React Native技术篇—自定义Toast弹窗
注意:未经允许不可私自转载,违者必究
React Native官方文档:https://reactnative.cn/docs/getting-started/
项目GitHub地址:https://github.com/zhouwei1994/nativeCase.git
在写自定义Toast弹窗之前我们要先创建一个React Native第二视图层。
创建教程:https://blog.csdn.net/weixin_40614372/article/details/86506678
自定义Toast弹窗代码
在项目src/components/common目录下创建 Toast.js
import React, {
Component,
} from 'react';
import {
StyleSheet,
View,
Easing,
Dimensions,
Text,
Animated
} from 'react-native';
const { width, height } = Dimensions.get('window')
class AddToast extends Component {
constructor(props) {
super(props);
this.state = {
fadeAnim: new Animated.Value(0)
}
}
componentDidMount() {
Animated.sequence([
// 使用宽松函数让数值随时间动起来。
Animated.timing( // 随时间变化而执行动画
this.state.fadeAnim, // 动画中的变量值
{
toValue: 1, // 透明度最终变为1,即完全不透明
duration: 500, // 让动画持续一段时间
}
),
Animated.delay(4000),
Animated.timing(
this.state.fadeAnim,
{
toValue: 0,
duration: 500,
}
)
]).start((res) => {
this.props.delete && this.props.delete(res);
});
}
render() {
let { fadeAnim } = this.state;
const opacity = fadeAnim.interpolate({
inputRange: [0, 1],
outputRange: [0, 1]
});
const translateY = fadeAnim.interpolate({
inputRange: [0, 1],
outputRange: [20, 0]
});
return (
{this.props.children}
)
}
}
let _this;
let key = 0;
class ToastView extends Component {
constructor(props) {
super(props);
_this = this;
this.state = {
toastList: []
}
this.deleteToast = this.deleteToast.bind(this);
}
static add = (value) => {
var toastList = _this.state.toastList;
var toastAddState = true;
toastList.forEach((item, index) => {
if (item.text === value) {
toastAddState = false;
}
});
if (toastAddState) {
toastList.push({
text: value,
value: {value}
});
key++;
_this.setState({ toastList: toastList })
}
};
deleteToast() {
var toastList = this.state.toastList;
toastList.splice(0, 1);
this.setState({ toastList: toastList })
}
render() {
return (
{this.state.toastList.map((item, index) => {
return item.value;
})}
)
}
}
export default ToastView;使用方法
import React, { Component } from 'react';
import { ScrollView, StyleSheet, Text, View, Button } from 'react-native';
import Toast from '../../components/common/Toast';
var s = 0;
class ToastPage extends Component {
static navigationOptions = {
title: '提示',
};
constructor(props) {
super(props);
}
open() {
s++;
Toast.add("测试,我是Toast 顺序:"+s);
}
render() {
return (
Date
);
}
}
export default ToastPage;
const styles = StyleSheet.create({
pageStyle: {
backgroundColor: '#f5f5f5',
},
});
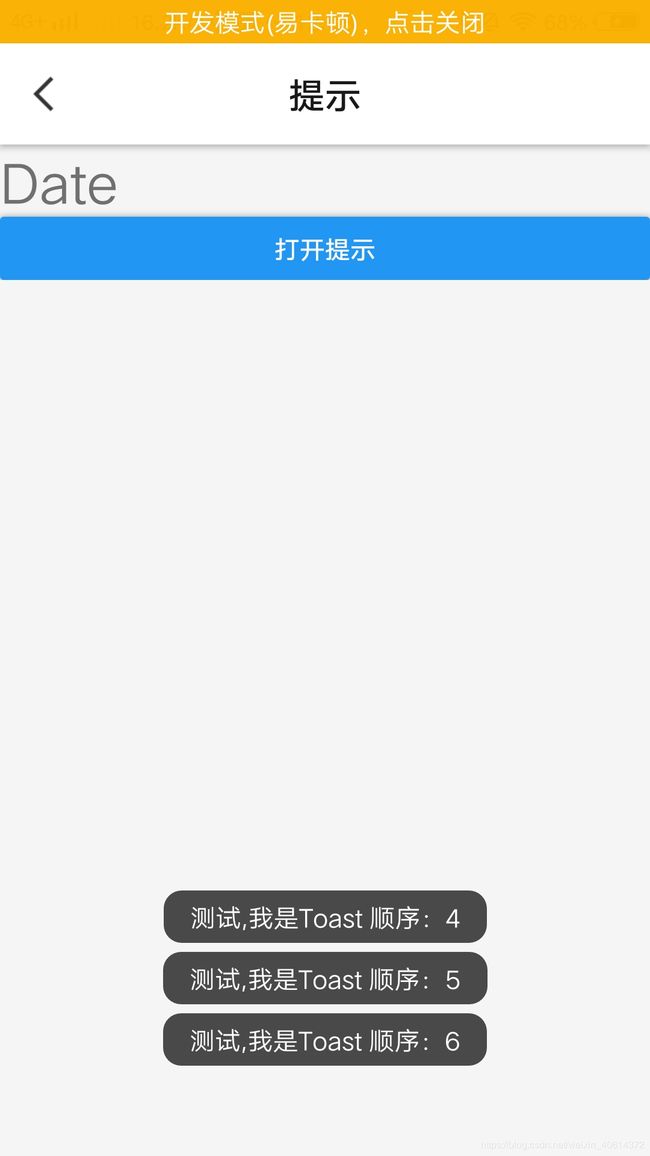
示例图
项目GitHub地址:https://github.com/zhouwei1994/nativeCase.git
注意:未经允许不可私自转载,违者必究