DOM&BOM
一. 什么是DOM:Document Object Model
1. 什么是: DOM是专门操作网页内容的一套函数和对象标准
2. 何时: 在浏览器中想操作网页内容,只能用DOM标准提供的函数和对象
3. DOM标准: 由W3C制定并维护,用来统一所有浏览器操作网页的函数和对象标准。只要用DOM操作网页,几乎所有浏览器100%兼容。
4. 如何: 增删改查+事件绑定
二.DOM树
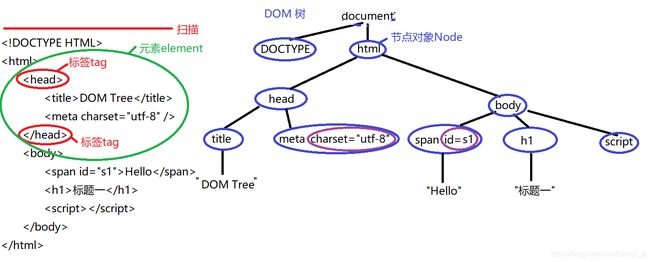
*1. 什么是DOM树: 一个网页中的所有内容,在内存中都是保存在一个树形结构上。
2. 为什么: 树形结构是最直观的保存上下级包含关系的结构。而刚好网页中的元素也是上下级包含关系。
3. 如何:
(1). 只要浏览器获得一个html网页文件,就会先在内存中创建一个document的对象。作为整个网页DOM树的根节点。
(2). 开始扫描html文件中的内容。每扫描到一项内容,就自动在DOM树上对应位置创建一个节点对象,来保存扫描到的元素或文本的内容。
* 1查找:
1查找:
(1). 不需要查找就可直接获得的元素:
document.documentElement
document.head
document.body
(2). 按节点间关系查找:
元素.parentNode :获得指定对象元素的父元素
元素.children:获得指定元素下的所有直接子元素的集合(类数组对象)
元素.firstElementChild : 获得指定元素下第一个直接子元素
元素.lastElementChild : 获得指定元素下最后一个直接子元素
元素.previousElementSibling: 获得指定元素的相邻的前一个兄弟元素
元素.nextElementSibling: 获得指定元素的相邻的后一个兄弟元素
(3).按HTML查找:
var 元素=document.getElementById(“id”) 按id查找一个元素
var 类数组对象=父元素.getElementsByTagName(“标签名”): 按标签名查找多个元素
var 类数组对象=父元素.getElementsByClassName(“class名”): 按class名查找多个元素
var 类数组对象= document.getElementsByName(“name名”): 按name属性查找
(4). 按选择器查找:
var 元素=父元素.querySelector(“选择器”): 查找结果是一个元素
var 类数组对象=父元素.querySelectorAll(“选择器”): 查找结果是多个元素
2.修改
(1). 修改元素内容
元素.innerHTML:获取或修改元素的开始标签到结束标签之间的原始HTML内容
元素.textContent :获取或修改元素的开始标签到结束标签之间的纯文本内容
元素.value:获取或修改表单元素的值
(2). 修改元素属性
核心DOM4个函数: 只能访问字符串类型的标注属性
元素.getAttribute():获得属性(html元素开始标签中的)
元素.setAttribute(): 获得属性(html元素开始标签中的)
元素.hasAttribute() : 判断是否有该属性
元素.removeAttribute(): 移除属性
HTML DOM: 既能访问字符串类型的标准属性,又能访问bool类型的标准属性
元素. 属性
(3). 修改元素样式
① 内联样式: 元素.style.css属性=“值”
a. css属性名要去-,变驼峰
②获取完整样式: 用计算后的样式
a. 什么是计算后的样式: 最终应用到一个元素上的所有样式的集合。
b. 如何获得计算后的完整样式:2步:
1). 获得包含完整样式的对象:
var style=getComputedStyle(元素对象)
//获取 计算后的样式
2). 从style对象中,提取想要的css属性
var 属性值=style.css属性
c. 计算后的样式都是只读,不可修改,怕牵一发而动全身。
//补: 如果做一个死链接
<a href="javascript:;">xxx</a>
/*javascript: 不让a跳转到其他页面,而是在当前页面中执行一条js语句
; 是一条什么也不做的空语句。
vs #,#还是会执行返回页面顶部的操作,并不是什么也不做,
只有javascript:;才表示什么也不做。*/