wepy下this.setData,this.val,this.data.val的区别,以及处理已有和未有数据的情况
环境:
webstrom:写代码,wepy框架,微信开发者工具 :查看效果,
ps:以下是作为一个学习者,进行试验得到的结果,外加自己的理解得到的,有什么地方不对的,欢迎挑刺。
实验代码:
{{this_setData}}
{{this_data_val}}
{{this_val}}
{{this_setData_1}}
{{this_data_val_1}}
{{this_val_1}}
实验效果:(点击按钮前)
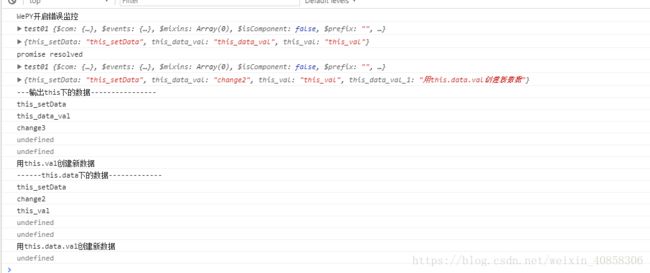
点击按钮后:
个人总结:搞了这么多,我也有点凌乱了。。来一个个总结,简单的开始。
在我这个案例中,this.Data在wepy框架中是无效的,但是我还在另一个案例(处理音乐播放按钮与播放器同步的问题)中监听音乐播放和暂停时候用的this.setData,虽然没有任何数据改变,但是在视图上是有效的,这部分可能有点坑,不知道是不是我代码的问题,暂时没有找到详细的答案,等我研究研究
this.data.val也是原生里的,同样在this和视图上是无效的,但是在this.data上是有效的。(此处疑惑:wepy里this与this.data的区别)
最后是this.val,在this和视图上是有效的,然后在this.data上是无效的。wepy官方文档里是用this.val来代替原生的this.setData的。如下:
以上都是修改data里面已有的数据,然后在data里面创建没有的新数据:
案例分别用this.setData,this.val,this.data.val创建新数据,
this.setData新数据在视图上是有效的,但是在this,this.data下都是没有的。
this.val在this下是有的,在视图和this.data下都是没有的。
this.data.val在this.data下是有的,但是在this是视图下都是没有的。
(以上还没找到wepy下this与this.data的具体区别。)
但是各项结果都罗列好了,
能看到这里的也是不容易的,我写到这里都有点难受了。。坑好多
下面送点简单的福利
别想多,做个小表格可能更清晰点:
| wepy框架下 | 视图 | this | this.data |
| this.setData修改数据 | X | X | X |
| this.data.val修改数据 | X | X | O |
| this.val修改数据 | O | O | X |
| this.setData创建新数据 | O | X | X |
| this.data.val创建新数据 | X | X | O |
| this.val创建新数据 | X | O | X |
X:表示没效果或者没数据 O:表示有效果或者有数据
其实写到这里,我回过头来看了一下,还是有很多不清楚的地方,等待大神们来解答,如:
wepy下this.val和this.data.val有何区别?
wepy下this.setData的真正效果是什么?
建议:在用wepy做小程序的时候最好先定义好所有用到的数据,即使没有值也最好定义,然后用this来操作这些数据。
以上文章和数据仅是自我的笔记,以及理解,如有错误,欢迎指出,谢谢!
参考网址:wepy踩坑记:https://segmentfault.com/a/1190000013860866
this.setData , that.setData , this.data.val三者之间的区别和作用:https://blog.csdn.net/qq_35713752/article/details/78879984
(这个好像看了也没解决我的问题,不过能找到的信息不多,出于人道还是写加上了0.0)