Echarts bar图标怎么显示百分比
打开链接:http://echarts.baidu.com/echarts2/doc/example/bar14.html
将代码更改为如下代码:
option = {
title: {
x: 'center',
text: 'Age',
subtext: 'Rainbow bar for Age',
link: 'http://echarts.baidu.com/doc/example.html'
},
tooltip: {
trigger: 'item',
formatter: '{b}:\n{c}%'
},
toolbox: {
show: true,
feature: {
dataView: {show: true, readOnly: false},
restore: {show: true},
saveAsImage: {show: true}
}
},
calculable: true,
grid: {
borderWidth: 0,
y: 80,
y2: 60
},
xAxis: [
{
type: 'category',
show: true,
data: ['4-14', '15-24', '25-34', '35-44', '45-54', '55-64', '65以上']
}
],
yAxis: [
{
type: 'value',
axisLabel: {
show: true,
interval: 'auto',
formatter: '{value} %'
},
show: true
}
],
series: [
{
name: 'Age',
type: 'bar',
itemStyle: {
normal: {
color: function(params) {
// build a color map as your need.
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
];
return colorList[params.dataIndex]
},
label: {
show: true,
position: 'top',
formatter: '{b}\n{c}%'
}
}
},
data: [12,21,10,4,12,5,6,5,25,23,7],
markPoint: {
tooltip: {
trigger: 'item',
backgroundColor: 'rgba(0,0,0,0)',
formatter: function(params){
return '
+ ') ';
}
},
data: [
{xAxis:0, y: 350, name:'4-14', symbolSize:20, symbol: 'image://../asset/ico/折线图.png'},
{xAxis:1, y: 350, name:'15-24', symbolSize:20, symbol: 'image://../asset/ico/柱状图.png'},
{xAxis:2, y: 350, name:'25-34', symbolSize:20, symbol: 'image://../asset/ico/散点图.png'},
{xAxis:3, y: 350, name:'35-44', symbolSize:20, symbol: 'image://../asset/ico/K线图.png'},
{xAxis:4, y: 350, name:'45-54', symbolSize:20, symbol: 'image://../asset/ico/饼状图.png'},
{xAxis:5, y: 350, name:'55-64', symbolSize:20, symbol: 'image://../asset/ico/雷达图.png'},
{xAxis:6, y: 350, name:'65以上', symbolSize:20, symbol: 'image://../asset/ico/和弦图.png'},
//{xAxis:7, y: 350, name:'Force', symbolSize:20, symbol: 'image://../asset/ico/力导向图.png'},
//{xAxis:8, y: 350, name:'Map', symbolSize:20, symbol: 'image://../asset/ico/地图.png'},
//{xAxis:9, y: 350, name:'Gauge', symbolSize:20, symbol: 'image://../asset/ico/仪表盘.png'},
//{xAxis:10, y: 350, name:'Funnel', symbolSize:20, symbol: 'image://../asset/ico/漏斗图.png'},
]
}
}
]
};
';
}
},
data: [
{xAxis:0, y: 350, name:'4-14', symbolSize:20, symbol: 'image://../asset/ico/折线图.png'},
{xAxis:1, y: 350, name:'15-24', symbolSize:20, symbol: 'image://../asset/ico/柱状图.png'},
{xAxis:2, y: 350, name:'25-34', symbolSize:20, symbol: 'image://../asset/ico/散点图.png'},
{xAxis:3, y: 350, name:'35-44', symbolSize:20, symbol: 'image://../asset/ico/K线图.png'},
{xAxis:4, y: 350, name:'45-54', symbolSize:20, symbol: 'image://../asset/ico/饼状图.png'},
{xAxis:5, y: 350, name:'55-64', symbolSize:20, symbol: 'image://../asset/ico/雷达图.png'},
{xAxis:6, y: 350, name:'65以上', symbolSize:20, symbol: 'image://../asset/ico/和弦图.png'},
//{xAxis:7, y: 350, name:'Force', symbolSize:20, symbol: 'image://../asset/ico/力导向图.png'},
//{xAxis:8, y: 350, name:'Map', symbolSize:20, symbol: 'image://../asset/ico/地图.png'},
//{xAxis:9, y: 350, name:'Gauge', symbolSize:20, symbol: 'image://../asset/ico/仪表盘.png'},
//{xAxis:10, y: 350, name:'Funnel', symbolSize:20, symbol: 'image://../asset/ico/漏斗图.png'},
]
}
}
]
};
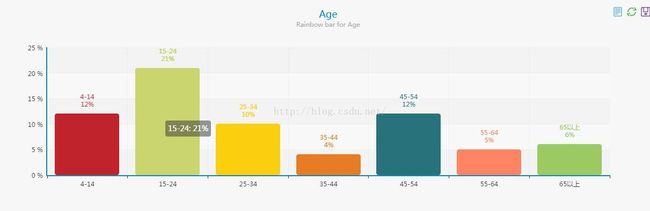
样例图: