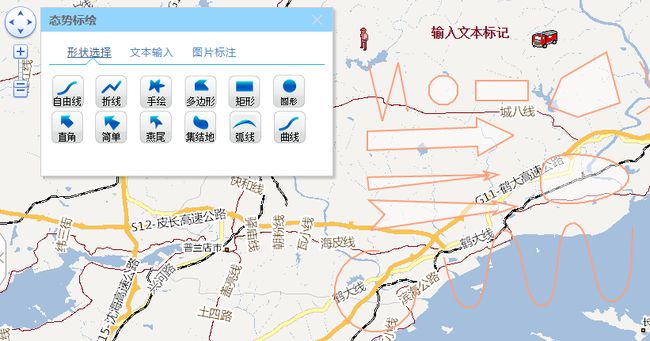
上一篇实现了demo的地图查询功能,本篇新增地图态势标绘模块,截图如下:
本篇核心的在于调用API的Draw工具:https://developers.arcgis.com/javascript/3/jsapi/draw-amd.html
require(["esri/toolbars/draw"], function(Draw) { /* code goes here */ });
构造函数:
new Draw(map, options?)
一般来说,传参map对象进来就行,其他参数可选的,用默认的就行,除非你想专门设置;
默认的可绘制图形类型常量Constants:
ARROW Draws an arrow.箭头
CIRCLE Draws a circle.圆形
DOWN_ARROW Draws an arrow that points down.下箭头
ELLIPSE Draws an ellipse.椭圆
EXTENT Draws an extent box.矩形
FREEHAND_POLYGON Draws a freehand polygon.手绘多边形
FREEHAND_POLYLINE Draws a freehand polyline.手绘线
LEFT_ARROW Draws an arrow that points left.左箭头
LINE Draws a line.线
MULTI_POINT Draws a Multipoint.多点
POINT Draws a point.点
POLYGON Draws a polygon.多边形
POLYLINE Draws a polyline.折线
RECTANGLE Draws a rectangle.矩形
RIGHT_ARROW Draws an arrow that points right.右键头
TRIANGLE Draws a triangle.三角形
UP_ARROW Draws an arrow that points up.上箭头
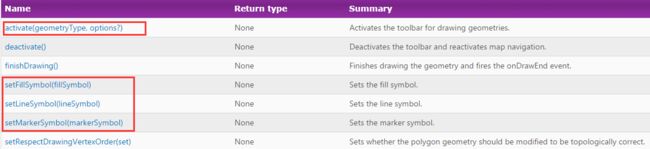
可以设置绘制的符号样式:
其中,activate函数可以激活触发绘制的行为,绘制结束之后在绘制结束事件里面获取geometry:
activate(geometryType, options?)
地图态势标绘实现的思路:利用API的Draw工具实现普通的点线面绘制,但是对于燕尾箭头、集结地、弧线、曲线、简单箭头等特殊的军事态势需要自定义来绘制了,所以需要拓展Draw工具才能实现,也是本篇的精华所在。
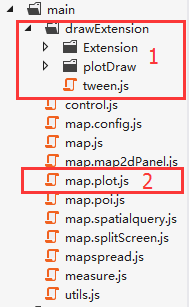
一、下面谈谈怎么在项目引用拓展Draw类js文件:
1是继承拓展Draw的文件目录;2是实现态势标绘模块的js文件。
首先,需要在map.html页面引用进来:
其中,paths代表需要引用的路径。
其次,在map.js文件的初始化里面引用拓展的js文件DrawEx以及DrawExt:
(function () { dojo.require("Extension.DrawEx"); dojo.require("ExtensionDraw.DrawExt"); })();
最后,在工具栏菜单的态势标绘菜单响应事件里面调用plot.js即可:
//态势标绘 $("#bPlot").click(function () { //初始化军势标绘接口 if (!DCI.Plot.isload) DCI.Plot.Init(map); if (DCI.Plot.dialog) DCI.Plot.dialog.close(); DCI.Plot.dialog = jDialog.dialog({ title: '态势标绘', width: 370, height: 200, left: 450, top: 200, modal: false, // 非模态,即不显示遮罩层 content: DCI.Plot.Html }); DCI.Plot.InitEvent(); });
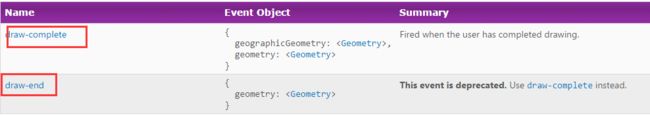
二、谈谈Draw工具调用的思路,不管调用arcgis api原生态的Draw,还是拓展Draw的,都是先创建一个Draw对象,然后监听Draw的draw-end绘制结束的回调函数,获取绘制的图形叠加在地图显示;Draw工具的activate函数会触发draw-end回调函数;
首先,初始化Draw工具对象以及默认的符号样式symbol:
//定义默认点 线 面符号 DCI.Plot.markerSymbol = new esri.symbol.SimpleMarkerSymbol(esri.symbol.SimpleMarkerSymbol.STYLE_CIRCLE, 8, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([255, 69, 0]), 2), new dojo.Color([255, 255, 255, 1])); DCI.Plot.lineSymbol = new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([255, 160, 122]), 2); DCI.Plot.fillSymbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_SOLID, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([255, 160, 122]), 2), new dojo.Color([255, 255, 255, 0.5])); //初始化拓展Draw DCI.Plot.toolbar = new Extension.DrawEx(map); DCI.Plot.toolbar.on("draw-end", DCI.Plot.addToMap); DCI.Plot.toolbar1 = new ExtensionDraw.DrawExt(map); DCI.Plot.toolbar1.on("draw-end", DCI.Plot.addToMap); //arcgis api自带的Draw DCI.Plot.drawToolbar = new esri.toolbars.Draw(map); DCI.Plot.drawToolbar.markerSymbol = DCI.Plot.markerSymbol; DCI.Plot.drawToolbar.lineSymbol = DCI.Plot.lineSymbol; DCI.Plot.drawToolbar.fillSymbol = DCI.Plot.fillSymbol; DCI.Plot.drawToolbar.on("draw-end", DCI.Plot.drawEnd);
其次,触发调用Draw绘制:
case 0://plot_freehandline DCI.Plot.drawFreeHandPolyline(null, function (geometry) { symbol = DCI.Plot.lineSymbol; DCI.Plot.drawEndPlot(geometry, symbol); }); break; case 1://plot_line DCI.Plot.drawPolyline(null, function (geometry) { symbol = DCI.Plot.lineSymbol; DCI.Plot.drawEndPlot(geometry, symbol); }); break; case 2://emergency_freehand DCI.Plot.drawFreeHandPolygon(null, function (geometry) { symbol = DCI.Plot.fillSymbol; DCI.Plot.drawEndPlot(geometry, symbol); }); break; case 3://plot_polygon DCI.Plot.drawPolygon(null, function (geometry) { symbol = DCI.Plot.fillSymbol; DCI.Plot.drawEndPlot(geometry, symbol); }); break; case 4://plot_extent DCI.Plot.drawExtent(null, function (geometry) { symbol = DCI.Plot.fillSymbol; DCI.Plot.drawEndPlot(geometry, symbol); }); break; case 5://emergency_freehand DCI.Plot.drawCircle(null, function (geometry) { symbol = DCI.Plot.fillSymbol; DCI.Plot.drawEndPlot(geometry, symbol); }); break; case 6://直角箭头 DCI.Plot.drawStraightArrow(null, function (geometry) { symbol = DCI.Plot.fillSymbol; DCI.Plot.drawEndPlot(geometry, symbol); }); break; case 7://简单箭头 DCI.Plot.toolbar.activate(Extension.DrawEx.FREEHAND_ARROW); break; case 8://燕尾箭头 DCI.Plot.toolbar1.fillSymbol = DCI.Plot.fillSymbol; DCI.Plot.toolbar1.activate("tailedsquadcombat"); break; case 9://集结地 DCI.Plot.toolbar.activate(Extension.DrawEx.BEZIER_POLYGON); break; case 10://弧线 DCI.Plot.toolbar.activate(Extension.DrawEx.CURVE); break; case 11://曲线 DCI.Plot.toolbar.activate(Extension.DrawEx.BEZIER_CURVE); break;
//画点 drawPoint: function (symbol, onDrawEnd) { DCI.Plot.onDrawEnd = onDrawEnd; if (symbol) { DCI.Plot.drawToolbar.markerSymbol = symbol; } DCI.Plot.drawToolbar.activate(esri.toolbars.Draw.POINT); DCI.Plot.disablePan(); }, //画折线 drawPolyline: function (symbol, onDrawEnd) { this.onDrawEnd = onDrawEnd; if (symbol) { this.drawToolbar.lineSymbol = symbol; } this.drawToolbar.activate(esri.toolbars.Draw.POLYLINE); this.disablePan(); }, //自由线 drawFreeHandPolyline: function (symbol, onDrawEnd) { this.onDrawEnd = onDrawEnd; if (symbol) { this.drawToolbar.lineSymbol = symbol; } this.drawToolbar.activate(esri.toolbars.Draw.FREEHAND_POLYLINE); this.disablePan(); }, //画多边形 drawPolygon: function (symbol, onDrawEnd) { this.onDrawEnd = onDrawEnd; if (symbol) { this.drawToolbar.fillSymbol = symbol; } this.drawToolbar.activate(esri.toolbars.Draw.POLYGON); this.disablePan(); }, //手绘多边形 drawFreeHandPolygon: function (symbol, onDrawEnd) { this.onDrawEnd = onDrawEnd; if (symbol) { this.drawToolbar.fillSymbol = symbol; } this.drawToolbar.activate(esri.toolbars.Draw.FREEHAND_POLYGON); this.disablePan(); }, //画圆形 drawCircle: function (symbol, onDrawEnd) { this.onDrawEnd = onDrawEnd; if (symbol) { this.drawToolbar.fillSymbol = symbol; } this.drawToolbar.activate(esri.toolbars.Draw.CIRCLE); this.disablePan(); }, //画矩形 drawExtent: function (symbol, onDrawEnd) { this.onDrawEnd = onDrawEnd; if (symbol) { this.drawToolbar.fillSymbol = symbol; } this.drawToolbar.activate(esri.toolbars.Draw.EXTENT); this.disablePan(); }, //直角箭头 drawStraightArrow: function (symbol, onDrawEnd) { this.onDrawEnd = onDrawEnd; if (symbol) { this.drawToolbar.fillSymbol = symbol; } this.drawToolbar.activate(esri.toolbars.Draw.ARROW); this.disablePan(); },
最后,添加绘制图形在地图上展示:
/** * 绘制完毕调用的函数 */ drawEndPlot: function (geometry,symbol) { var title = "标题"; var htmlCon = "测试内容测试内容"; var attr = { "title": title, "content": htmlCon}; var graphic = new esri.Graphic(geometry, symbol, attr); DCI.Plot.graphicslayer.add(graphic); DCI.Plot.deactivateDraw(); DCI.Plot.map.setMapCursor('auto');//设置鼠标的光标 },
/** * 拓展Draw绘制完毕调用的函数 */ addToMap: function (evt) { DCI.Plot.map.setMapCursor('auto');//设置鼠标的光标 var symbol; DCI.Plot.toolbar.deactivate(); DCI.Plot.toolbar1.deactivate(); switch (evt.geometry.type) { case "point": case "multipoint": symbol = DCI.Plot.markerSymbol; break; case "polyline": symbol = DCI.Plot.lineSymbol; break; default: symbol = DCI.Plot.fillSymbol; break; } var title = "标题"; var htmlCon = "测试内容测试内容"; var attr = { "title": title, "content": htmlCon}; var graphic = new esri.Graphic(evt.geometry, symbol, attr); DCI.Plot.graphicslayer.add(graphic); },