搭建Electron+vue
一、安装nodejs
二、安装vue-cli脚手架 输入命令:cnpm install --global vue-cli
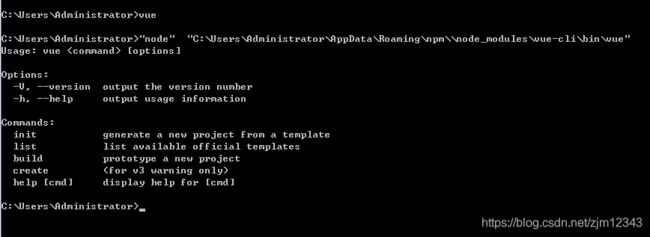
验证是否安装成功输入vue出现下面信息说明安装成功
三、搭建vue项目
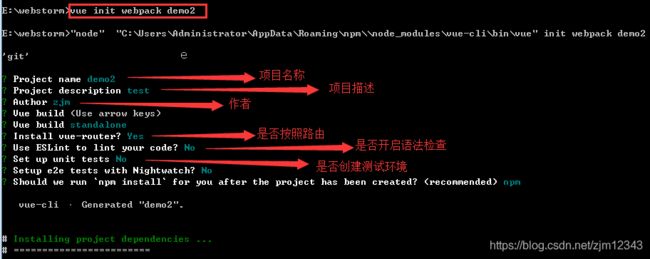
1、使用命令创建项目 vue init webpack demo2
完成后目录如下:
成功之后查看启动项,打开demo2>config>index.js:
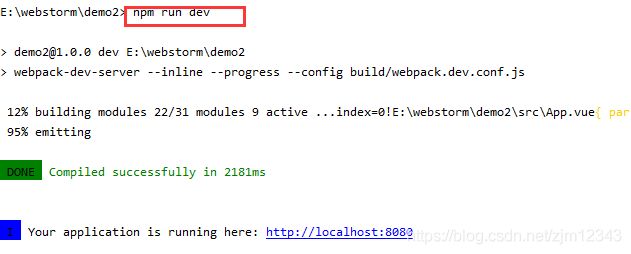
执行命令,npm run dev 出现如下效果说明项目已经运行成功
打开网页
2、生成
生成的时候一定要先修改index.js 中的生成路径,否则后面程序运行打包页面会显示空白,找不到路径
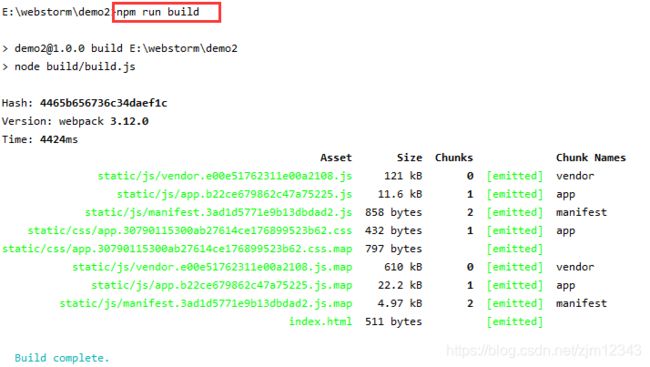
执行生成命令: npm run build
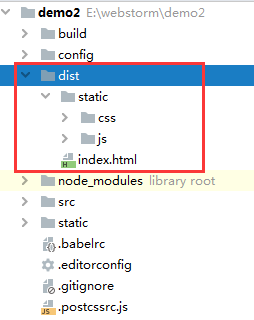
项目下回多出一个dist的文件夹,里面就你打包好的内容
3、安装Electron npm install electron
安装成功后执行:electron -v 查看一下是否安装成功
4、创建主程序的入口(main.js),及相关配置 package.json
在dist文件夹内创建main.js文件及package.json 文件
文件内容如下:
main.js
const {app, BrowserWindow} =require('electron');//引入electron
let win;
let windowConfig = {
width:800,
height:600
};//窗口配置程序运行窗口的大小
function createWindow(){
win = new BrowserWindow(windowConfig);//创建一个窗口
win.loadURL(`file://${__dirname}/index.html`);//在窗口内要展示的内容index.html 就是打包生成的index.html
// win.webContents.openDevTools(); //开启调试工具
win.on('close',() => {
//回收BrowserWindow对象
win = null;
});
win.on('resize',() => {
win.reload();
})
}
app.on('ready',createWindow);
app.on('window-all-closed',() => {
app.quit();
});
app.on('activate',() => {
if(win == null){
createWindow();
}
});
package.json
{
"name": "demo2",
"version": "1.0.0",
"description": "test",
"author": "zjm",
"main": "main.js",
"private": true,
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
},
"dependencies": {
}
}
5、在dist目录下执行命令: electron .
成功效果如下
四、程序打包
1、执行命令
npm install electron-builder
npm install electron-package
2、切换淘宝镜像
npm config set registry http://registry.npm.taobao.org/
3、在package.json文件中配置参数打包
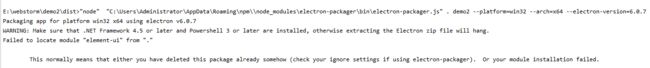
"package": "electron-packager . demo2 --platform=win32 --arch=x64 --electron-version=6.0.7"执行,出现下面表示成功
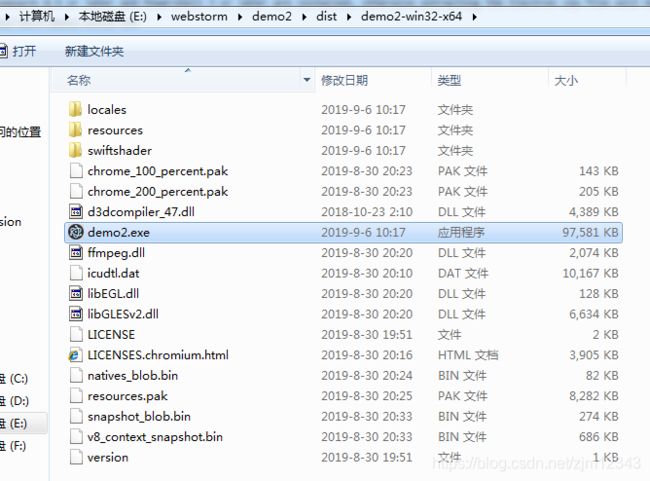
dict文件夹下多出打包后的文件夹
五、常见问题
1、运行问题
(1)This relative module was not found:
* ./styles/element-variables.scss in ./src/main.js
这是因为没有安装sass的工具,安装一下就好了
npm install --save-dev node-sass sass-loader
(2)
执行:
cnpm install electron --save-dev
cnpm install electron-packager --save-dev
(3)Module build failed: TypeError: this.getResolve is not a function at Object.loader
这是因为当前sass的版本太高,webpack编译时出现了错误,这个时候只需要换成低版本的就行,下面说一下修改方法,很简单,如下,找到package.json文件,里面的 "sass-loader"的版本更换掉 就行了。
"sass-loader": "^8.0.0",更换成了 "sass-loader": "^7.3.1",
(4)'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序或批处理文件。
要先确认是否安装了webpack-dev-server,如果没有安装,安装便可以解决
2、打包问题:
(1)Unable to determine Electron version. Please specify an Electron version
需要指明Electronversion 添加--electron-version=6.0.7
(2)EPERM: operation not permitted, lstat
需要删除npmrc文件,不是nodejs安装目录npm模块下的那个npmrc文件,而是在C:\Users\{账户}\下的.npmrc文件..
(3)WARNING: Make sure that .NET Framework 4.5 or later and Powershell 3 or later are installed, otherwise extracting the Electron zip file will hang.
安装.net 4.5+、powershell 3+
(3)出现Failed to locate module "XXXXXXXXX" from XXX
检查依赖包,放入node_modules文件夹中
3、打包后运行问题
(1)部分win7电脑打开黑屏
解决办法:
A、采用兼容模式,Vista运行就可以正常显示了
B、临时禁用GPU:在快捷方式运行参数--disable-gpu
C、通过调用 app.disableHardwareAcceleration() API 来禁用GPU
(2)打包后element-ui图标字体出现不显示的问题
在build/utils.js下找到
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}增加
publicPath: '../../'