- 基于定制开发开源AI智能名片S2B2C商城小程序的社群游戏定制策略研究
说私域
人工智能小程序游戏
摘要:本文聚焦社群游戏定制领域,深入探讨以社群文化和用户偏好为导向的定制策略。通过分析互动游戏活动、社群文化塑造等关键要素,结合定制开发开源AI智能名片S2B2C商城小程序的技术特性,提出针对性游戏定制方案。研究旨在提升社群用户参与度与游戏体验,为社群游戏发展提供理论支持与实践指导。关键词:社群游戏定制;定制开发开源AI智能名片S2B2C商城小程序;社群文化;用户偏好一、引言在数字化社交蓬勃发展的
- ThinkSound V2版 - 一键给无声视频配音,为AI视频生成匹配音效 支持50系显卡 一键整合包下载
昨日之日2006
ai语音音视频人工智能
ThinkSound是阿里通义实验室开源的首个音频生成模型,它能够让AI像专业“音效师”一样,根据视频内容生成高度逼真、与视觉内容完美契合的音频。ThinkSound可直接应用于影视后期制作,为AI生成的视频自动匹配精准的环境噪音与爆炸声效;服务于游戏开发领域,实时生成雨势变化等动态场景的自适应音效;同时可以无障碍视频生产,为视障用户同步生成画面描述与环境音效。今天分享的ThinkSoundV2版
- 【unity编辑器开发与拓展EditorGUILayoyt和GUILayoyt】
死也不注释
Unity编辑器开发与拓展笔记unity编辑器游戏引擎
EditorGUILayout与GUILayout的核心区别及使用场景详解一、对比表特性GUILayoutEditorGUILayout命名空间UnityEngineUnityEditor使用场景运行时UI+编辑器扩展仅限编辑器扩展控件风格基础游戏风格(无编辑器优化)原生Unity编辑器风格布局复杂度基础流式布局高级自动布局(带标签对齐/间距优化)序列化支持❌不支持✅直接支持SerializedP
- 传奇修改map地图教程_传奇技能第三祭:NPC的增加、隐藏和脚本修改
垃圾箱博物馆
传奇修改map地图教程
技能献祭,Get新技能:传奇技能——NPC功能与实现跟航家学技能,用干货带你飞,现学现用,底部有配套学习资源本篇内容简介:通过对游戏内NPC的控制,可以让NPC出现在地图中的任意位置,还可以控制外观显示、自定义命名,新增与隐藏以及脚本功能的实现。一、NPC总控制文本所在路径:D:MirServerMir200EnvirEnvir目录下,找到NPC总控制文本:Merchant,游戏内的所有NPC都在
- Java Web 之 Session 详解
艾伦~耶格尔
java开发语言后端前端session
在JavaWeb开发中,Session就像网站的专属记忆管家,为每个用户保管着重要的信息和状态,确保用户在网站的旅程顺畅无阻。场景一:想象你去一家大型超市购物,推着购物车挑选商品。这个购物车就如同Session,它记录了你的购物信息,方便你在结账时一次性结算。场景二:你在玩一个在线游戏,登录账号后,你的游戏进度、等级、装备等信息都会被保存在Session中,即使你中途关闭游戏,下次登录时依然可以继
- 游戏开发日记
future1412
学习数据结构c#
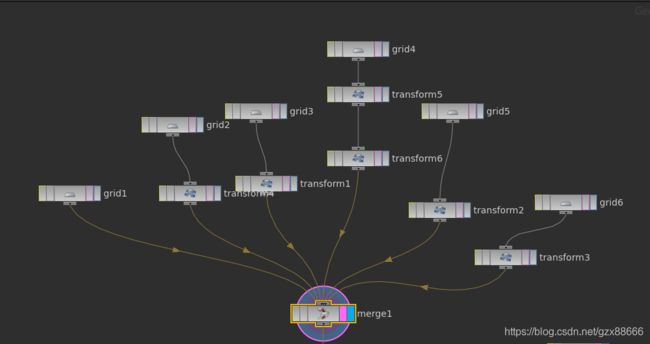
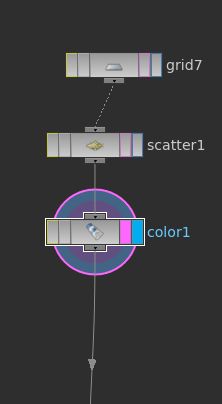
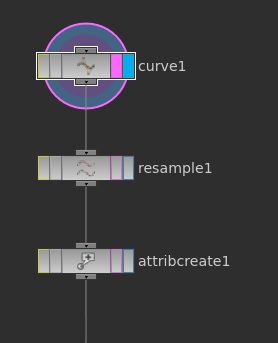
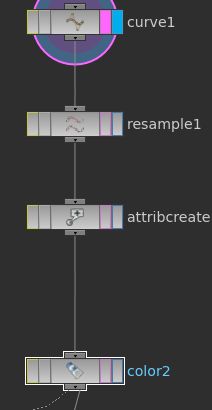
如何用数据表来储存,位置坐标(XYZ):决定了对象在世界中的摆放资源ID/图片URL:决定了使用什么模型或贴图事件ID/特效:是否触发某些事件(例如点击、交互)逻辑索引(GridIndex):用于程序检索和映射用途这在策略类、模拟类、RPG游戏中非常常见,例如建筑布局、怪物摆放、地图资源点等。这个表格决定的是玩家事件,使用了的图片名称URL,格子的出入口设置,格子的类型,是否为检察点,场景id,副
- 使用 Deepseek Zero Coding Experience 创建类似飞扬的小鸟游戏
知识大胖
NVIDIAGPU和大语言模型开发教程游戏deepseekollamajanuspro
简介Flappybird在苹果商店推出后,每天大约能赚5000美元,但后来被苹果故意下架。现在我正尝试使用Deepseek制作这样一款游戏。技术在不断变化,编码知识也在不断变化,只需修改代码即可获得结果。让我们在Deepseek上试试这款游戏:推荐文章《如何在本地电脑上安装和使用DeepSeekR-1》权重1,DeepSeek《Nvidia系列之使用NVIDIAIsaacSim和ROS2的命令行控
- 使用 DeepSeek R1 和 Ollama 开发 RAG 系统 使用 DeepSeek R1 和 Ollama 构建强大的 RAG 系统。了解开发智能 AI 解决方案的设置过程、最佳实践和技巧。
知识大胖
NVIDIAGPU和大语言模型开发教程人工智能deepseekollama
简介DeepSeekR1和Ollama提供了用于构建检索增强生成(RAG)系统的强大工具。本指南介绍了使用这些技术开发RAG应用程序的设置、实施和最佳实践。为什么RAG系统会改变游戏规则检索增强生成(RAG)系统结合了搜索和生成AI的优点,可实现精确且准确的情境感知响应。借助DeepSeekR1和Ollama等工具,创建RAG系统不再令人生畏。无论您是构建聊天机器人、知识助手还是AI驱动的搜索引擎
- Unity物理系统由浅入深第二节:物理系统高级特性与优化
吉良吉影NeKoSuKi
unity游戏引擎架构c#开发语言
本次我们将简单讲解Unity物理系统的一些高级特性,例如物理层、各种关节、布料系统和车辆物理等,这些能够帮助我们理解复杂的物理模拟原理。同时,我们也会探讨物理系统的性能开销,并提供优化策略,确保我们的游戏在拥有丰富物理效果的同时,也能保持良好的帧率。1.物理层(PhysicsLayers):精细控制碰撞行为在大型或复杂的场景中,你可能不希望所有物体都相互碰撞。例如,玩家的子弹应该能击中敌人,但不应
- C++系列(十一):文件操作神技 --- 从文本到二进制,彻底玩转数据持久化!
傅里叶的耶
C++语言系列(教程+实战)c++文本操作
引言在瞬息万变的程序世界中,内存数据如同沙堡般脆弱——程序关闭的瞬间,所有精心计算的成果、用户定制的配置、酣战已久的游戏进度都归于虚无。正是这种数据易逝性,让文件操作成为C++开发者必须掌握的核心生存技能。当你的应用需要记住用户偏好,当科学计算需要导出万亿级结果,当游戏需要保存玩家征程,文件I/O便是连接代码与现实世界的终极桥梁。通过fstream三剑客(ofstream/ifstream/fst
- FPS手游逆向分析--------矩阵
柠檬味的榴莲
FPS手游的一些逆向分析矩阵线性代数python
寻找游戏矩阵谈谈个人对于矩阵的理解:所谓矩阵就是相机即人物视角当今的游戏人物的移动分为两部分:游戏世界中的人物在移动和相机的移动相机的移动使得玩家可以跟得上人物的行动如果游戏中的人物在移动,相应的相机也会移动同样的转动视角其实就是在转动相机人物前后移动相机也会动。那我们是不是可以利用不断地改变矩阵来搜索游戏中变动的值从而找到矩阵呢。Ofcourse但是如果你拿来一个矩阵demo你就会发现,前后移动
- FPS手游逆向分析--------矩阵的精确定位
柠檬味的榴莲
FPS手游的一些逆向分析矩阵线性代数
2.1精确定位矩阵通过上述步骤我们找到了矩阵,但矩阵确会在每次打开游戏后由于内存的分配而重新加载,如何实现自动寻找矩阵便是我们要考虑的问题2.1.1通过特征码定位矩阵所谓特征码就是总出现在变动值附近的不变动的值与上文的通用特征码不同定位矩阵的特征码在不同的游戏中是不一样的矩阵16条的第一条就是矩阵头部主特征码是相对于矩阵头部计算的偏移副特征码是相对于主特征码计算的偏移填入模板即可模板特征码定位矩阵
- 任鸟飞FPS类型游戏绘制,骨骼,u3d,UE4和游戏安全,反外挂研究 (三)
任鸟飞逆向~
FPSC语言网络安全3d游戏ue4
书接上文,我们非矩阵的方式绘制是没有那么的精确的在学习矩阵之前,我们先来了解下绘制的几种方法绘制的几种方法和反外挂建议第一种hookd3d/opengl优点:不闪,代码简单缺点:非常容易被检测第二种窗口上自行绘制,但是会闪优缺点适中第三种自建透明窗口,覆盖游戏窗口,透明窗口上绘制优点:稳定确定:代码复杂,会闪反外挂:无非就是针对外挂使用的函数进行检测深入学习矩阵对象的世界坐标列向量xyzw(w为了
- 资源分享-FPS, 矩阵, 骨骼, 绘制, 自瞄, U3D, UE4逆向辅助实战视频教程
小零羊
矩阵3due4
文章底部获取资源教程概述本视频教程专为游戏开发者和安全研究人员设计,涵盖FPS游戏设计、矩阵运算、骨骼绘制、自瞄算法、U3D和UE4逆向辅助等实战内容。通过102节详细视频教程,您将掌握从基础到高级的游戏开发与安全防护技能。教程内容1.FPS类型游戏的设计研究和游戏安全,反外挂研究2.二维向量和平面距离3.atan2和tan4.三维向量和空间距离5.补充向量乘法6.矩阵和矩阵的运算7.矩阵的特性8
- 同城搭子交友小程序:千亿级社交市场的下一个风口?
传统婚恋网站式微,Z世代“轻社交”需求爆发!搭子经济正成为新蓝海:1.市场规模与增长潜力数据:2023年中国陌生人社交市场规模达1500亿元,年复合增长率超20%;趋势:搭子类小程序用户规模突破8000万,预计2025年将占社交市场30%份额。2.竞争格局与差异化机会头部平台:Soul、探探聚焦泛社交,搭子类小程序仍属蓝海;细分场景:运动、美食、游戏等垂直领域搭子需求未被充分满足;下沉市场:三四线
- UnrealEngine5游戏引擎实践(C++)
KENYCHEN奉孝
C++服务器c++游戏引擎
目录目录目录UnrealEngine是什么?UnrealEngine5简介核心技术特性应用场景扩展兼容性与生态系统UnrealEngine安装下载EpicGamesLauncher启动UnrealEngine选择安装版本和路径选择组件开始安装验证安装配置项目模板(可选)更新和插件管理UE游戏引擎动作捕捉与动画系统程序化生成与AI技术物理与破坏系统音频与本地化技术性能优化导入静态网格体材质实例创建与
- 梦彻底醒了
大学生
梦彻底醒了这话是上周一个学生跟我说的,他双非一本大三下,刚结束人生第一次面试,他跟我说自己那点底细在面试官面前根本藏不住——简历上编的项目,被追问两句就露了馅;头天晚上临时抱佛脚背的八股文,面试的时候一句也想不起来。他说大学三年是真玩爽了,课能逃就逃,时间大多耗在宿舍里打游戏。直到面试官盯着他问“这项目你到底做没做过”,他才反应过来,那些偷过的懒,迟早要变成拦路的坎。现在他暑期实习是指望不上了,目
- AI Agent 2025 大爆发:从 GPT-4o 到 Devin,下一代 Agent 架构与落地趋势深度解析
当大模型学会“看”“听”“点鼠标”,并且还能叫来一整个“Agent舰队”协同工作,软件开发、运营乃至个人生产力的游戏规则正在被重写。1|为什么Agent在2025重新引爆?模型升级带来实时多模态OpenAIGPT-4o把文本、语音、图像三路感知和毫秒级响应塞进同一模型,实时demo像“科幻电影走出屏幕”OpenAI。浏览器级自动操作新上线的OperatorAgent能在Web页面自主点击、滚动、填
- 强化学习之 DQN、Double DQN、PPO
JNU freshman
强化学习强化学习
文章目录通俗理解DQNDoubleDQNPPO结合公式理解通俗理解DQN一个简单的比喻和分步解释来理解DQN(DeepQ-Network,深度Q网络),就像教小朋友学打游戏一样:先理解基础概念:Q学习(Q-Learning)想象你在教一只小狗玩电子游戏(比如打砖块)。小狗每做一个动作(比如“向左移动”或“发射球”),游戏会给出一个奖励(比如得分增加)或惩罚(比如球掉了)。小狗的目标是通过不断尝试,
- Visual C++实现水波纹效果的DirectDraw实例
Kimgoeunlaogong
本文还有配套的精品资源,点击获取简介:本文详细介绍了在VisualC++开发环境中使用DirectDraw技术实现水波纹视觉效果的步骤。水波纹效果常用于游戏或模拟应用,增强视觉吸引力和用户交互体验。DirectDraw技术负责2D图形加速,提供高效处理图像和动画的手段。通过源代码文件和位图资源的交互,实现点击触发水波纹,并通过DirectDraw的基本用法和动态效果编程,开发者能够学习Direct
- 显卡GPU的架构和工作原理
InnoLink_1024
芯片人工智能AGI架构硬件架构人工智能
显卡GPU(图形处理单元)是专为并行计算和图形处理设计的芯片,广泛应用于游戏、科学计算、人工智能和数据中心等领域。以下详细介绍GPU的架构和工作原理,涵盖核心组件、计算流程和关键技术,尽量简洁清晰。一、GPU架构概述GPU架构与CPU不同,专注于高并行计算,适合处理大量简单、重复的任务。其核心设计目标是最大化吞吐量,而非单任务的低延迟。主流GPU厂商(如NVIDIA、AMD、Intel)架构虽有差
- python 计算生态概览的概述
文章目录前言python计算生态库的介绍1.网络爬虫2.数据分析3.文本处理4.数据可视化5.机器学习6.图形用户界面7.游戏开发8.网络应用开发前言python计算生态概览的解释Python计算生态概览是对Python作为一门强大而广泛使用的编程语言所拥有的庞大软件集合的整体描述和概述。这个生态体系不仅包含了Python的标准库(stdlib),即随Python解释器安装的基本模块,还涵盖了极其
- 普通人生存指南
程序员
普通人生存指南基于对阶层博弈本质和底层生存策略的分析,结合当前社会运行规则,以下是针对底层百姓的生存指南:一、政策收割的本质:阶层利益分配的游戏底层收割闭环债务绑定:房贷、消费贷、信用卡等债务工具将普通人锁定在劳动还贷循环中,透支未来30年劳动力;刚需消费:教育(鸡娃)、医疗、房产被设计为必选消费,掏空家庭储蓄;制度性转移支付:养老金缺口、地方债最终通过通胀/税收转嫁到底层。中产收割陷阱理财暴雷(
- 【总结】暂序
ncj393437906
《HTML5Canvas核心技术图形动画与游戏开发》canvas
文章目录目前项目业务是使用canvas对数据进行成图,不涉及动画游戏业务,《HTML5Canvas核心技术图形、动画与游戏开发》这本书总共有10章,目前只用看到【第5章-动画】章节,目前笔记就先记录到这。
- 微信小游戏猜成语源码系统,可商业运营版,开源无须授权,带搭建安装包
qq_2931393342
源码分享微信微信小游戏猜成语源码系统微信小游戏猜成语源码微信小游戏猜成语系统微信小游戏猜成语
温馨提示:文末有资源获取方式一、系统简介这是一款基于PHP+MySQL+微信小程序开发的看图猜成语小游戏源码系统,专为商业运营设计,无需额外授权即可直接部署使用。系统包含完整的前后端源码、数据库脚本、安装包及详细文档,支持快速搭建,适合个人开发者、创业团队或企业用于微信小程序上线运营。1.游戏玩法看图猜成语:用户根据图片提示,从随机汉字中选择4个字组成正确答案,闯关升级。多关卡设计:支持自定义关卡
- 小程序订阅消息设计:用户触达与隐私保护的平衡法则
贝格前端工场
小程序大数据
内容摘要在小程序的世界里,订阅消息就像是开发者与用户沟通的“小喇叭”,但用不好就会变成“扰民喇叭”。一方面,开发者希望通过订阅消息触达用户,提升用户活跃度;另一方面,用户又担心隐私泄露和消息骚扰。这就像是一场“猫鼠游戏”,开发者想要靠近,用户却在躲避。那么,如何在用户触达和隐私保护之间找到平衡呢?今天,就让我们一起探索小程序订阅消息设计的平衡法则,看看如何让这个“小喇叭”既能传递有效信息,又不会让
- 从零到一:王者荣耀英雄数据采集与技能图谱异步爬虫实战
程序员威哥
爬虫python开发语言自动化scrapy
引言:随着游戏行业的迅猛发展,王者荣耀作为一款深受玩家喜爱的手游,其英雄数据和技能信息成为了爬虫开发者研究的热点之一。通过抓取英雄数据并对技能图谱进行可视化,我们不仅能够更好地理解游戏数据,还可以为游戏爱好者或数据分析师提供一个有价值的数据分析平台。本篇文章将带你一步步实现王者荣耀英雄数据的采集与技能图谱的可视化,并使用异步爬虫技术提高爬取效率。我们将结合实际开发中的需求,深入讲解如何使用异步爬虫
- Java多线程实战指南:从基础到高并发的核心技术解析
添砖Java中
javapython开发语言springbootspringcloudspring
一、为什么必须掌握多线程?在单核CPU时代,多线程主要用于提高程序响应速度;在如今的多核处理器时代,多线程已成为榨干硬件性能的必备技能。无论是高并发Web服务器、实时数据处理系统,还是游戏引擎,都离不开多线程技术的支撑。典型案例:电商秒杀系统:1秒内处理10万+请求大数据处理:并行计算TB级数据金融交易系统:毫秒级订单撮合二、线程创建的四大核心方式1.继承Thread类(不推荐)classMyTh
- docker-基于dockerfile自动构建镜像
liux3528
dockerdockerlinux运维
Dockerfile是自动化构建Docker镜像的配置文件,相比手动构建具有显著优势:更小的存储空间和带宽占用、高效的缓存利用、便捷的修改流程。其核心指令包括FROM(基础镜像)、RUN(执行命令)、COPY/ADD(文件复制)、ENV(环境变量)等,通过分层技术实现高效构建。实践案例展示了如何构建Nginx游戏镜像,包括多阶段构建技巧(分离编译和运行环境),显著减小镜像体积。通过编写Docker
- 设计模式之中介者模式
缘来是庄
设计模式设计模式中介者模式java
目录定义结构适用场景使用示例定义中介者模式通过引入中介对象封装多个对象间的交互,使对象间无需直接引用,从而降低耦合度。各对象仅与中介者通信,交互逻辑集中管理,符合迪米特法则(最少知识原则)。结构适用场景1)复杂网状依赖对象间存在大量直接引用,导致系统混乱(如用户-角色-权限循环依赖)。2)需集中管控的交互GUI组件联动(按钮点击触发输入框禁用)。3)聊天系统中用户消息广播。多玩家游戏的
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl