- 美易官方:盘前道指期货涨0.5%,游戏驿站跌逾15%
美股投资
财经人工智能大数据新浪微博微信微信公众平台百度金融
在股市开盘前的交易时段,道指期货上涨了0.5%,而游戏驿站(GameStop)的股价却出现了大幅下跌,跌幅超过15%。这一市场动态引发了投资者的广泛关注,也反映了当前股市的复杂性和不确定性。美股股指期货周三盘前走强,交易员为季度末的再平衡做准备。本周因假期而缩短,美国将公布关键通胀数据。道指期货涨0.5%,标普500指数期货涨0.6%,纳指期货涨0.5%。德国DAX指数涨0.4%,英国富时100指
- 亲亲往这里来
神道仙灵
图片发自App…哈…哈……上次……失误…失误……此…次……哈…哈…哈……我不会……哪么……大舌头……哪么……呆笨……直…白…了…!…亲们……看见…我口中……喝的…啥了么……呵…呵…呵……看见…我手上……又…拿的……啥了…么……哈…哈…哈……哈我的小宝贝
- 别人能伤害你,是你允许的。
1125198e6b7d
不要对别人抱有太大期望,保护自己的最佳方式,就是从不高估自己在别人心中的份量。能伤害你的从来不是别人的无情,而是你心存幻想的坚持。及时止损,不盼望就不会失望。相识很久的关系,明明内心很不舒服,却还要装作若无其事的样子,强撑着去面对。一次又一次为了迎合而迎合,自我qipian,精神内耗。对于那些不能带给你任何积极能量的人,我们真正要做的就是及时止损。伤害你的人从来没想过帮助你成长,真正让你成长的是你
- 2023-02-16
执剑饮烈酒
1、开心点,反正谁也别想活着离开这个世界。——朱德庸2、我一直以为爱的反义词是不爱,直到现在我才明白,爱的反义词是遗忘。——《寻梦环游记》3、人生的最高境界是佛为心,道为骨,儒为表,大度看世界。技在手,能在身,思在脑,从容过生活。——南怀瑾4、如果一个民族沦落到,只剩下把升官发财当成最终目标和追求的时候,那么这个民族就危险了,一旦金钱和权利成了唯一的信仰,那将是悲哀的。——鲁迅5、人和人如果不在一
- 为什么wal会 提升数据库性能
浩澜大大
数据库
由于对于一个数据库内会存在很多张表,那么当数据库更新表数据时(1)直接写入磁盘实际写入的位置,会根据表的不同对应到不同的磁盘位置,在写入数据的时候,就会不停的寻找磁盘地址,找到地址后再去写入,对于机械硬盘来说,无规律的寻址是非常耗时的,对应SSD来说虽然性能提升很多,但是也会消耗时间;(2)先写入日志,在写入磁盘(WAL)WAL的过程,由于总是按照在文件末尾追加,只要找到文件写入位置,写入修改后,
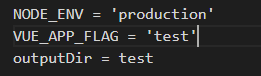
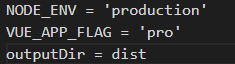
- 【Python】一文详细介绍 py格式 文件
高斯小哥
Python基础【高质量合集】python新手入门学习
【Python】一文详细介绍py格式文件个人主页:高斯小哥高质量专栏:Matplotlib之旅:零基础精通数据可视化、Python基础【高质量合集】、PyTorch零基础入门教程希望得到您的订阅和支持~创作高质量博文(平均质量分92+),分享更多关于深度学习、PyTorch、Python领域的优质内容!(希望得到您的关注~)文章目录一、py格式文件简介二、如何创建和编辑py格式文件三、如何运行py
- 《昼颜》里的日本女人:相遇要万种风情,分手要残忍绝情
迷影咖啡
作者:迷之菌子神奇菇迷影咖啡:一本正经做烘焙,胡说八道聊电影漫天萤火虫消散之时良宵就将过去,人们也说含苞待放的花蕾总会开了又谢,因紧紧相拥而面红耳赤的躯体,便是我们经历过这热爱的证明。夫妻关系介绍《昼颜》是2014年电视剧《昼颜:工作日下午三点的恋人们》的续集,故事发在电视剧情节结束的三年后,讲述了已经恢复独身的纱和偶然与曾经的出轨对象北野重逢后再次陷入感情漩涡的故事。《昼颜》制作灵感源自利佳子在
- 迎接2019
唯有杜康1994
告别2018这一年是机遇与挑战,痛苦与喜悦,失去与收获的一年一月:收获了第一份爱情,开始真正想去了解一个人三月:对工作有了更深入的认识,靠自己的力量完成晋升五月:搬家,住进了自己理想的公寓,一间属于自己的屋子。满地的书六月:外调广州,升经理,有了自己的第一个团队。七月:怀着自我否定,第一次完成了部门任务八月:第一个员工流失,痛哭不已明白无不散之筵席九月:员工陆续离开,经济是一切的根本。十月:陪员工
- 亲子日记之祝姑姥姥生日快乐(282)
冰心雨露_d504
2021年7月18日,周日,晴周日上班的不上班,上学的不上学,全家都属于休息状态,洗衣做饭是上午的主要任务,中午休息一会儿,下午比较晚了出去给梦怡买了二年级上册的口算题卡,然后去参加姑姑的生日聚餐,本来姑姑应该是周一生日,因为周一都要上班,就提前到周日过了,说是过生日其实就是想借此机会一家人聚聚,毕竟平常都忙,没有时间聚在一起,梦怡还给姑姥姥做了生日贺卡,虽然长相一般,重在心意。生日快乐
- 100天30本书读书计划(2018-06-11)DAY 62
一个姜姜
【书名】当我谈跑步时,我谈些什么【作者】村上春树【读书页数】51--128/187【读书时间】2018年6月11日【精彩句子】01肌肉难长,易消。赘肉易长,难消。P5502肌肉也同有血有肉的动物一般无二,它也愿意过更舒服的日子,不继续给它负荷,它便会心安理得地将记忆出去。想再度输入的话,必须得从头开始,将同样的模式重复一遍。P7703不管怎样,反正得坚持跑步。每天跑步对我来说好比生命线,不能说忙就
- 植物小记
番茄秧子
小时候,我养过一院子的花。今年,我重新开始从头开始养一点儿植物。别人说那也只是别人说临到快过年,我逛了一趟花市,买了两棵水仙花。路过另外一个卖水仙的摊位,霸气的卖花小妹瞧了一眼我捧着的那两棵弱小,说了一句:“你那个水仙不行,都不会开花的。”以我的脾气,这当然不能相信啊。结果,带回家好几天没动静。某一天早晨起来,两棵水仙悄不吭声全开了,然后香了屋子好多天。水仙三月,我在花市扛了一盆栀子花,花店老板见
- 大学播音主持都学什么内容?播音主持专业学什么?
配音新手圈
有些喜欢播音主持并且犹豫要不要报考这个大学专业的小伙伴们就会想要了解大学播音主持都学什么内容吧,毕竟如果不够了解就直接选择这个专业真的等选择完进去学习以后才知道这个专业并不是自己想要学习的东西那就来不及了。下面是小编为大家整理出来的一些播音主持专业学习的内容,请往下看吧。大学播音主持专业主要学习的课程有:播音发声、播音创作基础、广播播音主持、电视播音主持、文艺作品演播学概论、新闻学概论、新闻采编、
- Android和IOS应用开发-Flutter应用让屏幕在 app 运行期间保持常亮的方法
江上清风山间明月
FlutterandroidiosflutterKeepAlive屏幕常亮wakelock熄屏
文章目录Flutter应用让屏幕在app运行期间保持常亮的方法方法一:使用系统插件方法二:使用Widgets注意事项Flutter应用让屏幕在app运行期间保持常亮的方法在Flutter开发中,可以使用以下两种方法让屏幕在app运行期间保持常亮:方法一:使用系统插件Flutter社区中已经有很多相关插件可供使用,比如wakelock:https://pub.dev/packages/wakeloc
- 微信小程序监听用户经纬度变化
某公司摸鱼前端
微信小程序小程序
一些打卡App需要根据用户的位置来完成打卡那么就需要监听用户位置变化情况:示例://在某个生命周期函数中,如onLoad中onLoad:function(options){//开始监听位置变化wx.startLocationUpdate({success:function(){console.log('开始更新位置');},fail:function(){console.log('开始更新位置失败
- 2019-04-08早
梦雅的简动力
在上瑜伽课前10分钟的调息中,你的眼睛为什么总是想睁开?(焦虑)。你的眉头为什么总是紧锁?(压力)。练习体式时你为什么总是去看别人?(攀比)保持体式时你为什么总是烦躁?(性急)。保持长久而规律的练习,以上这些,终归离你远去。瑜伽,首先,不是帮你得到,而是教你放下。图片发自App时间,一时间无法跳离这个特殊的词汇毅力,坚持,真诚,需要时间来见证真相,现实,伪装,时间自然会揭秘珍惜它又害怕它可它丝毫不
- 3/31总结
静心第一
今日总结:1.上午体验课以及反馈2.p1专注力上课3.情绪精品营上课4.燕子营队辅营以及前台值班5.活动室带孩子接待带到访今日反思:1.合理安排体力2.对于准客户记得跟进3.不要放过每一次成交的机会(这个精品营转发有点失败,后期需调整)今日感受:1.为了效果,后期课程一定想方设法布置家庭,给予一个好的支持系统2.上到下午的课程感觉特别特别的累3.晚上在做辅营一个孩子大声叫喊,后来单独出去沟通,其实
- 极狐GitLab 论坛 2.0 全新上线,可以在论坛上查找与 GitLab 相关的问题了~
极小狐
gitlab极狐GitLabdevopsGitLabci/cddevsecopsSCM
安装出现依赖错误?版本升级搞不定?遇到422、500就懵逼了?不知道某个功能是免费or付费?……使用GitLab这种全球顶级的DevOps平台进行软件研发时,总会遇到一些困惑,想跟专业的技术人员快速交流以便获得答案,同时又想把这些问题沉淀下来以帮助他人?有这种赠人玫瑰,手有余香的解决方案吗?答案肯定有:论坛!!!论坛——一个各路大神聚集的地方,一个可以解惑答疑问道的地方。解惑:搜索与自己问题相同或
- 数据结构奇妙旅程之深入解析快速排序
山间漫步人生路
数据结构排序算法算法
快速排序(QuickSort)是一种高效的排序算法,它使用了分治法的策略来将一个数组排序。其基本思想是选择一个基准元素,通过一趟排序将待排序的数据分割成独立的两部分,其中一部分的所有数据都比基准元素小,另一部分的所有数据都比基准元素大,然后再按此方法对这两部分数据分别进行快速排序,整个排序过程可以递归进行,以此达到整个数据变成有序序列。工作原理选择基准:从待排序的序列中选一个元素作为基准(pivo
- 被隔离的日子(五)@三七会写作营
三七会萍海临风
从隔离的初期,我们三人都不适应,彼此说话都还火药味十足。后随着时间的推移,到现在,我们仨人能够心平气和,幽默地对待彼此。看来,时间可真是个好东西,不仅能见证一个人的心性,还能看清自己的需求、他人的本质。今天晚上,孩子跑到厨房,告诉我她给人捐款了。我纳闷,不是给河南捐过款了么。当时,我还落后于她捐的呢。这次又捐给谁?看到我一脸狐疑,孩子说,还记得初四给她补课的那个男老师么?当让记得,当时,就因为是男
- 教育微创新的意蕴
知北老师
我是1992年参加工作的,一毕业就被分配到一所全县最偏僻落后的农村学校——付窝中学,12年后被调往一所已经连续十年全县倒数第一,也是很偏僻落后的农村学校——北宋镇第三中学。三年后到了北宋镇第一中学工作,这所学校教学质量也是连续几年落后了。2014年我到了北京市育英学校,这所学校是京城名校。2016年7月,我被育英学校派往原密云区第七中学工作,这是一所城乡接合部薄弱学校。学校现名为北京市育英学校密云
- 我喝醉了,但是与你无关
Z先生的日记本
2019年04月10号晚上我和一个朋友喝酒了,彻彻底底的喝醉了,喝到短片,事后我问L,我说我喝醉了之后,都发生了什么,L没有告诉我详情,但是跟我说了大致,他说我跟他一直聊天,说自己小的时候的事,说自己爸妈的事,说自己现在过得很苦可能,确实是喝醉了酒,才会毫无防备的跟其他人说这些吧。L还说感觉我过得很苦,很心疼。醉了酒之后还哭了,想想还真是丢人一年前,在宿舍也有一瓶红酒,那是舍友出去拉赞助时候,友商
- android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
- Flink中的SQL Client和SQL Gateway
BigDataMLApplication
flinkflinksqlgateway
Flink中的SQLClient和SQLGateway对比目录定义基本原理适用场景主要区别常用运维命令示例官方链接正文1.定义SQLClient:FlinkSQLClient是一种用于提交和执行FlinkSQL语句的命令行界面或图形界面工具。SQLGateway:FlinkSQLGateway是一个独立的服务,它允许客户端通过RESTfulAPI将SQL查询提交到Flink集群。2.基本原理SQL
- 2022年河南省高等职业教育技能大赛云计算赛项竞赛赛卷(样卷)
忘川_ydy
云计算云计算openstackkubernetesdockerpythonk8sansible
#需要资源(软件包及镜像)或有问题的,可私博主!!!#需要资源(软件包及镜像)或有问题的,可私博主!!!#需要资源(软件包及镜像)或有问题的,可私博主!!!第一部分:私有云任务1私有云服务搭建(10分)使用提供的用户名密码,登录竞赛用的云计算平台,按要求自行使用镜像创建两台云主机,创建完云主机后确保网络正常通信,然后按要求配置服务器。根据提供安装脚本框架,补充脚本完成OpenStack平台的安装搭
- 浪潮 M5系列服务器IPMI无法监控存储RAID卡问题.
Songxwn
硬件服务器服务器运维
简介浪潮的M5代服务器,可能有WebBMC无法查看存储RAID/SAS卡状态的情况,可以通过以下方式修改。修改完成后重启BMC即可生效。ESXiIPMITools使用:https://songxwn.com/ESXi8_IPMI/(Linux也可以直接使用)Linux/ESXiIPMITool下载:https://songxwn.com/file/ipmitoolWindows下载:https:/
- 打印出1-100的奇数 。(C语言)
王多鱼001
C语言c语言算法数据结构
代码:#includeintmain(){for(inti=1;i<101;i++){if(i%2==1){printf("%d,",i);}}return0;}
- 【OpenModelica】4命令行大全
Wumbuk
python开发语言modelica
命令行大全文章目录命令行大全一、SummaryofCommandsfortheInteractiveSessionHandler二、Runningthecompilerfromcommandline一、SummaryofCommandsfortheInteractiveSessionHandler以下是交互式会话处理器中当前可用命令的完整列表。•simulate(modelname):翻译一个名为
- 通俗易懂:MySQL中如何设置只读实例并确保数据一致性?
大龄下岗程序员
mysqljavamysqlspring
在MySQL中设置只读实例主要应用于构建高可用性和扩展性的数据库环境,通常是为了分担读取负载或者用于备份和灾难恢复。以下是创建MySQL只读实例并确保数据一致性的基本步骤:1.创建并配置只读实例-主从复制设置-首先,你需要有一个主数据库实例(Master)负责接收所有的写操作。-创建一个或多个从数据库实例(Slave),并将它们配置为主数据库的复制品。这通常通过设置主从复制(Replication
- 拼多多纸巾推荐:品质与性价比的完美结合
氧惠帮朋友一起省
拼多多纸巾推荐拼多多纸巾返现怎么做在我们的日常生活中,纸巾已经成为不可或缺的用品。无论是在家庭、办公室还是旅途中,纸巾都是我们随时随地需要的物品。随着电商平台的兴起,越来越多的人选择在网上购买纸巾。其中,拼多多作为国内知名的电商平台之一,以其独特的社交电商模式和实惠的价格吸引了大量用户。今天,我们就来探讨如何在拼多多上选择品质优良、性价比高的纸巾,以及如何通过一些小技巧来获取更多的优惠。一、品质与
- 5月8日盘前提示:维持短期可以操作到下周二左右的判断,重个股轻指数
九命_猫妖
大盘:消息面。取消境外投资者额度限制,这个长线利好股市,短期影响不大,因为3000亿额度只用了1/3。额度本来就够用。走势看,昨天缩量横盘,走的还算中规中矩,近期一直弱势的次新股走势较强,前期强势股京威股份、光大嘉宝等跌停,由此判断市场还是存量博弈的市场,震荡是市场的主基调。维持短期可以操作到下周二左右的判断。下周后半段震荡回调的概率较高。思路:短期重个股轻指数行业和个股:物联网行业有利好,关注下
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源