- 图扑智慧展馆合集 | 打造城市基础设施数字化应用
智慧展览馆是指利用先进的科技手段和现代化管理方式,将传统的展览馆、科技馆等场所进行数字化、智能化改造的新型展览空间。其中包括智慧展厅、智慧展馆和智慧博物馆等不同形式,它们带来了全新的观展体验和更为高效的管理模式。效果展示图扑运用HT强大的渲染功能,数字孪生各类智慧展览馆,1:1地复现其内部独特的结构造型和建筑特色。通过应用可视化、WebGIS、倾斜摄影、VR、沉浸式交互等多重技术手段,构建数据共享
- 60秒看懂GIS开发高薪真相!!!
新中地GIS开发老师
javascriptarcgiswebgisGIS开发地信地理信息科学大学生
你是否还在为GIS开发的学习方向迷茫?是否因为缺乏实战经验而错失心仪offer?学校教ArcMap,企业却要WebGIS全栈开发跟着B站教程做项目,结果连坐标系转换都踩坑!想冲高薪岗位,但招聘要求上写的WebGIS、Cesium完全没接触过新中地GIS开发特训营,助你打破瓶颈,快速进阶!我们有企业级项目实战覆盖智慧城市、智慧地铁、智慧校园等实战项目,带你从需求分析到项目落地,掌握完整开发流程。名师
- 《ArcGIS API 4教程 初级入门》
迷斯湖水怪
arcgis信息可视化gisjavascript数据可视化
第一章:ArcGISAPI4简介地理信息系统(GIS)在当今数字化时代扮演着至关重要的角色,而ArcGISAPI4作为Esri公司推出的一款强大的GIS开发工具,为开发者提供了构建交互式和可视化地图应用的理想平台。在文中,我们将深入探讨ArcGISAPI4的背景、应用领域以及为何它成为GIS开发的首选工具。1.1ArcGISAPI4的背景和用途ArcGISAPI4是Esri公司基于WebGIS概念
- 【学习记录】使用高德地图API开发一个简单基础的WebGIS系统(GIS考研院校专题地图网站)
Simon_Fitz
学习javascript
文章目录0.前言1.功能设计2.数据处理3.项目结构4.功能实现4.1.初始化4.2.地图基础功能模块4.2.1.放大缩小功能,图层管理功能4.2.2.地图测量功能,几何绘制功能4.3.导航规划功能模块4.4.POI检索功能模块4.5.专题数据加载5.总结0.前言本人只是一个普普通通的GIS学生,下面是记录我的写的一个作业demo的内容,可能会存在一定的错误,欢迎在评论区\私信交流!*完整功能展示
- Cesium ArcGisMapServerImageryProvider API 介绍
WebGISer_白茶乌龙桃
Cesium关键API学习javascript开发语言ecmascript
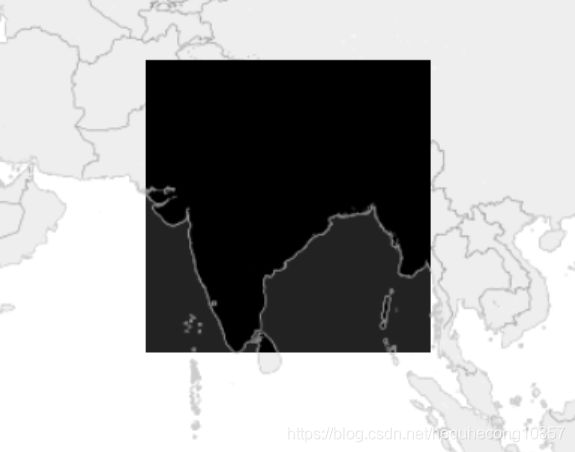
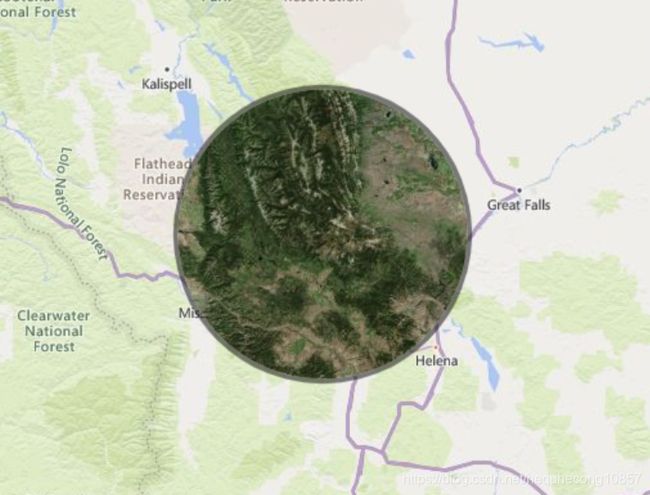
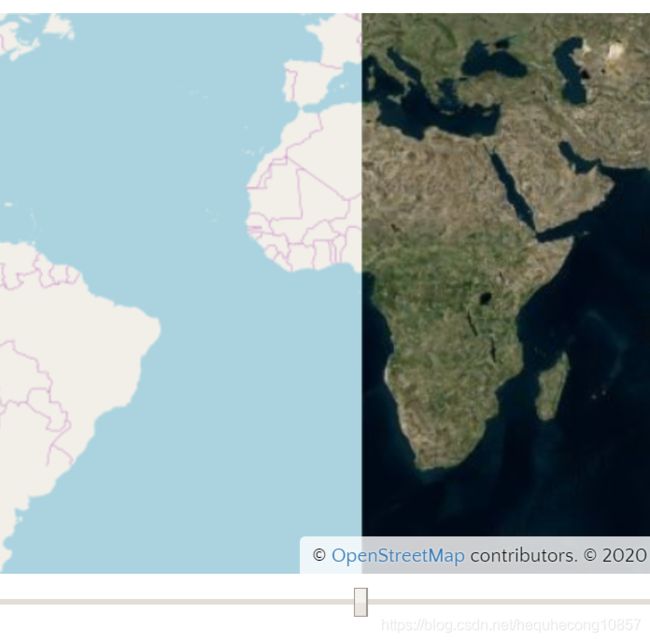
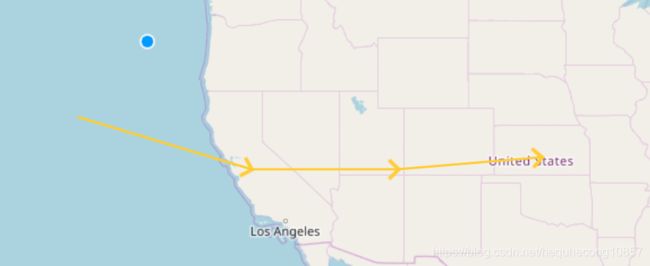
作为一名GIS研究生,WebGIS技术无疑是我们必学的核心之一。说到WebGIS,要提的就是Cesium——这个让3D地球可视化变得简单又强大的工具。为了帮助大家更好地理解和使用Cesium,我决定把我自己在学习Cesium文档过程中的一些心得和收获分享给大家。大家一起交流,一起进步!在Cesium中,ArcGisMapServerImageryProvider是一个非常有用的API,它允许开发者
- 长沙旅游新打卡路线之湘江双层观光巴士?WebGIS带你一睹为快
夜郎king
leafletTrackPlayer追踪leaflet动态轨迹Leaflet动态轨迹模拟
目录前言一、观光巴士路线及沿途风景1、互联网上的观光巴士信息2、沿途商圈、景点3、途径公交车站二、Leaflet.TrackPlayer简介1、Leaflet.TrackPlayer是什么?2、Leaflet.TrackPlayer方法和参数三、集成Leaflet.TrackPlayer到观光路线1、代码实现过程2、动态控制3、成果展示四、总结前言今天是大年初一,在蛇年的第一天里,给各位朋友拜个年
- ArcGIS API for JavaScript获取和配置-ArcGIS Web 开发学习(一)
大海上飞翔
ArcGISWebAPIjavascriptarcgis
ArcGISAPIforJavaScript获取和配置最近开始学习WebGIS开发,刚一接触就很是让人恼火,第一个问题就是:ArcGISAPIforJavaScript库和SDK的获取。(1)我直接访问的是ARCGIS的资源中心:http://resources.arcgis.com/zh-cn/home/,点击JavaScript,出现以下页面:https://developers.arcg
- OrangePi5 RK3588本地部署基于Cesium的WebGL应用
vinlandtech
webgl
基于OranglePi5平台,本地部署WebGIS应用步骤:1、下载oranglepi5ubuntu22.04镜像,按用户手册进行烧写。链接:https://pan.baidu.com/s/1g-TO3DeIl1M1JfAPHbCyxg提取码:vlzt2、下载安装WebGL工具包。该软件包针对RK3588WebGL应用进行一定优化。链接:https://pan.baidu.com/s/1jP__h
- webGIS后端程序员学习路线
听忆.
日常开发学习
webGIS后端程序员学习路线1.GIS基础知识学习要点:学习资源:2.后端编程基础学习要点:学习资源:3.地理数据库(SpatialDatabase)学习要点:学习资源:4.空间数据处理与分析学习要点:学习资源:5.WebGIS服务器与Web服务学习要点:学习资源:6.缓存与优化学习要点:学习资源:7.前后端交互学习要点:学习资源:8.项目实战总结学习路线边走、边悟迟早会好WebGIS(WebG
- Arcgis JS api 3.4 本地部署(IIS) 地图显示空白问题解决
Dzqingirl
arcgisjsapiarcgisJS本地部署IIS空白api
最近正在学习Webgis,要将服务器上的地图在网页上实现可视化。在本地部署aecgisapi过程前期配置开启IIS,将官网下载的api压缩包arcgis_js_v39_api.zip解压到C:\inetpub\wwwroot\arcgis_js_api目录下打开C:\inetpub\wwwroot\arcgis_js_api\library\install.htm文件,按照里面的步骤进行部署3.在
- webgis(四)
松果猿
arcgisjavascriptvue.js
底图自定义关于如何添加自定义底图可以看其他大佬的文章:https://cloud.tencent.com/developer/article/2340544https://blog.csdn.net/weixin_49546561/article/details/121699225https://zhuanlan.zhihu.com/p/413366752https://blog.csdn.net
- vue3结合openlayers,geoserver实现GIS一张图(WebGIS)
GIS小小白
javascriptvue.js前端arcgispostgresqlweb
一.前言不知不觉一年又要过去了,接触开发也就是这几个月的事情,感觉时间过的真快,今天就是除夕了,祝各位新年快乐呀,话说回来,其实在接触学习WebGIS的过程中还是蛮迷茫的,自己虽然是地信的学生,对于地理方面还有有一些自己的理解,但平时专业课学习的就是arcgis空间分析,遥感图像处理,WebGIS的部分并不是太重视,可能是因为没有那么多时间,毕竟这需要扎实的前端技能,不是一朝一夕就可以说明白的,当
- webgis后端安卓系统部署攻略
努力的悟空
android
目录前言一、将后端项目编译ARM64二、安卓手机安装termux1.更换为国内源2.安装ssh远程访问3.安装文件远程访问三、安装postgis数据库1.安装数据库2.数据库配置3.数据导入四、后端项目部署五、自启动设置总结前言因为之前一直做的H5+APP开发,GIS服务后端基本上都是部署在服务器中,遇到客户需要定制纯离线版webgisapp时遇到了这个问题,因为本身是做的BS端的产品,一下转纯安
- mapbox+deck.gl加载倾斜摄影模型3dtiles
阳光男孩~Taner
mapboxdeck.gljavascript
一、背景做三维WebGIS开发的朋友们都知道,我们加载倾斜摄影模型,一般使用cesium加载3dtiles格式的数据很简单,官网和网上都有很多例子,这里也不再详细赘述。但是在使用cesium场景中我们会遇到这样一个问题,在加载整个球的时候其实是影响了性能的,在加载局部小场景的时候我们是不需要加载整个地球的,例如我们在做智慧园区的项目时候,基本上只关注园区及其周边范围。如果加载整个地球无疑对资源开销
- WebGIS入门—进阶
GISer_Jing
WebGIS读研笔记期末考试arcgiswebgl前端javatomcatmysqlvue
WebGIS入门_GISer_Jing的博客-CSDN博客在WebGIS入门篇,前端使用了纯HTML、CSS、Javascript、Jquery较为传统方式构建,服务器借助ArcGISSrver发布相关地理服务且仅涉及到2DGIS,未自行构建后端且未涉及到数据库。So,WebGIS进阶来了!!!!本文大概是关于:Vue2+Cesium+Openlayers+Java+MySQL+Tomcat1.前
- webgis入门(三)
松果猿
vue.jsarcgis
前言:上一期的代码忘记提交到github上,这一期正好就学一下如何提交更新的代码1.查看状态2.添加到暂存区3.提交修改到本地4.提交代码到github本项目的github地址:https://github.com/songguo1/vue-webgis昨天的代码也存在一些问题:上一期路由跳转用了两个方法,一是通过事件跳转,二是通过方式跳转而用事件跳转运行则会报错:只需要在router/index
- webgis入门(二)
松果猿
arcgiselementuijavascript
前言吾欲续前文之未竟,前一期之组件MapView.vue之文未明,盖因袭他人之文也。今明其义,再为是书增益一能,欲再增其用,此文乃令吾等为此项目增设菜单导航之功。上一期组件MapView组件代码:import{loadModules}from'esri-loader';constoptions={url:'https://js.arcgis.com/4.18/init.js',css:'https
- webgis入门(一)
松果猿
vue.jsjavascript
余者大二地信之生也,忽起心欲习webgis,后将发文以记其学程,以志于此。吾感诸君之助,特致谢忱。并邀初学者与大贤共赴此道,源码亦将公示于GitHub之上。引入ElementUI具体可看我的这篇文章https://blog.csdn.net/2301_78796401/article/details/135971528?spm=1001.2014.3001.5501引入Container布局容器H
- Make sense(6) webGIS所面临潜在非技术困境的思考
默而识之者
在本文中,WebGIS仅指前端Web地图技术人员总是乐观的,因为技术往往有迹可循,未来是可预期的。但未来是由无数个现在构建的,那些已经发生或正在发生的事实,或许正在动摇我们所理解的WebGIS的根基。我的第一个观察是WebGIS生态的分裂。1.生态分裂势不可逆你能想象一个没有底图的WebGIS吗?长期以来,我们不会受底图格式困扰,因为通过jpg/png格式承载的标准协议底图被各种地图SDK支持,同
- arcgis api for javascript 3.x/4.x 在常见的web服务器(nginx、tomcat)下部署
走马看黄花
ArcGISAPIforJavascriptwebgisnginxtomcat
arcgisapiforjavascript(3.x/4.x)是webgis开发中的利器,但是在离线环境下或者是在自己的私有云服务器上怎么部署呢,今天就介绍一下3.x和4.x版本在tomcat和nginx服务器下如何部署。由于tomcat和nginx都是跨平台的,所以无所谓是window还是Linux都能使用。1首先下载sdk包。具体下载地址。这个需要注册账号才能下载。2tomcat服务器下部署2
- proj4js空间坐标转换入门
refineiks
gis图形渲染
proj4js是一个用于地理空间坐标转换的JavaScript库。可以很方便的在浏览器和nodejs环境下完成坐标转换,能在一定程度上弥补当前很多webgis引擎对坐标系支持能力不足的短板(大多数web端的gis引擎只支持WGS84和Web墨卡托两种坐标系)。proj4js源于另一个开源项目PROJ,虽然目前功能已经相对完善,开源社区也比较活跃,但是文档还有不少欠缺,想要了解完整的参数和用法还是得
- 海量数据展示-点聚合与热力图
polong
热力图是webgis中非常常见的需求,当数据量不大时对应用影响不大,但是当数据达到几百万时,即便使用后端渲染也比较困难。这时我们可以借助superluster.js来进行点聚合,然后进行后端渲染,使得地图流畅度大大增加。本文只处理8-11级的数据,后面的使用原先的数据渲染,完成所有展示需要两个服务supertiler生成Mbtiles 参考国外的supertiler项目,先把生成ge
- WebGIS实战:Vue+Openlayers实现地图控件的加载与控件自定义位置
Oruizn
Vue.jsWebGISvuecss
目录前言1、Openlayers自带的地图控件介绍与展示2、Openlayers-Extension提供的地图控件介绍与展示3、地图控件位置调整4、下一步计划5、相关源码相关WebGIS实战信息:上一篇博客:WebGIS实战:Vue+Openlayers实现网络地图的加载与切换下一篇博客:前言在上一节《WebGIS实战:Openlayers实现网络地图的加载与切换》中,我们已经用到了一个地图控件了
- ArcgisForJs快速入门
cacrle
arcgis前端数据可视化javascript
文章目录0.引言1.前端代码编辑工具2.使用ArcgisForJs创建一个简单应用3.切片地图服务图层4.动态地图服务图层5.地图事件0.引言ArcGISAPIforJavaScript是一款由Esri公司开发的用于创建WebGIS应用的JavaScript库。它允许开发者通过调用ArcGISServer的RESTAPI,将地图资源和其它资源(如ArcGISOnline)嵌入到Web应用中。Arc
- Cesium材质特效
cacrle
Cesium材质arcgis数据可视化前端
文章目录0.引言1.视频材质2.分辨率尺度3.云4.雾5.动态水面6.雷达扫描7.流动线8.电子围栏9.粒子烟花10.粒子火焰11.粒子天气0.引言现有的gis开发方向较流行的是webgis开发,其中Cesium是一款开源的WebGIS库,主要用于实时地球和空间数据的可视化和分析。它提供了丰富的地图显示和数据可视化功能,并能实现三维可视化开发。本文将使用一些特殊的材质,如视频材质、自定义材质和Ce
- 大厂在做的WebGIS可视化开发效果——高德地图
GIS前端嘉欣
webgisarcgis地图高德地图webgisGIS开发地图可视化
WebGIS开发,其实就是前端可视化开发的一个方向:地图可视化开发。一些互联网大厂例如高德、百度、腾讯等都提供地图可视化效果的API,其中一些是免费的,一些商业化也就是要收费的。收费的部分,拿高德地图来说,是高德地图的主要收入来源之一。我们今天主要看下高德地图它在WebGIS地图可视化部分的一些案例效果,方便大家更好地了解webgis在行业上的应用,对就业方向有更多发现选择。01镜头动画案例是上海
- 【WebGIS课设】Openlayers景点管理系统,免费分享
GIS前端嘉欣
webgisarcgis智慧城市
随着旅游业的蓬勃发展,越来越多的景区开始意识到高效管理的重要性。景区管理系统作为一种科技手段,为景区提供了智慧化的管理解决方案,基于GIS技术实现全景区一张图,在地图上集中地展示地区所涉及到的网格、环境、生态、设施、人口、各部门等各类业务信息,实现业务协同;同时,采用手机APP,实现网格管理人员对事件、基础数据采集、管理、监控、上报、信息查询等功能,并与指挥中心对接。一、景区管理系统的功能门票预订
- mapbox加载geoserver发布的WMS服务
有玉微凉,是为樱琅
mapbox+leafletmapboxgeoserverogcwms服务
贴个群号WebGIS学习交流群461555818,欢迎大家。geoserver发布服务流程请看以前的博客https://blog.csdn.net/Sakura1998gis/article/details/130192062?spm=1001.2014.3001.5501获取地址服务发布之后,在图层预览这里,找到我们的服务,然后最右侧那个下拉框内选择WMS服务下的png在跳出的新页面,复制网页地
- 在没有前端Web HTML,CSS,JavaScript技术知识情况下使用Delphi / C ++ Builder快速开发构建Web前端B/S应用
xyzhan
Delphidelphiweb前端javascripthtml5
对标题感到惊讶?是的,如果您不了解HTML,CSS,JavaScript,则可以使用某些Client/Server(FullStack)或Client-Focused第三方Web框架从Delphi/C++Builder构建Web前端。想知道这些框架是如何做到的?这篇文章将帮助您理解。Delphiintraweb结合Cesium开发WEBGIS前端Web前端框架的功能是什么:视觉布局在IDE中设计,
- 2024WebGIS新手必看学习攻略(1)
GIS前端嘉欣
webgis学习
1、新手人群一般来说,学习WebGIS开发的人员有两类。其中较为庞大的群体是3S(GIS、RS、GNSS)及相关专业的学生;另一类是计算机专业的学生还有一些其他专业的人士也对进入WebGIS开发行业感兴趣,这里不多赘述。这里重点讲述作为3S专业的学生学习WebGIS的方法和路线。通常,3S专业的学生在大学期间学习了多门相关课程,如:C语言程序设计与开发地理信息系统概论GIS设计与开发面向对象设计与
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&