webpack打包vue项目后,生成一个可以修改服务器地址的配置文件
正常情况如果后端的ip更改了,那么前端就需要重新更改,npm run build 打包后,将dist文件重新上传服务器才可以
解决方法
第一种
安装generate-asset-webpack-plugin 这个插件,在webpack.prod.conf.js中去生成serverconfig.json文件,让其在build的时候生成json文件,然后再使用axios异步获取json,替换url即可
1.先安装generate-asset-webpack-plugin插件
npm i generate-asset-webpack-plugin -S
2.在webpack.prod.conf.js里面配置
const GenerateAssetPlugin = require('generate-asset-webpack-plugin')
const createServerConfig = function(compilation) {
let serverConfig={baseUrl:'http://192.168.7.93:50000'}; // 后端配置的ip地址
return JSON.stringify(serverConfig);
}
plugins: [
new GenerateAssetPlugin({
filename: 'serverconfig.json',
fn: (compilation, cb) => {
cb(null, createServerConfig(compilation))
},
extraFiles: []
}),
]
3、 npm run build 进行打包
{"baseUrl":"http://192.168.7.93:50000"} // 配置后端ip地址
4 新建config.js 项目的配置文件
import axios from 'axios'
axios.defaults.timeout = 300000
if (process.env.NODE_ENV === 'development') {
axios.defaults.baseURL = 'http://192.168.7.93:50000'
} else if (process.env.NODE_ENV === 'production') {
axios.get('serverconfig.json').then(res => {
if (res.data.baseUrl) {
axios.defaults.baseURL = res.data.baseUrl
} else {
axios.defaults.baseURL = 'http://192.168.7.93:50000'
}
})
}
**5、项目中运用 **
main.js引入config.js
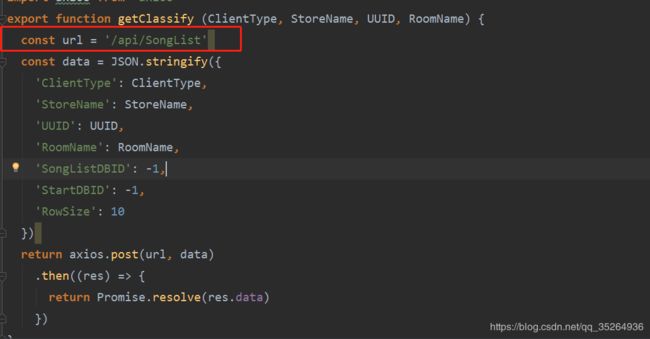
项目数据接口配置如图

第二种
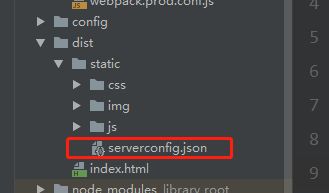
1、在static下创建 serverconfig.json
{"baseUrl":"http://192.168.7.93:50000"} // 后端接口ip
2、main.js
axios.get('./../static/serverconfig.json').then((result) => {
console.log(result)
localStorage.setItem('baseUrl', result.data.baseUrl)
console.log(localStorage.getItem('baseUrl'))
}).catch((error) => {
console.log(error)
})
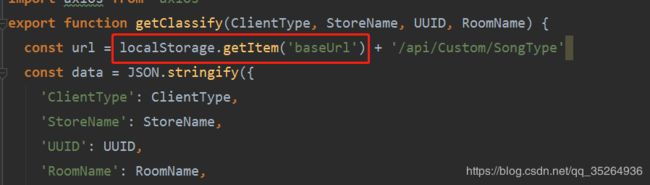
3、 封装的数据接口接入地址运用

4、npm run build 打包 会在static下生成json的文件,之后后端的ip地址变得话直接在这个文件里修改就好啦

5 测试:安装anywhere 搭建web服务器环境
在dist打开命令行 输入anywhere,浏览器会自己打开,那么你打包好的项目就相当于在服务器上运行了,这时你再修改config.json里面的地址,刷新网页,你会发现地址已经更改为你刚改的地址了。
