- Android 亮度范围定制
ItJavawfc
FrameworkandroidBrightnessAndroid亮度范围定制
文章目录需求及场景问题分析适配方案一、相关资源参考SystemUI基本内容熟悉-Brightness模块亮度控制部分相关资源二、修改方案修改点一修改点二代码跟踪需求及场景自己这几年开发过的几款产品遇到这样的情况,实际场景如下:屏幕最大亮度太亮屏幕最小亮度太暗了,最小亮度调到0%时候,屏幕黑黢黢的看不到屏幕了屏幕亮度在0%到60%调节亮度发现调节没有用屏幕亮度在90%-100%调节没有用问题分析屏幕
- 京粉返利怎么用?京粉自己给自己返利教程
氧惠评测
使用京粉返利获取佣金。购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超级补贴(邀请好友自购多少,你就推广得多少,非常厉害),欢迎各位团队长体验!也期待你的加入。氧惠邀请码888999,注册就帮你推广,一起做到百万团队!氧惠邀请码888999软件:京粉APP手机:华为p30系统:EMUI9.
- csapp-chapter1
SFARL
博客c++
title:csapp_chapter1date:2020-06-1319:24:20tags:[网课,CSAPP,第一章]CSAPP和CMUIntroductiontocomputersystem(CS15-2132015fall)的笔记。相关资料Textbook在vscode上使用C1.COURSE-OVERVIEW从编程者的角度来讲述计算机系统。这也是为什么我第一门课选择这个的原因,因为自己
- 华为手机管家升级了,新增4个贴心小功能,让你有换新机的感觉!
职场科技办公室
手机科技大师2019-04-1517:06:52现在很多华为手机的系统都是EMUI9.0.0,虽然有一个部分手机系统又可以升级了,但是小编今天要说的并不是系统。今天要和大家分享一下手机管家,升级后的手机关键频繁获得好评,新增的四个小功能索虽然不起眼,但是他可以让的手机运行更快、更流畅。1.病毒查杀手机管家最主要的功能就是防止手机被病毒侵犯,华为联合腾讯等多家公司优化的手机杀毒功能,如果你的手机有病
- Android13默认开启电池百分比数字显示Framework
a315823806
java开发语言AndroidAndroid13Framework
有个小需求,需要实现。查了很多平台,就是没有Android13的。通过查阅Framework代码。终于找到了如何默认显示。QSSI.13/frameworks/base/packages/SystemUI/src/com/android/systemui/battery/BatteryMeterView.javavoidupdateShowPercent(){finalbooleanshowing
- 鸿蒙 操作系统
WSH2012ffff
操作系统服务器
各种各样的系统优缺点-CSDN博客目录1漫天星光终汇成璀璨星河,鸿蒙的星星之火得以燎原2生态千帆起助鸿蒙独立3六大体验优势巩固鸿蒙行业领先地位1漫天星光终汇成璀璨星河,鸿蒙的星星之火得以燎原凭借中国的需求和不断增长的海外销量,华为与三星和苹果一起成为全球三大智能手机制造商。当今是得操作系统者得天下,华为意识到一直守着基于安卓的EMUI不是办法,会受制于人。但华为更知道,打造一款国产操作系统,挑战i
- 常用ES查询DSL语句
攻城狮Kevin
ElasticSerachES
1.针对hive表中jsonObject类型的String数据mapping中定义如下:"esf_room":{"type":"text","fields":{"keyword":{"type":"keyword"}},"norms":false},DSL查询语句如下:GET/hdp_teu_dia_face_smart_muid_20191111/_search{"query":{"bool":
- Android 12.0 App全屏时通过系统属性控制上划下拉是否显示虚拟导航栏和状态栏
VaporRuby
android
遇到问题厂测App触摸屏测试,需要全屏显示,禁止出现状态栏和导航栏,以免影响测试。参考资料https://zhuanlan.zhihu.com/p/440810585Android12系统源码_SystemUI(九)WindowInsetsController源码解析-CSDN博客解决方案1、framework修改点+++b/frameworks/base/services/core/java/c
- mui 安卓退出登录一直有个加载框
Limolovely
这是注销登陆时,打开新页面的加载效果mui.openWindow里面的waiting:{autoShow:true,//自动显示等待框,默认为true}true改为false即可
- Android 10.0 状态栏系统图标显示分析
龙之叶
Androidframework技术android
SystemUI中StatusBar的图标控制器实现类为StatusBarIconControllerImpl,其继承了StatusBarIconController的接口,用于跟踪所有图标的状态,并将对应的状态发送给注册的图标管理器(IconManagers)。当我们在StatusBar中获取到它的实例后,还会将它传给PhoneStatusBarPolicy和StatusBarSignalPol
- Android 10 SystemUI 如何添加4G信号和WiFi图标
路过独木桥!!
SystemUIAndroid系统开发androidjava
代码路径:frameworks/base/packages/SystemUI/res/layout/system_icons.xmlframeworks/base/packages/SystemUI/src/com/android/systemui/statusbar/phone/CollapsedStatusBarFragment.javaframeworks/base/packages/Sys
- Android SystemUI 信号栏后添加信号图标,查漏补缺
起飞程序员
2024年程序员学习android
android:layout_width=“wrap_content”android:layout_marginStart=“1dp”android:visibility=“gone”android:tag=“mobile_slot_indicator_4”/>privateImageViewcustom_signal_4g;privateImageViewcustom_signal_volte;
- html H5 dialog弹窗学习,实现弹窗显示内容 替代confirm、alert
影子2401
webhtml学习javascript
htmlH5dialog弹窗学习,实现弹窗内容替代confirm框架使用的mui,使用mui.confirm()弹窗内容过多时,弹窗被撑的到屏幕外去了,使用H5dialog标签自定义一个固定大小的弹窗,内容过多时可下拉显示效果展示隐私政策内容很多,可以下拉显示代码myDialog.cssdialog{padding:0;border:none;box-shadow:0px1px3pxrgba(0,
- android13 隐藏状态栏里面的背光调节 隐藏下拉栏背光调节
黑暗大法师晚上吃午餐肉
android13rom系统开发定制安卓13隐藏状态栏背光调节安卓13隐藏下拉栏背光调节rk3588隐藏下拉栏背光调节安卓13去掉下拉栏背光调节安卓13删除下拉栏背光调节安卓13删除背光调节安卓13去掉状态栏背光调节
总纲android13rom开发总纲说明目录1.前言2.问题分析3.修改方法4.编译运行5.彩蛋1.前言隐藏下拉栏里面的背光调节,禁止用户在这里调节背光亮度。2.问题分析我们找到对应的布局,然后在里面隐藏掉。使用之前文章介绍的布局查找工具,查找亮度条idid/brightness_slider./frameworks/base/packages/SystemUI/res/layout/quick_
- 【Android 10 SystemUI 如何隐藏状态栏耳机图标和定位图标】
萌虎不虎
androidpython开发语言
Android10SystemUI如何隐藏状态栏耳机图标和定位图标代码路径:frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/phone/PhoneStatusBarPolicy.javaframeworks\base\core\res\res\values\config.xml隐藏状态栏耳机图标在PhoneS
- android13隐藏调节声音进度条下面的设置按钮
黑暗大法师晚上吃午餐肉
android13rom系统开发定制安卓13隐藏声音进度条按钮安卓隐藏声音进度条按钮安卓13隐藏声音设置按钮rk3588隐藏声音进度条按钮安卓隐藏声音进度条调节按钮安卓去除声音进度条调节按钮安卓13去掉声音进度条按钮
总纲android13rom开发总纲说明目录1.前言2.情况分析3.代码修改4.编译运行5.彩蛋1.前言将下面的声音调节底下的三个点的设置按钮,隐藏掉。效果如下2.情况分析查看布局文件通过布局我们可以知道这个按钮就是com.android.keyguard.AlphaOptimizedImageButton查找下SystemUI布局可以发现
- Android 修改SystemUI 音量条的声音进度条样式
人民的石头
Aosp12SystemUIandroidjetpackandroid
一、前言AndroidSystemUI开发经常会遇到修改音量进度条样式的需求,主要涉及的类有VolumeDialogImpl与xml文件,接下来会逐步实现流程。先看看效果。修改前修改后二、找到对应类通过aidegen打断点调试对应代码类VolumeDialogImpl定位到volume_dialog就是对话框布局。mDialog.setContentView(R.layout.volume_dia
- 给SystemUI 状态栏设置图标黑名单
人民的石头
Aosp12SystemUIandroidjetpackandroid
方法一、Android系统UI:状态栏屏蔽特定图标不显示在Android设备上,状态栏是用户界面的重要组成部分。它包含了各种系统图标,如电池、信号强度、时间等。有时候,我们可能希望屏蔽某个特定的图标,使其在状态栏中不显示。本文将详细介绍如何通过修改代码来实现这一目标。首先,我们需要创建一个自定义的Android应用程序,并在其中修改SystemUI的源代码。以下是一些关键步骤,供你参考:步骤1:创
- android 12.0SystemUI 状态栏下拉快捷添加截图快捷开关
人民的石头
Aosp12SystemUIandroid
在Android12.0系统中,为SystemUI状态栏下拉快捷栏添加截图快捷开关涉及一系列开发步骤,这些步骤通常需要对Android系统源代码有一定的了解和修改权限。以下是一个详细的教程:主要涉及核心代码分析、配置文件修改以及自定义Tile的实现过程,包括在`quick_settings_tiles_default`和`quick_settings_tiles_stock`中添加截图选项,创建`
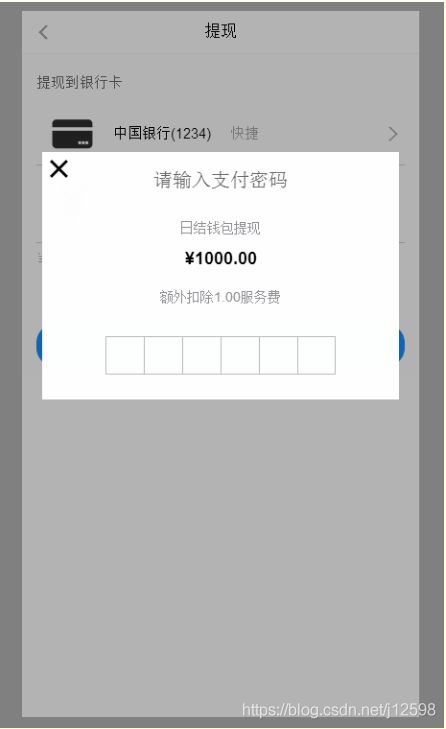
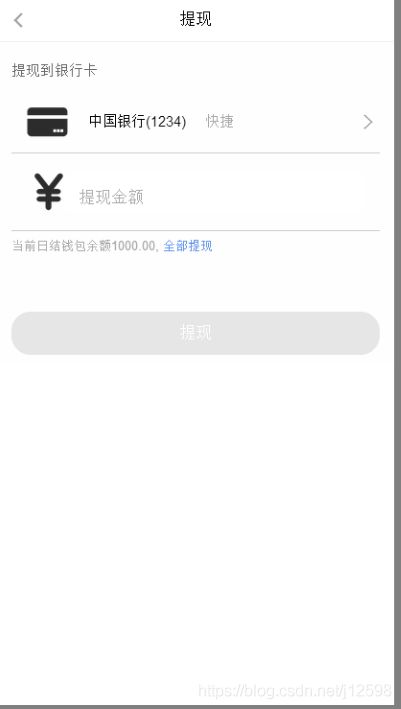
- IOS 12 自定义用户协议对话框
sziitjin
IOSios
实现效果实现逻辑本文使用QMUI里面提供的控制器+自定义控件实现。添加依赖#腾讯开源的UI框架,提供了很多功能,例如:圆角按钮,空心按钮,TextView支持placeholder#https://github.com/QMUI/QMUIDemo_iOS#https://qmuiteam.com/ios/get-startedpod"QMUIKit"还不了解如何使用CocoaPods管理依赖的,建
- springboot上传base64大图,接收的字段值为null 解决办法
又起风了
spring学习springboot
问题描述通过mui.ajax方法上传base64格式的图片和用户id时,springboot后端接收的数据有时为空,而且两个字段是同时有或者同时没有。查看上传成功的图片,最大的大小是1.13M。故猜测是由于springboot或者tomcat限制了请求时上传图片的大小,限制的值应该是2M。mui.ajax(app.serverUrl+"/user/uploadFaceBase64",{data:{
- 【漏洞复现】F5 BIG-IP 远程代码执行漏洞(CVE-2023-46747)
webQD153
tcp/ip网络协议网络
F5BIG-IP远程代码执行漏洞(CVE-2023-46747)漏洞描述F5BIG-IP远程代码执行漏洞(CVE-2023-46747),未经授权的远程攻击者通过管理端口或自身IP地址访问BIG-IP系统,利用此漏洞可能绕过身份认证,导致在暴露流量管理用户界面(TMUI)的F5BIG-IP实例上执行任意代码。影响版本F5BIG-IP<=17.1.016.1.0<=F5BIG-IP<=16.1.41
- shell-jwt
不正经运维君
linux
jwtexampleeyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJuYW1lIjoieWFuZHVuIiwicGhvbmUiOiIxMjM0NTYiLCJpc3MiOiJhYWEiLCJzdWIiOiJ4eCJ9.XhXWcwuMlcN_6DYlAjSmJfISwl4Te-lDCsMwFIGrQLAHeader(头部):Header部分是一个JSON对象,用来描述
- 2024年最佳React组件库
ChatGPTer
UI/UXreact.jsjavascript前端
我的新书《AndroidApp开发入门与实战》已于2020年8月由人民邮电出版社出版,欢迎购买。点击进入详情目录SaaSUIMUIPrimeReactGrommetAntDesign结论React在首次发布十年后继续主导着Web开发世界。尽管存在来自Angular、Vue和其他一些语言的激烈竞争,但React仍然是流行的开发者选择。多年来,许多React组件库旨在帮助开发人员不断寻找改进项目和简化
- Android 11.0 SystemUI禁用长按recent键的分屏功能
安卓兼职framework应用工程师
android11.0Rom定制化高级进阶androidrecents最近任务去掉分屏模式去掉分屏模式分屏模式
1.前言在11.0的系统rom产品定制化中,系统对于多窗口模式默认会有分屏功能的,但是在某些产品中,需要禁用分屏模式,所以需要在导航栏中禁用长按recent的分屏模式功能,接下来分析下相关分屏模式的实现2.SystemUI禁用长按recent键的分屏功能的核心类frameworks\base\packages\SystemUI\src\com\android\systemui\statusbar\
- MUI H5+ APP 分享H5连接 通过scheme唤醒APP
码码虎呼
添加scheme在manifest.json文件中添加IOS及安卓的scheme节点//IOS"apple":{"appid":"testguangdian.dome",/*iOS必选,苹果开发网站申请的appid,如io.dcloud.HelloMUI*/"mobileprovision":"",/*iOS必选,打包配置文件*/"password":"goncenleo01",/*iOS必选,导
- StableSwarmUI#超越文本的prompt
shadowcz007
prompt
今天看到一个新的webui方案,是Stability-AI开源的:StableSwarmUI是一个模块化的稳定扩散web用户界面,着重于使强大的工具易于访问、高性能和可扩展性。由于项目还在开发中,我们可以先了解下,翻看了它的特点,有一点非常吸引我,就是它对提示工程的处理。MoreThanText:PlayingwithPrompts超越文本:提示工程不就是text?没这么简单,下面的一些要点都非常
- Android 13.0 SystemUI下拉状态栏定制二 锁屏页面横竖屏通知栏都居中功能实现
安卓兼职framework应用工程师
android13.0Rom定制化系列讲解android横竖屏通知栏居中systemui通知栏居中下拉通知栏居中
1.前言在13.0的系统rom定制化开发中,在关于systemui的锁屏页面功能定制中,由于在平板横屏通知栏功能中,通知栏总是显示在右边,并且是在右边居中显示的,由于需要和竖屏显示一样,所以就需要用到在时钟下面显示通知栏,然后同样需要居中显示通知栏,所以就来分析下相关的源码,来实现具体的功能如图:2.SystemUI下拉状态栏定制二锁屏页面横竖屏通知栏都居中功能实现的核心类frameworks/b
- 2021-08-14
五木
你从“物体通过碰撞转移能量”中领悟到了什么?你从“物体通过碰撞转移能量”中领悟到了什么?http://www.jxguo.com/forum.php?mod=viewthread&tid=2574&fromuid=877(出处:吉祥果)思考题:无论宏观物体之间的非完全弹性碰撞,还是微观粒子之间的碰撞,都存在于双方碰撞过程中,会在碰撞双方之间发生能量转移。尤其是,运动一方之物体,在撞击静止一方之物体
- 【转】iOS开发:屏幕的旋转
棒棒德
DeviceOrientation:设备方向typedefNS_ENUM(NSInteger,UIDeviceOrientation){UIDeviceOrientationUnknown,UIDeviceOrientationPortrait,//Deviceorientedvertically,homebuttononthebottomUIDeviceOrientationPortraitUp
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓