- Leetcode 952. 按公因数计算最大组件大小
GEEK零零七
leetcode算法职场和发展
1.题目基本信息1.1.题目描述给定一个由不同正整数的组成的非空数组nums,考虑下面的图:有nums.length个节点,按从nums[0]到nums[nums.length-1]标记;只有当nums[i]和nums[j]共用一个大于1的公因数时,nums[i]和nums[j]之间才有一条边。返回图中最大连通组件的大小。1.2.题目地址https://leetcode.cn/problems/l
- SUNMATE:SMBJ110A瞬态抑制二极管的规格与应用要点
GR4337
二极管电子元器件嵌入式硬件python开发语言
一、基本特性类型:贴片瞬变抑制TVS二极管。极性:单向。封装:表面贴装,如DO-214AA封装,优化了电路板空间,具有低电感、塑料包装(具有保险商实验室可燃性94V-0认证)等特点。功率:具有600W的峰值功率能力,在10×1000μs波形下的重复率(占空比)为0.01%。响应速度:快速响应时间,从0伏特到最小击穿电压通常小于1.0ps。温度特性:高温焊接保证,如260°C/40秒或250°C/1
- 本地部署model scope魔搭大模型流程
CQller
python算法深度学习机器学习jupyterpytorch
一、安装python二、安装Gradio三、添加镜像加速四、运行字符串倒叙五、运行绘图六、安装常用软件包和库七、我目前使用的软件包和库简介八、文字生成图片AI模型九、文字回复AI模型一、安装python可参考安装步骤:python学习笔记-python安装与环境变量配置_python环境变量-CSDN博客二、安装Gradio在cmd执行以下命令。Gradio封装了功能丰富的前端用户界面,一会儿用来
- html5游戏引擎-Pharse.js学习笔记(一)
18520195858
游戏javascriptc/c++ViewUI
1.前言前几天随着flappybird这样的小游戏的火爆,使我这种也曾了解过html5技术的js业余爱好者也开始关注游戏开发。研究过两个个比较成熟的html5游戏引擎,感觉用引擎还是要方便一些。所以决定从今天正式开始研究html5游戏引擎,并且将从看官网demo的学习整理成博客和大家一起分享。我了解过cocos-2dforhtml5和phaser.js这两个引擎,其中前者比较复杂,对于有过coco
- halcon的Blob分析方法
斯人已去忆犹在
计算机视觉人工智能图像处理
阈值分割法图像分割常用方法就是阈值分割法,它不仅可以极大的压缩数据量,而且也大大简化了分析和处理步骤。阈值分割法是一种传统的最常用的图像分割方法,特别适用于目标和背景占据不同灰度级范围的图像。阈值分割是一种按图像像素灰度幅度进行分割的方法,把图像的灰度分成不同的等级,然后用设置灰度门限(阈值)的方法确定有意义的区域或要分割物体的边界。阈值分割的优点是计算简单、运算效率较高、速度快。阈值分割的几个难
- 应用行为检测工具【python源码】
PaceCN
python
使用说明基于python编写的应用行为检测工具源码。1、选择你想检测的exe文件,点击启动检测,等待日志显示。2、工具会自动检测启动的进程并显示在左侧3、在启动检测软件如果有DLL加载、网络连接、文件修改、子程序创建、注册表操作会显示在日志窗口4、支持日志另存为,方便查询用(将日志直接丢给AI,然后问它是否存在行为风险)日志查询示例日志信息分析1.日志内容概述进程创建:日志记录了QQMusic.e
- springboot项目配置https
愿企鹅飞(。ò ∀ ó。)
Javajavatomcatjarspringeclipse
1,必须去服务商购买一个ssl证书。2,以我想的是这个域名的8080端口当前端,8070当后端,3,前端配置简单直接去下载nginx证书把里面的key和证书粘到对应位置即可(用宝塔简单)4.springboot后端服务(下载Tomcat证书)按照这个方法https://blog.csdn.net/baidu_37302589/article/details/100692957配置端口配置成我需要的
- elementuiPlus日期范围选择el-date-picker动态禁用时间选择
瑶琴AI前端
vue.jsjavascript前端elementui
记录项目中的一个小需求:使用elementuiPlus日期选择组件时,需要动态禁用可选择的日期,禁止选中今天之后的日期,且选中的日期范围不饿能超过30天。饿了么组件的plus版本去掉了v2版本的配置项picker,改用@calendar-change事件来代替,使用disabled-date属性和@calendar-change事件就可以完成动态禁用日期的行为。代码如下:constcurDay=r
- java web 项目中封装的下拉列表小组件:实现下拉列表使用者前后端0行代码 ...
weixin_34383618
java前端后端ViewUI
导读:主要从4个方面来阐述,1:背景;2:思路;3:代码实现;4:使用一:封装背景像easyui之类的纯前端组件,也有下拉列表组件,但是使用的时候,每个下拉列表,要配一个URL,以及设置URL反回来的值和select的text,和value的对应关系,这有2个问题:一使用者必须知道URL,二,如果页面有10个下拉表表,要请求后台10次,肯定影响性能,而我想要的是使用者只要申明用哪个数据字典就行了,
- 了解SQL Server不同版本(如Express、Standard、Enterprise)的功能差异和适用场景。
web15117360223
面试学习路线阿里巴巴express大数据数据库
一、SQLServerExpress版本(一)功能特点数据库大小限制:SQLServerExpress版本数据库的最大大小限制为10GB。这对于小型应用程序、个人项目或者初学者学习和开发简单的数据库应用是足够的。例如,一个小型的学生成绩管理系统,用于记录班级学生的成绩、课程信息等,其数据量通常不会超过这个限制。资源使用限制:该版本使用的内存限制为1GB,处理器核心数也有限制。这使得它在资源占用方面
- 本地搭建deepseek并提供给其它人使用(最全,完整可用)
唐大帅
deepseekdeepseek本地化
最近deepseek非常火,可以称得上是国人的骄傲了。也导致他的网站和api都比较卡。因为是开源的,我们可以很方便的架设其蒸馏模型到自己的主机上。PS:虽然也可以Cpu运行模型,但是如果没有8G以上的显存卡的话,只能搭建7B以下的模型,体验效果并不太好。一、安装Ollama1.1在线安装(推荐方式,需要科学上网)在Ubuntu终端中直接执行下面的命令,下载安装脚本会自动下载适合你系统架构的Olla
- 管理艺术:从策略到执行
AI天才研究院
ChatGPTAI大模型企业级应用开发实战DeepSeekR1&大数据AI人工智能大模型大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
管理艺术:从策略到执行关键词:管理艺术、策略、执行、领导力、创新、社会责任、企业文化摘要:本文深入探讨管理艺术,从策略到执行,解析管理艺术在企业的应用与实际操作。文章分为七个部分,涵盖管理艺术的基础、策略层面、执行层面、心理层面、创新层面、社会层面及综合评估与反思,旨在为读者提供全面的管理艺术指南。目录大纲第一部分:管理艺术的基础第1章:管理艺术的概述1.1管理艺术的概念与重要性1.2管理艺术的历
- Linux编程:嵌入式ARM平台Linux网络实时性能优化
橘色的喵
Linux性能优化功能优化arm开发linux网络实时性能优化内核优化
文章目录0.概要1.时钟周期与网络性能的权衡时钟周期(ClockPeriod)**优化策略:****副作用:**2.网络中断优化**问题:****优化策略:****副作用:**3.网络协议栈优化**优化策略:****副作用:**4.禁用内存页面交换(禁用Swap)为什么禁用Swap?**禁用Swap配置:****副作用:**5.配置`swappiness`为0**如何设置`swappiness`为
- 【element】谷歌浏览器 el-dialog 概率出现背景全黑,透明度不生效
丶思想
vuevue.jsjavascript前端
项目场景:谷歌浏览器问题描述谷歌浏览器el-dialog概率出现背景全黑,透明度不生效classv-modalopacity:0.5不生效解决方案:采用opacity:1background:0.5透明度的黑色代码如下:importVuefrom'vue'importElementfrom'element-ui'import'../element-variables.scss'/***来自Kare
- OpenWebUI,RAG+外部知识库+AI写文的开源应用
m0_74824780
人工智能开源
引言自从去年AI火起来之后,很多人便热衷于寻找适合自用的AI开源项目,把各家大模型API接入到自己的AI程序里,便可以通过AI辅助完成一系列日常任务,比如内容翻译/润色/总结/撰写、格式转换、数据分类、代码分析、角色扮演等等。一般情况下,大模型依靠自身训练数据便能够完成的任务质量偏高,像翻译总结、格式转换之类,市面上所有的AI程序基本都能够满足这一点需求;但是需要结合外部资料/超长上文信息/实时信
- 本地部署 DeepSeek:环境准备 + 详细步骤 + 高级部署方案 + 可视化工具集成 + 故障排除手册 + 性能优化建议
Katie。
人工智能技术发展aideepseek人工智能人工智能大模型
前言随着人工智能技术的迅猛发展,大语言模型(LLM)在多个行业中的应用日益广泛,从自然语言处理、内容生成到智能客服、医疗诊断等领域,AI正在深刻改变传统的工作方式和业务流程。DeepSeek作为一家新兴的AI公司,凭借其高效的AI模型和开源的优势,迅速在竞争激烈的AI市场中脱颖而出。其模型不仅在性能上表现出色,还通过开源策略吸引了大量开发者和企业的关注,形成了一个活跃的社区生态。然而,随着AI技术
- 基于iNeuOS工业互联网平台的板材实时质检系统
iNeuOS工业互联网
iNeuOS工业互联网人工智能物联网
1.项目背景刨花板生产线由于原料、生产工艺等原因,会有一些产品板面出现颤纹、漏砂、胶斑、胶块、大刨花、粉尘斑、板面划痕和油污等缺陷。表面缺陷会降低板材强度、影响板材外观和二次加工,给企业带来经济损失。目前针对刨花板的瑕疵识别工作主要以人工检测为主,缺陷种类繁多和视觉疲劳导致漏检率和误检率较高,极大限制了工厂的生产效率和产品质量。同时,工厂现有刨花板产线质检环节无法积累生产过程数据、无法形成有效数据
- Maven使用SpringBoot部署https服务启动时加载KeyStore报错:Invalid keystore format(Maven官方解决办法)
跳小闹成长记-跳爸
技术分享invalidkeystorejksmavenresource
一、前言最近在本地部署https服务的时候遇到一个问题。在创建好keystore签名文件之后,完成了一切配置工作。接着在启动的过程中却报错:Invalidkeystoreformat。经过再三确认KeyStore签名文件格式本身并没有问题。接下来就和大家分享下该问题的根源,以及如何解决该问题。二、根因分析1、基本原因遇到疑难杂症Google就比较好的习惯(不要问我为什么不用某度),经过一番搜索之后
- uniapp跳转页面有几种方法?
豆豆(前端开发+ui设计)
uni-app前端
在UniApp中,页面跳转可以通过不同的方法实现:uni.navigateTo、uni.redirectTo、uni.reLaunch、uni.switchTab等。1.uni.navigateTo用途:保留当前页面,跳转到应用内的某个页面。但是不能跳到带有tabBar的页面。注意事项:使用uni.navigateTo跳转时,可以携带参数。但是需要注意,当使用uni.navigateBack返回时
- 在JS中如何转换时间格式
豆豆(前端开发+ui设计)
javascript开发语言ecmascript
在JavaScript中,如果你想要转换时间格式,通常涉及到的是日期对象的操作。JavaScript的Date对象提供了许多方法来处理和格式化日期和时间。以下是一些常用的方法来转换时间格式:1、获取日期和时间组件使用Date对象的方法来获取年、月、日、时、分、秒等组件,然后按照你需要的格式拼接字符串。letdate=newDate();letyear=date.getFullYear();//获取
- ADS基础教程19 - 电磁仿真(EM)基本概念和实操
RunningCamel
ADS仿真ADS仿真
EM介绍一、引言二、基本概念1.EM介绍2.Momentum介绍3.FEM介绍4.Substrate介绍三、创建Layout并进行Momentum仿真1.创建Layout2.添加Microtrip(微带线)3.添加Substrate4.Momentum仿真四、总结一、引言本章节开始介绍EM的基本概念、内容以及实现具体步骤,并介绍如何在ADS中创建一个Layout,然后执行Momentum仿真过程。
- ABC392 G FFT求卷积模板
一条大祥脚
算法
首先卷积就是如下的定义他有啥用呢,如果ai,bja_i,b_jai,bj对ai∗bja_i*b_jai∗bj有贡献,我们可以把a,ba,ba,b转化成cntcntcnt数组,然后做卷积,那么result(ai∗bj)result(a_i*b_j)result(ai∗bj)就会记录答案。比如如果我们用卷积来做a+ba+ba+b问题的话,给你a,ba,ba,b数组,问a+b=ca+b=ca+b=c,对
- 【GD32】从0开始学GD32单片机(5)—— USART串口通信详解
马浩同学
GD32系列单片机嵌入式硬件网络
目录概述功能概述全双工异步通信模式参数说明串口发送串口接收例程串口通信概述USART串口将是我们接触的第一个通信协议,也是最常用的通信协议。在项目开发中,我们常常用串口来打印单片机的运行日志,在查找一些运行时异常时特别有用,如果能通过串口日志打印来找出运行时的异常,肯定就不需要再debug了,省去了很多时间。下面是GD32串口的结构框图,咋一看非常复杂,但其实日常我们只使用了其中一小部分。功能概述
- 数据驱动业务增长,E-MapReduce 真实案例解析
Anna_Tong
mapreduce大数据云计算数据分析阿里云实时计算数据驱动
在大数据时代,数据已经成为企业核心竞争力的关键因素之一。无论是电商、金融、物流还是制造业,企业都在探索如何更高效地处理、分析和利用海量数据,以实现精准决策、优化运营并提升业务增长。然而,面对PB级甚至EB级的数据规模,传统的本地大数据计算架构往往难以满足性能和成本的要求。如何在保证计算效率的同时降低运维成本,成为企业数据战略中的关键挑战。阿里云E-MapReduce(EMR)作为一款云原生的大数据
- 全面解析:AI大模型入门教程,让你的学习之路不再迷茫,这个大模型学习路线非常详细收藏这篇就够了!
AGI大模型老王
人工智能学习大模型AI大模型大模型学习大模型教程大模型入门
前言AI大模型,作为当前人工智能领域的热点,凭借其强大的处理复杂数据和任务的能力,受到广泛的关注和应用。无论你是技术小白还是有一定基础的开发者,本教程都将带你从入门到实践,逐步掌握AI大模型的核心技术。基础知识大模型概述定义:AI大模型是一种拥有海量参数和强大计算能力的神经网络模型,能够处理复杂的数据和任务。应用:广泛应用于自然语言处理、图像识别、生成等领域。学习大模型的意义提升技术能力:掌握大模
- linux内网部署deepseek大模型(ollama+anythingllm)
wukurua
大模型linux大模型人工智能docker
一、安装ollama来源:ollama/docs/linux.mdatmain·ollama/ollama·GitHub1.下载安装包ollama下载链接:https://ollama.com/download/ollama-linux-amd64.tgz,下载后放在用户目录下2.运行脚本#!/bin/sh#ThisscriptinstallsOllamaonLinux.#Itdetectsthe
- 国际主流架构框架整理【表格版】简介、适用场景、优缺点、中文名、英名全称,附TOGAF认证介绍
飞火流星02027
IT#企业架构架构框架TOGAF认证TOGAF考试TOGAF框架国际主流架构框架
国际主流架构框架表格国际主流架构框架架构框架英名全称中文名简介适用场景优缺点TOGAFTheOpenGroupArchitectureFramework开放工作组体系结构框架是由TheOpenGroup组织开发的一种企业架构框架,它提供了一套方法论、工具和术语,用于帮助组织设计、规划、实施和管理企业架构。TOGAF框架的核心是其架构开发方法(ADM),这是一个迭代的过程,涵盖了从架构愿景到架构实施
- 众英达赏聘:人才与机会的完美交汇点
xjxijd
招聘
在信息化高速发展的今天,无论是企业还是求职者,都渴望能够在一个高效、便捷、精准的平台上找到彼此。众英达赏聘,正是这样一个致力于连接人才与机会的综合性招聘平台。众英达赏聘凭借其独特的算法和精准匹配技术,能够迅速分析用户的需求和特点,为企业和求职者提供个性化的推荐服务。无论是正在寻找优秀团队的企业,还是正在寻找理想工作岗位的求职者,都能在众英达赏聘上找到满意的选择。一个以企业招聘为主并融合本地生活出行
- DeepSeek大模型本地化部署与实践指南
星辰@Sea
人工智能人工智能DeepSeekAInlp
前言在数据隐私要求严苛或网络环境受限的场景中,本地化部署大模型成为企业AI落地的关键需求。本文将手把手教你如何实现DeepSeek大模型的本地化部署,并提供完整的实践案例代码。部署准备硬件要求配置项推荐规格最低要求GPUNVIDIAA10080Gx4RTX309024GCPUIntelXeonSilver4314i7-12700K内存512GBDDR464GBDDR4存储2TBNVMeSSD512
- 电机难题:同步磁阻电机转子零位调节异常咋解决?
物联高科
人工智能单片机stm32嵌入式硬件前端
随着现代工业和科技的不断进步,电机作为核心驱动装置,其性能的优劣直接影响到设备的整体效率和可靠性。特别是在高精度、高性能应用场景中,同步磁阻电机因其优越的调速特性和控制精度,逐渐受到广泛关注。一、同步磁阻电机的基本原理同步磁阻电机(SRM)是一种无需励磁且具有自励能力的电机,其工作原理基于电机转子与定子之间的磁场相互作用。与传统永磁电机不同,SRM的转子没有励磁绕组,而是通过转子结构的设计,使得其
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的


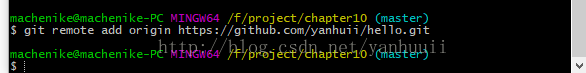
 这样的话就完成了,然后刷新你的github 就可以了 不过现在我们只能看到代码
这样的话就完成了,然后刷新你的github 就可以了 不过现在我们只能看到代码