今天认识了一位很有名的老中医,与之闲聊。他问我做什么的,我说:做软件测试的。当听到我的职业之后,他建议我:做你们这一行,夏天尽量不要开空调,多运动,少吃冰淇淋,不要经常买饮料喝,不能喝啤酒,更不能喝红酒,多喝白开水,出门应该少打车多坐公交或步行,不要在外面吃饭,尽量吃素,少吃肉类,特别是海鲜!
我点了点头,老中医接着说 :
毕竟,你们收入太低了…
我竟然无言以对。。
---------------------------进入正题---------------------------
一、什么是HTTP压缩?
HTTP压缩采用通用的压缩算法如gzip等压缩HTML、JavaScript或CSS文件。
1.GZIP是一种数据格式,默认且目前仅使用deflate算法压缩data部分;Gzip是一种流行的文件压缩算法,现在的应用十分广泛,尤其是在Linux平台。当应用Gzip压缩到一个纯文本文件时,效果是非常明显的,大约可以减少70%以上的文件大小。这取决于文件中的内容。
2.DEFLATE压缩与解压的源代码可以在自由、通用的压缩库zlib上找到。
更高压缩率的DEFLATE是7-zip所实现的。AdvanceCOMP也使用这种实现,它可以对gzip、PNG、MNG以及ZIP文件进行压缩从而得到比zlib更小的文件大小。在Ken Silverman的KZIP与PNGOUT中使用了一种更加高效同时要求更多用户输入的DEFLATE程序。
deflate是一种压缩算法,是huffman编码的一种加强。
deflate与gzip解压的代码几乎相同,可以合成一块代码。
http压缩可以分为两种,一种是客户端压缩,还有一种是服务端压缩。
先看下 服务端压缩。
二、用fiddler找到一个response里Content-Encoding: gzip参数为gzip的url
(好像服务端用gzip压缩过的比较难找,别捉急,后面会讲到怎么去找)
request:client里参数Accept-Encoding: gzip, deflate(说明客户端支持解压gzip,如右上图)
response:Content-Encoding: gzip(说明服务端传过来的格式是gzip格式,如右下图)
很显然服务端返回的gzip格式显示的是乱码
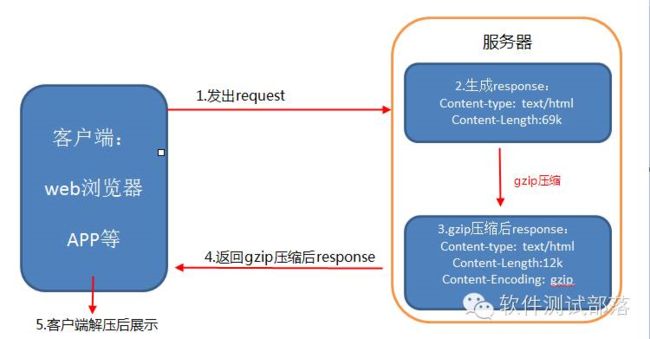
三、HTTP压缩工作原理
1. 浏览器发送Http request 给Web服务器, request 中有Accept-Encoding: gzip, deflate。 (告诉服务器, 浏览器支持gzip压缩)
2. Web服务器接到request后, 生成原始的Response, 其中有原始的Content-Type和Content-Length。
3. Web服务器通过Gzip,来对Response进行编码, 编码后header中有Content-Type和Content-Length(压缩后的大小), 并且增加了Content-Encoding:gzip. 4. 把Response发送给浏览器。
5. 浏览器接到Response后,根据Content-Encoding:gzip来对Response 进行解码。 获取到原始response后, 然后显示出网页。
四、fiddler如何模拟解压服务端response数据
1.先打开测试论坛主页http://120.25.145.237/upload/forum.php
2.fiddler先清屏(命令行输入cls,回车)
3.crtl+f5刷新,你懂得(上章已经讲过)
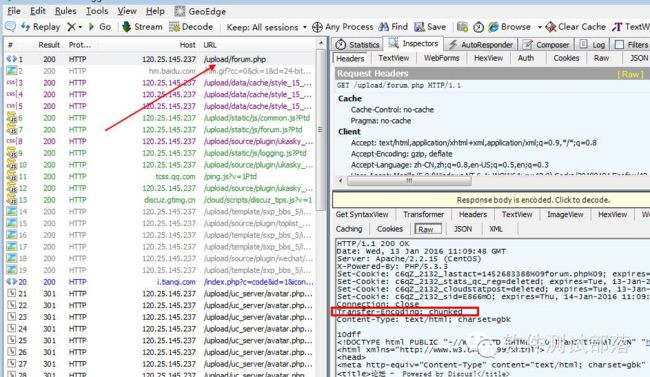
4.找到最上面那个url(论坛主页)
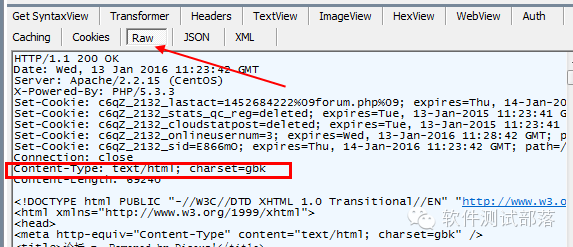
5.点开查看,如下图
Raw:Transfer-Encoding: chunked(很显然,服务端传过来数据没加密)
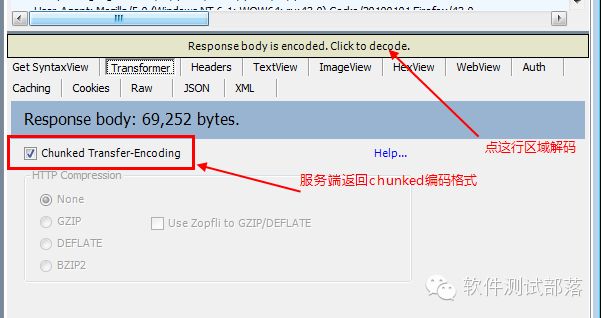
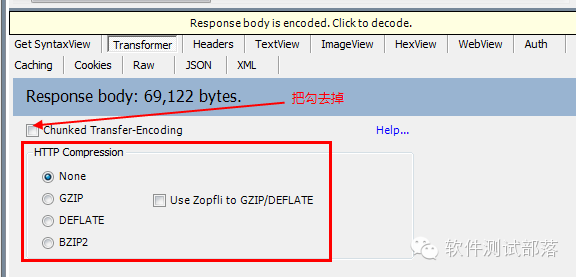
6.点开Transformer区域,如下图
7.点击黄色区域解码后,再回到Raw,发现response编码格式已经变成html了
(注:fiddler比较人性化地方:当你点左侧url时,如果response有压缩加密,fiddler会在response上方区域显示黄色栏。也可以点工具栏左上方'Decode'按钮,这样会全部自动解压)
五、fiddler如何模拟服务端response数据压缩
1.重复上面操作,到第六步后,把勾去掉,如图
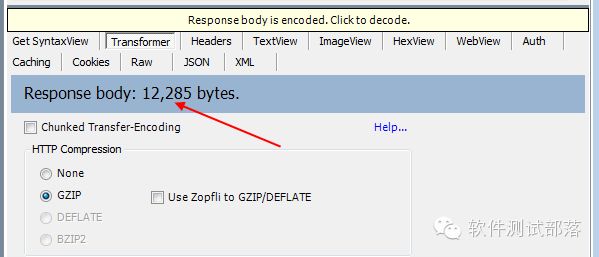
2.此时HTTP Compression区域是可选状态了,选中GZIP项后,会发现response body字节数变小了很多
3.回到Raw界面,Content-Encoding: gzip,下方显示乱码了,说明已压缩成功
六、服务端压缩格式:
可以参考上面第一张图,红色区域
HTTP Compression
None 无压缩处理
gzip 表明实体采用GNU zip编码
deflate 表明实体是用zlib的格式压缩的
其它的没研究过
七、客户端压缩
有时候客户端提交的表单数据较大时,也可以先再客户端压缩后,再发给服务器,原理跟服务端压缩差不多,就不多说了。
八、压缩好处
对比上面两张图,压缩类型选择None时候
response body:69,122 bytes
压缩类型选择gzip时候
response body :12,285 bytes
可以算下压缩比例为18%左右,能节省80%左右流量,很明显最大的好处就是给用户省流量,给服务端节省带宽。使网页加载速度加快,节省流量,改善用户的浏览体验。(对于电脑用户来说没什么,但是对于手机党,流量伤不起啊!)
九、压缩缺点
既然压缩有这么多好处,那么为什么不是所有的都采用压缩呢。也许压缩几条http请求没太大影响,当请求个数是几百上千时,如果每次都压缩,会给客户端和服务端造成较大负担(毕竟会经过压缩解压两道工序)。所以一般页面请求数据较大时,采用压缩是很有必要的。
十、流量测试
经常有小伙伴问:流量怎么测?用什么工具?
当问这个问题的时候,估计你平常测试也没关注过流量,直到有一天你们客户反馈耗流太大。然后领导把难题丢给你:嘿,你不是做测试的吗?去把流量测下。于是你就各种求助,终于找到一个测试流量工具,发现确实消耗了很多流量,然后你又把难题甩给开发。开发也看了半天,找不到头绪,然后告诉你,这个没办法,就是要消耗这么多流量。(谁让你拿不出有力证据呢)
看完这篇后,你还在找工具测流量么,只需要抓包,找到罪魁祸首,定位到某个url请求。然后告诉你们开发,你这条请求耗流太大,没做压缩处理。接下来,你就可以坐等开发跪舔你吧~~~~