2019独角兽企业重金招聘Python工程师标准>>> ![]()
一个多行的文本列表,用样式的:before选择器集合content属性,可以每一行文本前面增加指定内容,如增加数字序号:
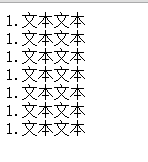
- 文本文本
- 文本文本
- 文本文本
- 文本文本
- 文本文本
- 文本文本
- 文本文本
上图代码效果如下图:
它自动给每行文本前面加了序号“1.”,但是序号没有自动递增。要自动就要使用样式方法,是的,样式也像js一样有方法。这里要用counter方法,它接收一个表示计数器名字的参数,形如:
li:before{content:counter(tom);}但是那个“tom”的名字哪来的呢?
"tom"由父元素声明而来,父元素声明方式:
ul{counter-reset:num;}总的来说就是父元素用counter-reset声明一个计数器,然后子元素通过content属性和counter方法来使用这个计数器。
设置计数器的同时我们可以设置计数器的初始值,缺省的情况下,默认初始值为0,如果我们要初始值为1,就这样:
ul{counter-reset:num 1;}但是所谓序号自动增加并不总是1、2、3、4、5、.....这种增量为1的增加的,有的时候自增量可能是2或者其他的大小,我们可以设置增量吗?
事实是我们可以通过counter-increment设置自增步长,而且必须使用counter-increment!
此属性第一个参数是计数器名称,不可缺省,用来说明自己设置的是哪个计数器的步长,第二个参数是步长值。第二个参数可以缺省,缺省就默认步长为1,所以完整的自动给文字列表加序号的代码是:
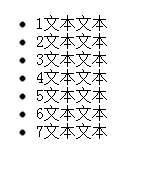
- 文本文本
- 文本文本
- 文本文本
- 文本文本
- 文本文本
- 文本文本
- 文本文本
效果如下:
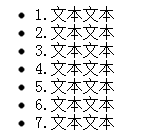
如果想给序号和文字间加间隔符号呢,比如点“.”,可以修改content属性的值如下:
content:counter(num) '.';在原有的counter(num)样式方法后增加空格和单引号包围的“.”,最后效果如下:
这里演示的是文本,但列表的内容不限于文本可以是图片等其他内容。
参考文章:http://www.zhangxinxu.com/wordpress/?p=739