在linux下怎么打包直接运行的node-webkit桌面应用
我是在linux上做的,windows和Mac的在github上都有:https://github.com/rogerwang/node-webkit/wiki/How-to-package-and-distribute-your-apps
要打包一个双击就可以直接运行的node-webkit应用,需要有:自己做的项目文件、package.json的配置文件,还有下载下来的node-webkit。
把下载下来的东西解压后,直接在终端运行nw:
1)先cd到该文件夹里; 2)输入:./nw
我的会报这个错:
error while loading shared libraries: libudev.so.0: cannot open shared object file: No such file or directory
这里有作者提供的解决方案:
https://github.com/rogerwang/node-webkit/wiki/The-solution-of-lacking-libudev.so.0
我的步骤,也就是作者最上面最快捷的解决方案:
1)下载ghex:sudo apt-get install ghex
2)用ghex打开nw那个文件:ghex /opt/node-webkit-v0.9.1-linux-ia32/nw
3)在右手边的小窗口里找到libudev.so.0,并且改为libudev.so.1: Ctrl-F + udev + CR + (用0取代1)
4)保存退出,现在再打开nw就会看到一个小窗口了,这就成功了
操作步骤:
一、打包一个可以运行 .nw文件
1、在要打包的项目的主页面同一级目录里建一个package.json的文件,它是用来配置运行窗口和应用信息的。
如下图是我的项目,其中demo.html就是我运行这个应用时打开的页面:
我的很简单package.json文件内容如下,这2个是必备的。name可任意起,main就是你要运行的主页文件名:
{
"name": "music",
"main": "demo.html"
}关于package.json的详细配置参考:http://blog.segmentfault.com/vdon/1190000000374529
2、将整个文件夹zip打包成 xxx.nw文件,一定要是zip打包,其他是不行的,我就在这里搞错了。
我的这个用命令压缩是:zip -r MusicPlay.nw css demo.html images package.json script
生成的包:
打开是这样的:
这样可运行的 .nw文件就好了,这时可以测试一下是否成功。
两种方法检测:
1)可以直接拖拉这个压缩包拖到下载的node-webkit文件夹里的nw上面运行;
2)可以用命令行运行:
先cd到node-webkit文件目录下,我的是:cd /opt/node-webkit-v0.9.1-linux-ia32
然后输入:./nw /home/shara/workplace/php/MusicPlayerHTML5/MusicPlay.nw
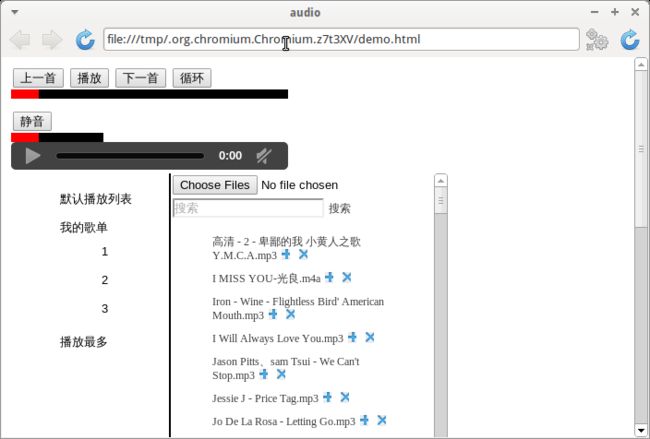
这样它就会运行了,成功时长这样,我的东西还没做好,所以长好丑,忽略吧:
二、将这个MusicPlay.nw和node-webkit文件下的 nw 一起创建一个文件:cat MusicPlay.nw nw > app && chmod +x app
在node-webkit文件夹里得到这个东西:
最后将node-webkit文件夹里的libffmpegsumo.so 和 nw.pak 跟这个app放到一个文件夹里,把这个文件夹放别人的机子上,它也可以直接双击运行这个app文件了。
我最后得到的文件夹:
完成啦啦啦啦啦。。。。
打包出来的东西会挺大的,因为它要带上它的nw文件,那个东西都80M了。。。