js
│ └── ./app/scripts/services.js
├── ./bower.json
├── ./config.js
├── ./gulpfile.js
├── ./index.js
└── ./package.jsonWe shall start by creating the:
我们将从创建以下内容开始:
- package.json: Run
$ npm initand follow all the required steps to completion. The name of our app isngEnvVars. package.json :运行$ npm init并完成所有必需的步骤。 我们的应用程序名为ngEnvVars。 - bower.json: Run
$ bower initand follow all the steps to completion using the same app name as above. bower.json :运行$ bower init并按照与上述相同的应用程序名称完成所有步骤。 - .bowerrc: This will specify to bower where to store all the bower components it installs. Its contents include: .bowerrc :这将为bower指定将其安装的所有bower组件存储在何处。 其内容包括:
{
"directory": "./public/lib"
}编写您的.env文件 ( Writing your .env File )
A .env file is made up of environment variables, one on each line, that take this format:
.env文件由环境变量组成,每行一个,采用以下格式:
ENV_VAR_NAME=env_var_valueCreate a new folder named angular-env-vars on your terminal, change the directory to it and create your .env file. The contents of your .env file should look something like this:
在终端上创建一个名为angular-env-vars的新文件夹,将目录更改.env文件夹并创建.env文件。 .env文件的内容应如下所示:
API_URL=https://myawesomeapi.com
API_TOKEN=myawesomeapitoken
APP_DEBUG=false
APP_ENV=development保持您的.env文件私有 (Keep your .env File Private)
The contents of a .env file are quite sensitive and should hence be kept private. Be sure to leave it out of your version control system.
.env文件的内容非常敏感,因此应保密。 确保将其保留在版本控制系统之外。
You do this by adding it in your .gitignore. This is a small sample of the contents of a .gitignore, but a more detailed file can be found here.
您可以通过将其添加到.gitignore 。 这是.gitignore内容的一小部分,但可以在此处找到更详细的文件。
# Config Files
.env
# Runtime data
node_modules/
public/安装我们的依赖 ( Installing Our Dependencies )
To create our sample app, we shall use jade and less, which make writing HTML and CSS much easier. Our app shall require a few packages to run:
要创建示例应用程序,我们将使用jade和less ,这将使编写HTML和CSS更加容易。 我们的应用程序需要运行以下软件包:
- browser-sync: to create the serve that will host our app browser-sync :创建将托管我们的应用的服务
- browserify: to bundle our different angular modules together browserify :将我们不同的角度模块捆绑在一起
- dotenv: to load our environment variables dotenv :加载我们的环境变量
- gulp: the task runner that automates some of our jobs gulp :自动执行某些工作的任务运行程序
- gulp-bower: installs our bower components gulp-bower :安装我们的凉亭组件
- gulp-jade: converts our jade files to HTML gulp-jade :将我们的玉器文件转换为HTML
- gulp-less: converts our less files to CSS gulp-less :将较少的文件转换为CSS
- gulp-ng-config: creates our angular environment constants gulp-ng-config :创建我们的角度环境常数
- vinyl-source-stream: to aid browserify Vinyl-Source-Stream :帮助浏览器
Let's now install them.
现在安装它们。
$npm install browser-sync browserify dotenv gulp gulp-bower gulp-jade gulp-less gulp-ng-config vinyl-source-stream --saveIn addition to the above, we will need to install angular, angular material as our UI framework and *font-awesome *for our icons, using bower.
除上述内容外,我们还需要使用凉亭安装有角度的,有角度的材质作为我们的UI框架,并为我们的图标安装* 真棒字体* 。
$ bowerinstall angular angular-material font-awesome --saveWe can now get to writing the code.
现在,我们可以开始编写代码了。
不同环境的环境变量 ( Env Vars for Different Environments )
Some of your environment variables are shared between your various environments, but there are others that are unique to a particular environment. For instance, on your production environment, may require a BUILDPACK_URL to be able to build our app. Locally, however, we don't need it.
您的某些环境变量在各种环境之间共享,但有些变量对于特定环境是唯一的。 例如,在您的生产环境中,可能需要BUILDPACK_URL才能构建我们的应用程序。 但是,在本地,我们不需要它。
We can group relevant env vars of a particular environment together. To do this, we will create a file that returns an object with each environment's env vars.
我们可以将特定环境的相关环境变量组合在一起。 为此,我们将创建一个文件,该文件返回带有每个环境的环境变量的对象。
Create a file called config.js on the base directory. We shall use this file to generate the config.json file that gulp-ng-config takes in as input.
在基本目录上创建一个名为config.js的文件。 我们将使用该文件生成gulp-ng-config接受作为输入的config.json文件。
// Shared env vars in all environments
var shared = {
apiUrl: process.env.API_URL || "http://localhost:3000/api",
apiToken: process.env.API_TOKEN,
debug: process.env.DEBUG || true
};
//
var environments = {
development: {
ENV_VARS: shared
},
staging: {
ENV_VARS: shared
},
production: {
ENV_VARS: shared
}
};
environments.production.buildpack = process.env.BUILDPACK_URL;
module.exports = environments;牙龈文件 ( The Gulp File )
Gulp will allow use to automate tasks like start our server and bundle our angular files together. Our main use for gulp here, is to load our env vars from the .env and generate our angular env constants.
Gulp将允许用于自动化任务,例如启动我们的服务器并将我们的Angle文件捆绑在一起。 gulp在这里的主要用途是从.env加载我们的env var并生成我们的角度env常数。
First, we'll create a gulpfile.js in the base directory. Within it we shall have six main tasks:
首先,我们将在基本目录中创建一个gulpfile.js 。 其中将有六个主要任务:
- jade : to compile our jade to html 玉 :将我们的玉编译为html
- less : to compile our less to css less :将我们的less编译为CSS
- browser-sync : to spun our server browser-sync :旋转我们的服务器
- browserify : to bundle our modules browserify :捆绑我们的模块
- ng-config : to create our angular config ng-config :创建我们的角度配置
- bower : to install our bower dependencies bower :安装我们的bower依赖项
- watch : to watch for any changes we make and rebuild our app 观看 :观看我们所做的任何更改并重建我们的应用
In addition, we will add two other tasks that build on the above, namely build and the default task. For the sake of brevity, I will demo the loading of env vars and the creation of the angular env constants only. However, you can still check out the rest of the full gulp file.
另外,我们将添加基于以上内容的其他两个任务,即build和default任务。 为了简洁起见,我将仅演示env var的加载和角度env常量的创建。 但是,您仍然可以检出完整gulp文件的其余部分。
// If the app environment is not set, we default to development
var ENV = process.env.APP_ENV || 'development';
// Here, we use dotenv to load our env vars in the .env, into process.env
if (ENV === 'development') {
require('dotenv').load();
}
// Our dependencies and paths of files we use
var gulp = require('gulp'),
gutil = require('gulp-util'),
source = require('vinyl-source-stream'),
ngConfig = require('gulp-ng-config'),
path = require('path'),
fs = require('fs'),
config = require('./config.js'),
paths = {
public: {
path: 'public/',
script: './public/js/',
lib: './public/lib/'
},
app: {
jade: ['!app/shared/**', 'app/**/*.jade'],
styles: 'app/styles/*.+(less|css)',
staticFiles: [
'!app/**/*.+(less|css|js|jade)',
'!app/images/**/*',
'app/**/*.*'
],
scripts: {
app: './app/scripts/application.js',
all: './app/scripts/**/*.js'
}
}
};
/*
* We first generate the json file that gulp-ng-config uses as input.
* Then we source it into our gulp task.
* The env constants will be a saved as a sub-module of our app, ngEnVars.
* So we shall name it ngEnvVars.config.
*/
gulp.task('ng-config', function() {
fs.writeFileSync('./config.json',
JSON.stringify(config[ENV]));
gulp.src('./config.json')
.pipe(
ngConfig('ngEnvVars.config', {
createModule: false
})
)
.pipe(gulp.dest('./app/scripts/'))
});
/*
* Browserify bundles our Angular env constants,
* services and controllers together into one file.
* So, ng-config has to run first, to generate the angular env contants.
* We shall add ng-config as a dependency of browserify, so that it runs before it.
*/
gulp.task('browserify', ['ng-config'], function() {
return browserify(paths.app.scripts.app).bundle()
.on('success', gutil.log.bind(gutil, 'Browserify Rebundled'))
.on('error', gutil.log.bind(gutil, 'Browserify ' +
'Error: in browserify gulp task'))
.pipe(source('application.js'))
.pipe(gulp.dest('./public/js/'));
});gulp-ng-config takes two parameters:
gulp-ng-config两个参数:
- module name: Our name here is ngEnvVars.config where ngEnvVars is the name of the angular app, while config denotes the content of our module. You can, however, name it whatever you may like. 模块名称 :我们的名称是ngEnvVars.config ,其中ngEnvVars是angular应用的名称,而config表示模块的内容。 但是,您可以随意命名。
- configuration: These are the options we would like to specify for the module. For example, here, we use createModule and make it false. It indicates that we will not want a new module created for the env constants, but instead, we will define it on our own later in the code. For a full list of options, you could use, check out the gulp-ng-config npm page. configuration :这些是我们要为模块指定的选项。 例如,在这里,我们使用createModule并将其设置为false。 它表明我们不希望为env常数创建一个新模块,而是在以后的代码中自行定义它。 有关选项的完整列表,可以使用,请查看gulp-ng-config npm页面 。
We will save the resulting config file in app/scripts/.
我们将生成的配置文件保存在app/scripts/ 。
我们的角度应用 ( Our Angular App )
We will break up our angular app into four main parts:
我们将把角度应用分为四个主要部分:
- The main angular app 主要的角度应用
- The controller for our single page 单页控制器
- The service that uses our env constants 使用我们的环境常量的服务
- The config file generated by
gulp-ng-config.gulp-ng-config生成的配置文件。
These will all be under the app/scripts folder. In addition to this, we shall have our index.jade as our main page, head.jade to hold all our dependency and styling links and lastly, app.less for our styling.
这些都将在app/scripts文件夹下。 除此之外,我们将index.jade作为主页, head.jade所有依赖项和样式链接,最后, app.less用于样式设置。
These will be under the app folder. Jade and Less are pretty straight-forward, but if you would like to find out more about it, check out the jade and less references.
这些将位于app文件夹下。 玉和少是相当直接的,但如果你想更多的了解它,检查出玉石和较少的引用。
The resulting folder structure will be as follows:
生成的文件夹结构如下:
app
├── app.less
├── head.jade
├── index.jade
└── scripts
├── application.js
├── config.js
├── controllers.js
└── services.js主角应用 (The Main Angular App)
Only two things are involved in creating our main app. First, we define all our dependencies(services, controllers, configs). Then we define our app, with it dependencies, both defined or installed.
创建我们的主应用程序仅涉及两件事。 首先,我们定义所有依赖项(服务,控制器,配置)。 然后,我们定义我们的应用程序及其相关性(已定义或已安装)。
We will do this in the app/scripts/application.js file. We will add the config.js first, then the services.js and finally the controllers.js. This is because the config is used by the services and the services used by the controllers, and hence should be loaded in that order.
我们将在app/scripts/application.js文件中执行此操作。 我们将首先添加config.js ,然后添加services.js ,最后添加controllers.js 。 这是因为配置由服务使用,而控制器使用的服务也应按此顺序加载。
(function() {
'use strict';
// Sub-modules of the app
angular.module('ngEnvVars.controllers', []);
angular.module('ngEnvVars.services', []);
angular.module('ngEnvVars.config', []);
// Constants
require('./config.js');
// Services
require('./services.js');
// Controllers
require('./controllers.js');
// Definition of the ngEnvVars app and its dependencies
window.app = angular.module('ngEnvVars', [
'ngEnvVars.config',
'ngEnvVars.controllers',
'ngEnvVars.services',
'ngMaterial'
]);
}());我们的配置文件将如何显示 (How our Config File Will Look Like)
If you have created your .env, config.js and gulpfile.js, we are now ready to generate our angular config file. Note that, the name of our angular config file will be the same as the name of the config.json file generated when we run gulp. Remember that this file will be saved in app/scripts/.
如果您已经创建了.env , config.js和gulpfile.js ,我们现在就可以生成我们的角度配置文件了。 请注意,我们的角度配置文件的名称将与运行gulp时生成的config.json文件的名称相同。 请记住,该文件将保存在app/scripts/ 。
Let's now get to generating the file.
现在开始生成文件。
$ gulp ng-configRunning this command will generate the file app/scripts/config.js, which should look like this:
运行此命令将生成文件app/scripts/config.js ,该文件应如下所示:
angular.module("ngEnvVars.config")
.constant("ENV_VARS", {
"apiUrl": "https://myawesomeapi.com",
"apiToken": "myawesomeapitoken",
"debug": true,
"env": "development"
});使用我们的环境常量的服务 (A Service that Uses our Env Constants)
So now that we have our env vars, we could use them in a service. We shall make a service that logs a message depending on whether APP_DEBUG has been set to true in the .env. Let's call this service log. It shall need 3 things to work:
现在我们有了env var,我们可以在服务中使用它们了。 我们将做出注销取决于APP_DEBUG是否已经被设置为true的消息服务.env 。 我们将此服务日志称为。 它需要做三件事:
- $log: An angular service for logging messages to the console. $ log :用于将消息记录到控制台的角度服务。
- ENV_VARS: The constant in which our environment variables are stored. ENV_VARS :存储我们的环境变量的常量。
- $mdToast: An angular material toast service that we will use to inform the user, when debugging has been set to false. $ mdToast :当调试设置为false时,我们将用于通知用户的有角度的材料吐司服务。
The resultant service takes this form:
结果服务采用以下形式:
angular.module('ngEnvVars.services')
.factory('log', ['$log', 'ENV_VARS', '$mdToast',
function($log, ENV_VARS, $mdToast) {
/* Calling this service returns a function that takes in
* the type os a message and the message itself
*/
return function(type, msg) {
/* If debug has been set to true, logging will be enabled.
* Otherwise, a toast will be displayed informing the user that
* this feature is disabled for that particular environment
*/
if (ENV_VARS.debug === true) {
if (type) {
$log[type](msg);
$mdToast.showSimple('Just printed a ' + type +
' message to the console');
} else {
$mdToast.showSimple('You have to specify' +
' a message type first');
}
} else {
$mdToast.showSimple('This environment is not ' +
'configured to log anything at this time');
}
};
}
]);最后,我们的控制器 (Finally, our Controller)
Our config file has used in our service. Now it's time to use our service in our very simple controller.
我们的配置文件已在我们的服务中使用。 现在是时候在非常简单的控制器中使用我们的服务了。
angular.module('ngEnvVars.controllers')
.controller('HomeCtrl', ['$scope', 'log', 'ENV_VARS',
function($scope, log, ENV_VARS) {
// This will contain our envars
$scope.envVars = ENV_VARS;
// This will log a message to the console
$scope.log = function() {
log($scope.logType, 'You have logged a ' +
$scope.logType + ' message to the console');
};
}
]);视图:锦上添花 ( The View: the Icing on the Cake )
I've broken down our view into two parts: the head and the body. Our head(app/head.jade) will contain our links and scripts, while the body(app/index.jade) will be host to our page components.
我将我们的观点分为两部分: 头部和身体 。 我们的标头 ( app/head.jade )将包含我们的链接和脚本,而正文 ( app/index.jade )将作为我们页面组件的宿主。
The head:
头部:
base(href='/')
meta(charset='utf-8')
meta(name='description' content='angular app that accesses environment variables.')
// Angular material style
link(rel="stylesheet" href="lib/angular-material/angular-material.min.css")
link(rel='stylesheet' href="lib/font-awesome/css/font-awesome.min.css")
link(rel='stylesheet' type='text/css' href='app.css')
// Angular material javascript dependencies
script(src="lib/angular/angular.min.js")
script(src="lib/angular-aria/angular-aria.min.js")
script(src="lib/angular-animate/angular-animate.min.js")
script(src="lib/angular-material/angular-material.min.js")
script(src="lib/angular-resource/angular-resource.min.js")
// Our scripts
script(src="js/application.js")
title ngEnvVarsThe main file containing both the body and the head(included as a file) :
包含身体和头部的主文件(包含在文件中):
doctype html
html(lang="en" ng-app="ngEnvVars")
head
include head
body.bg-color.teal(flex ng-controller="HomeCtrl")
div(flex layout="row" layout-align="center center" style="height: 100%")
div(flex layout="column" layout-align="center center")
span.fa-stack.fa-5x.md-margin
i.fa.fa-circle.fa-stack-2x.text.yellow
i.fa.fa-cogs.fa-stack-1x
p.md-display-1 Angular Env Vars
p with
p.md-title gulp-ng-config
// We display alist of our env constants here
md-list(flex)
md-divider.md-margin
md-list-item.md-2-line(ng-repeat="(key, value) in envVars" ng-click="null")
span.fa-stack.fa-lg.md-margin
i.fa.fa-circle.fa-stack-2x.text.orange
i.fa.fa-wrench.fa-stack-1x
.md-list-item-text.layout-margin
h3(layout="row")
b Env Var:
p {{key}}
p {{value}}
// We use our log service here
md-select(ng-model="logType" aria-label="Log Types")
md-option(ng-repeat="type in ['log', 'info', 'warn', 'error', 'debug']") {{type}}
md-button.bg-color.yellow(ng-click="log()") Log Some ErrorAll that's left to do is style our page in the app/app.less file.
剩下要做的就是在app/app.less文件中设置页面样式。
@teal: color("#4ABDAC");
@orange: color("#FC4A1A");
@yellow: color("#F7B733");
@grey: color("#DFDCE3");
* {
margin: 0;
}
html,
body {
height: 100%;
}
.text {
&.orange {
color: @orange !important;
}
&.teal {
color: @teal;
}
&.yellow {
color: @yellow;
}
&.grey {
color: @grey;
}
}
.bg-color {
color: white;
&.teal {
background-color: @teal;
}
&.orange {
background-color: @orange;
}
&.yellow {
background-color: @yellow;
}
&.grey {
background-color: @grey;
}
&.transparent {
background-color: transparent;
}
}We are now set to launch our app. We do this by running:
现在,我们准备启动我们的应用程序。 我们通过运行以下命令来做到这一点:
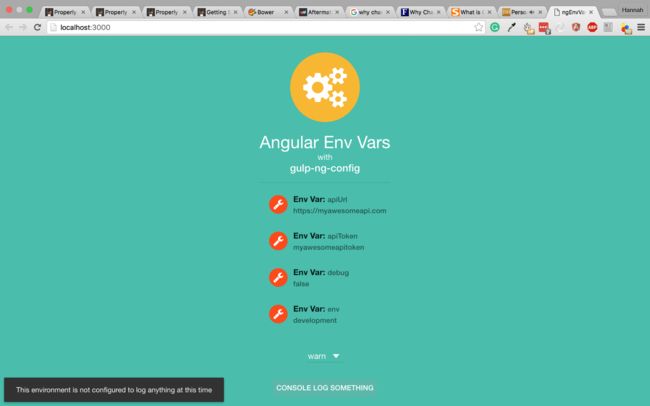
$ gulpRunning this command will automatically open the page in your default browser. This should lead to our awesome ngEnvVars page that should look like:
运行此命令将自动在默认浏览器中打开页面。 这应该会导致我们的ngEnvVars页面很棒,如下所示:
We now have access to the environment variables in the .env in our angular app. We have listed them on our page.
现在,我们.env在我们的角度应用程序中访问.env中的环境变量。 我们已经在页面上列出了它们。
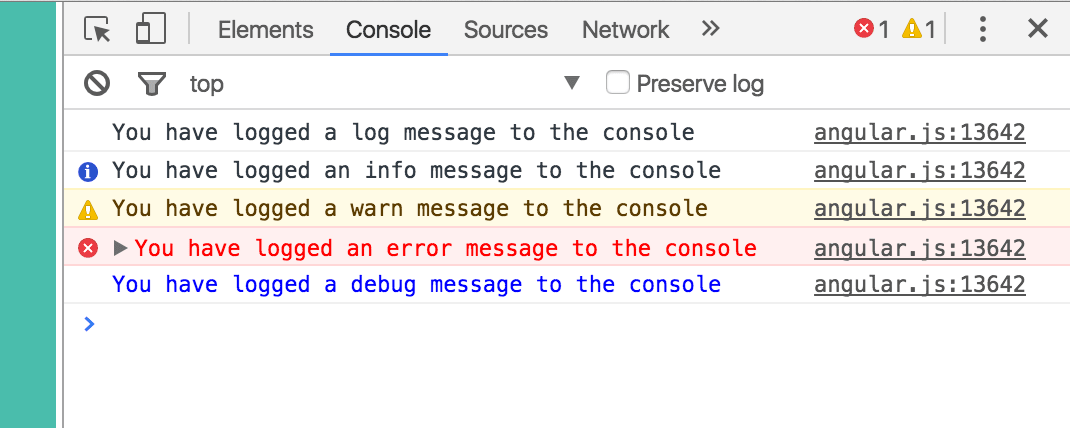
In your .env, set the APP_DEBUG to true at first. Run gulp and log a few messages to the console. To view the results on the console on Chrome, type Ctrl + Shift + I or Cmd + Opt + I on a mac. You should see something like:
在你.env ,设置APP_DEBUG起初为true。 运行gulp并将一些消息记录到控制台。 要在Chrome的控制台上查看结果,请在Mac上键入Ctrl + Shift + I或Cmd + Opt + I 。 您应该看到类似以下内容:
You can latter set the APP_DEBUG to false. You could open another terminal tab and run:
APP_DEBUG ,您可以将APP_DEBUG设置为false 。 您可以打开另一个终端选项卡并运行:
$ gulp ng-configThis command will regenerate the app/scripts/config.js. Our watch task in gulp will then rerun the app. When we now try to log to the console using our button, we shall get this message as a toast:
该命令将重新生成app/scripts/config.js 。 然后,我们在gulp中的watch任务将重新运行该应用程序。 现在,当我们尝试使用按钮登录控制台时,我们将获得以下消息:
This concludes our tutorial on angular environment variables.
这样就结束了我们关于角度环境变量的教程。
结论 ( Conclusion )
Environment variables are important resources that yeild a lot of benefits when kept separate from the code. It is at times difficult to have access to them for use in an angular app, but with gulp-ng-config, obtaining them is a fairly easy process.
环境变量是重要的资源,当与代码分开存放时,它们会带来很多好处。 有时很难访问它们以在角度应用程序中使用,但是使用gulp-ng-config ,获取它们是一个相当简单的过程。
Hopefully, by the end of this tutorial, you will have a good grasp on how to do this.
希望到本教程结束时,您将对如何执行此操作有很好的了解。
翻译自: https://scotch.io/tutorials/properly-set-environment-variables-for-angular-apps-with-gulp-ng-config
angular gulp