- nwjs 版本更新 node-webkit-updater 方案
wuyeyixi
nodejsnwjs
切记,严格按照以下步骤来1.在项目工程目录中执行命令npminstallnode-webkit-updater2.编辑你的起动html文件,如本工程中为app/index.html文件,加入下面的代码(1)更新脚本代码注意下面一段代码非常容易出问题,由于window权限的问题,默认下载安装包的位置很可能没有写入权限,所以要更改目录,至于要更改到什么位置,代码可自行实现。切记,不要用默认的,一定要手
- 使用nw+vue开发一个桌面应用程序(Mac)
干锅田鸡
环境准备nodejsnwjsvue-cli3vue我在开发nwapp时,将它看作一个前后端分离的web项目,后端服务没有一一实现,通过自己搭建的mock服务器模拟接口数据,所以这边对后端的环境依赖不做介绍,如果需要使用的话,可以根据个人的情况来实现后台API,如java、nodejs原生、express、koa等都可以。安装nwnodejs的安装就不介绍了,这里介绍一下nw,nw就是node-we
- php 开发桌面应用,使用NW将开发的网站打包成桌面应用
太空X基地
php开发桌面应用
#使用NW将我们开发的网站打包成桌面应用>[info]NW.js是Node.js开发的桌面应用打包工具>你可以使用node语言开发桌面应用我这里只是介绍如何将网站包一个本地应用的壳>NW而且打包了谷歌浏览器兼容性更好但骨子里他还是网站程序##NW.js下载下载网址https://nwjs.io/downloads/推荐下载Windows32-bit和MacOSX64-bit>[danger]不要用
- Electron开发实战之记账软件7——开机自动启动
chenggedian7759
操作系统jsonjavascriptViewUI
代码仓库:https://github.com/hilanmiao/LanMiaoDesktop2019-04-27苏南大叔electron/nwjs如何加入开机启动项?刚好发布了这么一篇文章,用的库是node-auto-launch,不过因为我暂时先不试了,等叔叔后续文章更新再试吧,这个库支持windows、mac、linux。而我们的node-winreg只支持windows。安装winreg
- mysql图形化管理工具 kaiyuan,pgAdmin 4 v5.0 发布,PostgreSQL 的开源图形化管理工具
简森刘
mysql图形化管理工具kaiyuan
pgAdmin4v5.0已正式发布,更新内容包括修复bug和引入新特性。新特性基于NWjs的桌面运行时(DesktopRuntime)桌面运行时现在基于NWjs构建,它将浏览器和Python服务器集成,并创建了一个独立的应用。通过使用NWjs实现运行时,pgAdmin4不再依赖单独的服务器应用和独立的浏览器,此外也不依赖Qt和C++运行时逻辑。此功能存在两个已知的小问题(6255和6258),这两
- 小程序开发架构及原理
OrangesChen
小程序开发架构及原理小程序宿主环境差异iOSJavaScriptCoreWKWebView渲染androidX5内核IDE微信开发者工具nwjschrome和nodejs渲染MINA框架View(视图层):Page(WXMLWXSS)JSBridge:微信能力、离线存储、网络请求...AppService(逻辑层):ManagerAPI小程序运行机制启动首次打开时间比较慢冷启动:有新版本,会下载新
- nwjs 使用node-webkit-updater 更新时报错registration_protocol_win.cc CreateFile 系统找不到指定的文件
ABCHERRY7
nwjsnwjs更新
nwjs使用node-webkit-updater更新时报错registration_protocol_win.ccCreateFile系统找不到指定的文件报错如下:代码如下:报错如下:[0415/151142:ERROR:registration_protocol_win.cc(53)]CreateFile:系统找不到指定的文件。(0x2)代码如下:updateApp(){letself=thi
- NWJS(NodeJS)调用打印机 - 打印小票
94甘蓝
项目中的那些事NWJS打印NodeJS打印前端小票打印
1背景架构设计:VueJS+SpringCloud微服务架构功能要求:调用小票打印机打印小票,功能和超市收银结算功能相同使用NWJS包装VueJS前端代码实现exe安装包和可执行文件2调查经过调查,主要有如下几种思路。2.1思路1:使用IP+Port方式调用网络打印机代码如下,只需要调用node的net模块即可。详情请看参考1。varnet=require('net');varclient=new
- 2018-11-02解决node-ffi在Windows XP上使用出现“Error: The specified procedure could not be found”的错误
你的名字_85b0
nodejs的ffi库是一个非常好用的调用dll的库,尤其是在使用nwjs进行桌面应用开发的时候。安装、编译、使用ffi库的方法比较简单,网上也有很多教程,但是当我们在win7或者更高的Windows系统中编译好了ffi模块,开发好了应用后会发现在WindowsXP上无法require我们的ffi,及时将编译好的ffi_bindings.node单独require也无法使用,require的时候会
- 计算机电子书 2016 BiliDrive 备份
布客飞龙
下载方式根据你的操作系统下载不同的BiliDrive二进制。执行:bilidrivedownload链接文档链接Go入门指南.epub(1.87MB)bdrive://b171489e7f5eae9f92fc45f7626d1942db643130nwjs-doc.epub(2.83MB)bdrive://d030d0980e23be6347837671bb8fc8a0932e8b21fltk-m
- nodegui搭建/你好/打包
三巧
electronnodeguijavascript前端node.js
0、github连接问题警告:如果你的网络有任何有任何有任何有任何有任何有任何有任何有任何有任何有任何连接github的问题,彻底放弃该框架请转到其他框架electron-egg教程、electron-egg官网,或其他electron项目Tauri教程、Tauri官网NW.js、NWjs中文网Gluon.js、Gluon官网Neutralinojs、Neutralinojs官网ultraligh
- nwjs打包
微笑_f0e6
前端导航项目基于nodejs+vue开发,使用electron打包成exe进行安装到大屏运行,在模拟导航过程中会感觉到有稍微卡顿现象。改成nwjs打包成exe,运行过程中不卡顿。nwjs介绍参考https://www.jianshu.com/p/4ef35c300596。打包在nwjs安装目录下建一个文件夹,如app,然后把项目生成的html,jss,css,icon放到一个文件夹拷贝到app文件
- 您的个人资料来自更高版本的NW.js,因此无法使用。某些功能可能会无法使用,请指定其他个人资料目录或使用更高版本的NW.js。
yejiang1015
Mac下进入目录~/Library/ApplicationSupport删除nwjs目录,每次打开nw软件都会自动生成Windows下进入目录C:/(用户|Users)/(用户名|Administrator)/AppData/Local删除nwjs目录,每次打开nw软件都会自动生成https://zhuanlan.zhihu.com/p/94585455
- 前端桌面化
namehao465
前端桌面化主流技术介绍目前主流的前端桌面化技术有electron、nwjs,本文将分别对这两种技术进行简单的研究electron//安装electronnpminstall--saveelectron//查看electron版本electron-v//GitHub上下载实例代码gitclonehttps://github.com/electron/electron-quick-start//运行q
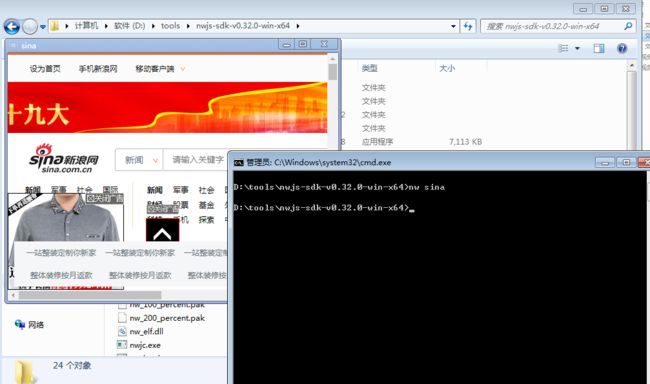
- 使用nw.js打包vue项目为exe可执行文件
benice
使用nw.js打包vue项目为exe可执行文件下载nw.js,下载地址https://nwjs.org.cn/nw.js分为两个版本,一个为sdk版本,一个为normal版本,使用sdk版本打包可以按F12进入开发者模式,而normal版本不行image.png解压nw.js文件解压后如图:image.png在nw.js文件夹中建一个和pnacl平级的test文件夹image.png将vue项目打
- 如何让一个html网页变成一个exe可执行程序
celineWong7
有朋友的朋友找我做个小“页面”,一开始对接需求没说清楚,我就写了个html文档。交付时,才知道对方想要一个桌面应用程序。于是就想找寻下工具,看有没有办法把已有的html页面转化成一个exe程序。从参考文章1里发现有三种方法:HTMLRunExe工具、hta文件、nwjs工具。我只尝试过其中的hta和nwjs,并且最终采用了nwjs工具。所以此处只比较下这两种方法。1转成hta文档hta,是html
- 微信开发者工具(deepin linux 还是建议使用deppin深度商店安装此软件)
hongkq
linuxdeepin
title:deppin系统命令行安装软件攻略(微信开发者工具)date:2019-04-2800:00:00微信开发者工具(deepinlinux还是建议使用deppin深度商店安装此软件)一.环境:deepinlinux15.9.3二.安装过程:2.1安装winesudoapt-getinstallwine2.2安装nwjs-sdk2.2.1下载linux版nwjs-sdkwgethttps:
- 把Vue项目打包为桌面应用(最简)
王髙鹏
javascript前端vue.js
目前已知把Vue项目打包成桌面应用有两种方式:(1)使用nwjs生成桌面应用;(2)使用Electron生成桌面应用。本文采用的是nwjs生成桌面应用,也是我认为最简单、最快捷的一种。一、打包Vue应用程序npmrunbuild二、添加package.json文件新建deskApp文件夹,把Vue打包的文件拷贝到这个文件夹里面,然后在deskApp文件夹添加以下内容的package.json文件。
- linux 下安装微信开发者工具
blueBings
微信小程序安装微信小程序安装微信开发者工具linux下安装微信小程序
一.环境::ubuntu16.04;linux二.安装过程:2.1安装winesudoapt-getinstallwine2.2安装nwjs-sdk2.2.1下载linux版nwjs-sdkwgethttps://dl.nwjs.io/v0.25.4/nwjs-sdk-v0.25.4-linux-x64.tar.gz2.2.2解压nwjs-sdktarxvfnwjs-sdk-v0.25.4-lin
- nw.js学习笔记
趣_
一、初识Nw.jsNW.js是基于Chromium和Node.js运行的,以前也叫node-Webkit。顾名思义底层核心在于node层及webkit内核。在应用里你可以直接调用Node.js的各种api以及现有的第三方包。因为Chromium和Node.js的跨平台,那么你的应用也是可以跨平台的。二、创建helloWorld1.因为项目中需要完成对xp系统的支持,而nwjs只有0.14.7版能支
- nwjs 开发以及打包
hygkui
坑集中营0.13版本的分normal,sdk和XXX,只有sdk的可以通过按F12进入控制台。0.12版本的window平台上打包可以使用Enigmavirtualbox进行封包。0.13版本的封包有问题,暂时无法解决。在引入wilddog的为angular出的wild-angular的时候,注意在前端是不需要用npm来安装依赖的,因为不是后端的nodejs用。而前端在index.html中引用的
- nwjs监听右上角关闭事件close,提示是否关闭
yuanyi正
vuenwjselement-uivue.jsjavascripthtml
效果如下:代码如下:这里用到了vue+element-ui的弹出框,如果自己写一个弹出框也行的,mounted(){//监听软件右上角关闭点击nw.Window.get().on('close',asyncfunction(){console.log('this-win',this)//如果点击确定就关闭letrel=awaitthat.answerFun('确定关闭?')console.log(
- NWJs
苏日俪格
☞☞个人主页欢迎访问☜☜首先和读者说一声抱歉,我的语文是体育老师教的,所以本文全是大白话,虽然看完了不会觉得养眼,但我相信有我这样的描述,许多人才能看得更明白:用到一个东西的时候,首先要搞清楚两件事情:它是什么?为什么用它?NW.js(以前称为node-webkit)允许您直接从DOM调用所有Node.js模块,并启用一种使用所有Web技术编写应用程序的新方法。nw.js是intel支持的一个基于
- Ubuntu16.10下安装微信小程序开发工具
沈益飞
安装前的准备首先下载windows版本的微信web开发工具。下载nwjsNORMAL版本。拷贝window系统下安装的微信web开发者工具文件夹中的package.nw、icon.ico、*微信web开发者工具.exe到nwjs的解压目录下面。开始安装进入nwjs目录sudo./nw#运行,运行之后如果报错,需要执行以下命令。#进入package.nw目录下执行一下命令sudosed-i's/\.
- nwjs学习(1)
守心向暖
NW.js是什么?NW.js(原名node-webkit)是一个基于chromium和nodejs的应用运行时,通过它可以用html和js编写原生应用程序。允许从DOM调用�Node.js的模块,实现了web技术写原生应用程序的新开发模式。有哪些功能特性?1HTML5,CSS3,JS和WebGL编写应用程序2完全支持nodejsAPIs和所有其第三方模块3良好的性能(node和webkit运行在相
- nw.js node-webkit系列(16)可能会遇到的故障及故障排除
黄泽平
前端集合nw.js桌面应用开发
本篇将介绍开发者在使用node-webkit中可能会遇到的故障。(1)Audio故障媒体文件在node-webkit开发中应该有用到,常遇到的问题是MP3格式和其他非自由媒体格式的编码器问题。详细请查看:https://github.com/nwjs/nw.js/wiki/Using-MP3-%26-MP4-%28H.264%29-using-the--video--%26--audio--tag
- nwjs 开发相关事项
人生如游戏---
nwjs
1.通过npm安装
[email protected] 或者sudonpminstallnw--nwjs_build_type=sdk-g--unsafe-perm//然后在package.json中配置如下{"scripts":{"start":"nw"}}//安装完后就可以直接使用npmstart启动了//nwjc是加密js用的.每个平台加密的只能在各自的平台使用.并且速度减
- Electron内存爆炸
gao_grace
nodejs
最近使用electron做APP,主要就是模仿stf,想要实时显示手机图像,然后再做一点其他的操作。使用minicap获取手机屏幕截图,然后使用img实时刷新图片,然后发现,内存持正增长模式,毫无下降,直至电脑死机。。。。为什么呢?经过各种研究发现如果不显示图片,从minicap中获得的二进制数组无论怎么操作都没有问题,只要把图片显示出来,立马崩溃。。。然后,尝试换了nwjs做实验,虽然内存也很高
- Mac清理App关联文件工具 Nwjs+Vue 练手 开源
lihaiboas1
前端服务端语言前端脚本服务端脚本
#MacClear####介绍自我充电.学习Vue等,就做了这个小工具.帮助Mac用户完全删除App,清理历史残留文件,新功能需求/bug提交:-开源库:https://gitee.com/xeval/macclear提交issues百度盘:https://pan.baidu.com/s/1-3IABiUl_lbK63hPp5E74w####功能简介检索指定目录App,根据文件检索规则搜索关联文件
- 【easy-invoices】electron-vue、sqlite3 项目初探
CaanDoll
electronsqlite3javascriptnode.jsvue.js
父母都是做出纳相关的工作,希望我能给他们做个简单的进销存,在上班的时候使用。开发一个不需要花钱买服务器,不需要依赖网络(更新除外),单机版的程序,对于前端出身的我来说,那么electron或nwjs是最好的选择。electron官网对electron与nwjs的比较这里我选择了electron,因为很熟悉vue,就使用国人集成的electron-vue进行快速开发。本地数据库采用轻量嵌入型数据库s
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。