Leaflet学习之路二——在地图上绘制要素(点、线、多边形)
- 添加注记
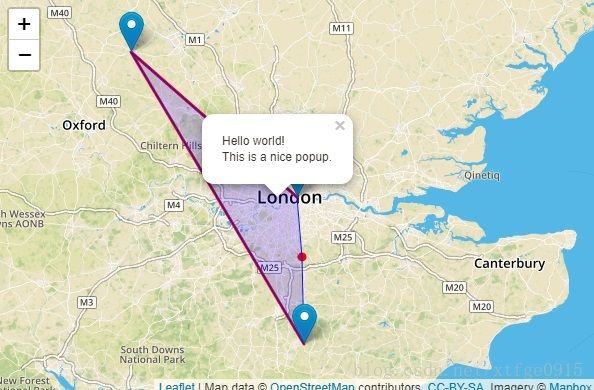
- 绘制点
- 绘制线
- 绘制多边形
- 绘制弹出框
首先,我们有一个地图
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?
access_token={accessToken}', {
maxZoom: 18,
id: 'mapbox.streets',
accessToken: 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNp
ejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw',
attribution: 'Map data © OpenStreetMap contributors, ' +
'CC-BY-SA, ' +'Imagery ©
Mapbox'
}).addTo(m);
1.添加注记
下面是批量添加注记的代码,要是你看了还不会添加单个注记请恕在下无能为力了
var markers=[[51.505,-0.09],[52,-1],[51,-0.05]]
for (i=0;i2.绘制点
在leafletAPI中没有找到绘制点的函数,但是有绘制圆的,点不就是小一点的圆吗
L.circle([51.3,-0.06],{color:'#FF0000',fillColor:'#FF0000',radius:1000,fillOpacity:1}).addTo(m)
- radius设置点的大小;
- 如果用用该方法绘制一个点,有两个地方需要注意:
(1) fillColor和Color需要一致,否则看起来是一个环。或着设置weight属性为0 。
(2) fillOpacity指填充色的透明度,必须设为1。我没有研究color有没有透明度,如果有,把两个值设相同也行。
3.绘制线
var latlngs =[[51.505,-0.09],[52,-1],[51,-0.05]]
var polyline = L.polyline(latlngs, {color: 'red'}).addTo(m);
如果要批量绘线,请用三维数组,其它的都一样。
4.绘制多边形
var latlngs = [[51.505,-0.09],[52,-1],[51,-0.05],[51.3,-0.06]]
var polygon = L.polygon(latlngs, {color: '#000eff',fillColor:'#0000ed',
weight:1}).addTo(m);
5.绘制弹出框
var popup = L.popup()
.setLatLng([51.505, -0.19])
.setContent('Hello world!
This is a nice popup.
')
.openOn(m);
或着对绘制好的图形绑定弹出框,在点击这个图形后会弹出你想要你内容
polygon.bindPopup("我是个多边形")