高德离线地图vue-amap的api文档(1):创建地图,撒点等等
前言:
高德离线地图的使用场景还是很多的,但是他的api在国外,想参考api对网络差的朋友来说不是一件容易的事,对我来说一样,在这里整理下他的api内容。
注:本文是将官网api挪动出来,网好的童鞋想看原版的请点击官网入口
目录:
一、安装
npm 安装
CDN
Hello World
二、快速上手
1 - 项目结构
2 - 引入vue-amap
安装依赖
构建
三、初始化
引入地图
Promise
参数
兼容高德原生 SDK
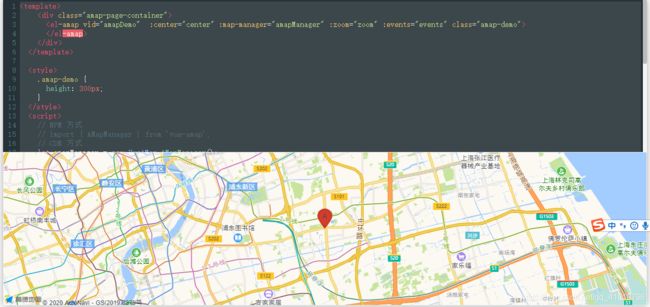
实例方式-地图撒点
四、引入高德 UI 组件库
1、使用组件-实现效果-撒点(红):
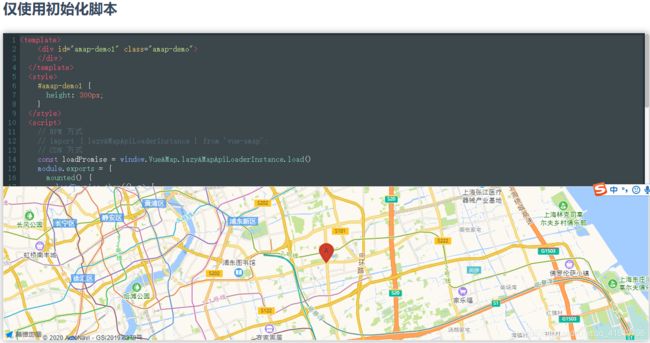
2、仅使用初始化脚本
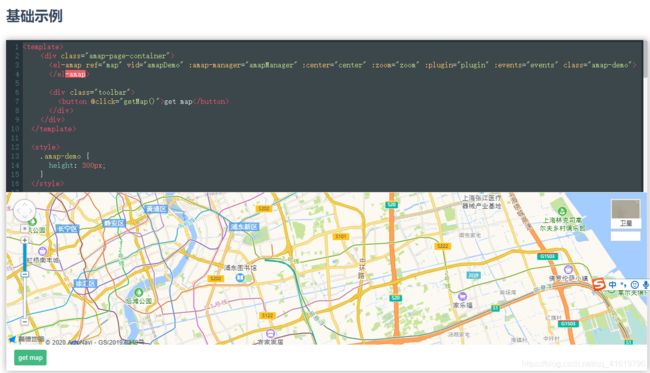
五、实现基础地图
实现效果:
1、静态属性
2、动态属性
3、AmapManager
4、ref 可用方法
5、事件
六、地图撒点
实习效果:
1、静态属性
2、动态属性
3、ref 可用方法
4、事件
七、图片覆盖物
实现效果:
1、静态属性
2、动态属性
3、ref 可用方法
4、事件
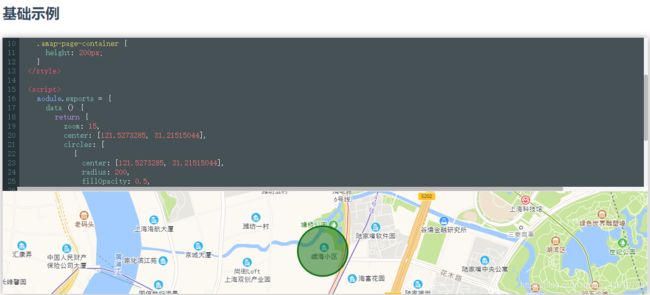
八、圆形-范围
实现效果:
1、静态属性
2、动态属性
3、ref 可用方法
4、事件
九、多边形
实现效果:
静态属性
动态属性
ref 可用方法
事件
十、折线
实现效果:
1、静态属性
2、动态属性
3、ref 可用方法
4、事件
十一、文本
实现效果:
1、静态属性
2、动态属性
3、ref 可用方法
4、事件
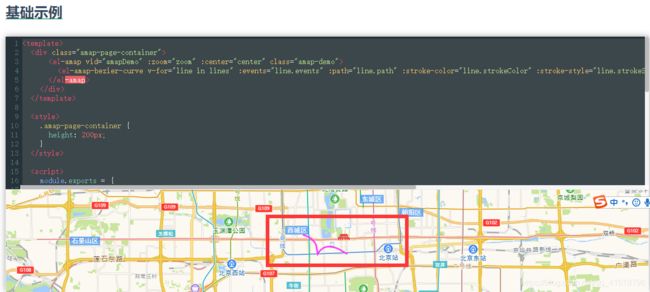
十二、贝塞尔曲线
实现效果:
1、静态属性
2、动态属性
3、ref 可用方法
4、事件
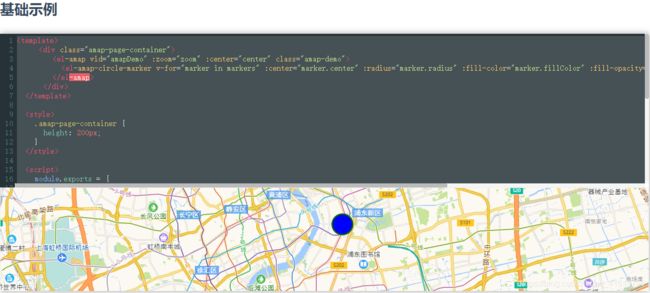
十三、圆点标记
动态属性
ref 可用方法
事件
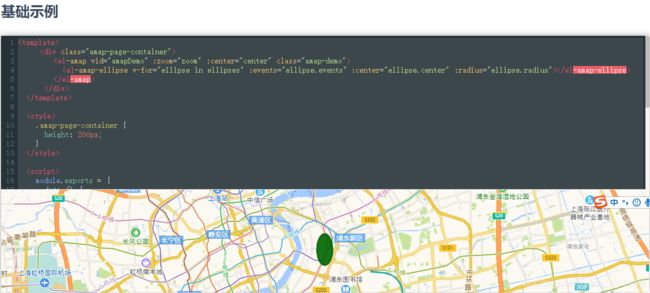
十四、椭圆
实现效果:
静态属性
动态属性
ref 可用方法
事件
十五、矩形
实现效果:
动态属性
ref 可用方法
事件
十六、信息窗体
实现效果:
静态属性
静态属性
动态属性
ref 可用方法
事件
官网入口
一、安装
npm 安装
推荐 npm 安装。
npm install vue-amap --saveCDN
目前可通过 unpkg.com/vue-amap 获取最新版本的资源。
Hello World
通过 CDN 的方式我们可以很容易地使用 vue-amap 写出一个 Hello world 页面。
demo | vue-amap
二、快速上手
本节将介绍如何在项目中使用 vue-amap。
1 - 项目结构
这里提供了简单的示例项目模板。
项目结构为:
|- src/ --------------------- 项目源代码
|- App.vue
|- main.js -------------- 入口文件
|- .babelrc ----------------- babel 配置文件
|- index.html --------------- HTML 模板
|- package.json ------------- npm 配置文件
|- webpack.config.js -------- webpack 配置文件项目中涉及到的几个文件如下:
.babelrc
{
"presets": [
["es2015", { "modules": false }]
]
}index.html
vue-amap-starter
package.json
{
"name": "vue-amap-starter",
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --inline --hot --port 9876",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"dependencies": {
"vue-amap": "^0.0.8",
"vue": "^2.0.5"
},
"devDependencies": {
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-es2015": "^6.13.2",
"css-loader": "^0.23.1",
"style-loader": "^0.13.1",
"cross-env": "^1.0.6",
"vue-loader": "^9.8.0",
"webpack": "beta",
"webpack-dev-server": "beta"
}
}webpack.config.js
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'build.js'
},
module: {
loaders: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
}
]
},
performance: {
hints: false
},
devServer: {
historyApiFallback: true,
noInfo: true
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
])
}2 - 引入vue-amap
main.js
import Vue from 'vue';
import VueAMap from 'vue-amap';
import App from './App.vue';
Vue.use(VueAMap);
VueAMap.initAMapApiLoader({
key: 'your amap key',
plugin: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor'],
// 默认高德 sdk 版本为 1.4.4
v: '1.4.4'
});
new Vue({
el: '#app',
render: h => h(App)
})App.vue
{{ msg }}
安装依赖
npm install构建
npm run dev
三、初始化
引入地图
一般项目中,对于 vue-amap 的初始化只需要调用 initAMapApiLoader 方法即可。
NPM 安装:
import VueAMap from 'vue-amap';
Vue.use(VueAMap);
VueAMap.initAMapApiLoader({
key: 'YOUR_KEY',
plugin: ['AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType',...],
v: '1.4.4'
});CDN 引入:
window.VueAMap.initAMapApiLoader({
key: 'YOUR_KEY',
plugin: ['AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType',...],
v: '1.4.4'
});Promise
在定制化程度较高的项目中,开发者可能只想通过 vue-amap 引入高德地图,而部分实例化的操作直接基于高德地图的 sdk 完成。这个时候就需要 lazyAMapApiLoaderInstance。
NPM 安装:
import VueAMap from 'vue-amap';
import { lazyAMapApiLoaderInstance } from 'vue-amap';
Vue.use(VueAMap);
VueAMap.initAMapApiLoader({
key: 'YOUR_KEY',
plugin: ['AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType',...],
uiVersion: '1.0' // ui库版本,不配置不加载,
v: '1.4.4'
});
lazyAMapApiLoaderInstance.load().then(() => {
// your code ...
this.map = new AMap.Map('amapContainer', {
center: new AMap.LngLat(121.59996, 31.197646)
});
});CDN 引入:
window.VueAMap.initAMapApiLoader({
key: 'YOUR_KEY',
plugin: ['AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType',...],
v: '1.4.4'
});
window.VueAMap.lazyAMapApiLoaderInstance.load().then(() => {
// your code ...
this.map = new AMap.Map('amapContainer', {
center: new AMap.LngLat(121.59996, 31.197646)
});
});参数
| 参数名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| key | String |
`` | 高德 Key |
| plugin | Array |
['Autocomplete', 'PlaceSearch', 'PolyEditor', 'CircleEditor'] |
插件 |
| uiVersion | String |
`` | UI库 版本 |
| v | String |
1.4.4 |
SDK 版本 |
| protocol | String |
https |
引用协议 |
兼容高德原生 SDK
vue-amap 能够抛开高德原生 SDK 覆盖大多数场景,但对于部分定制化程度较高的场景而言,可能还是需要引入高德原生 SDK 来支持。这章将介绍如何在 vue-amap 中使用高德 SDK。
实例方式-地图撒点
对于大多数 vue-amap 组件,都有 init 这个 event,参数为高德的实例,通过这样暴露高德实例的方式,开发者能够非常自由地将原生 SDK 和 vue-amap 结合起来使用。
这里以 el-amap 组件举例。el-amap 比较特殊,它同时还支持一个 amap-manager 属性,通过这个属性,可以在任何地方拿到高德原生 AMap.Map 实例。下面的例子,将介绍两种方式的使用。
若涉及到高德原生 AMap 需要注意的点:
- 确保
vue-amap的导入名不是AMap,推荐import VueAMap from 'vue-amap'避免和高德全局的AMap冲突。 - 若
eslint报错AMap is undefined之类的错误。请将AMap配置到.eslintrc的globals中。
四、引入高德 UI 组件库
支持引入高德 UI 组件库,如下,只需在初始化的时候添加 uiVersion 的脚本版本号,就能轻松完成脚本的加载及初始化,版本号参考官方介绍
注:官方组件库出来不久,暂时不会封装。
VueAMap.initAMapApiLoader({
key: 'YOUR_KEY',
plugin: ['AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType',...],
uiVersion: '1.0.11' // 版本号
});1、使用组件-实现效果-撒点(红):
2、仅使用初始化脚本
五、实现基础地图
实现效果:
1、静态属性
仅且可以初始化配置,不支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| vid | String | 地图容器节点的ID。 |
| amapManager | AMapManager | 地图管理对象。 |
| defaultCursor | String | 地图默认鼠标样式。参数defaultCursor应符合CSS的cursor属性规范。 |
| animateEnable | Boolean | 地图平移过程中是否使用动画,默认为true,即使用动画。 |
| isHotspot | Boolean | 是否开启地图热点,默认false 不打开。 |
| rotateEnable | Boolean | 地图是否可旋转,默认false。 |
| resizeEnable | Boolean | 是否监控地图容器尺寸变化,默认值为false。 |
| showIndoorMap | Boolean | 是否在有矢量底图的时候自动展示室内地图,PC端默认是true,移动端默认是false。 |
| expandZoomRange | Boolean | 是否支持可以扩展最大缩放级别.设置为true的时候,zooms的最大级别在PC上可以扩大到20级,移动端还是高清19/非高清20。 |
| dragEnable | Boolean | 地图是否可通过鼠标拖拽平移,默认为true。 |
| zoomEnable | Boolean | 地图是否可缩放,默认值为true。 |
| doubleClickZoom | Boolean | 地图是否可通过双击鼠标放大地图,默认为true。 |
| keyboardEnable | Boolean | 地图是否可通过键盘控制,方向键控制地图平移,"+"和"-"可以控制地图的缩放,Ctrl+“→”顺时针旋转,Ctrl+“←”逆时针旋转,默认为true。 |
| jogEnable | Boolean | 地图是否使用缓动效果,默认值为true。 |
| scrollWheel | Boolean | 地图是否可通过鼠标滚轮缩放浏览,默认为true。 |
| touchZoom | Boolean | 地图在移动终端上是否可通过多点触控缩放浏览地图,默认为true。 |
2、动态属性
支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| zooms | Array | 地图显示的缩放级别范围,在PC上,默认范围[3,18],取值范围[3-18];在移动设备上,默认范围[3-19],取值范围[3-19] |
| center | Array | 地图中心点坐标值 |
| labelzIndex | Number | 地图标注显示顺序 |
| lang | String | 地图语言类型 默认:zh_cn,可选值:zh_cn:中文简体,en:英文,zh_en:中英文对照 |
| mapStyle | String | 设置地图显示样式,目前支持normal(默认样式)、dark(深色样式)、light(浅色样式)、fresh(osm清新风格样式)四种 |
3、AmapManager
用于获取地图实例,以及获得地图内组件的实例。
| 名称 | 参数 | 返回类型 | 说明 |
|---|---|---|---|
| getMap | AMap.Map | 返回地图实例,注入该管理实例的组件的地图实例 | |
| getChildInstance | vid | instance | 返回 vid 对应的组件实例 |
4、ref 可用方法
提供无副作用的同步帮助方法
| 函数 | 返回 | 说明 |
|---|---|---|
| $$getInstance() | AMap.Map | 获取地图实例 |
| $$getCenter() | [lng: Number, lat: Number] | 获取地图中心 |
5、事件
| 事件 | 参数 | 说明 |
|---|---|---|
| complete | 地图图块加载完成后触发事件 | |
| click | MapsEvent | 鼠标左键单击事件 相关示例 |
| dblclick | MapsEvent | 鼠标左键双击事件 |
| mapmove | 地图平移时触发事件 | |
| hotspotclick | {type,lnglat,name,id} | 鼠标点击热点时触发(自v1.3 新增) |
| hotspotover | {type,lnglat,name,id} | 鼠标滑过热点时触发(自v1.3 新增) |
| hotspotout | {type,lnglat,name,id} | 鼠标移出热点时触发(自v1.3 新增) |
| movestart | 地图平移开始时触发 | |
| moveend | 地图平移结束后触发。如地图有拖拽缓动效果,则在缓动结束后触发 | |
| zoomchange | 地图缩放级别更改后触发 | |
| zoomstart | 缩放开始时触发 | |
| zoomend | 缩放停止时触发 | |
| mousemove | MapsEvent | 鼠标在地图上移动时触发 |
| mousewheel | MapsEvent | 鼠标滚轮开始缩放地图时触发 |
| mouseover | MapsEvent | 鼠标移入地图容器内时触发 |
| mouseout | MapsEvent | 鼠标移出地图容器时触发 |
| mouseup | MapsEvent | 鼠标在地图上单击抬起时触发 |
| mousedown | MapsEvent | 鼠标在地图上单击按下时触发 |
| rightclick | MapsEvent | 鼠标右键单击事件 |
| dragstart | 开始拖拽地图时触发 | |
| dragging | 拖拽地图过程中触发 | |
| dragend | 停止拖拽地图时触发。如地图有拖拽缓动效果,则在拽停止,缓动开始前触发 | |
| resize | 地图容器大小改变事件 | |
| touchstart | MapsEvent | 触摸开始时触发事件,仅适用移动设备 |
| touchmove | MapsEvent | 触摸移动进行中时触发事件,仅适用移动设备 |
| touchend |
六、地图撒点
实习效果:
1、静态属性
仅且可以初始化配置,不支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| vid | String | marker对象id。 |
| topWhenClick | Boolean | 鼠标点击时marker是否置顶,默认false ,不置顶(自v1.3 新增)。 |
| bubble | Boolean | 是否将覆盖物的鼠标或touch等事件冒泡到地图上(自v1.3 新增)默认值:false。 |
| autoRotation | Boolean | 是否自动旋转。点标记在使用moveAlong动画时,路径方向若有变化,点标记是否自动调整角度,默认为falseIE8以下不支持旋。转,autoRotation属性无效 |
2、动态属性
支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| init | Object | 高德组件实例 |
| visible | Boolean | 点标记是否可见,默认为true。 |
| zIndex | Number | 点标记的叠加顺序。地图上存在多个点标记叠加时,通过该属性使级别较高的点标记在上层显示默认zIndex:100。 |
| position | Array | 点标记在地图上显示的位置,默认为地图中心点。 |
| offset | Array | 点标记显示位置偏移量,默认值为Pixel(-10,-34)。Marker指定position后,默认以marker左上角位置为基准点,对准所给定的position位置,若需使marker指定位置对准在position处,需根据marker的尺寸设置一定的偏移量。 |
| icon | String | 需在点标记中显示的图标。可以是一个本地图标地址。有合法的content内容时,此属性无效。 |
| content | String | 点标记显示内容,可以是HTML要素字符串或者HTML DOM对象。content有效时,icon属性将被覆盖。 |
| template | String | 支持传入 Vue 模板。v0.4.0 开始支持。 |
| vnode | VNode 或 Funtion: (Instance) => VNode | 支持 VNode 渲染。v0.4.2 开始支持 |
| contentRender | Function: (createElement: () => VNode, instance) => VNode | 支持 VNode render 渲染。v0.4.3 开始支持 |
| draggable | Boolean | 设置点标记是否可拖拽移动,默认为false。 |
| raiseOnDrag | Boolean | 设置拖拽点标记时是否开启点标记离开地图的效果。 |
| cursor | String | 指定鼠标悬停时的鼠标样式,自定义cursor,IE仅支持cur/ani/ico格式,Opera不。支持自定义cursor。 |
| angle | Number | 点标记的旋转角度注:angle属性是使用CSS3来实现的,支持IE9及以上版本 |
| animation | String | 点标记的动画效果,默认值:“AMAP_ANIMATION_NONE”可选值:“AMAP_ANIMATION_NONE”,无动画效果“AMAP_ANIMATION_DROP”,点标掉落果“AMAP_ANIMATION_BOUNCE”,点标弹跳效果。 |
| title | String | 鼠标滑过点标记时的文字提示,不设置则鼠标滑过点标无文字提示。 |
| clickable | Boolean | 点标记是否可点击。 |
| label | {content,offset: [x, y]} | 添加文本标注,content为文本标注的内容,offset为偏移量,左上角为偏移量为(0,0) |
3、ref 可用方法
提供无副作用的同步帮助方法
| 函数 | 返回 | 说明 |
|---|---|---|
| $$getInstance() | AMap.Marker | 获取marker实例 |
| $$getPosition() | [lng:Number,lat:Number] | 获取位置 |
| $$getOffset() | [x:Number,y:Number] | 获取偏移像素坐标 |
| $$getExtData() | any | 获取用户自定义属性 |
4、事件
| 事件 | 参数 | 说明 |
|---|---|---|
| click | MapsEvent | 鼠标左键单击事件 |
| dblclick | MapsEvent | 鼠标左键双击事件 |
| rightclick | MapsEvent | 鼠标右键单击事件 |
| mousemove | MapsEvent | 鼠标移动 |
| mouseover | MapsEvent | 鼠标移近点标记时触发事件 |
| mouseout | MapsEvent | 鼠标移出点标记时触发事件 |
| mousedown | MapsEvent | 鼠标在点标记上按下时触发事件 |
| mouseup | MapsEvent | 鼠标在点标记上按下后抬起时触发事件 |
| dragstart | MapsEvent | 开始拖拽点标记时触发事件 |
| dragging | MapsEvent | 鼠标拖拽移动点标记时触发事件 |
| dragend | MapsEvent | 点标记拖拽移动结束触发事件 |
| moveend | 点标记执行moveTo动画结束时触发事件,也可以由moveAlong方法触发 | |
| movealong | 点标记执行moveAlong动画一次后触发事件 | |
| touchstart | MapsEvent | 触摸开始时触发事件,仅适用移动设备 |
| touchmove | MapsEvent | 触摸移动进行中时触发事件,仅适用移动设备 |
| touchend | MapsEvent | 触摸结束时触发事件,仅适用移动设备 |
七、图片覆盖物
实现效果:
1、静态属性
仅且可以初始化配置,不支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| vid | String | 组件的ID。 |
| clickable | Boolean | 图层是否可点击,若为可点击则GroundImage支持鼠标点击事件默认值:false |
| bounds | Array | 区域 |
| url | String | 图片路径 |
2、动态属性
支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| path | Array | 多边形轮廓线的节点坐标数组,当为“环”多边形时(多边形区域在多边形内显示为“岛”),path为二维数组,数组元素为多边形轮廓的节点坐标数组“环”多边形时,要求数组第一个元素为外多边形,其余为“岛”多边形,外多边形需包含“岛”多边形,否则程序不作处理 |
| opacity | Number | 图片透明度,取值范围[0,1],0表示完全透明,1表示不透明默认值:1 |
3、ref 可用方法
提供无副作用的同步帮助方法
| 函数 | 返回 | 说明 |
|---|---|---|
| $$getInstance() | AMap.GroundImage | 获取groundImage实例 |
4、事件
| 事件 | 参数 | 说明 |
|---|---|---|
| init | Object | 高德组件实例 |
| click | MapsEvent | 鼠标左键单击事件 |
| dblclick | MapsEvent | 鼠标左键双击事件 |
八、圆形-范围
实现效果:
1、静态属性
仅且可以初始化配置,不支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| vid | String | 组件的ID。 |
| bubble | Boolean | 是否将覆盖物的鼠标或touch等事件冒泡到地图上(自v1.3 新增)默认值:false |
2、动态属性
支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| visible | Boolean | 是否可见 |
| editable | Boolean | 当前圆形是否可编辑 |
| center | LngLat | 圆心位置 |
| radius | Number | 圆半径,单位:米 |
| zIndex | Number | 层叠顺序默认zIndex:10 |
| strokeColor | String | 线条颜色,使用16进制颜色代码赋值。默认值为#006600 |
| strokeOpacity | Float | 轮廓线透明度,取值范围[0,1],0表示完全透明,1表示不透明。默认为0.9 |
| strokeWeight | Number | 轮廓线宽度 |
| fillColor | String | 圆形填充颜色,使用16进制颜色代码赋值。默认值为#006600 |
| fillOpacity | Float | 圆形填充透明度,取值范围[0,1],0表示完全透明,1表示不透明。默认为0.9 |
| strokeStyle | String | 轮廓线样式,实线:solid,虚线:dashed |
| extData | Any | 用户自定义属性,支持JavaScript API任意数据类型,如Circle的id等 |
3、ref 可用方法
提供无副作用的同步帮助方法
| 函数 | 返回 | 说明 |
|---|---|---|
| $$getInstance() | AMap.Circle | 获取circle实例 |
| $$getCenter() | [lng:Number,lat:Number] | 获取 circle 圆心坐标 |
4、事件
| 事件 | 参数 | 说明 |
|---|---|---|
| init | Object | 组件实例 |
| click | MapsEvent | 鼠标左键单击事件 |
| dblclick | MapsEvent | 鼠标左键双击事件 |
| rightclick | MapsEvent | 右键单击 |
| hide | {type, target} | 隐藏 |
| show | {type, target} | 显示 |
| mousedown | MapsEvent | 鼠标按下 |
| mouseup | MapsEvent | 鼠标抬起 |
| mouseover | MapsEvent | 鼠标经过 |
| mouseout | MapsEvent | 鼠标移出 |
| change | {type, target} | 属性发生变化时 |
| touchstart | MapsEvent | 触摸开始时触发事件,仅适用移动设备 |
| touchmove | MapsEvent | 触摸移动进行中时触发事件,仅适用移动设备 |
| touchend | MapsEvent | 触摸结束时触发事件,仅适用移动设备 |
| move | {type, target, lnglat} | 编辑状态下, 拖拽圆心调整圆形位置时触发此事件type: 事件类型 target: 发生事件的目标对象 lnglat: 调整后圆的圆心坐标 |
| adjust | {type, target, radius} | 编辑状态下,鼠标调整圆形半径时,触发此事件 type: 事件类型 target: 发生事件的目标对象 radius: 调整后圆的半径,单位:米 |
| end | {type,target} | 关闭编辑状态时,该方法后触发,target即为编辑后的圆对象 |
九、多边形
实现效果:
静态属性
仅且可以初始化配置,不支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| vid | String | 组件的ID。 |
| bubble | Boolean | 是否将覆盖物的鼠标或touch等事件冒泡到地图上(自v1.3 新增)默认值:false |
动态属性
支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| path | Array | 多边形轮廓线的节点坐标数组,当为“环”多边形时(多边形区域在多边形内显示为“岛”),path为二维数组,数组元素为多边形轮廓的节点坐标数组“环”多边形时,要求数组第一个元素为外多边形,其余为“岛”多边形,外多边形需包含“岛”多边形,否则程序不作处理 |
| visible | Boolean | 是否可见 |
| editable | Boolean | 多边形当前是否可编辑 |
| zIndex | Number | 多边形覆盖物的叠加顺序。地图上存在多个多边形覆盖物叠加时,通过该属性使级别较高的多边形覆盖物在上层显示默认zIndex:10 |
| strokeColor | String | 线条颜色,使用16进制颜色代码赋值。默认值为#006600 |
| strokeOpacity | float | 轮廓线透明度,取值范围[0,1],0表示完全透明,1表示不透明。默认为0.9 |
| strokeWeight | Number | 轮廓线宽度 |
| fillColor | String | 多边形填充颜色,使用16进制颜色代码赋值,如:#FFAA00 |
| fillOpacity | Float | 多边形填充透明度,取值范围[0,1],0表示完全透明,1表示不透明。默认为0.9 |
| extData | Any | 用户自定义属性,支持JavaScript API任意数据类型,如Polygon的id等 |
| strokeStyle | String | 轮廓线样式,实线:solid,虚线:dashed |
| draggable | Boolean | 设置多边形是否可拖拽移动,默认为false |
ref 可用方法
提供无副作用的同步帮助方法
| 函数 | 返回 | 说明 |
|---|---|---|
| $$getInstance() | AMap.Polygon | 获取polygon实例 |
| $$getPath() | [[lng:Number,lat:Number]] | 获取 polygon 的边界坐标 |
| $$contain([lng:Number, lat: Number] | lngLat:AMap.LngLat) | Boolean |
| $$getExtData() | any | 获取用户自定义属性 |
事件
| 事件 | 参数 | 说明 |
|---|---|---|
| init | Object | 高德组件实例 |
| click | MapsEvent | 鼠标左键单击事件 |
| dblclick | MapsEvent | 鼠标左键双击事件 |
| rightclick | MapsEvent | 右键单击 |
| hide | {type, target} | 隐藏 |
| show | {type, target} | 显示 |
| mousedown | MapsEvent | 鼠标按下 |
| mouseup | MapsEvent | 鼠标抬起 |
| mouseover | MapsEvent | 鼠标经过 |
| mouseout | MapsEvent | 鼠标移出 |
| change | 属性发生变化时 | |
| touchstart | MapsEvent | 触摸开始时触发事件,仅适用移动设备 |
| touchmove | MapsEvent | 触摸移动进行中时触发事件,仅适用移动设备 |
| touchend | MapsEvent | 触摸结束时触发事件,仅适用移动设备 |
| addnode | MapsEvent | 编辑状态下,通过鼠标在折线上增加一个节点或在多边形上增加一个顶点时触发此事件 |
| adjust | MapsEvent | 编辑状态下,鼠标调整折线上某个节点或多边形上某个顶点的位置时触发此事件 |
| removenode | MapsEvent | 编辑状态下,通过鼠标在折线上删除一个节点或在多边形上删除一个顶点时触发此事件 |
| end | {type,target} | 关闭编辑状态,触发该事件,target即为编辑后的折线/多边形对象 |
十、折线
实现效果:
1、静态属性
仅且可以初始化配置,不支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| vid | String | 组件的ID。 |
2、动态属性
支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| visible | Boolean | 是否可见 |
| editable | Boolean | 折线当前是否可编辑 |
| path | Array | 折线的节点坐标数组 |
| zIndex | Number | 折线覆盖物的叠加顺序。默认叠加顺序,先添加的线在底层,后添加的线在上层。通过该属性可调整叠加顺序,使级别较高的折线覆盖物在上层显示。默认zIndex:50 |
| outlineColor | String | 线条描边颜色,此项仅在isOutline为true时有效,默认:#000000 |
| strokeColor | String | 线条颜色,使用16进制颜色代码赋值。默认值为#006600 |
| strokeOpacity | Number | 线条透明度,取值范围[0,1],0表示完全透明,1表示不透明。默认为0.9 |
| strokeWeight | Number | 线条宽度,单位:像素 |
| strokeStyle | String | 线样式,实线:solid,虚线:dashed |
| geodesic | Boolean | 是否绘制大地线,默认false,不支持相关示例 |
| isOutline | Boolean | 线条是否带描边,默认false |
| bubble | Boolean | 是否将覆盖物的鼠标或touch等事件冒泡到地图上。默认值:false |
| lineJoin | String | 折线拐点的绘制样式,默认值为'miter'尖角,其他可选值:'round'圆角、'bevel'斜角 |
| strokeDasharray | Array | 勾勒形状轮廓的虚线和间隙的样式,此属性在strokeStyle 为dashed 时有效, 此属性在ie9+浏览器有效 取值:实线:[0,0,0] 虚线:[10,10] ,[10,10] 表示10个像素的实线和10个像素的空白(如此反复)组成的虚线点画线:[10,2,10], [10,2,10] 表示10个像素的实线和2个像素的空白 + 10个像素的实线和10个像素的空白 (如此反复)组成的虚线 |
3、ref 可用方法
提供无副作用的同步帮助方法
| 函数 | 返回 | 说明 |
|---|---|---|
| $$getInstance() | AMap.Polyline | 获取polyline实例 |
| $$getPath() | [ [lng:Number, lat:Number] ] | 获取 polyline 获取折线路径的节点数组 |
| $$getExtData() | any | 获取用户自定义属性 |
4、事件
| 事件 | 参数 | 说明 |
|---|---|---|
| init | Object | 高德组件实例 |
| click | MapsEvent | 鼠标左键单击事件 |
| dblclick | MapsEvent | 鼠标左键双击事件 |
| rightclick | MapsEvent | 鼠标右键单击事件 |
| hide | {type, target} | 隐藏 |
| show | {type, target} | 显示 |
| mousedown | MapsEvent | 鼠标按下 |
| mouseup | MapsEvent | 鼠标抬起 |
| mouseover | MapsEvent | 鼠标经过 |
| mouseout | MapsEvent | 鼠标移出 |
| change | 属性发生变化时 | |
| touchstart | MapsEvent | 触摸开始时触发事件,仅适用移动设备 |
| touchmove | MapsEvent | 触摸移动进行中时触发事件,仅适用移动设备 |
| touchend | MapsEvent | 触摸结束时触发事件,仅适用移动设备 |
| addnode | MapsEvent | 可编辑状态下,通过鼠标在折线上增加一个节点或在多边形上增加一个顶点时触发此事件 |
| adjust | MapsEvent | 可编辑状态下,鼠标调整折线上某个节点或多边形上某个顶点的位置时触发此事件 |
| removenode | MapsEvent | 可编辑状态下,通过鼠标在折线上删除一个节点或在多边形上删除一个顶点时触发此事件 |
| end | {type,target} | 关闭编辑状态时,触发该事件,target即为编辑后的折线/多边形对象 |
十一、文本
实现效果:
1、静态属性
仅且可以初始化配置,不支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| topWhenClick | Boolean | 鼠标点击时是否置顶,默认false ,不置顶 |
| bubble | Boolean | 是否将覆盖物的鼠标或touch等事件冒泡到地图上 默认值:false |
| autoRotation | Boolean | 是否自动旋转。点标记在使用moveAlong动画时,路径方向若有变化,点标记是否自动调整角度,默认为false。广泛用于自动调节车辆行驶方向。IE8以下不支持旋转,autoRotation属性无效 |
| extData | Any | 用户自定义属性,支持JavaScript API任意数据类型,如Marker的id等 |
2、动态属性
支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| text | String | 标记显示的文本内容 |
| position | LngLat | 点标记在地图上显示的位置,默认为地图中心点 |
| offset | Pixel | 点标记显示位置偏移量,默认值为Pixel(-10,-34)。Marker指定position后,默认以marker左上角位置为基准点,对准所给定的position位置,若需使marker指定位置对准在position处,需根据marker的尺寸设置一定的偏移量。 |
| textAlign | String | 横向位置,'left' 'right', 'center'可选 |
| verticalAlign | String | 纵向位置,'top' 'middle', 'bottom'可选 |
| draggable | Boolean | 设置点标记是否可拖拽移动,默认为false |
| raiseOnDrag | Boolean | 设置拖拽点标记时是否开启点标记离开地图的效果 |
| cursor | String | 指定鼠标悬停时的鼠标样式,自定义cursor,IE仅支持cur/ani/ico格式,Opera不支持自定义cursor |
| visible | Boolean | 点标记是否可见,默认为true |
| zIndex | Number | 点标记的叠加顺序。地图上存在多个点标记叠加时,通过该属性使级别较高的点标记在上层显示默认zIndex:100 |
| angle | Number | 点标记的旋转角度,广泛用于改变车辆行驶方向.注:angle属性是使用CSS3来实现的,支持IE9及以上版本 |
| animation | String | 点标记的动画效果,默认值:“AMAP_ANIMATION_NONE” 可选值: “AMAP_ANIMATION_NONE”,无动画效果 “AMAP_ANIMATION_DROP”,点标掉落效果 “AMAP_ANIMATION_BOUNCE”,点标弹跳效果 |
| shadow | Icon | 点标记阴影,不设置该属性则点标记无阴影 |
| title | String | 鼠标滑过点标记时的文字提示,不设置则鼠标滑过点标无文字提示 |
| clickable | Boolean | 点标记是否可点击 |
3、ref 可用方法
提供无副作用的同步帮助方法
| 函数 | 返回 | 说明 |
|---|---|---|
| $$getInstance() | AMap.Circle | 获取Text实例 |
4、事件
| 事件 | 参数 | 说明 |
|---|---|---|
| click | MapsEvent | 鼠标左键单击事件 |
| dblclick | MapsEvent | 鼠标左键双击事件 |
| rightclick | MapsEvent | 鼠标右键单击事件 |
| mousemove | MapsEvent | 鼠标移动 |
| mouseover | MapsEvent | 鼠标移近点标记时触发事件 |
| mouseout | MapsEvent | 鼠标移出点标记时触发事件 |
| mousedown | MapsEvent | 鼠标在点标记上按下时触发事件 |
| mouseup | MapsEvent | 鼠标在点标记上按下后抬起时触发事件 |
| dragstart | MapsEvent | 开始拖拽点标记时触发事件 |
| dragging | MapsEvent | 鼠标拖拽移动点标记时触发事件 |
| dragend | MapsEvent | 点标记拖拽移动结束触发事件 |
| moving | Object | 点标记在执行moveTo,moveAlong动画时触发事件,Object对象的格式是{passedPath:Array.}。其中passedPath为Marker对象在moveAlong或者moveTo过程中已经走过的路径。 |
| moveend | 点标记执行moveTo动画结束时触发事件,也可以由moveAlong方法触发 | |
| movealong | 点标记执行moveAlong动画一次后触发事件 | |
| touchstart | MapsEvent | 触摸开始时触发事件,仅适用移动设备 |
| touchmove | MapsEvent | 触摸移动进行中时触发事件,仅适用移动设备 |
| touchend | MapsEvent | 触摸结束时触发事件,仅适用移动设备 |
十二、贝塞尔曲线
实现效果:
1、静态属性
仅且可以初始化配置,不支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| topWhenClick | Boolean | 鼠标点击时是否置顶,默认false ,不置顶 |
| bubble | Boolean | 是否将覆盖物的鼠标或touch等事件冒泡到地图上 默认值:false |
| autoRotation | Boolean | 是否自动旋转。点标记在使用moveAlong动画时,路径方向若有变化,点标记是否自动调整角度,默认为false。广泛用于自动调节车辆行驶方向。IE8以下不支持旋转,autoRotation属性无效 |
| extData | Any | 用户自定义属性,支持JavaScript API任意数据类型,如Marker的id等 |
2、动态属性
支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| path | Array | 贝瑟尔曲线的路径。描述为一个二维数组规则如下:第一个元素是起点,之后的元素同时描述控制点和途经点,之后每个元素可以有0个到2个控制点控制点在前,途经点在最后 [[lng,lat],//起点0[lng,lat,lng,lat],//控制点、途经点1[lng,lat,lng,lat,lng,lat],//控制点、控制点、途经点2[lng,lat,lng,lat]//控制点、途经点3] 示例 |
| strokeColor | String | 线条颜色,如‘#000000’、‘red’ |
| strokeOpacity | Number | 透明度 |
| strokeWeight | Number | 线宽 |
| strokeStyle | String | 虚线或者视线,'dashed'、'solid' |
| strokeDasharray | Array | 虚线的分段,如[10,10] |
| zIndex | Number | 层级 |
| showDir | Boolean | 是否显示白色方向箭头 |
| bubble | Boolean | 事件是否穿透到地图 |
| cursor | String | 指定鼠标悬停时的鼠标样式,自定义cursor,IE仅支持cur/ani/ico格式,Opera不支持自定义cursor |
| isOutline | Boolean | 是否描边 |
| outlineColor | String | 描边颜色 |
| borderWeight | Number | 描边宽度 |
3、ref 可用方法
提供无副作用的同步帮助方法
| 函数 | 返回 | 说明 |
|---|---|---|
| $$getInstance() | AMap.BezierCurve | 获取BezierCurve实例 |
4、事件
| 事件 | 参数 | 说明 |
|---|---|---|
| click | MapsEvent | 鼠标左键单击事件 |
| dblclick | MapsEvent | 鼠标左键双击事件 |
| rightclick | MapsEvent | 鼠标右键单击事件 |
| mousemove | MapsEvent | 鼠标移动 |
| mouseover | MapsEvent | 鼠标移近点标记时触发事件 |
| mouseout | MapsEvent | 鼠标移出点标记时触发事件 |
| mousedown | MapsEvent | 鼠标在点标记上按下时触发事件 |
| mouseup | MapsEvent | 鼠标在点标记上按下后抬起时触发事件 |
| dragstart | MapsEvent | 开始拖拽点标记时触发事件 |
| dragging | MapsEvent | 鼠标拖拽移动点标记时触发事件 |
| dragend | MapsEvent | 点标记拖拽移动结束触发事件 |
| moving | Object | 点标记在执行moveTo,moveAlong动画时触发事件,Object对象的格式是{passedPath:Array.}。其中passedPath为Marker对象在moveAlong或者moveTo过程中已经走过的路径。 |
| moveend | 点标记执行moveTo动画结束时触发事件,也可以由moveAlong方法触发 | |
| movealong | 点标记执行moveAlong动画一次后触发事件 | |
| touchstart | MapsEvent | 触摸开始时触发事件,仅适用移动设备 |
| touchmove | MapsEvent | 触摸移动进行中时触发事件,仅适用移动设备 |
| touchend | MapsEvent | 触摸结束时触发事件,仅适用移动设备 |
十三、圆点标记
动态属性
支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| center | Array | 圆心位置 |
| visible | Boolean | 是否隐藏 |
| radius | Number | 圆点半径,单位:px |
| zIndex | Number | 层叠顺序默认zIndex:10 |
| bubble | Boolean | 是否将覆盖物的鼠标或touch等事件冒泡到地图上 (自v1.3 新增)默认值:false |
| strokeColor | String | 线条颜色,使用16进制颜色代码赋值。默认值为#006600 |
| strokeOpacity | String | 轮廓线透明度,取值范围[0,1],0表示完全透明,1表示不透明。默认为0.9 |
| strokeWeight | Number | 轮廓线宽度 |
| fillColor | String | 圆形填充颜色,使用16进制颜色代码赋值。默认值为#006600 |
| fillOpacity | String | 圆形填充透明度,取值范围[0,1],0表示完全透明,1表示不透明。默认为0.9 |
| extData | Object | 用户自定义属性,支持JavaScript API任意数据类型,如Circle的id等 |
ref 可用方法
提供无副作用的同步帮助方法
| 函数 | 返回 | 说明 |
|---|---|---|
| $$getInstance() | AMap.CircleMarker | 获取CircleMarker实例 |
事件
| 事件 | 参数 | 说明 |
|---|---|---|
| click | MapsEvent | 鼠标左键单击事件 |
| dblclick | MapsEvent | 鼠标左键双击事件 |
| rightclick | MapsEvent | 鼠标右键单击事件 |
| mousemove | MapsEvent | 鼠标移动 |
| mouseover | MapsEvent | 鼠标移近点标记时触发事件 |
| mouseout | MapsEvent | 鼠标移出点标记时触发事件 |
| mousedown | MapsEvent | 鼠标在点标记上按下时触发事件 |
| mouseup | MapsEvent | 鼠标在点标记上按下后抬起时触发事件 |
| dragstart | MapsEvent | 开始拖拽点标记时触发事件 |
| dragging | MapsEvent | 鼠标拖拽移动点标记时触发事件 |
| dragend | MapsEvent | 点标记拖拽移动结束触发事件 |
| moving | Object | 点标记在执行moveTo,moveAlong动画时触发事件,Object对象的格式是{passedPath:Array.}。其中passedPath为Marker对象在moveAlong或者moveTo过程中已经走过的路径。 |
| moveend | 点标记执行moveTo动画结束时触发事件,也可以由moveAlong方法触发 | |
| movealong | 点标记执行moveAlong动画一次后触发事件 | |
| touchstart | MapsEvent | 触摸开始时触发事件,仅适用移动设备 |
| touchmove | MapsEvent | 触摸移动进行中时触发事件,仅适用移动设备 |
| touchend | MapsEvent | 触摸结束时触发事件,仅适用移动设备 |
十四、椭圆
实现效果:
静态属性
仅且可以初始化配置,不支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| vid | String | 组件的ID。 |
| bubble | Boolean | 是否将覆盖物的鼠标或touch等事件冒泡到地图上(自v1.3 新增)默认值:false |
动态属性
支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| visible | Boolean | 是否可见 |
| editable | Boolean | 当前圆形是否可编辑 |
| center | LngLat | 圆心位置 |
| radius | Array | 椭圆的半径,用2个元素的数组表示,单位:米 如: radius: [1000, 2000]表示横向半径是1000,纵向的半径是2000 默认值:[1000, 1000] |
| zIndex | Number | 层叠顺序默认zIndex:10 |
| strokeColor | String | 线条颜色,使用16进制颜色代码赋值。默认值为#006600 |
| strokeOpacity | Float | 轮廓线透明度,取值范围[0,1],0表示完全透明,1表示不透明。默认为0.9 |
| strokeWeight | Number | 轮廓线宽度 |
| fillColor | String | 圆形填充颜色,使用16进制颜色代码赋值。默认值为#006600 |
| fillOpacity | Float | 圆形填充透明度,取值范围[0,1],0表示完全透明,1表示不透明。默认为0.9 |
| strokeStyle | String | 轮廓线样式,实线:solid,虚线:dashed |
| extData | Any | 用户自定义属性,支持JavaScript API任意数据类型,如Circle的id等 |
ref 可用方法
提供无副作用的同步帮助方法
| 函数 | 返回 | 说明 |
|---|---|---|
| $$getInstance() | AMap.CircleEllipse | 获取CircleMarker实例 |
事件
| 事件 | 参数 | 说明 |
|---|---|---|
| click | MapsEvent | 鼠标左键单击事件 |
| dblclick | MapsEvent | 鼠标左键双击事件 |
| rightclick | MapsEvent | 鼠标右键单击事件 |
| mousemove | MapsEvent | 鼠标移动 |
| mouseover | MapsEvent | 鼠标移近点标记时触发事件 |
| mouseout | MapsEvent | 鼠标移出点标记时触发事件 |
| mousedown | MapsEvent | 鼠标在点标记上按下时触发事件 |
| mouseup | MapsEvent | 鼠标在点标记上按下后抬起时触发事件 |
| dragstart | MapsEvent | 开始拖拽点标记时触发事件 |
| dragging | MapsEvent | 鼠标拖拽移动点标记时触发事件 |
| dragend | MapsEvent | 点标记拖拽移动结束触发事件 |
| moving | Object | 点标记在执行moveTo,moveAlong动画时触发事件,Object对象的格式是{passedPath:Array.}。其中passedPath为Marker对象在moveAlong或者moveTo过程中已经走过的路径。 |
| moveend | 点标记执行moveTo动画结束时触发事件,也可以由moveAlong方法触发 | |
| movealong | 点标记执行moveAlong动画一次后触发事件 | |
| touchstart | MapsEvent | 触摸开始时触发事件,仅适用移动设备 |
| touchmove | MapsEvent | 触摸移动进行中时触发事件,仅适用移动设备 |
| touchend | MapsEvent | 触摸结束时触发事件,仅适用移动设备 |
十五、矩形
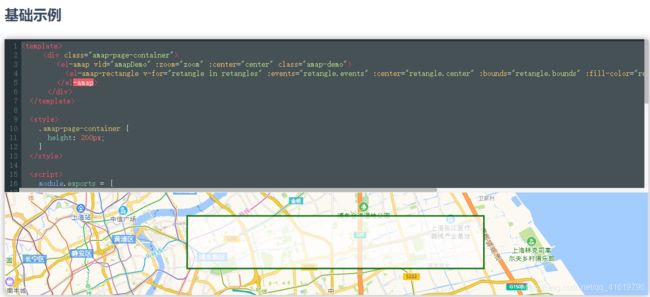
实现效果:
动态属性
支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| center | Array | 圆心位置 |
| visible | Boolean | 是否隐藏 |
| bounds | Array | 矩形的范围 |
| zIndex | Number | 层叠顺序默认zIndex:10 |
| bubble | Boolean | 是否将覆盖物的鼠标或touch等事件冒泡到地图上 (自v1.3 新增)默认值:false |
| strokeColor | String | 线条颜色,使用16进制颜色代码赋值。默认值为#006600 |
| strokeOpacity | String | 轮廓线透明度,取值范围[0,1],0表示完全透明,1表示不透明。默认为0.9 |
| strokeWeight | Number | 轮廓线宽度 |
| fillColor | String | 圆形填充颜色,使用16进制颜色代码赋值。默认值为#006600 |
| fillOpacity | String | 圆形填充透明度,取值范围[0,1],0表示完全透明,1表示不透明。默认为0.9 |
| extData | Object | 用户自定义属性,支持JavaScript API任意数据类型,如Circle的id等 |
ref 可用方法
提供无副作用的同步帮助方法
| 函数 | 返回 | 说明 |
|---|---|---|
| $$getInstance() | AMap.Rectangle | 获取Rectangle实例 |
事件
| 事件 | 参数 | 说明 |
|---|---|---|
| click | MapsEvent | 鼠标左键单击事件 |
| dblclick | MapsEvent | 鼠标左键双击事件 |
| rightclick | MapsEvent | 鼠标右键单击事件 |
| mousemove | MapsEvent | 鼠标移动 |
| mouseover | MapsEvent | 鼠标移近点标记时触发事件 |
| mouseout | MapsEvent | 鼠标移出点标记时触发事件 |
| mousedown | MapsEvent | 鼠标在点标记上按下时触发事件 |
| mouseup | MapsEvent | 鼠标在点标记上按下后抬起时触发事件 |
| dragstart | MapsEvent | 开始拖拽点标记时触发事件 |
| dragging | MapsEvent | 鼠标拖拽移动点标记时触发事件 |
| dragend | MapsEvent | 点标记拖拽移动结束触发事件 |
| moving | Object | 点标记在执行moveTo,moveAlong动画时触发事件,Object对象的格式是{passedPath:Array.}。其中passedPath为retangle对象在moveAlong或者moveTo过程中已经走过的路径。 |
| moveend | 点标记执行moveTo动画结束时触发事件,也可以由moveAlong方法触发 | |
| movealong | 点标记执行moveAlong动画一次后触发事件 | |
| touchstart | MapsEvent | 触摸开始时触发事件,仅适用移动设备 |
| touchmove | MapsEvent | 触摸移动进行中时触发事件,仅适用移动设备 |
| touchend | MapsEvent | 触摸结束时触发事件,仅适用移动设备 |
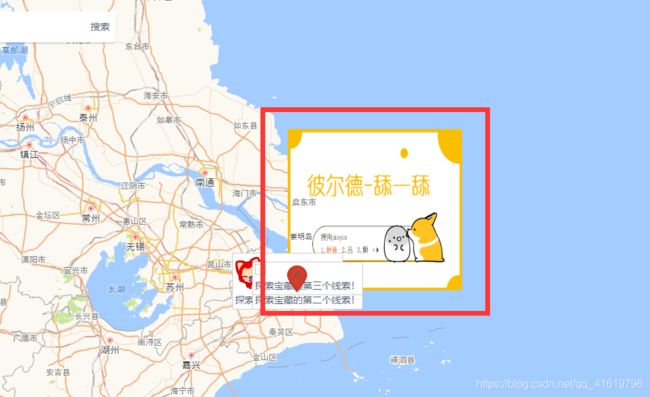
十六、信息窗体
实现效果:
静态属性
仅且可以初始化配置,不支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| vid | String | 组件的ID。 |
| bubble | Boolean | 是否将覆盖物的鼠标或touch等事件冒泡到地图上。默认值:false |
静态属性
| 名称 | 类型 | 说明 |
|---|---|---|
| vid | String | 组件的ID。 |
| isCustom | Boolean | 是否自定义窗体。设为true时,信息窗体外框及内容完全按照content所设的值添加(默认为false,即在系统默认的信息窗体外框中显示content内容) |
| autoMove | Boolean | 是否自动调整窗体到视野内(当信息窗体超出视野范围时,通过该属性设置是否自动平移地图,使信息窗体完全显示) |
| closeWhenClickMap | Boolean | 控制是否在鼠标点击地图后关闭信息窗体,默认false,鼠标点击地图后不关闭信息窗体 |
| showShadow | Boolean | Boolean 控制是否显示信息窗体阴影,取值false时不显示窗体阴影,取值true时显示窗体阴影默认值:false |
| offset | Array | 相对于基点的偏移量。默认情况是信息窗体的底部中心点(BOTTOM_CENTER) 和基点之间的偏移量 |
动态属性
支持响应式。
| 名称 | 类型 | 说明 |
|---|---|---|
| content | String/HTML | 显示内容。支持字符串和HTML。 |
| template | String | 支持传入 Vue 模板。v0.4.0 开始支持。 |
| vnode | VNode 或 Funtion: (Instance) => VNode | 支持 VNode 渲染。v0.4.2 开始支持 |
| contentRender | Function: (createElement: () => VNode, instance) => VNode | 支持 VNode render 渲染。v0.4.3 开始支持 |
| size | Size | 信息窗体尺寸(isCustom为true时,该属性无效) |
| position | Array | 信息窗体显示基点位置(自v1.2 新增) |
| visible | Boolean | 信息窗体是否显示。这里需要注意的是,高德地图只支持同时一个信息窗体的显示。所以一旦有窗体显示切换的场景,visible数组的状态需要自行维护。 |
ref 可用方法
提供无副作用的同步帮助方法
| 函数 | 返回 | 说明 |
|---|---|---|
| $$getInstance() | AMap.InfoWindow | 获取infoWindow实例 |
事件
| 事件 | 参数 | 说明 |
|---|---|---|
| init | Object | 高德组件实例 |
| change | 属性发生变化时 | |
| open | 信息窗体打开之后触发事件 | |
| close | 信息窗体关闭之后触发事件 |
更多请看下一篇